C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、MediaPlayerElementに読み込んだ動画の再生や早送り、ボリューム調整などのコントロールを表示したい場合の対処法です。
既定値はサムネイル表示のみ
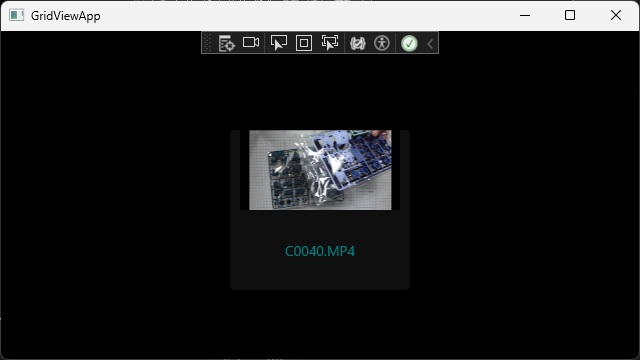
[MediaPlayerElement]コントロールは既定値では[Source]プロパティで指定した動画ファイルのサムネイル表示されるのみです。
Xamlで次のような形にした場合には、画面上で動画を再生したり停止する手段が提供されません。
<Grid Name="Video_Grid" Width="360" Height="320">
<Grid.RowDefinitions>
<RowDefinition Height="160" />
<RowDefinition />
</Grid.RowDefinitions>
<MediaPlayerElement Source="{Binding MediaPath}"/>
<TextBlock Text="{Binding Name}"/>
</Grid>
AreTransportControlsEnabled プロパティ
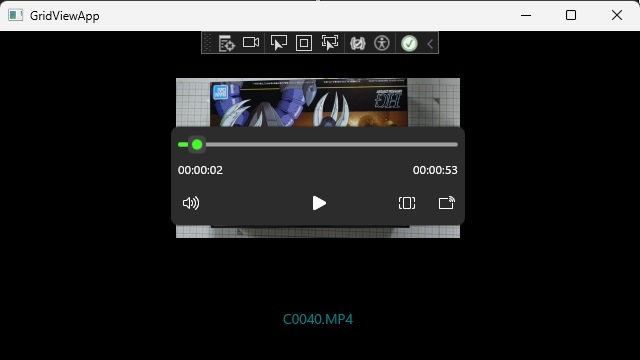
動画が読み込まれた際に、再生などを対話的に行うコントロールを表示したい場合には[AreTransportControlsEnabled ]プロパティを有効(True)に設定します。
<Grid Name="Video_Grid" Width="360" Height="320">
<Grid.RowDefinitions>
<RowDefinition Height="160" />
<RowDefinition />
</Grid.RowDefinitions>
<MediaPlayerElement AreTransportControlsEnabled="True" Source="{Binding MediaPath}"/>
<TextBlock Text="{Binding Name}"/>
</Grid>
</Grid>実行すると、動画のサムネイルにマウスポインターを近づけると再生や音量調整などのコントロールが表示されます。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、MediaPlayerElementにで読み込んだ動画ファイルの再生や音量調整などを行う画面を表示したい場合の手順について紹介しました。
動画の再生や停止などを表示する場合には[MediaPlayerElement]コントロールの[AreTransportControlsEnabled ]プロパティを有効にすると実行時に動画を操作するパネルが表示されます。
WinUI 3アプリで[MediaPlayerElement]に動画を操作するパネルを表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。