C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、Xamlの編集時に[型 ‘…’ が見つかりませんでした。アセンブリ参照が失われたか、また、すべての参照アセンブリがビルドされているか確認してください。]エラーが表示された場合の対処法です。
MainWindowにAnimatedIconを追加
WinUI3プロジェクトを作成した際に、自動で作成される[MainWindow.xaml]に新しい機能である[AnimatedIcon]を追加してみます。
<Window
x:Class="WinUi3Samples.AnimatedIcon"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUi3Samples"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="AnimatedIcon">
<Grid VerticalAlignment="Center" HorizontalAlignment="Center">
<StackPanel Orientation="Horizontal">
<Button Width="75">
<AnimatedIcon x:Name="SearchAnimatedIcon">
<AnimatedIcon.Source>
<animatedvisuals:AnimatedChevronDownSmallVisualSource/>
</AnimatedIcon.Source>
<AnimatedIcon.FallbackIconSource>
<SymbolIconSource Symbol="Find"/>
</AnimatedIcon.FallbackIconSource>
</AnimatedIcon>
</Button>
</StackPanel>
</Grid>
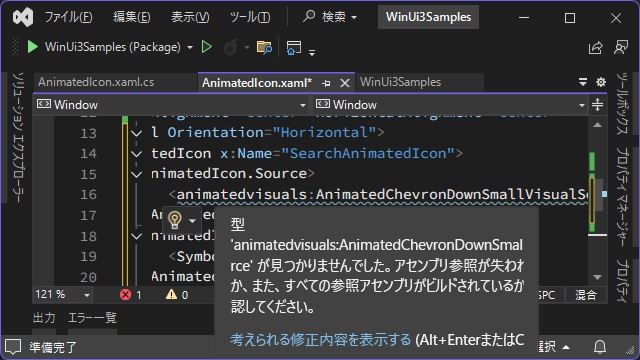
</Window>こんな感じで[型 ‘animatedvisuals:AnimatedChevronDownSmallVisualSource’ が見つかりませんでした。アセンブリ参照が失われたか、また、すべての参照アセンブリがビルドされているか確認してください。]エラーが表示されます。
C#のコード編集(.xaml.cs)であれば、using 構文でアセンブリを追加しますが、XAMLの編集(.xaml)の場合は[xmlns:muxc]プロパティを使います。
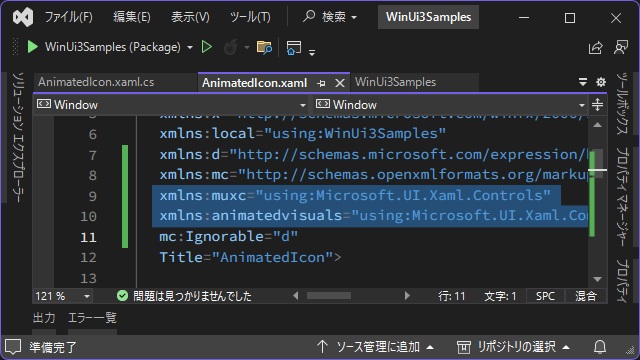
具体的には、[xmlns:muxc]と[xmlns:animatedvisuals]をXamlの先頭部分に追加します。
<Window
x:Class="WinUi3Samples.AnimatedIcon"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUi3Samples"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
xmlns:animatedvisuals="using:Microsoft.UI.Xaml.Controls.AnimatedVisuals"
mc:Ignorable="d"
Title="AnimatedIcon">
<Grid VerticalAlignment="Center" HorizontalAlignment="Center">
<StackPanel Orientation="Horizontal">
<Button Width="75">
<AnimatedIcon x:Name="SearchAnimatedIcon">
<AnimatedIcon.Source>
<animatedvisuals:AnimatedChevronDownSmallVisualSource/>
</AnimatedIcon.Source>
<AnimatedIcon.FallbackIconSource>
<SymbolIconSource Symbol="Find"/>
</AnimatedIcon.FallbackIconSource>
</AnimatedIcon>
</Button>
</StackPanel>
</Grid>
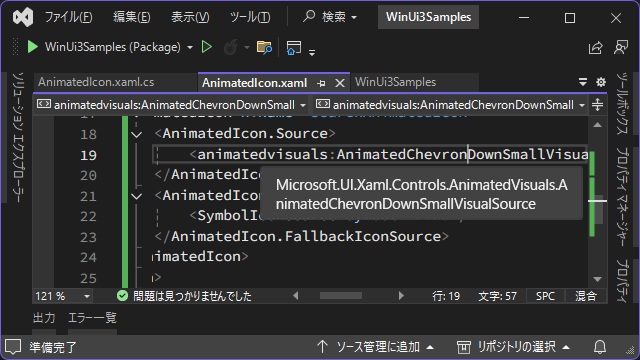
</Window>エラーが解消され[animatedvisuals]が有効になります。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、Xamlの編集時に[型 ‘…’ が見つかりませんでした。アセンブリ参照が失われたか、また、すべての参照アセンブリがビルドされているか確認してください。]エラーが表示された場合の対処法について紹介しました。
追加した[.xaml]画面`でアセンブリ参照を追加するには[xmlns:muxc]プロパティを追加します。
WinUI 3アプリで[.xaml]編集時に[型 ‘…’ が見つかりませんでした。アセンブリ参照が失われたか、また、すべての参照アセンブリがビルドされているか確認してください。]が表示されてビルドが進まない人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。