C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、Xamlで作成した画面の背景にアクリルを適用する場合の対処法です。
アクリル素材を有効にする
Windows Terminalの設定には[アクリル素材を有効にする]があり、適用すると画面が半透明になります。
WinUI3アプリにも、アクリル素材を適用することが可能で、デスクトップアプリの背景を半透明で表示ができます。
DesktopAcrylicBackdrop
アクリル素材を適用するには[DesktopAcrylicBackdrop]という聞きなれないクラスを使います。
具体的には[MainWindow.xaml]を編集して次のXAMLを追加します。
<?xml version="1.0" encoding="utf-8"?>
<Window
x:Class="MinimumWindowApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MinimumWindowApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="WindowApp">
<Window.SystemBackdrop>
<DesktopAcrylicBackdrop/>
</Window.SystemBackdrop>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button x:Name="myButton" Click="myButton_Click">Click Me
</Button>
</StackPanel>
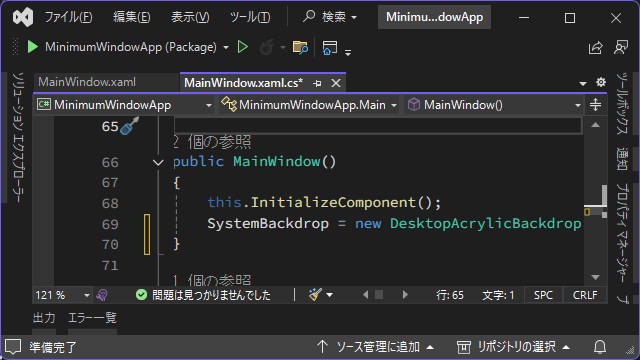
</Window>Xamlに追加したイベントの実体部分を、MainWindow.xaml.cs に追加します。
public MainWindow()
{
this.InitializeComponent();
SystemBackdrop = new DesktopAcrylicBackdrop();
}実行すると、こんな感じ。
アプリの背景が半透明になり、デスクトップの壁紙が透けて表示されます。
半透明にならない場合にはWindows設定の[アクセシビリティ|視覚効果]画面の[透明効果]設定を確認します。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、Xamlで作成した画面の背景にアクリルを適用する場合の手順を紹介しました。
Xaml内に[DesktopAcrylicBackdrop]を追加して実行時にクラスをインスタンス化すると半透明の背景が適用されます。
C#のWinUI 3アプリの背景にアクリル素材を適用したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。