Google Chromeの拡張機能の[通知]機能を利用してタスクトレイ上の各種の通知画面を表示する手順について備忘録的に投稿しておきます。
Notifications権限
Chromeの[拡張機能]には[Notifications]機能がありタスクトレイの上に通知画面を表示が可能です。
他アプリからも通知を表示される場合がありますが、Chrome Extensionからも通知の表示が可能です。
通知表示の実装
実際に、通知画面を表示する拡張機能に実装していきます。
具体的には次の手順で行います。
1. 必要なファイルとフォルダーを作成しておきます。(拡張子が無いのはフォルダー)
[Notificate]
|-[icons]
| |-[icon-48.png]
| |-[icon-128.png]
|-[manifest.json]
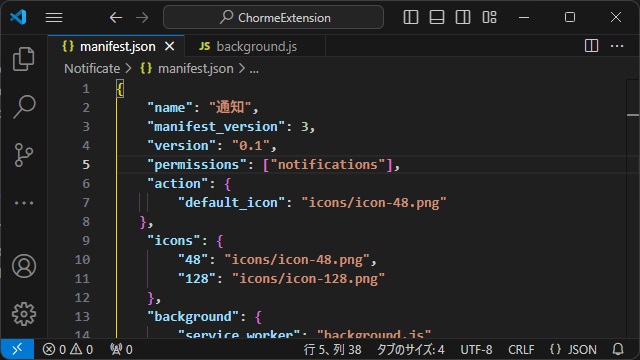
|-[background.js]2.[manifest.json]を編集して次のコードを追加します。
{
"name": "通知",
"manifest_version": 3,
"version": "0.1",
"permissions": ["notifications"],
"action": {
"default_icon": "icons/icon-48.png"
},
"icons": {
"48": "icons/icon-48.png",
"128": "icons/icon-128.png"
},
"background": {
"service_worker": "background.js"
}
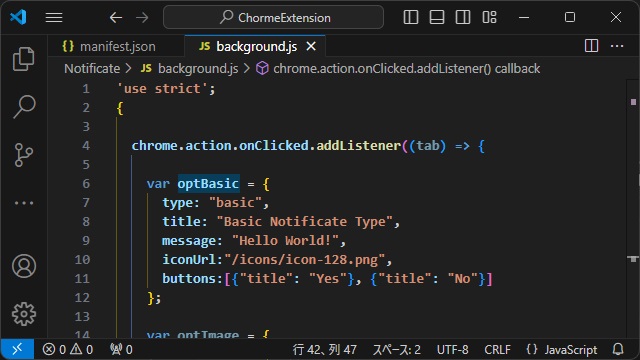
}3. 実際に動作するスクリプトを[background.js]を編集して次のコードを追加します。
ブラウザーに表示させた拡張機能のアイコンをクリックした際に通知を表示します。
'use strict';
{
chrome.action.onClicked.addListener((tab) => {
var opt = {
type: "basic",
title: "Basic Notificate Type",
message: "Hello World!",
iconUrl:"/icons/icon-128.png",
buttons:[{"title": "Yes"}, {"title": "No"}]
};
chrome.notifications.create('HelloWorld_Notif', optList, function(id) {});
});
}
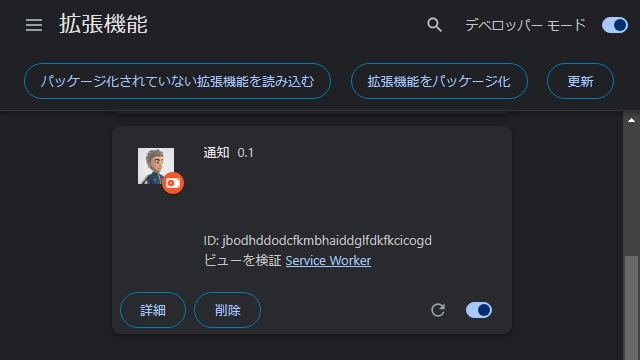
4.[拡張機能]画面に[Notificate]フォルダーをドラッグしてインストールします。
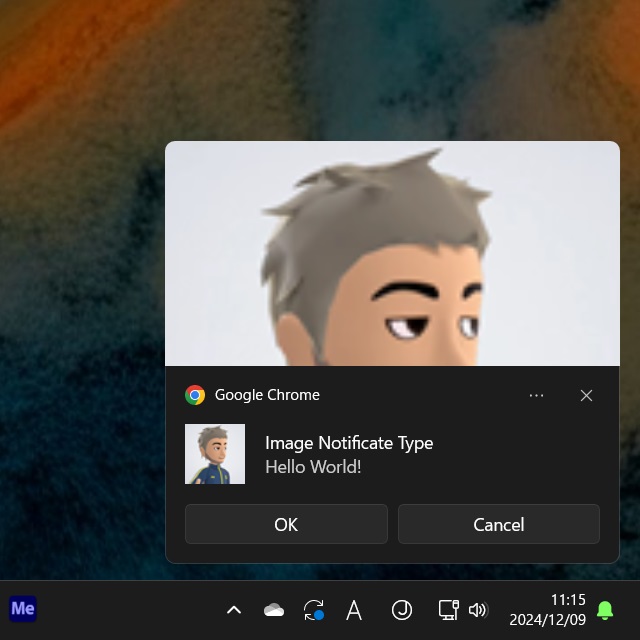
5. ブラウザーに表示させた[拡張機能]のアイコンをクリックすると通知画面が表示されます。
通知の種類
Notifications APIで表示できる通知には次の4種類があります。
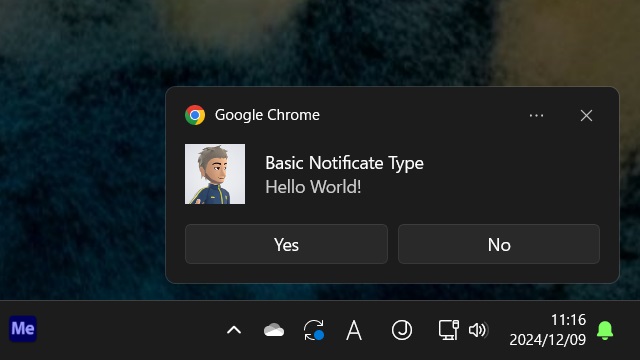
基本
通常のメッセージタイプの通知を表示します。オプションを使ってユーザーが選択するボタンの追加が可能です。
var optBasic = {
type: "basic",
title: "Basic Notificate Type",
message: "Hello World!",
iconUrl:"/icons/icon-128.png",
buttons:[{"title": "Yes"}, {"title": "No"}]
};画像
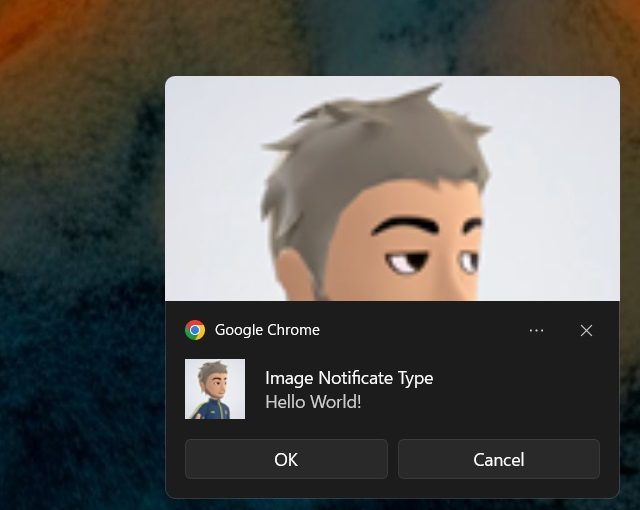
基本の通知画面に大型の画像を追加します。オプションを使ってユーザーが選択するボタンの追加が可能です。
var optImage = {
type: "image",
title: "Image Notificate Type",
message: "Hello World!",
iconUrl: "/icons/icon-48.png",
imageUrl: "/icons/icon-128.png",
buttons:[{"title": "OK"}, {"title": "Cancel"}]
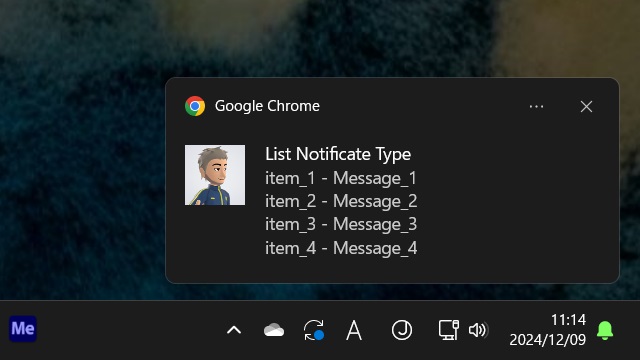
}リスト
基本の通知画面に箇条書きの通知を追加します。
var optList = {
type: "list",
title: "List Notificate Type",
message: "Hello World!",
priority: 1,
items: [{ title: "item_1", message: "Message_1"},{ title: "item_2", message: "Message_2"},{ title: "item_3", message: "Message_3"},{ title: "item_4", message: "Message_4"}],
iconUrl:"/icons/icon-128.png"
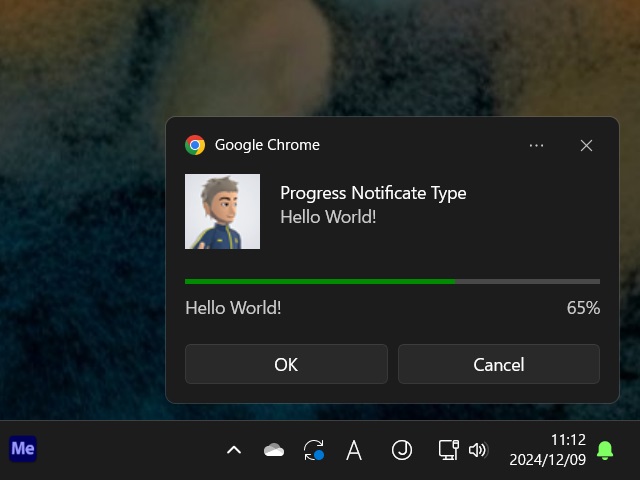
};プログレスバー付き
基本の通知画面に進行表示(プログレスバー)を追加します。
var optProgress = {
type: "progress",
title: "Progress Notificate Type",
message: "Hello World!",
iconUrl: "/icons/icon-48.png",
progress: 65,
buttons:[{"title": "OK"}, {"title": "Cancel"}]
}まとめ
今回は、Google Chromeの拡張機能の[Notifications]を利用してタスクトレイに通知を表示する手順について書きました。
[manifest.json]内に “notifications” 権限を追加して、必要なオプションを追加してから”chrome.notifications.create” を実行するとタスクトレイ部分に通知を表示できます。
また、オプションを変更して大型の画像を追加したりプログレスバー付きの通知画面の表示が可能です。
Google Chromeの拡張機能で通知画面を利用したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。