新しくリリースされた、.NET MAUI プロジェクトでファイルを選択する[開く]画面を表示する手順を備忘録的に投稿します。
この記事は、公式ドキュメントの[Build your first app .NET MAUI app]を参考にして書いています。
.NET MAUI プロジェクト
Windows・Android・iOSアプリを一度に開発するための仕組みです。Xamarin で実現していたことをもっと簡単にしたような感覚です。
[WinUI3]プロジェクトと同じで、ユーザーインターフェイスはXamlにタグを利用してデザインを行い、処理コードはcsファイルに記載する形を踏襲しています。
.NET MAUIアプリの作成
かつて、Xamarinという名前でWindowsアプリケーションの他に、AndroidやiOS用のアプリを1つのプロジェクトで作成する仕組みでした。
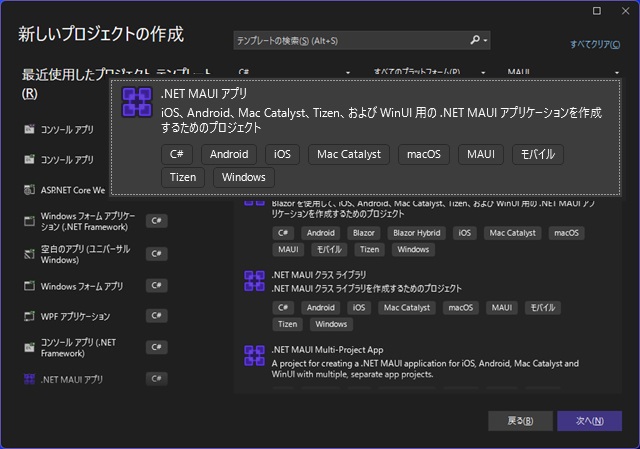
[新しいプロジェクトの作成]画面で[.NET MAUI アプリ]プロジェクトを作成していきます。
具体的には次の手順でプロジェクトを作成します。
1.[新しいプロジェクトの作成]画面の一覧で[.NET MAUI アプリ]を選択して[次へ]をクリックします。
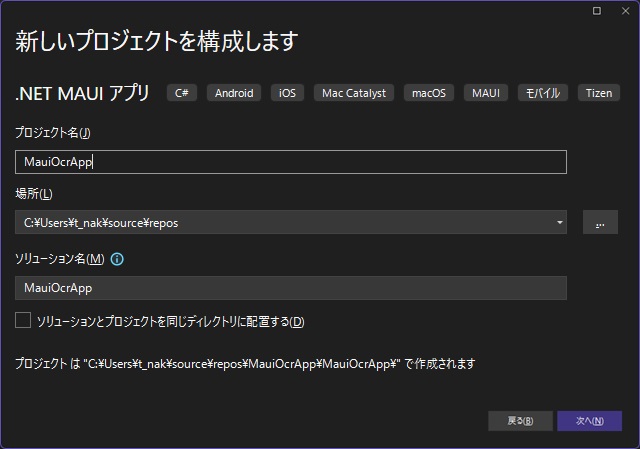
2.[新しいプロジェクトを構成します]画面でプロジェクト名を入力して[次へ]をクリックします。
3.[追加情報]画面で[作成]をクリックします。
4. 必要なファイルが自動生成されて[.NET MAUI]プロジェクトが開きます。
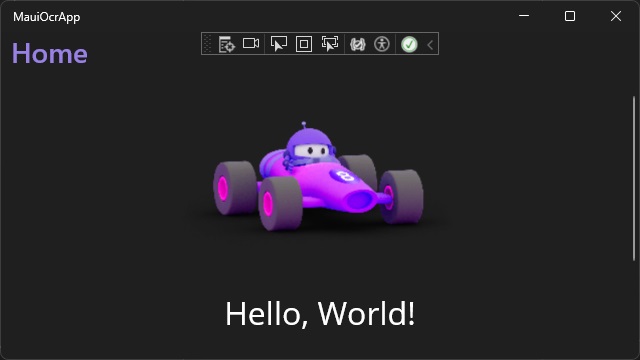
5. [デバック|デバック開始]を選択するとアプリが実行されて画像とボタンが表示されます。
ファイルを選択する[開く]画面の表示
かつて主流だったWindowsアプリケーションでのメッセージボックスの表示は、こんな感じ。
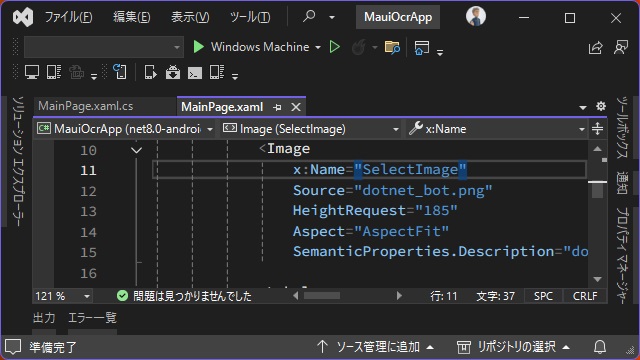
1.[MainPage.xaml]を開き[Image]タグを編集して[x:Name]属性を追加します。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiOcrApp.MainPage">
<ScrollView>
<VerticalStackLayout
Padding="30,0"
Spacing="25">
<Image
x:Name="SelectImage"
Source="dotnet_bot.png"
HeightRequest="185"
Aspect="AspectFit"
SemanticProperties.Description="dot net bot in a race car number eight" />
<Label
Text="Hello, World!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />
<Label
Text="Welcome to .NET Multi-platform App UI"
Style="{StaticResource SubHeadline}"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Welcome to dot net Multi platform App U I" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Fill" />
</VerticalStackLayout>
</ScrollView>
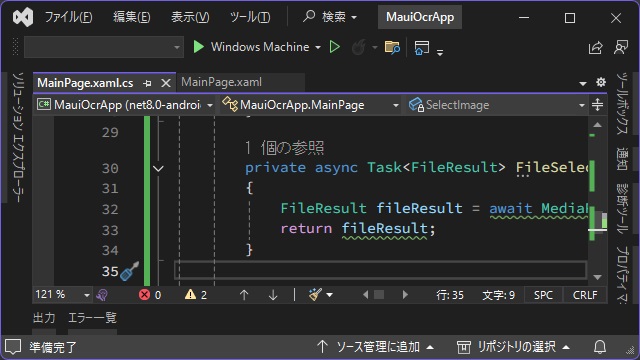
</ContentPage>2.[MainPage.xaml.cs]を開き[FileSelect]関数を追加して[OnCounterClicked]イベント内で呼び出すコードを追加します。
namespace MauiOcrApp
{
public partial class MainPage : ContentPage
{
int count = 0;
public MainPage()
{
InitializeComponent();
}
private async void OnCounterClicked(object sender, EventArgs e)
{
FileResult image = await FileSelect();
if (image != null)
{
SelectImage.Source = ImageSource.FromFile(image.FullPath);
}
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}
private async Task<FileResult> FileSelect()
{
FileResult fileResult = await MediaPicker.Default.PickPhotoAsync();
return fileResult;
}
}
}
3.[ビルド|ソリューションのビルド]メニューでプロジェクトをビルドします。
MAUIアプリで[開く]画面の表示
作成したプロジェクトを実行すると
1. 表示された[Hello World!]画面で[Click me]をクリックします。
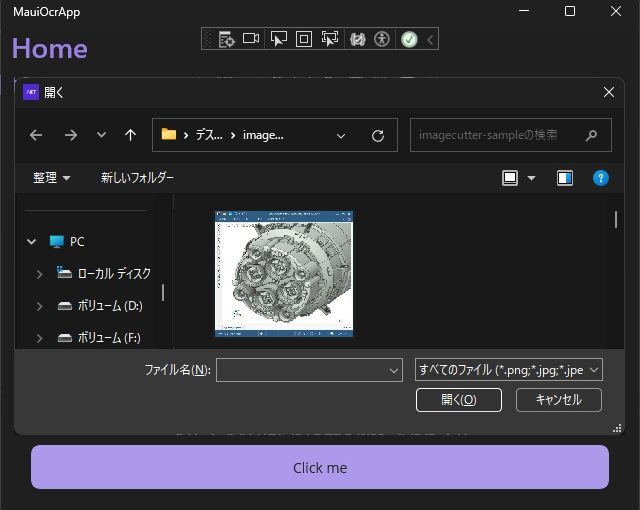
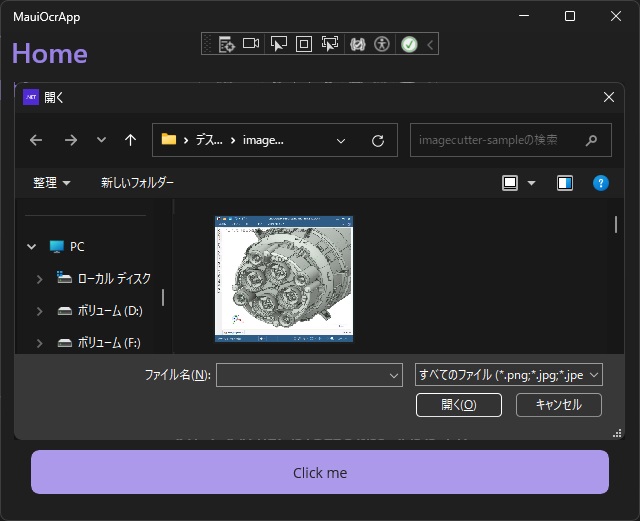
2.[開く]画面が表示されます。
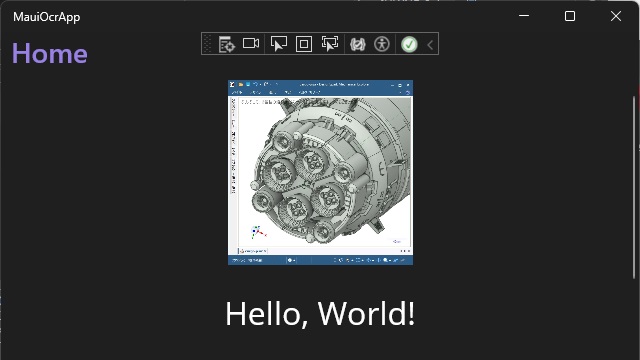
3. ファイルを選択すると[Image]タグの部分が選択した画像ファイルに置き換わります。
Windowsでは[開く]画面ですが、AndroidやiOSではオペレーティングシステムで用意されたファイルを選択する画面が表示されます。
まとめ
今回は短い記事ですが、.NET MAUI プロジェクトでファイルを選択する[開く]画面を表示する手順について書きました。
[Windows Form]プロジェクトではOpenFileDialogなどの関数を呼び出して[開く]画面を表示しますが[.NET MAUI]プロジェクトでは、Windowsアプリの他にAndroidやiOSでも実行できるアプリのため、呼び出し方が変わります。
C#の.NET MAUI アプリで[開く]画面を表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。