Google Chromeの拡張機能の[キーボード ショートカット]にショートカットキーを表示される手順について備忘録的に投稿しておきます。
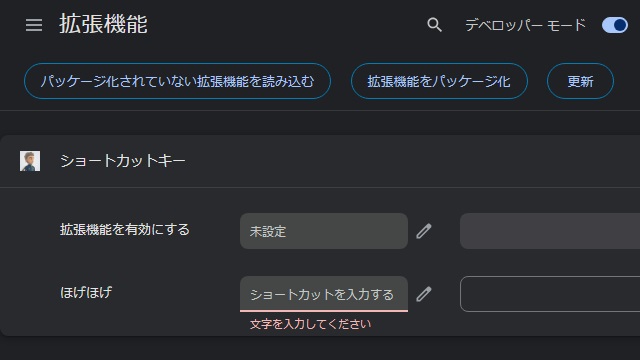
[拡張機能]画面[キーボード ショートカット]
Chromeの[拡張機能]画面にある[キーボード ショートカット]に項目を追加する方法を紹介していきます。
ショートカットの実装
操作を実行するためのショートカットを拡張機能に実装していきます。
具体的には次の手順で行います。
1. 必要なファイルとフォルダーを作成しておきます。(拡張子が無いのはフォルダー)
[ShortCut]
|-[icons]
| |-[icon-48.png]
| |-[icon-128.png]
|-[manifest.json]
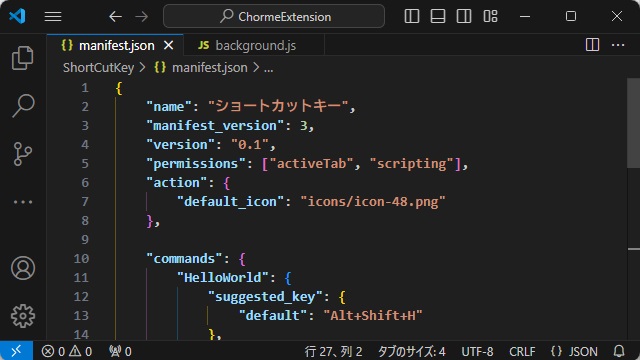
|-[background.js]2.[manifest.json]を編集して次のコードを追加します。
{
"name": "ショートカットキー",
"manifest_version": 3,
"version": "0.1",
"permissions": ["activeTab", "scripting"],
"action": {
"default_icon": "icons/icon-48.png"
},
"commands": {
"HelloWorld": {
"suggested_key": {
"default": "Alt+Shift+H"
},
"description": "ほげほげ"
}
},
"icons": {
"48": "icons/icon-48.png",
"128": "icons/icon-128.png"
},
"background": {
"service_worker": "background.js"
}
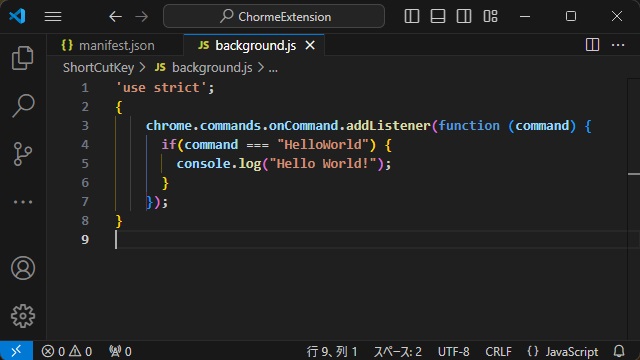
}3. 実際に動作するスクリプトを[background.js]を編集して次のコードを追加します。
ショートカットキーが押された時にコンソールに “Hello World!” を出力する簡単なコードになっています。
'use strict';
{
chrome.commands.onCommand.addListener(function (command) {
if(command === "HelloWorld") {
console.log("Hello World!");
}
});
}
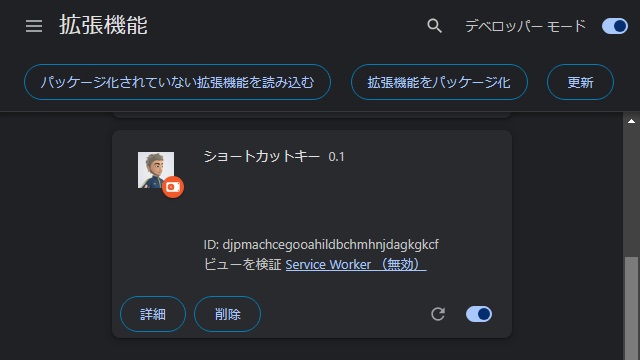
4.[拡張機能]画面に[ShortCut]フォルダーをドラッグしてインストールします。
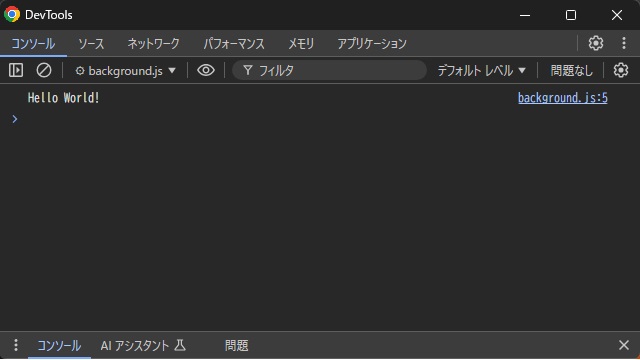
5. Chromeを選択してキーボードで[Alt+Shift+H]キーを同時に押すと[DevTools|コンソール]画面に “Hello World!” が表示されます。
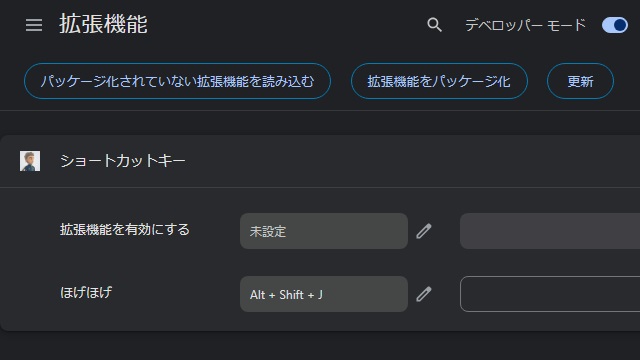
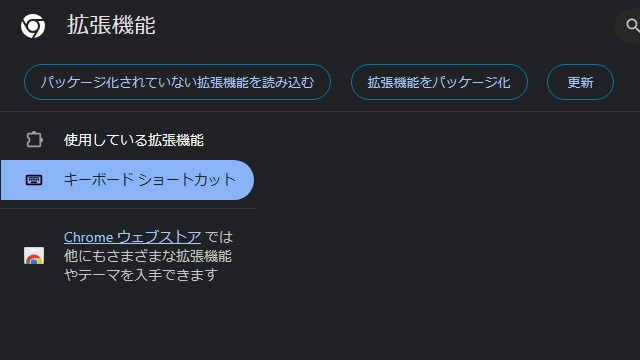
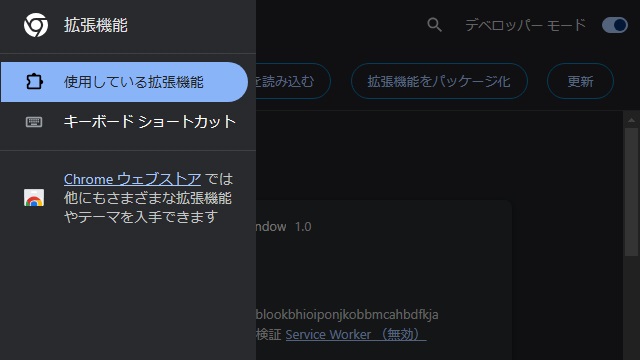
6.[拡張機能]で[キーボード ショートカット]メニューを選択します。
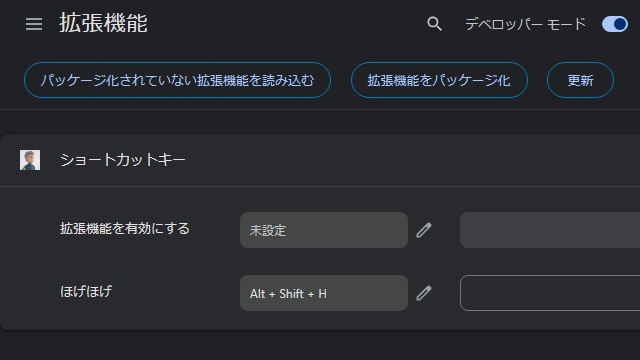
7. 表示された[ショートカットキー] の[ほげほげ](”manifest.json” の “description” で設定)右の[鉛筆]アイコンをクリックします。
8. ショートカットで利用するキーを入力します。
9. “manifest.json” で記述した[Alt + Shift + H]を変更して[Alt + Shift + J]に編集します。
9. ショートカットで設定したキーを入力[Alt + Shift + J]で処理が走ります。
まとめ
今回は、Google Chromeの拡張機能の[キーボード ショートカット]にショートカットキーを表示する手順について書きました。
[manifest.json]内に “suggested_key” を追加して[拡張機能]の[キーボード ショートカット]メニューでキー入力画面が表示されます。
また、[拡張機能|キーボード ショートカット]画面で編集してキーの割り当てを変更ができます。
Google Chromeの拡張機能のショートカットキーを利用したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。