C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで画像ファイルを読み込む際に相対パスや[ms-appx://]形式でリソースが読み込めない場合の対処法です。
[Assets]フォルダーから読み込み
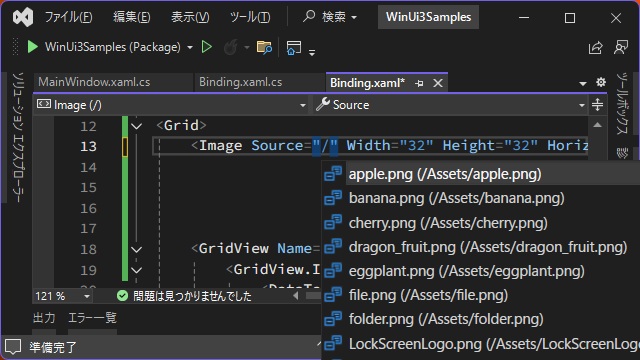
WinUI3に追加した[Image]の読み込み先([Source]プロパティ)でプロジェクト内の[Assets]フォルダーを指定した場合に実行時に表示されない場合があります。
Xamlを編集中にIntelliSenseでも表示されるので相対パスとして間違っていない気がします。
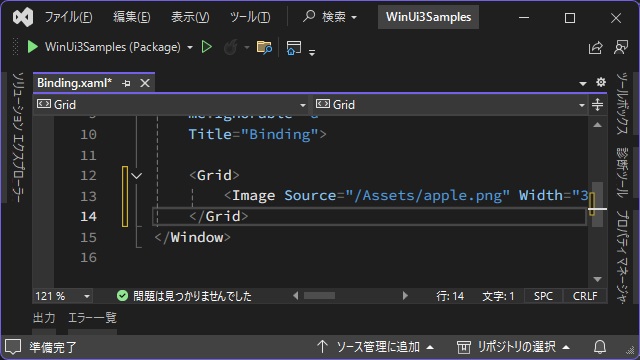
また、絶対パスを指定した場合には表示されます。
しかし、相対パスや[ms-appx://]形式で指定した場合のみ、実行時に表示されない場合があります。
削除されている状態
リソースが読み込まれない場合、プロジェクトから既に削除されているか追加されていない可能性があります。
Visual Studioの操作で更新する方法は分かりませんが[プロジェクト]ファイルの編集で対処が可能です。
具体的には次の手順で行います。
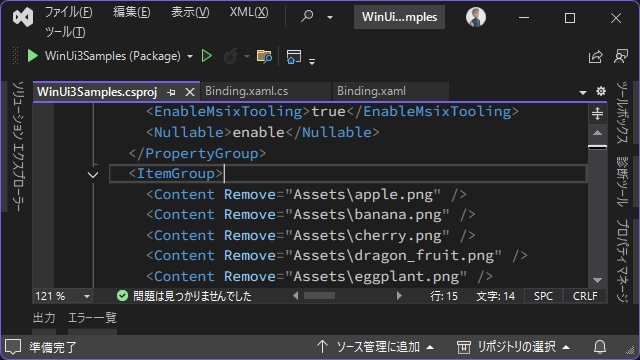
1. [プロジェクト|プロジェクト ファイルの編集]メニューを選択します。
2. 表示されたファイル内で[Content Remove=”表示されない画像”]を探して、削除します。
3.[Content Remove=”表示されない画像”]が無い場合は[Content Include=”表示されない画像”]で追加します。
実行して画像が表示されるか確認します。
まとめ
今回は短い記事ですが、WinUI3プロジェクトで画像ファイルを読み込む際に相対パスや[ms-appx://]形式でリソースが読み込めない場合の対処法について紹介しました。
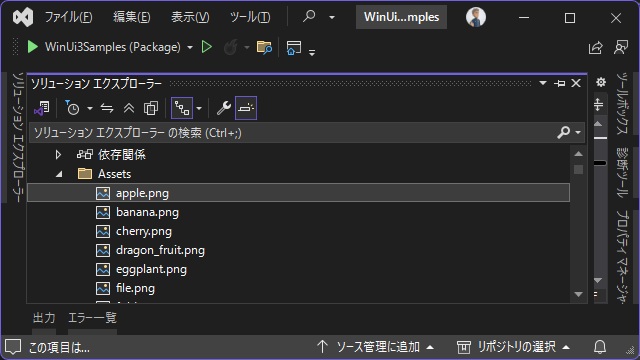
プロジェクトの[Assets]フォルダーを利用する場合[ソリューション エクスプローラー]で表示されていてもプロジェクトから削除されている場合があります。
[プロジェクト ファイルの編集]で直接、プロジェクトの内容を確認して対象のリソースの状態を確認して対処が可能です。
WinUI 3で、画像ファイルを読み込む際に相対パスや[ms-appx://]形式でリソースが読み込めない人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。