Google Chromeの拡張機能で実行される[background.js]からポップアップでメッセージを表示する[alert]を利用する手順を備忘録的に投稿しておきます。
Chrome 拡張機能で[alert]を実行
Chrome 拡張機能でアイコンをクリックした際に、JavaScriptでポップアップメッセージを表示する[alert]を実行してみます。
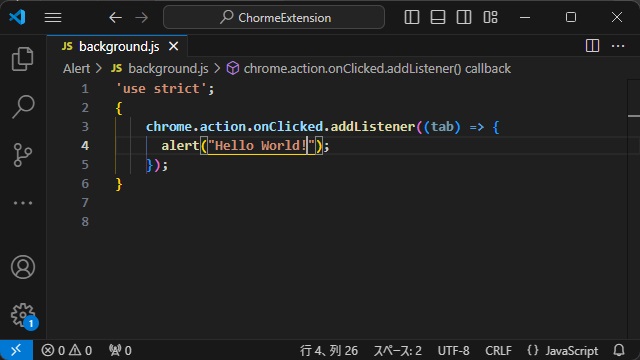
例えば[background.js]に、こんな感じで[alert]を実行してみます。
'use strict';
{
chrome.action.onClicked.addListener((tab) => {
alert('Hello World!');
});
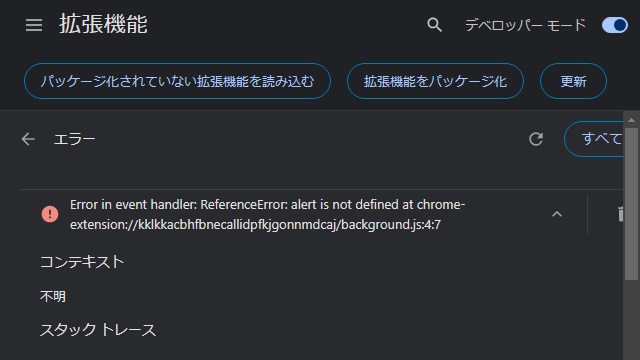
}実際に実行してみると[alert is not defined at chrome-extension]エラーが発生してしまいます。
[alert]を実行させる方法
次の方法で[background.js]内で[alert]を使ってメッセージをポップアップ表示できます。
1. 必要なファイルとフォルダーを作成しておきます。(拡張子が無いのはフォルダー)
[ShowAlert]
|-[icons]
| |-[icon-48.png]
| |-[icon-128.png]
|-[manifest.json]
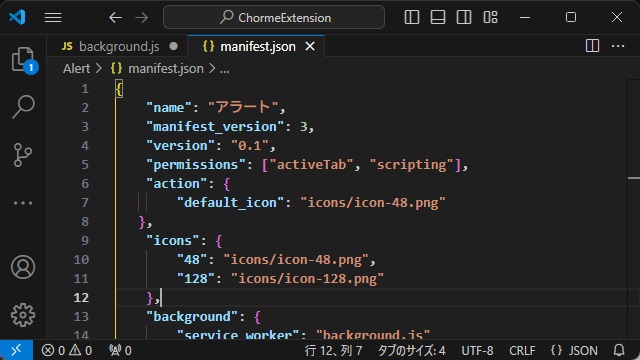
|-[background.js]2.[manifest.json]を編集して次のJSONコードを追加して保存します。
{
"name": "アラート",
"manifest_version": 3,
"version": "0.1",
"permissions": ["activeTab", "scripting"],
"action": {
"default_icon": "icons/icon-48.png"
},
"icons": {
"48": "icons/icon-48.png",
"128": "icons/icon-128.png"
},
"background": {
"service_worker": "background.js"
}
}3.[background.js]を編集して次のスクリプトを追加して保存します。
'use strict';
{
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: {tabId: tab.id},
function: ShowAlert,
});
});
function ShowAlert(){
alert('Hello World!');
}
}
4. Google Chromeの[拡張機能]画面で作成したファイルを含んだ[ShowAlert]フォルダーをドラッグしてインストールを行います。
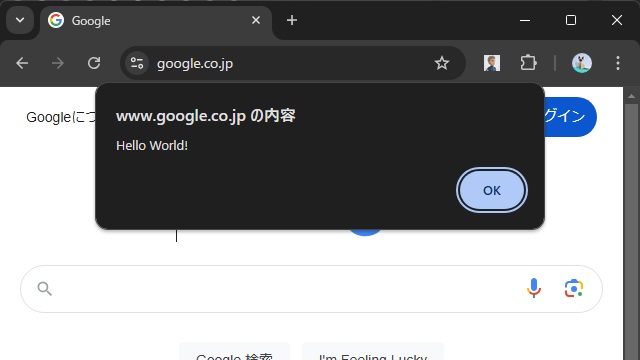
5. 適当なURL(例えば google.com など)を表示します。
6. アドレスバー横のアイコンをクリックして[background.js]を実行するとポップアップで[Hello World!]が表示されます。
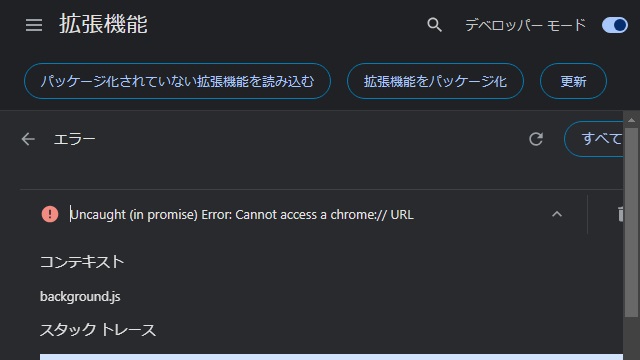
実行した際に[Cannot access a chrome:// URL]エラーになる場合には適当なURLを先に表示してから再度実行します。
詳しい内容は、別記事をご覧ください。
まとめ
今回は、Google Chromeの拡張機能で実行される[background.js]からポップアップでメッセージを表示する[alert]を利用する手順ついて紹介しました。
[background.js]の[chrome.action.onClicked.addListener]内に直接[alert]文を記載するとエラーになり実行できませんが[chrome.scripting.executeScript]内で実行ができました。
Google Chrome 拡張機能で、[alert]を使ってポップアップでメッセージを表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。