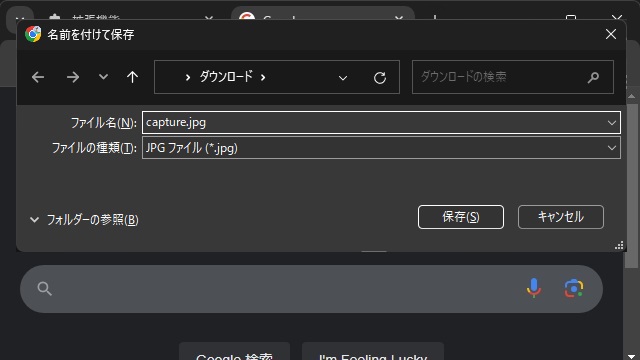
Google Chrome 拡張機能で、アドレスバー横に表示したアイコンをクリックした際にブラウザー画面を画像として保存する方法について備忘録的に投稿しておきます。
続きを読む Chrome 拡張機能でスクリーンキャプチャーを保存させる方法タグ: javascript
Chrome拡張機能でアイコンをクリックしてポップアップ画面を表示させる方法
Google Chrome 拡張機能で、アドレスバー横に表示したアイコンをクリックした際に独自に作成した画面をポップアップさせる方法について備忘録的に投稿しておきます。
続きを読む Chrome拡張機能でアイコンをクリックしてポップアップ画面を表示させる方法Chrome拡張機能でアイコンをクリックしてスクリプトを動作させる方法
Google Chrome 拡張機能で、アイコンをクリックした際にスクリプトを動作させる方法について備忘録的に投稿しておきます。
続きを読む Chrome拡張機能でアイコンをクリックしてスクリプトを動作させる方法Chrome拡張機能で’Cannot access a chrome:// URL’ エラーが表示される場合の対処法
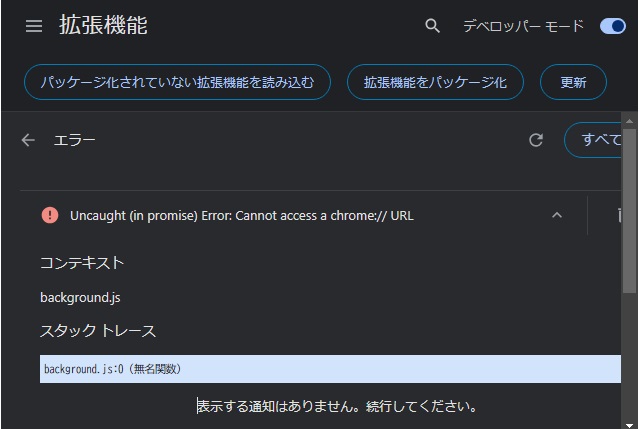
Google Chrome 拡張機能で[’Uncaught (in promise) Error: Cannot access a chrome:// URL’]エラーが表示された場合の対処法を備忘録的に投稿しておきます。
続きを読む Chrome拡張機能で’Cannot access a chrome:// URL’ エラーが表示される場合の対処法Google Chrome拡張機能でオプションページで設定値を保存・読込機能を追加する方法
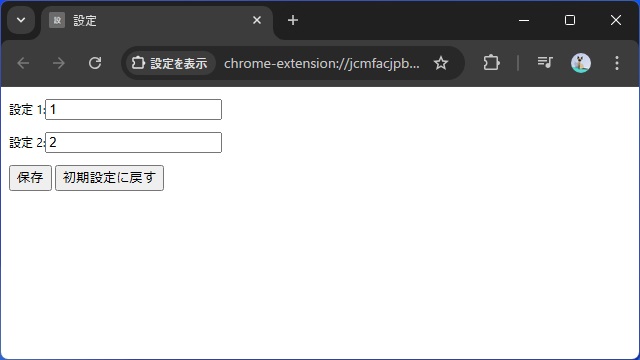
Google Chrome 拡張機能で設定ページを表示する[options_page]で表示したページの設定項目の内容を[chrome.storage]で保存・読み込みする機能を追加する方法を備忘録的に投稿しておきます。
続きを読む Google Chrome拡張機能でオプションページで設定値を保存・読込機能を追加する方法Google Chrome拡張機能の実行時に[Uncaught TypeError Cannot read properties of null]が表示される場合の対処法
Google Chrome 拡張機能でJavaScriptを実行時に[Uncaught TypeError Cannot read properties of null (reading ‘addEventListener’)]エラーが表示された際にハマったので対処法を備忘録的に投稿しておきます。
続きを読む Google Chrome拡張機能の実行時に[Uncaught TypeError Cannot read properties of null]が表示される場合の対処法Google Chrome拡張機能でオプションページをコンテキストメニューから表示する方法
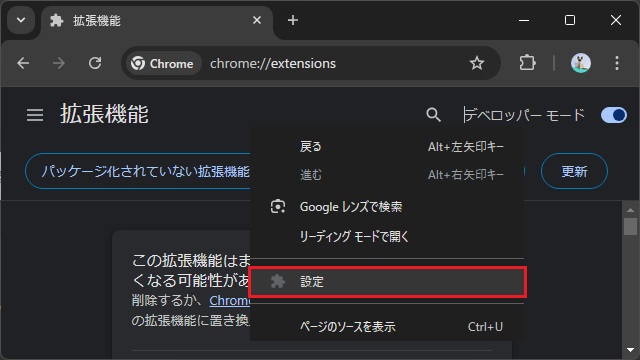
Google Chrome 拡張機能でコンテキストメニューから設定項目を表示する[オプション]ページを表示する方法を備忘録的に投稿しておきます。
続きを読む Google Chrome拡張機能でオプションページをコンテキストメニューから表示する方法Google Chrome拡張機能のオプションページを表示する方法
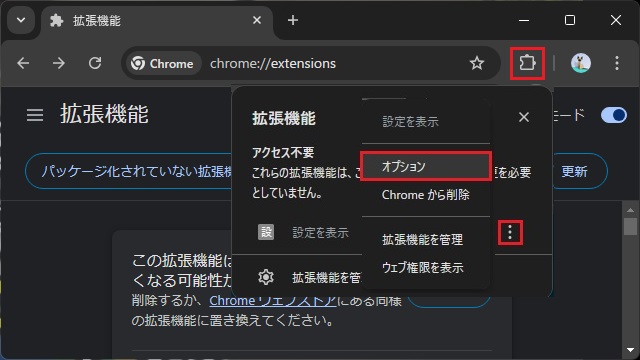
Google Chrome 拡張機能で利用する設定項目を表示する[オプション]ページを表示する方法を備忘録的に投稿しておきます。
続きを読む Google Chrome拡張機能のオプションページを表示する方法Google Chromeの拡張機能でウィンドウを固定サイズに変更する場合の対処法
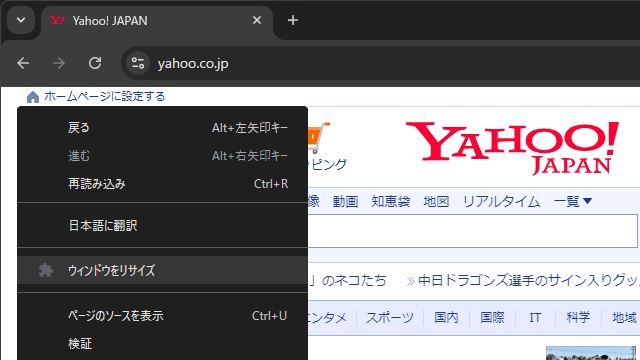
Google Chromeで表示しているウィンドウのサイズ変更を可能にする拡張機能を書いてみたので備忘録的に投稿しておきます。
続きを読む Google Chromeの拡張機能でウィンドウを固定サイズに変更する場合の対処法Google Chromeでインストールした拡張機能が保存される場所
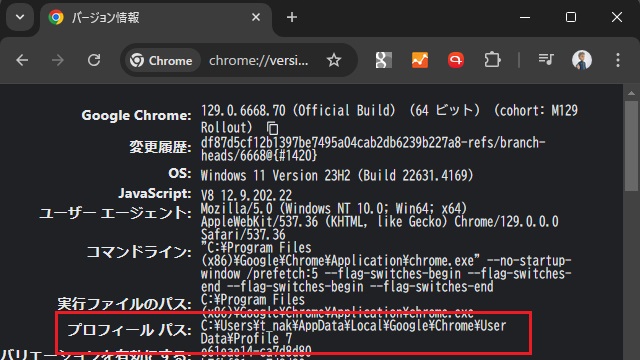
Google Chrome で拡張機能をインストールすると、利用するファイルがローカルのディスクにコピーされます。その際に保存される場所を備忘録的に投稿しておきます。
続きを読む Google Chromeでインストールした拡張機能が保存される場所



![Google Chrome拡張機能の実行時に[Uncaught TypeError Cannot read properties of null]が表示される場合の対処法](https://blog.janjan.net/wp/wp-content/uploads/2024/10/javascript-uncaught-type-error-cannot-read-properties-of-null-reading-addeventlistener-01.jpg)