Google Chromeの拡張機能で[chrome.tabs.query]を使ってタブの一覧を取得した時に、title や url のプロパティが取得できずにハマったのでて備忘録的に投稿しておきます。
開いているタブの取得
Google Chromeで開いているすべてのタブを取得するのに[chrome.tabs.query]が使えます。
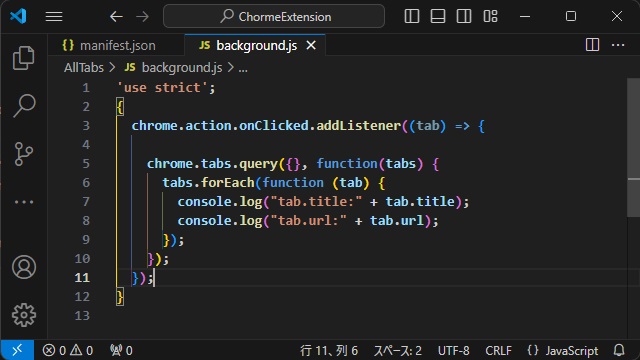
例えば、こんな感じで取得したタブを列挙してみます。
'use strict';
{
chrome.action.onClicked.addListener((tab) => {
chrome.tabs.query({}, function(tabs) {
tabs.forEach(function (tab) {
console.log("tab.title:" + tab.title);
console.log("tab.url:" + tab.url);
});
});
});
}
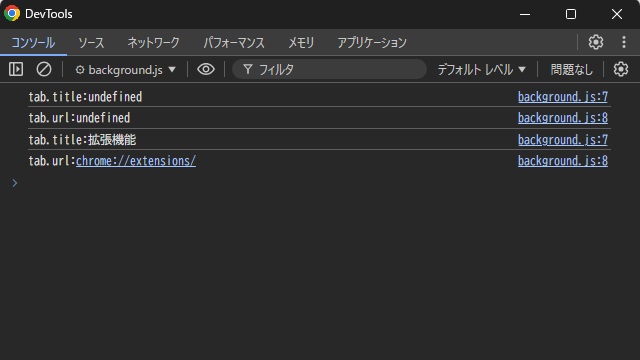
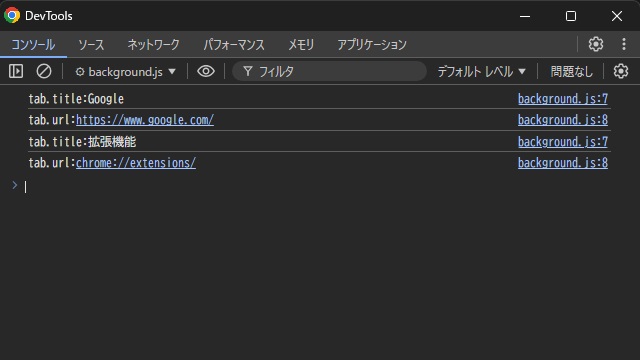
こんな感じで2つのタブをChromeで表示して動作させてみると
タブの取得はできます(forEachでループしている)が、tab オブジェクトの title プロパティなどが取得できません(”undefined”で表示)。
一部のプロパティにはパーミッションが必要
titleやurlなど一部のプロパティを取得するには[tabs]権限が必要でした。
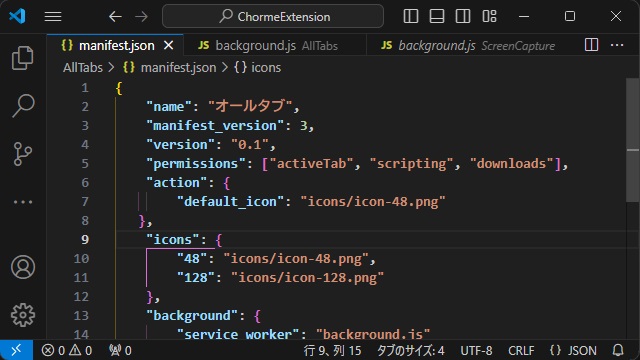
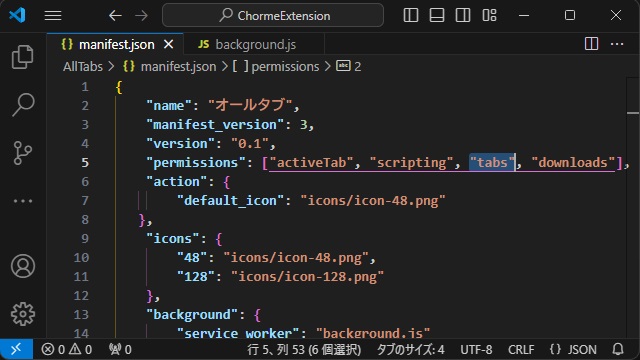
[manifest.json]を修整して “permissions” に “tabs” を追加します。
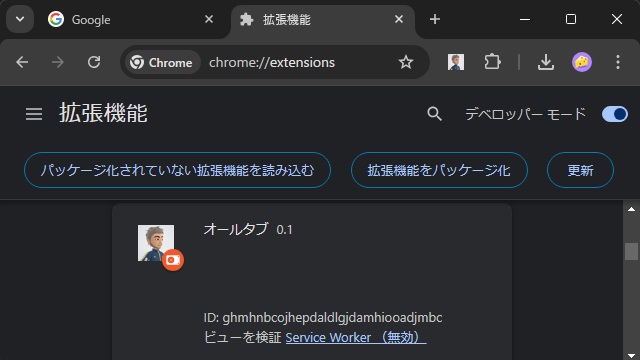
[拡張機能]画面で修整した拡張機能を再読み込みします。
[chrome.tabs.query]で取得できたすべてのタブの[title] や[url]プロパティの取得が可能になります。
まとめ
今回は、Google Chromeの拡張機能で[chrome.tabs.query]を使ってタブの一覧を取得した時に、title や url のプロパティが取得できない場合の対処法について書きました。
[chrome.tabs.query]で取得したすべてのタブのプロパティにアクセスするには[tabs]パーミッションが必要になります。
[title]、[url]、[pendingUrl]や[favIconUrl]などの一部のプロパティを取得するには[manifest.json]ファイル内で “permissions” に “tabs” を追加します。
Google Chromeの拡張機能で[chrome.tabs.query]でタブのプロパティを取得する際に “undefined” になってしまう人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。