Visual StudioでASP.NET Core Web アプリ[インターネット インフォメーション サービス(IIS)]でホスティングする場合の手順を備忘録的に投稿します。
ホスティングの準備
ASP.NET Core WebアプリをIISでホスティングするためには[ASP.NET Core Module]が必要です。
利用する[[インターネット インフォメーション サービス(IIS)]に[ASP.NET Core Module]がセットアップされているか確認します。
具体的には次の手順で行います。
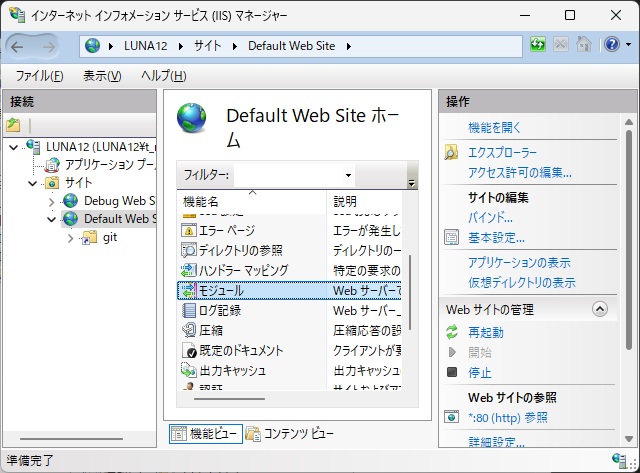
1.[インターネット インフォメーション サービス(IIS)マネージャー]を表示して、[Default Web Site]を選択します。
2. 表示された[Default Web Site ホーム]画面の一覧で[モジュール]をダブルクリックします。
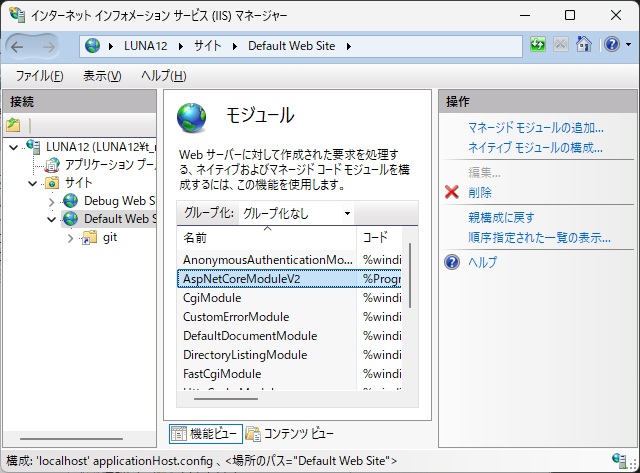
3.[モジュール]画面の一覧で[AspNetCoreModule(V2)]を確認します。
ASP.NET Coreモジュールのインストール
IISのモジュール画面で[AspNetCoreModule]の表示が無い場合には、インストールを行う必要があります。
[ASP.NET Core]や[.NET Framework]と同じで細かなバージョンごとに分けられているので、利用するバージョンを確認します。
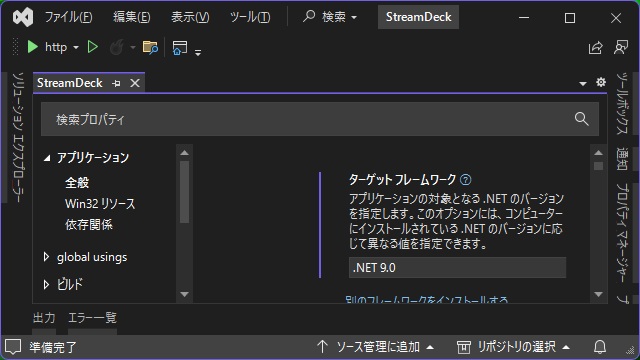
具体的には、プロジェクトのプロパティで[アプリケーション|ターゲット フレームワーク]で[ASP.NET Core]のバージョンを確認します。
バージョンを確認したら対応している[IIS の ASP.NET Core モジュール (ANCM)]をダウンロードします。
この記事を書いている時点で最新(9.0.6)のインストーラーはこちらからダウンロードが可能です。
ダウンロードページを見ると分かりますが、名称が[IIS の ASP.NET Core モジュール (ANCM)]ではありません。
ページには[Windows Hosting Bundle Installer]と記載されていて、ダウンロードしたインストーラーを実行すると[Windows Server Hosting]と名前がバラバラですが、気にせずインストールします。
具体的には次の手順で[Windows Server Hosting]をセットアップします。
1.[ライセンス条項および使用条件に同意する]を有効(チェックを付ける)にして、[インストール]をクリックします。
2.[ユーザー アカウント制御]画面が表示された場合には[はい]を選択します。
3. 表示された[インストールが正常に完了しました]画面で[閉じる]をクリックします。
[Windows Server Hosting]のインストール後に、IISの[モジュール]画面に[AspNetCoreModule]が表示されればセットアップが完了です。
プロジェクトの発行
[Windows Server Hosting]をセットアップしたIISに利用するファイルをプロジェクトの[発行]で出力します。
途中の選択肢で[Webサーバー(IIS)]がありますが、認証設定が必要になるので今回は[フォルダー]を選択しています。
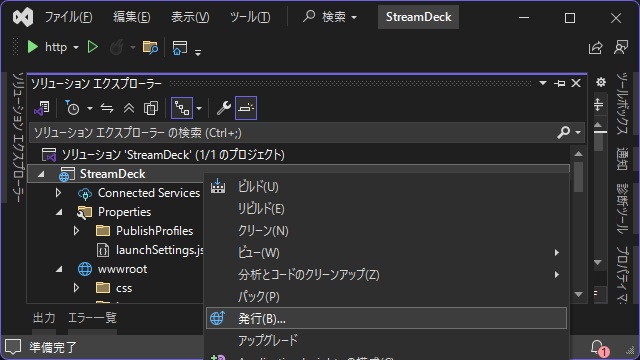
1.[プロジェクト]を右クリックして表示された[発行]メニューを選択します。
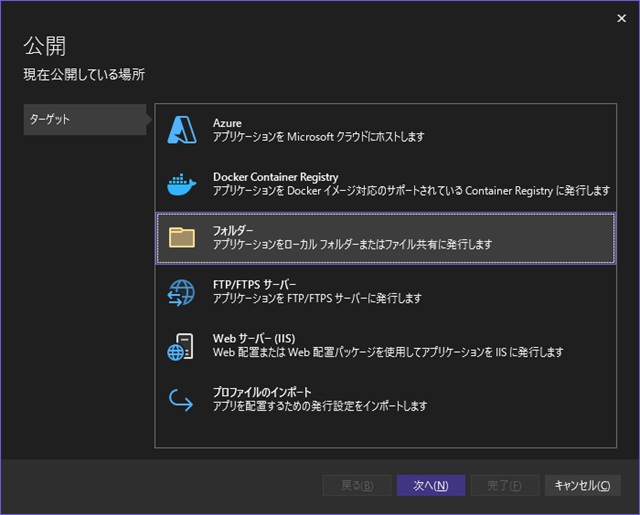
2. 表示された[公開]画面の[フォルダー]を選択します。
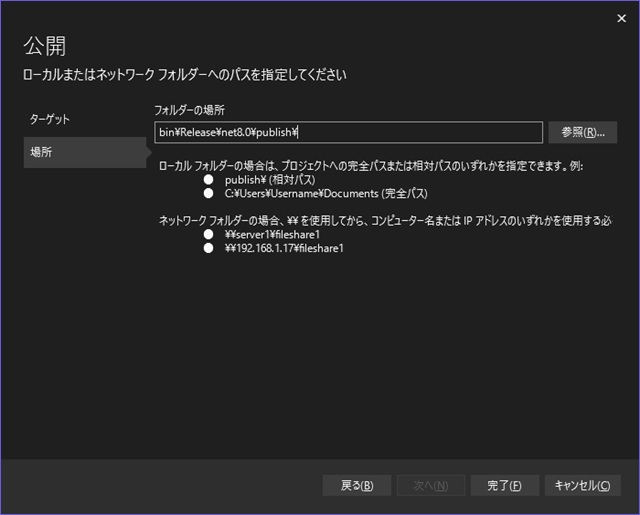
3. フォルダーの場所を確認して[完了]をクリックします。
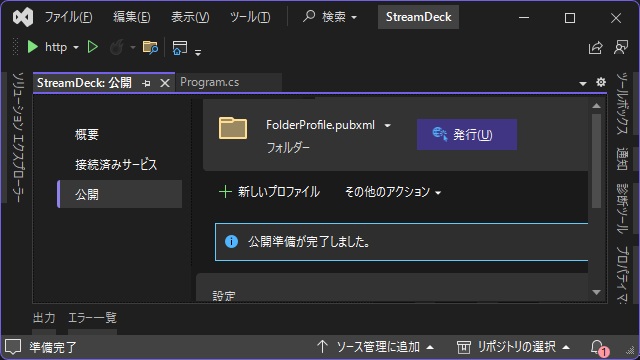
4. 表示された[公開]画面の[発行]をクリックします。
アプリケーションプールの作成
先に、IISでアプリケーションを実行するための[アプリケーションプール]を作成します。
具体的には次の手順で行います。
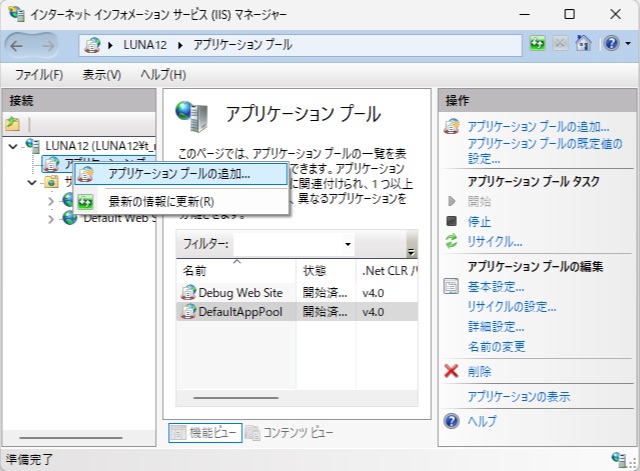
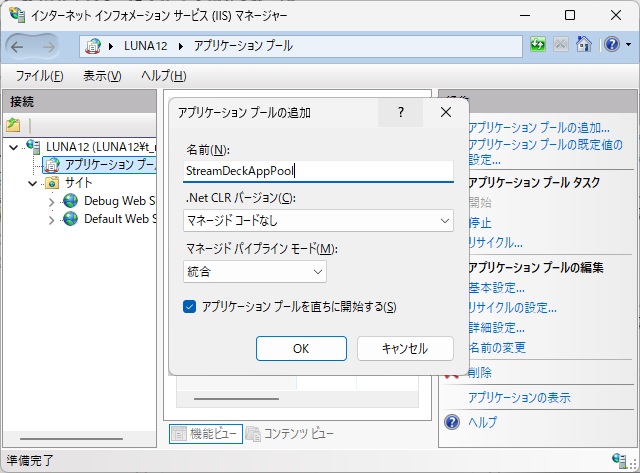
1.[インターネット インフォメーション サービス(IIS)マネージャー]の[アプリケーション]を右クリックして表示されたポップアップメニューから[アプリケーション プールの追加]を選択します。
2. 表示された[アプリケーション プールの追加]画面で、後で判別可能な名前を追加し[.Net CLR バージョン]は[マネージド コードなし]を選択して[OK]をクリックします。
IISでホスティング
発行したプロジェクトのファイルを使って[ASP.NET Core Webアプリ]をIISでホスティングします。
具体的には次の手順で行います。
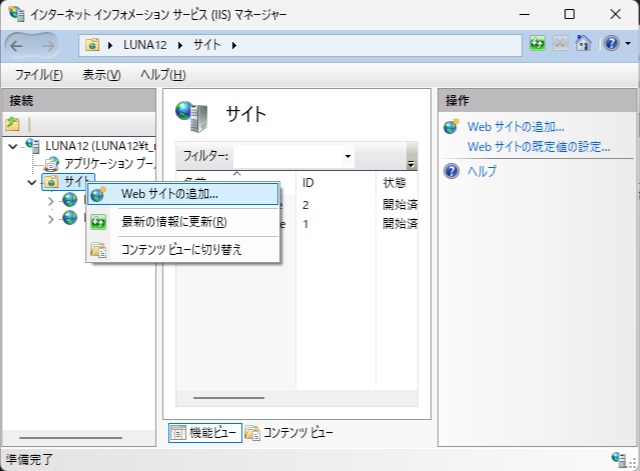
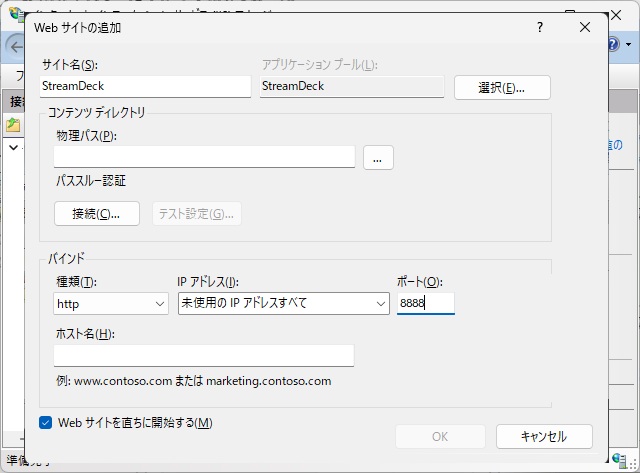
1.[インターネット インフォメーション サービス(IIS)マネージャー]の[サイト]を右クリックして表示されたポップアップメニューから[Web サイトの追加]を選択します。
2. 表示された[Web サイトの追加]画面に後で判別するための[サイト名]を入力し[物理パス]にはVisual Studioの[発行]で出力したフォルダーを入力します。
既にウェブサイトが作成されてる場合には[バインド]部分の[ポート]を編集します。
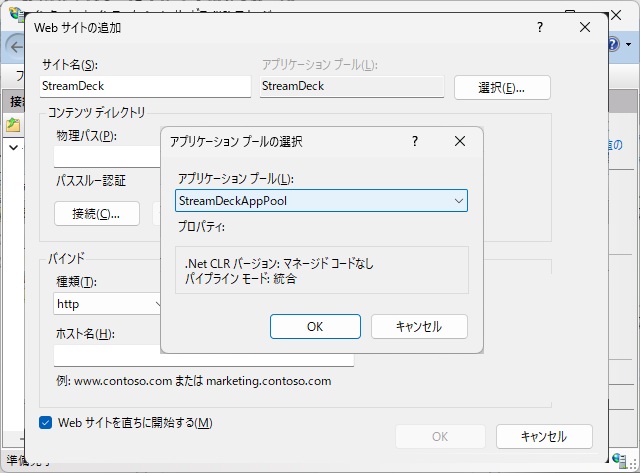
3.[アプリケーション プール]右側の[選択]をクリックします。
4. 表示された[アプリケーション プールの選択]画面で[アプリケーション プール]に表示された一覧から、作成したアプリケーションプールを選択して[OK]をクリックします。
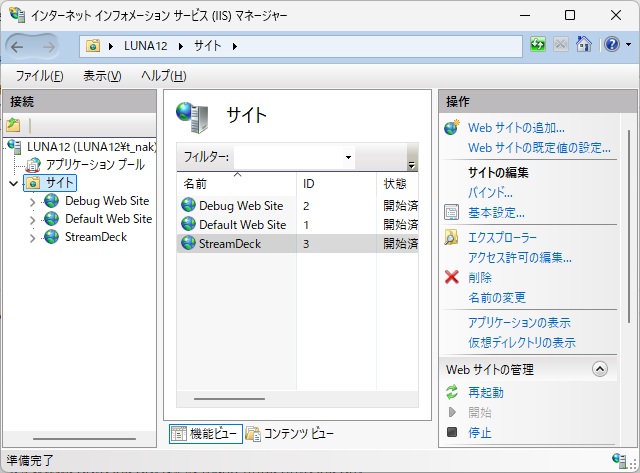
4.[インターネット インフォメーション サービス(IIS)マネージャー]に新しいウェブサイトが追加されます。
ウェブブラウザーを表示して追加したウェブサイトのURLに入力して、アプリの実行画面が表示されるか確認します。
まとめ
Visual StudioでASP.NET Core Web アプリ[インターネット インフォメーション サービス(IIS)]でホスティングする場合の手順について書きました。
IIS(インターネット インフォメーション サービス)でホスティングするためには[IIS の ASP.NET Core モジュール (ANCM)]が必要になります。
また、[IIS の ASP.NET Core モジュール (ANCM)]の有無は[インターネット インフォメーション サービス(IIS)マネージャー]の[モジュール]画面で確認できます。
セットアップされていない場合には、アプリで設定しているバージョンに対応した[IIS の ASP.NET Core モジュール (ANCM)]をインストール後にWebアプリケーションを作成する要領で、ホスティングが可能です。
ASP.NET Core WebアプリをIISでホスティングしたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。