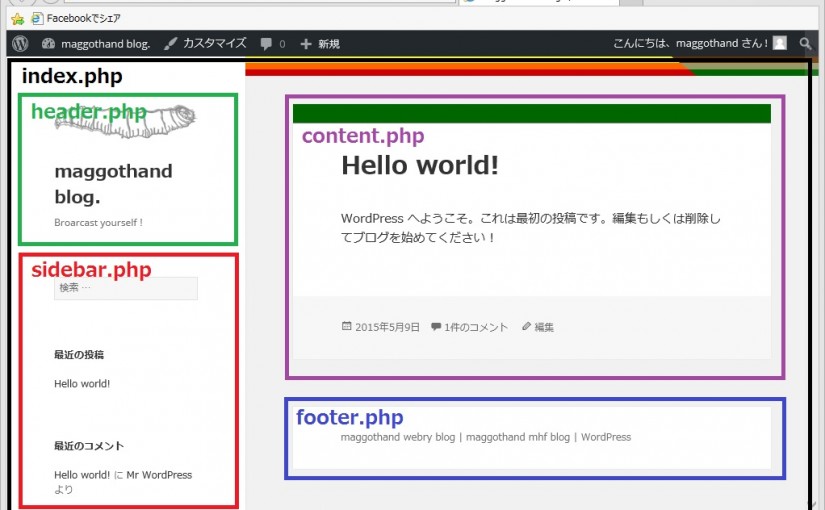
WordPressに最初から適用される純正のテンプレート「TwentyFifteen」の外観変更記事です。「外観|カスタマイズ」で色やテキストは変更できますが、それ以外の部分を変更したい場合には、スタイルシートや、PHPファイルを直接編集することで変更が可能なようです。
他に素晴らしいテーマが公開されていますが、「TwentyFifteen」はとてもシンプルで気に入っています。カスタマイズで外観変更することができますが、細かな部分(例えばフッター部分のカスタマイズなど)の変更までは対応ができません。
WordPressの仕様を理解するのも含めて、変更してみました。
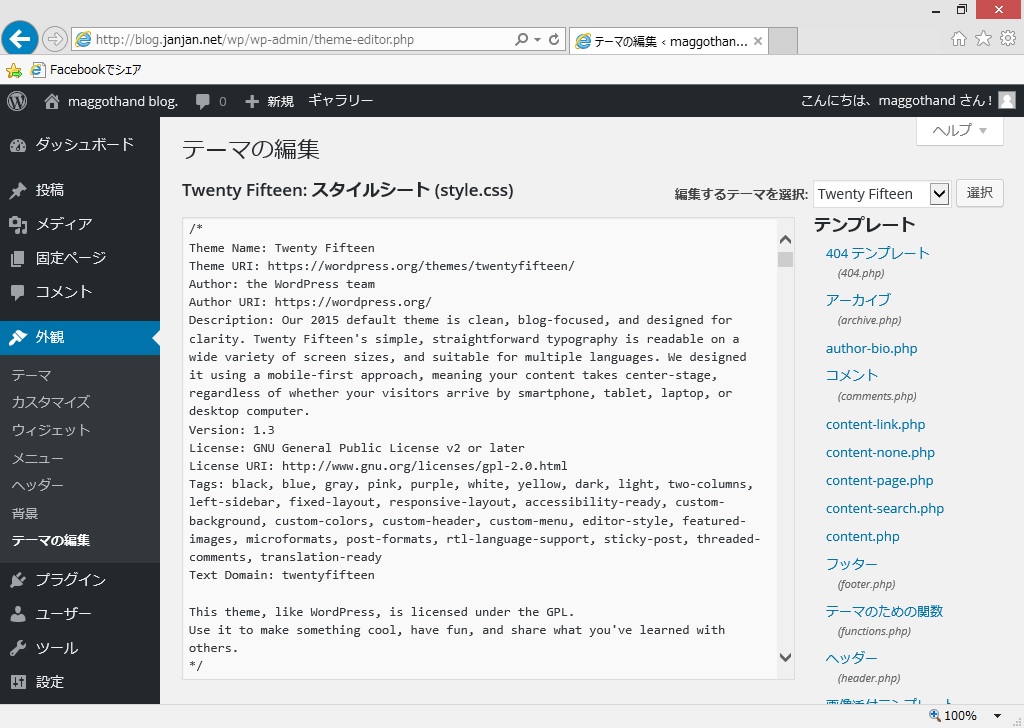
まず変更する場所ですが、管理画面の「外観|テーマの編集」にあります。
適用しているテーマの様々なファイル(画面右側のテンプレート部分に表示されているファイル)が編集できるようになっています。テーマによって表示されるテンプレートが違いますが、変更するファイルは、同じだと思います。
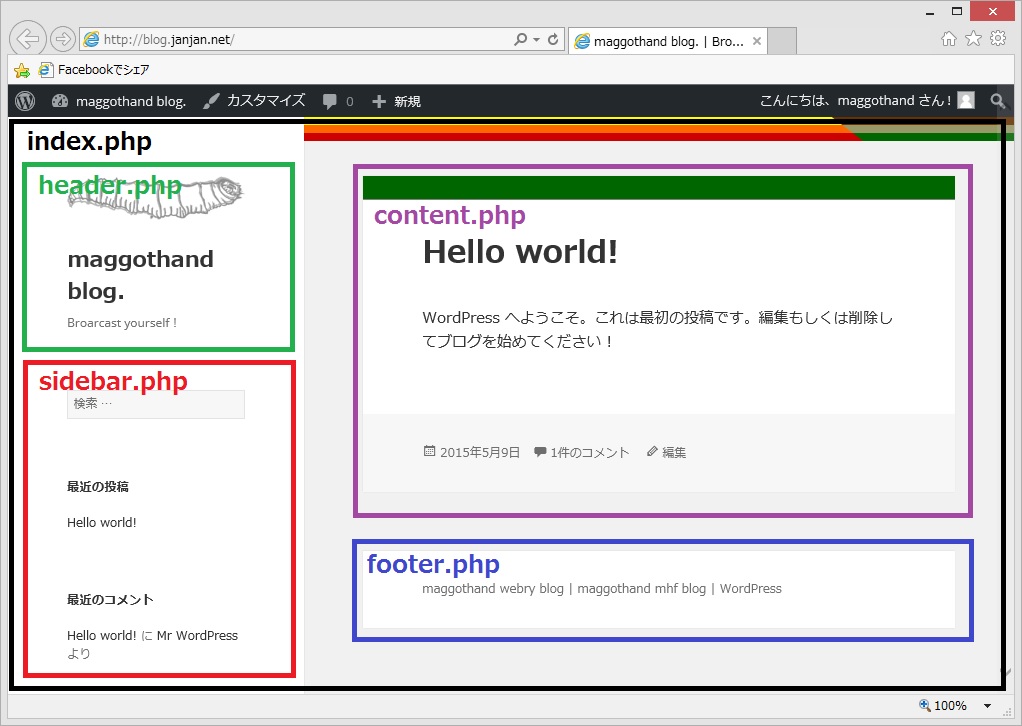
「TwentyFifteen」の場合はこんな感じになっていました。
他にも、色などを変更を行う、「style.css」や検索結果の表示時に適用される「search.php」や月別やカテゴリ別表示に適用される「archive.php」などもありますが、基本は同じです。
間違えても良いように、最初のファイルをバックアップしておきます。WordPressに特に機能は無いので、表示されているファイルの内容をメモ帳にでも貼り付けて保存しておけば良いと思います。
ファイルを保存したら、変更していきます。変更する手順は、次のような感じです。
- 画面右側のテンプレートから編集するファイルを選択する。
- 表示されたファイルの内容を編集して、「ファイルを更新」ボタンをクリックする。
- 適用される画面を表示して、編集結果を確認する。
この作業の繰り返しです。注意点として、テンプレートには編集には、GNUv2が適用されると書いてあるので、GNUライセンスを守ることと、WordPressはPHPを使って動作しているので<?php~?>の間は編集するとファイルの更新時にエラーになってしまいます。(PHPの知識があれば別ですが)
CSSとHTMLの知識があれば、カスタマイズで変更できない部分に画像を追加したり、色変更をすることができます。