C# WinUI 3アプリを作っていく途中で、躓いた部分を備忘録的に投稿します。今回はWinUI3プロジェクトでタイトルバーの左端に[戻る]ボタンを追加する手順です。
ツールバーの[Back Button]
WinUI3の関連ドキュメント[Title bar]に記載があります。
[ExtendsContentIntoTitleBar]を有効にしてキャプションバーを非表示にした状態でXamlに[TitleBar]を追加して[Back Button]を有効にします。
具体的には次のようなXamlに変更します。
<Window
x:Class="WinUi3Samples.CustomTitleBar"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUi3Samples"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="CustomTitleBar">
<Window.SystemBackdrop>
<MicaBackdrop Kind="Base"/>
</Window.SystemBackdrop>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TitleBar Title="CustomTitleBar"
IsBackButtonVisible="True"
IsBackButtonEnabled="{x:Bind RootFrame.CanGoBack, Mode=OneWay}">
</TitleBar>
<NavigationView x:Name="RootNavigationView" Grid.Row="1"
PaneDisplayMode="Top"
IsBackButtonVisible="Collapsed"
IsPaneToggleButtonVisible="False">
<NavigationView.MenuItems>
<NavigationViewItem Content="Menu Item1" Tag="SamplePage1" />
<NavigationViewItem Content="Menu Item2" Tag="SamplePage2" />
</NavigationView.MenuItems>
<Frame x:Name="RootFrame" />
</NavigationView>
</Grid>
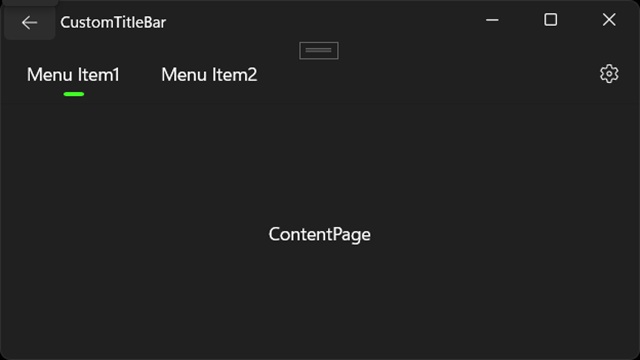
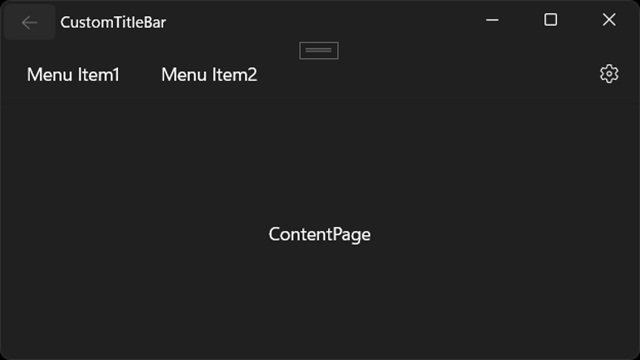
</Window>実行するとタイトルバーの左端に[戻る]ボタンが表示されます。
[Back Button]を有効にする
表示された[戻る]ボタンを有効にするには[NavigationView]の[Frame ]と関連付けを行います。
具体的にはXamlを次のように変更します。
<Window
x:Class="WinUi3Samples.CustomTitleBar"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUi3Samples"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="CustomTitleBar">
<Window.SystemBackdrop>
<MicaBackdrop Kind="Base"/>
</Window.SystemBackdrop>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TitleBar Title="CustomTitleBar"
IsBackButtonVisible="True"
IsBackButtonEnabled="{x:Bind RootFrame.CanGoBack, Mode=OneWay}">
BackRequested="TitleBar_BackRequested"
</TitleBar>
<NavigationView x:Name="RootNavigationView" Grid.Row="1"
PaneDisplayMode="Top"
IsBackButtonVisible="Collapsed"
IsPaneToggleButtonVisible="False">
<NavigationView.MenuItems>
<NavigationViewItem Content="Menu Item1" Tag="SamplePage1" />
<NavigationViewItem Content="Menu Item2" Tag="SamplePage2" />
</NavigationView.MenuItems>
<Frame x:Name="RootFrame" />
</NavigationView>
</Grid>
</Window>[NavigationView]の切り替え操作と[戻る]ボタンの動作を追加します。
private void TitleBar_BackRequested(TitleBar sender, object args)
{
if (RootFrame.CanGoBack)
{
RootFrame.GoBack();
}
}
private void RootNavigationView_SelectionChanged(NavigationView sender, NavigationViewSelectionChangedEventArgs args)
{
if (args.SelectedItemContainer != null)
{
if ((string)args.SelectedItemContainer?.Tag == "SamplePage1")
{
RootFrame.Navigate(typeof(ContentPage), null, new SlideNavigationTransitionInfo() { Effect = SlideNavigationTransitionEffect.FromRight });
}
else if ((string)args.SelectedItemContainer?.Tag == "SamplePage2")
{
RootFrame.Navigate(typeof(ContentPage), null, new SlideNavigationTransitionInfo() { Effect = SlideNavigationTransitionEffect.FromLeft });
}
}
}[NavigationView]の[Menu Item]を選択すると[戻る]ボタンが有効になり、クリックで画面の状態が戻る操作が可能です。
まとめ
今回は短い記事ですが、WinUI3プロジェクトでタイトルバーの左端に[戻る]ボタンを追加する手順について書きました。
タイトルバーに[戻る]ボタンを追加するには[TitleBar]の[IsBackButtonVisible]プロパティを有効(True)にします。
また、[NavigationView|Frame]の[BackStack]を利用して画面の状態を元に戻す動作を追加が可能です。
C#のWinUI 3アプリでタイトルバーに[戻る]ボタンを追加したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。