C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、Xamlに追加した[TabView]コントロールのタブの追加や閉じる際に表示するボタンを円形に変更する手順です。
軽量なスタイル設定(Lightweight styling)
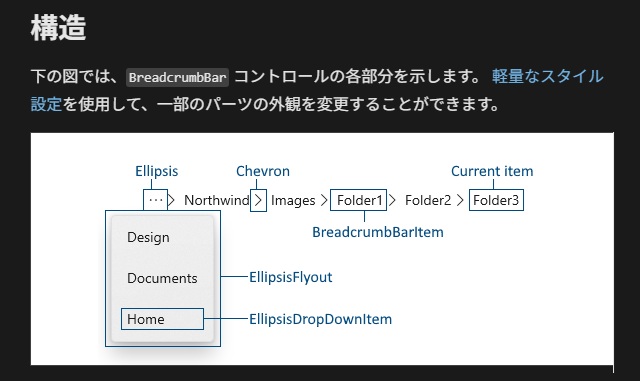
WinUI3プロジェクトに追加できる[BreadcrumbBar]コントロールのドキュメント[階層リンク バー]には次のような記載があります。
[構造]にはコントロール内のパーツ名が記載されて外観を変更可能という記載があります。
[軽量なスタイル設定]リンクに説明が記載されていますが、具体的な手順は別記事をご覧ください。
Google Chromeのタブ
WinUI3の[TabView]コントロールの既定値で表示されるボタンはWindowsのスタイルを踏襲しているので角丸の部分が 4ピクセルになっています。
それに対して、ブラウザーでよく見かける[Google Chrome]のタブ追加や閉じる際に利用するコントロールの形状は円形になっています。

今回はChromeのボタンに寄せる形状に[TabView]のスタイルを編集してみます。
カスタムスタイルを設定
今回は、形状を変更するだけなのでリソース定義部分はコピーせずに変数にしている部分を追加する形で進めていきます。
具体的には、次の手順で取得します。
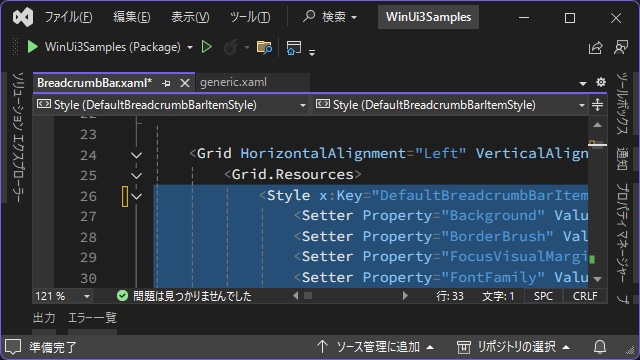
1. Xaml内の[Grid]コントロール内にリソースとして追加を行います。
<Grid>
<TabView Name="tab_main" HorizontalAlignment="Stretch"
AddTabButtonClick="TabView_AddTabButtonClick"
TabCloseRequested="TabView_TabCloseRequested">
<TabView.Resources>
<SolidColorBrush x:Key="TabViewButtonBackgroundPointerOver" Color="Red" />
<SolidColorBrush x:Key="TabViewButtonBorderBrushPointerOver" Color="Red" />
<CornerRadius x:Key="ControlCornerRadius">12,12,12,12</CornerRadius>
<x:Double x:Key="TabViewItemAddButtonWidth">27</x:Double>
<x:Double x:Key="TabViewItemAddButtonHeight">27</x:Double>
</TabView.Resources>
</TabView>
</Grid>2. 作業を保存して実行します。
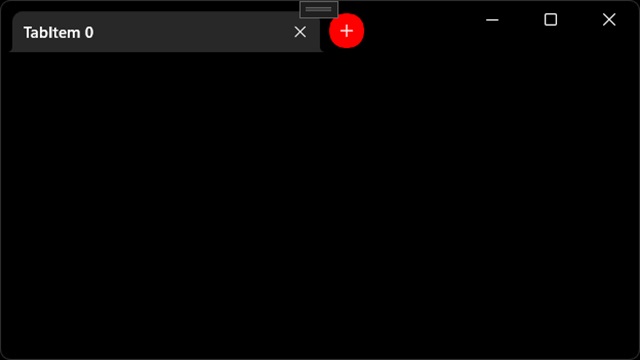
3. タブを追加する[+]にポインターを近づけると赤い円形が表示されます。(追加ボタンは本来[Width:32 Height:24]で設定されていますが、円形にした場合[+]が中心にこないので奇数になるように[Width:27 Height:27]にしています)
別パーツも変更
同様に追加したタブに表示される閉じる操作の[×]の形状も変更します。
閉じるボタンの名前は[TabViewItemHeaderCloseButton]なので、関連する変数を再定義します。
具体的には、次の手順で取得します。
1. Xaml内の[Grid]コントロール内にリソースとして追加を行います。。
<Grid>
<TabView Name="tab_main" HorizontalAlignment="Stretch"
AddTabButtonClick="TabView_AddTabButtonClick"
TabCloseRequested="TabView_TabCloseRequested">
<TabView.Resources>
<SolidColorBrush x:Key="TabViewItemHeaderCloseButtonBackgroundPointerOver" Color="Green" />
<SolidColorBrush x:Key="TabViewItemHeaderCloseButtonBorderBrushPointerOver" Color="Green" />
<CornerRadius x:Key="ControlCornerRadius">12,12,12,12</CornerRadius>
<x:Double x:Key="TabViewItemHeaderCloseButtonWidth">20</x:Double>
<x:Double x:Key="TabViewItemHeaderCloseButtonHeight">20</x:Double>
</TabView.Resources>
</TabView>
</Grid>
2. 作業を保存して実行します。
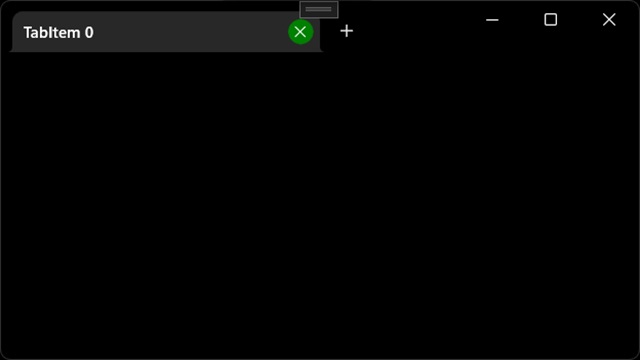
3. タブを閉じる[×]が円形で表示されます。
まとめ
今回は短い記事ですが、WinUI3プロジェクトで、Xamlに追加した[TabView]コントロールのタブの追加や閉じる際に表示するボタンを円形に変更する手順を紹介しました。
マイクロソフトが提供している[Lightweight styling]では簡単にコントロールの外観の変更が可能です。
各コントロールには[パーツ]毎に色やサイズなどスタイルの簡易的に定義がされているため、変更する部分の名称や型を把握できればアプリ内のXamlを編集してスタイルの編集が可能です。
WinUI 3アプリで画面に追加した[TabView]コントロールの追加や閉じる操作のボタン形状を簡易的に変更したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。