Google Chromeの拡張機能をキーボードからのキー入力で実行させるまでの手順を備忘録的に投稿しておきます。
キーボードの入力で Chrome 拡張機能を実行
Chrome 拡張機能ではタブ内のコンテンツをクリックしたりアドレスバー横のアイコンをクリックして利用する方法が一般的です。
今回は、キーボードからのキー入力で Chrome 拡張機能を実行する方法を紹介します。
マウスのクリックなどの入力を受け取る方法は別記事をご覧ください。
キー入力でスクリプトを実行
[manifest.json]内で追加した[commands]を使って、`Chrome 拡張機能で、キー入力を受け取れます。
具体的には次の手順で行います。
1. 必要なファイルとフォルダーを作成しておきます。(拡張子が無いのはフォルダー)
[KeyPress]
|-[icons]
| |-[icon-48.png]
| |-[icon-128.png]
|-[manifest.json]
|-[background.js]2.[manifest.json]を編集して次のJSONコードを追加して保存します。
{
"name": "キープレス",
"manifest_version": 3,
"version": "0.1",
"permissions": ["activeTab", "scripting"],
"action": {
"default_icon": "icons/icon-48.png"
},
"commands": {
"HelloWorld": {
"suggested_key": {
"default": "Alt+Shift+H"
},
"description": "HelloWorld"
}
},
"icons": {
"48": "icons/icon-48.png",
"128": "icons/icon-128.png"
},
"background": {
"service_worker": "background.js"
}
}JSON内の “commands:” 部分で利用するキー(”Alt+Shift+H”)と名前(”HelloWorld”)を設定しています。
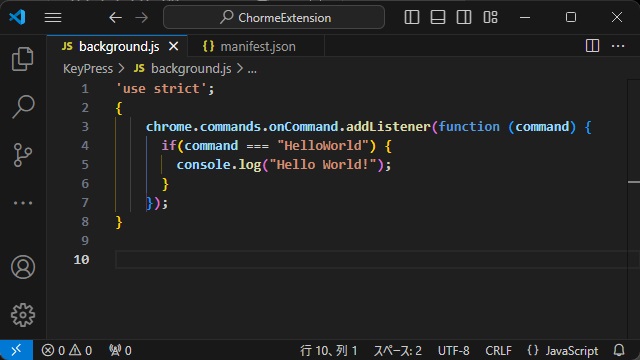
3.[background.js]を編集して次のスクリプトを追加して保存します。
'use strict';
{
chrome.commands.onCommand.addListener(function (command) {
if(command === "HelloWorld") {
console.log("Hello World!");
}
});
}
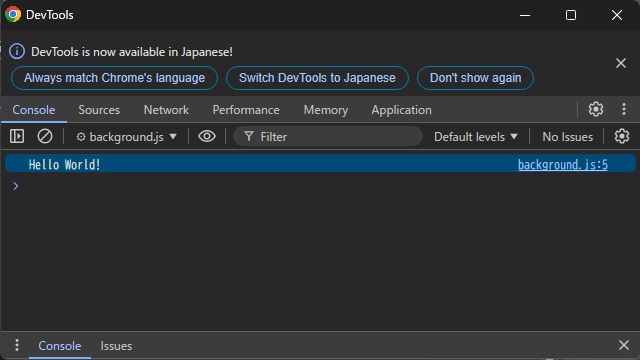
今回は デバッグ用のコンソールに “Hello World!” を表示します。
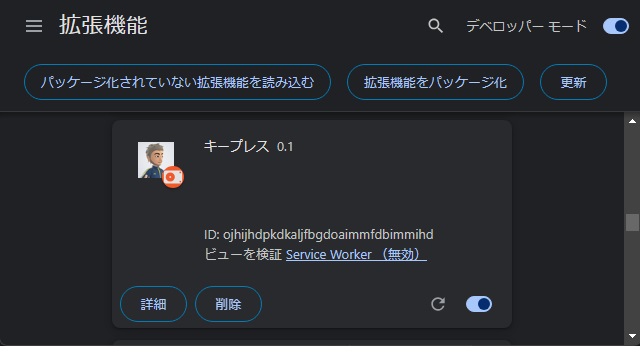
4. Google Chromeの[拡張機能]画面で作成したファイルを含んだ[KeyPress]フォルダーをドラッグしてインストールを行います。
5. キーボードの[Alt]、[Shift]と[H]を同時に入力すると[拡張機能]画面の[ビューを検証]で表示される[DevTools]画面の[Console]に “Hello World!” が表示されます。
Google Chromeから実行する際に[Invalid native messaging host name specified]エラーになる場合には、別記事をご覧ください。
まとめ
今回は、Google Chromeの拡張機能をキーボードからのキー入力で実行させるまでの手順について紹介しました。
キーボードからのキー入力は[manifest.json]内で追加した[commands]を使って受け取れます。
Google Chrome 拡張機能を、マウスクリックの他にキーボードからのキー入力で実行したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。