Google Chromeの拡張機能には Native Message 機能で外部プロセスを実行させるまでの手順を備忘録的に投稿しておきます。
Native Messageで外部プログラムを実行
Google Chromeの拡張機能で利用するJavaScriptなどでは、外部プログラムを実行するのはセキュリティ的に不可能になっています。
しかし、外部のプログラムを実行できる Native Message 機能を利用が利用できます。
今回は、C#のコンソールアプリを自作して Chrome拡張機能のアイコンをクリックしたイベントで実行させるための手順を紹介していきます。
C# コンソールアプリの作成
先に、Chrome拡張機能から実行させるための簡単なアプリケーションを作成していきます。
今回は、特に特殊な機能は求めないので起動するとメッセージを表示するだけの簡単なアプリを作成します。
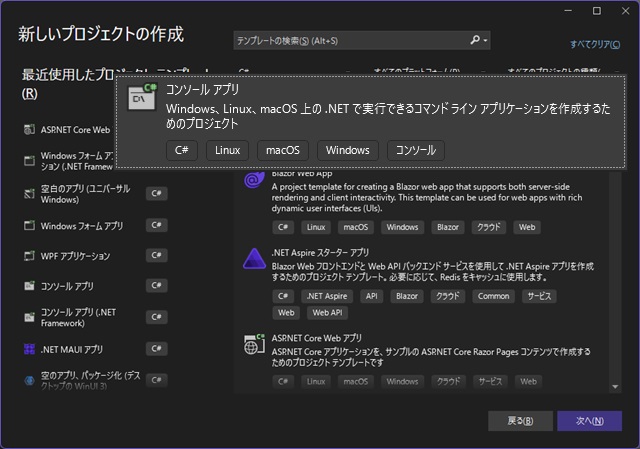
1.[新しいプロジェクト]で[コンソール アプリ]を選択して[次へ]をクリックします。
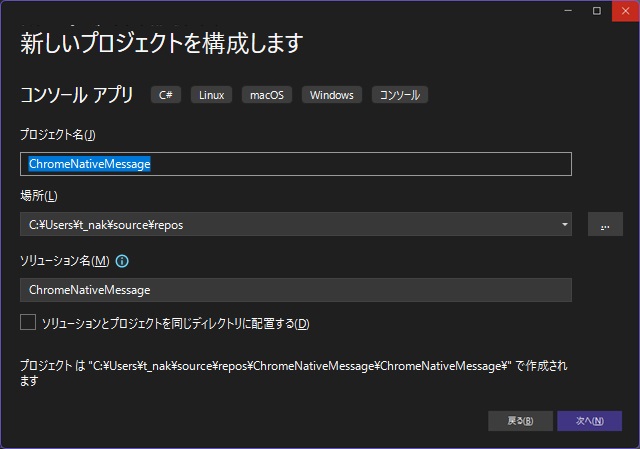
2.[新しいプロジェクトを構成します]画面で、プロジェクト名に “ChromeNativeMessage” を入力して[次へ]をクリックします。
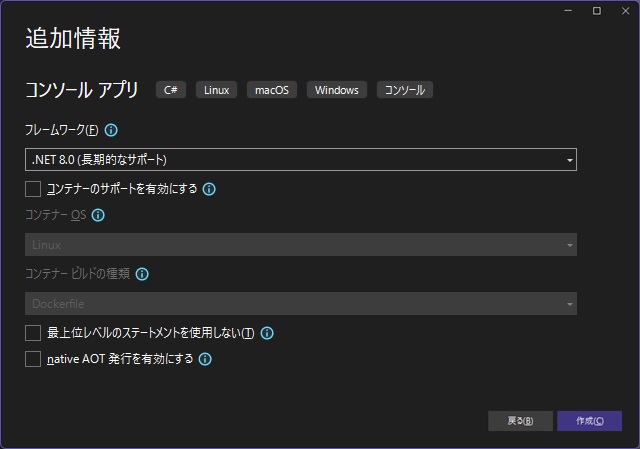
3.[追加情報]画面は何も変更せずに[作成]をクリックします。
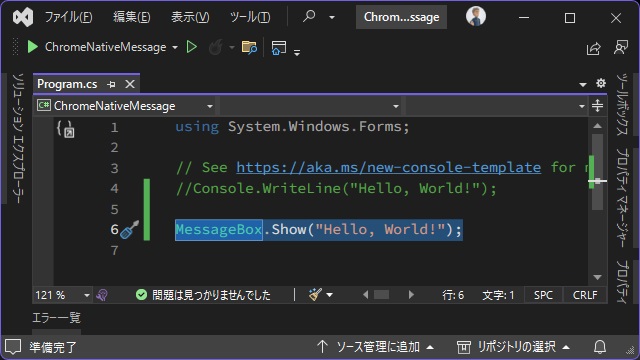
4. 作成された[Program.cs]を編集します。
[Program.cs]
using System.Windows.Forms;
// See https://aka.ms/new-console-template for more information
//Console.WriteLine("Hello, World!");
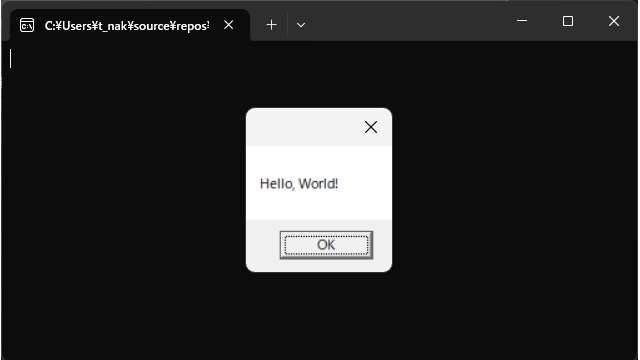
MessageBox.Show("Hello, World!");5. ビルド後に実行して動作確認をしておきます。
System.Windows.Forms でエラーになる場合には、別記事をご覧ください。
Chrome 拡張機能でC#アプリを実行する
ブラウザーに表示したアイコンをクリックしたい際に、C#で作成したコンソールアプリを実行するChrome機能拡張を作成する手順を紹介していきます。
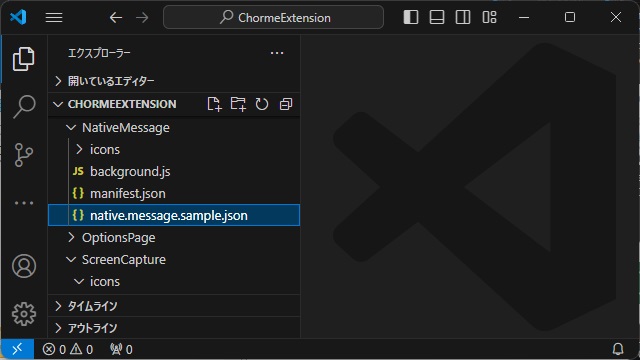
1. 必要なファイルとフォルダーを作成しておきます。(拡張子が無いのはフォルダー)
[NativeMessage]
|-[icons]
| |-[icon-48.png]
| |-[icon-128.png]
|-[manifest.json]
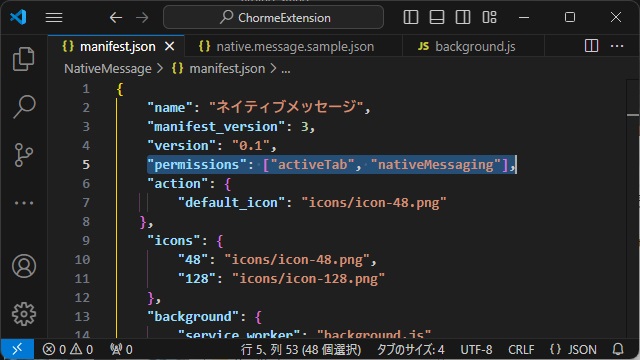
|-[background.js]2.[manifest.json]ファイルにJSONコードを追加して保存します。
{
"name": "ネイティブメッセージ",
"manifest_version": 3,
"version": "0.1",
"permissions": ["activeTab", "nativeMessaging"],
"action": {
"default_icon": "icons/icon-48.png"
},
"icons": {
"48": "icons/icon-48.png",
"128": "icons/icon-128.png"
},
"background": {
"service_worker": "background.js"
}
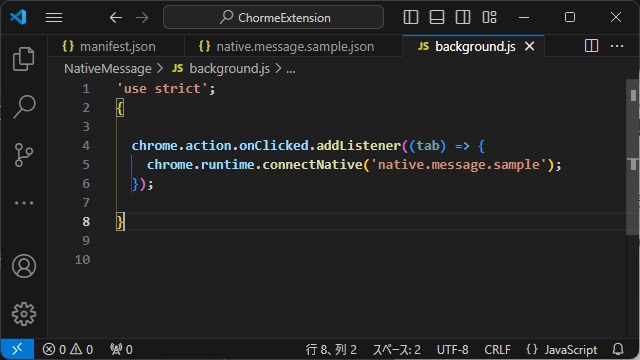
}3.[background.js]にJavaScriptを追加して保存します。
'use strict';
{
chrome.action.onClicked.addListener((tab) => {
chrome.runtime.connectNative('native.message.sample');
});
}
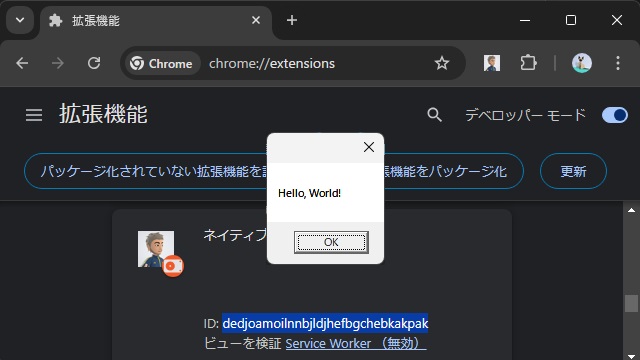
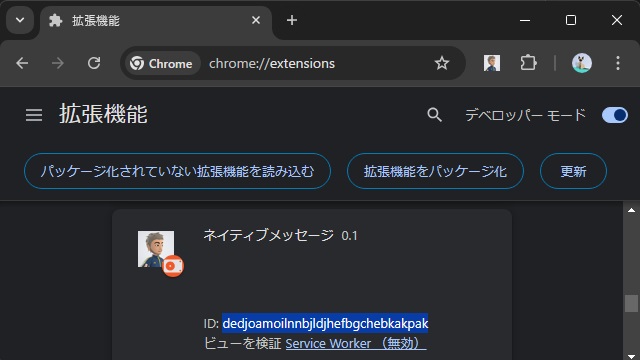
4. Google Chromeの[拡張機能]画面に[NativeMessage]フォルダーをドラッグしてインストールを行い、表示されたID部分をコピーします。
5.[NativeMessage]フォルダー内に[native.message.sample.json]ファイルを作成します。
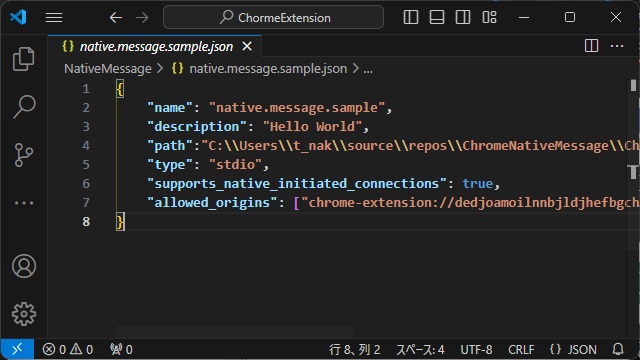
6.[native.message.sample.json]を開いて、次のJSONコードを追加します。
{
"name": "native.message.sample",
"description": "Hello World",
"path":"<C#で作成したアプリケーションの保存場所>",
"type": "stdio",
"supports_native_initiated_connections": true,
"allowed_origins": ["chrome-extension://<拡張機能画面のID値>/"]
}“allowed_origins” には、インストールした拡張機能に割り当てられたID値に置き換えます。
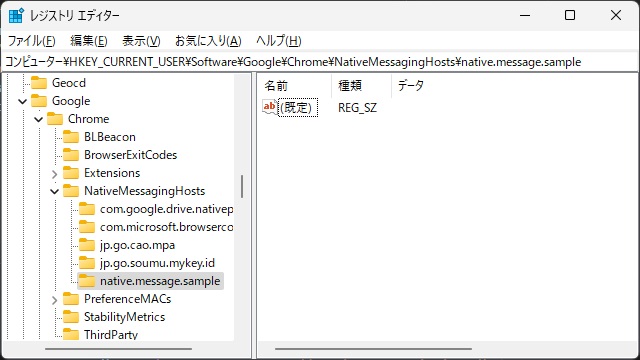
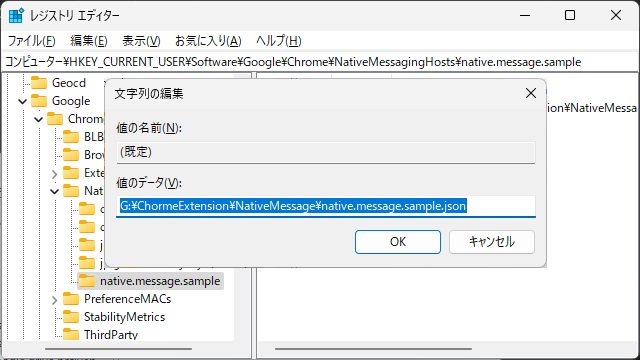
7.[レジストリ エディター]を起動して、次のキー内に[native.message.sample]サブキーを追加します。
HKEY_CURRENT_USER\Software\Google\Chrome\NativeMessagingHosts\8. 作成したキーの[(既定)]の値に[native.message.sample.json]を保存した場所を設定して[OK]をクリックします。
9. 機能拡張を再読み込みしてアイコンをクリックするとC#で作成した外部プログラムが実行されます。
Invalid native messaging host name specified エラーになる場合には、別記事をご覧ください。
まとめ
今回は、Google Chromeの拡張機能で Native Message 機能で外部プロセスを実行させるまでの手順について紹介しました。
NativeMessageを利用するとC#などで作成した別アプリケーションをChrome拡張機能から実行できます。
Google Chrome 拡張機能で、別のアプリケーションを実行したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。