C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、GridViewに表示された一覧から選択したアイテムの値を取得する場合の対処法です。
アイテムをクラス化しておくと便利
GridViewに追加したアイテムを後から処理する際にクラスとして扱うと効率的に操作ができます。
例えば、選択したアイテムのテキストのみを扱う場合は[SelectedItem]などで簡単に取得することが可能ですが、画像など複数の値を扱いたい場合にはクラス化した方が取得が楽になります。
こんな感じでXamlにDataTemplate付きでGridViewを追加します。
<Grid>
<GridView DoubleTapped="Fruits_DoubleTapped" Name="Fruits">
<GridView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Grid Name="Fruits_Grid">
<Grid.RowDefinitions>
<RowDefinition Height="64" />
<RowDefinition />
</Grid.RowDefinitions>
<Image Source="{Binding ImageUrl}" />
<TextBlock Text="{Binding Name}" />
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
今回は、画像のURLとテキストをクラス化したオブジェクトから挿入していきます。
具体的には、こんな感じで[FruitsClass]クラスを定義しておきます。
class FruitsClass
{
public string Name { get; set; }
public string ImageUrl { get; set; }
}
初期化処理で、クラスのNameとImageUrlに値を設定してGridViewに挿入します。
List<FruitsClass> list = new List<FruitsClass>();
public MainWindow()
{
this.InitializeComponent();
list.Add(new FruitsClass() {Name="Apple", ImageUrl="/Assets/apple.png"});
list.Add(new FruitsClass() {Name="Banana", ImageUrl="/Assets/banana.png"});
list.Add(new FruitsClass() {Name="Cherry",ImageUrl="/Assets/cherry.png"});
list.Add(new FruitsClass() {Name="Dragon ",ImageUrl="/Assets/dragon.png"});
list.Add(new FruitsClass() {Name="Eggplant",ImageUrl="/Assets/eggplant.png"});
Fruits.ItemsSource = list;
}
取得する際は、選択した[SelectedItem]をクラスにキャストして取得が可能です。
private void Fruits_DoubleTapped(object sender, DoubleTappedRoutedEventArgs e)
{
FruitsClass item = Fruits.SelectedItem as FruitsClass;
string name = item.Name;
string imageurl = item.ImageUrl;
}
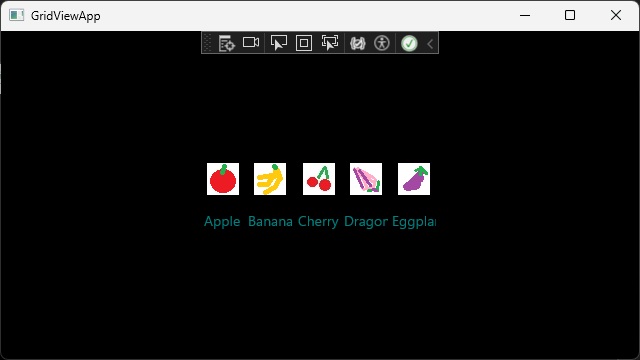
アプリを実行して適当なアイテムを選択すると、設定した[Name]と[ImageUrl]の値が取得できます。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、GridViewに表示された一覧から選択したアイテムの値を取得する場合の対処法について紹介しました。
[SelectedItem]メソッドでアイテムに設定されたテキストなどは取得が可能ですが、画像など複数の値を設定したGridViewのアイテムから値を取り出す場合にはクラス化しておくと操作が楽になります。
WinUI 3アプリでGridViewで選択されたアイテムから複数の値を取得したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。