C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、MediaPlayerElementに読み込んだ動画をCommandBar(AppButton)から操作したい場合の対処法です。
AppBarButtonを追加
[MediaPlayerElement]コントロールを含むGridにCommandBarとAppBarButtonを追加します。
<GridView Name="Videos" HorizontalAlignment="Center" VerticalAlignment="Center">
<GridView.ItemTemplate>
<DataTemplate x:Name="Video_Data">
<Grid Name="Video_Grid" Width="360" Height="320">
<Grid.RowDefinitions>
<RowDefinition Height="160" />
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<MediaPlayerElement Name="GridPlayer">
</MediaPlayerElement>
<CommandBar VerticalAlignment="Bottom" HorizontalAlignment="Center">
<AppBarButton Name="AppButtonRewind" x:Uid="AppButtonRewind">
<AppBarButton.Icon>
<FontIcon Glyph=""/>
</AppBarButton.Icon>
</AppBarButton>
<AppBarButton Name="AppButtonPlay" x:Uid="AppButtonPlay">
<AppBarButton.Icon>
<FontIcon Glyph=""/>
</AppBarButton.Icon>
</AppBarButton>
<AppBarButton Name="AppButtonPause" x:Uid="AppButtonPause">
<AppBarButton.Icon>
<FontIcon Glyph=""/>
</AppBarButton.Icon>
</AppBarButton>
</CommandBar>
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
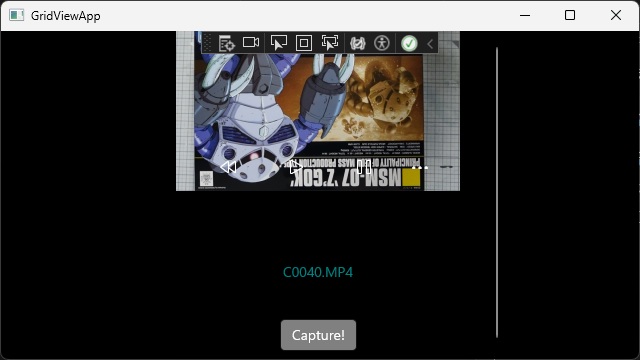
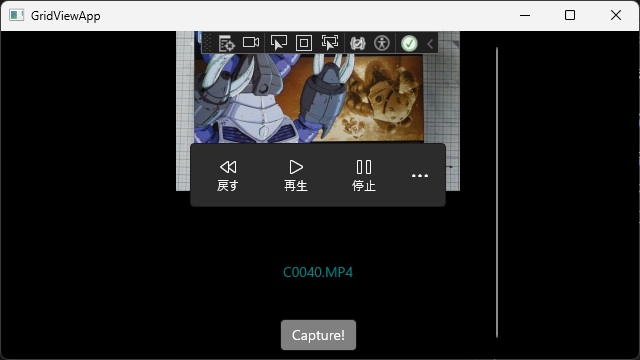
実行すると、動画ファイルを読み込んだ[MediaPlayerElement]に透過状態でボタンを含んだコマンドバーが表示されます。
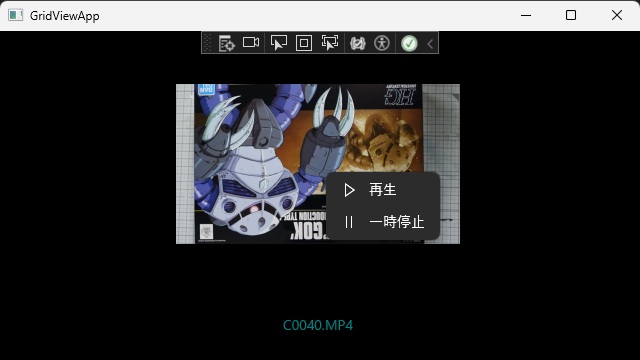
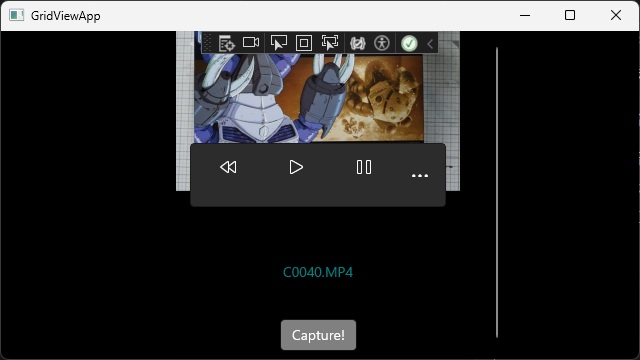
コマンドバーの右端のオーバーフローボタン(表示しきれないボタンを表示するための[三連ドット]アイコン)をクリックすると透過状態のバーが非透過で表示されます。
[AppBarButton]に “Label” を追加するとボタンにテキストが追加されます。
<CommandBar VerticalAlignment="Bottom" HorizontalAlignment="Center">
<AppBarButton Name="AppButtonRewind" x:Uid="AppButtonRewind" Label="戻す">
<AppBarButton.Icon>
<FontIcon Glyph=""/>
</AppBarButton.Icon>
</AppBarButton>
<AppBarButton Name="AppButtonPlay" x:Uid="AppButtonPlay" Label="再生">
<AppBarButton.Icon>
<FontIcon Glyph=""/>
</AppBarButton.Icon>
</AppBarButton>
<AppBarButton Name="AppButtonPause" x:Uid="AppButtonPause" Label="停止">
<AppBarButton.Icon>
<FontIcon Glyph=""/>
</AppBarButton.Icon>
</AppBarButton>
</CommandBar>実行すると、それなりにメディアプレイヤーのようなスタイルになってきました。
イベントプロシージャの追加
他のコントロールと同様にClickイベントを追加したします。
<CommandBar VerticalAlignment="Bottom" HorizontalAlignment="Center">
<AppBarButton Name="AppButtonRewind" x:Uid="AppButtonRewind" Label="戻す">
<AppBarButton.Icon>
<FontIcon Glyph=""/>
</AppBarButton.Icon>
</AppBarButton>
<AppBarButton Name="AppButtonPlay" x:Uid="AppButtonPlay" Label="再生" Click="AppButtonPlay_Click">
<AppBarButton.Icon>
<FontIcon Glyph=""/>
</AppBarButton.Icon>
</AppBarButton>
<AppBarButton Name="AppButtonPause" x:Uid="AppButtonPause" Label="停止">
<AppBarButton.Icon>
<FontIcon Glyph=""/>
</AppBarButton.Icon>
</AppBarButton>
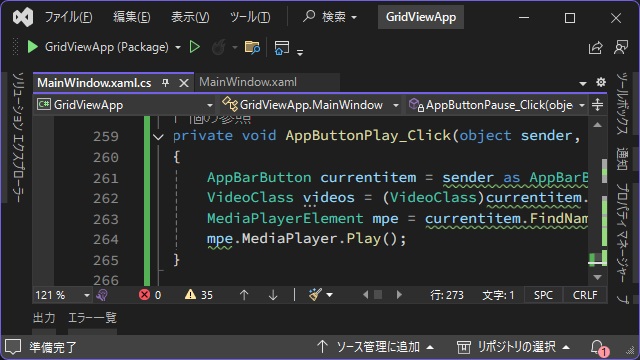
</CommandBar>追加されたイベントプロシージャにコードを追加します。
イベントプロシージャーの[sender]引数を利用して[MediaPlayerElement]クラスにアクセスが可能です。
private void AppButtonPlay_Click(object sender, RoutedEventArgs e)
{
AppBarButton currentitem = sender as AppBarButton;
VideoClass videos = (VideoClass)currentitem.DataContext;
MediaPlayerElement mpe = currentitem.FindName("GridPlayer") as MediaPlayerElement;
mpe.MediaPlayer.Play();
}[MediaPlayerElement]クラスには、動画の再生や一時停止を操作するメソッドが無いので、[MediaPlayerElement.MediaPlayer]プロパティでインスタンスを取得して、[Play]や[Pause]メソッドを利用します。
実行して、[AppBarButton]の[再生]をクリックすると[MediaPlayerElement]に読み込まれた動画が[再生]されます。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで[CommandBar]に追加した[AppBarButton]から、MediaPlayerElementに読み込んだ動画をコンテキストメニューから操作したい場合の手順について紹介しました。
WinUI 3アプリで[MediaPlayerElement]で再生されている動画をコンテキストメニューから操作したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。