
Google Adsense広告をあまり表示しすぎても格好が悪くなるので、今はサイドバーに配置しているけれど、記事内に流れている広告の方が確かに目には留まりやすい。
WordPressの記事内に広告のAdsenseのタグを埋め込むのは結構面倒な作業になるのですが、調べたらプラグインを使えば多少は楽になる見たいなので、実践してみました。

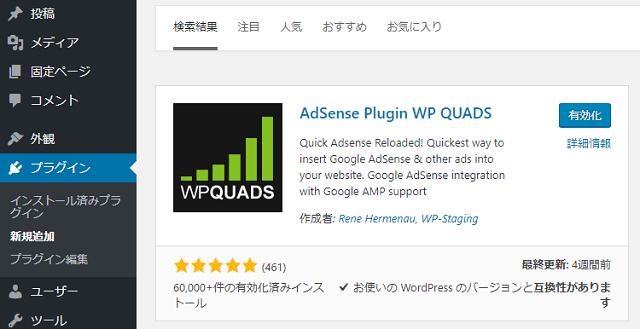
[AdSense Plugin WP QUADS]プラグインです。昔からあるプラグインの拡張されたもののようです。いつものように、バックアップしてインストール、有効化の手順です。
WordPressのバックアップには[UpdraftPlus]プラグインが便利です。

有効化すると、管理画面に[WP QUADS]メニューが追加されます。ここでAdSenseなどの広告設定を行います。表示は英語ですが、このあたりは感覚です(笑)
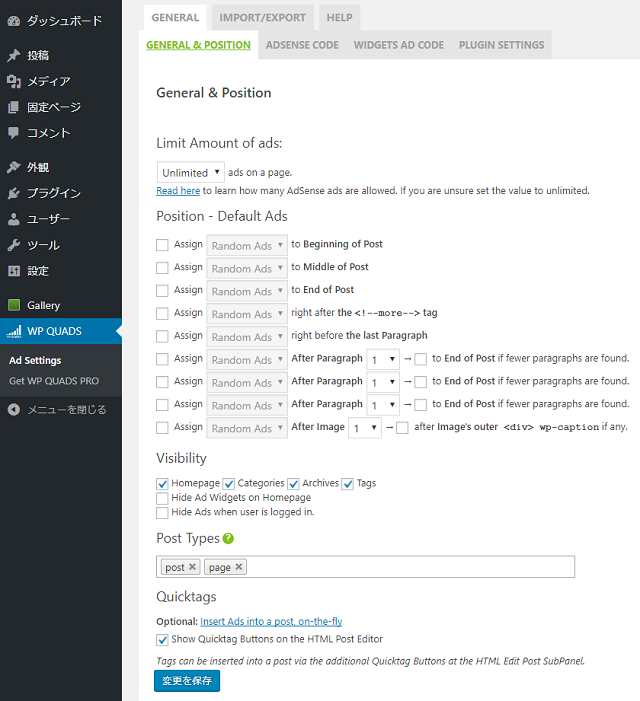
[GENERAL&POSITION]:既定で表示される広告の位置を設定
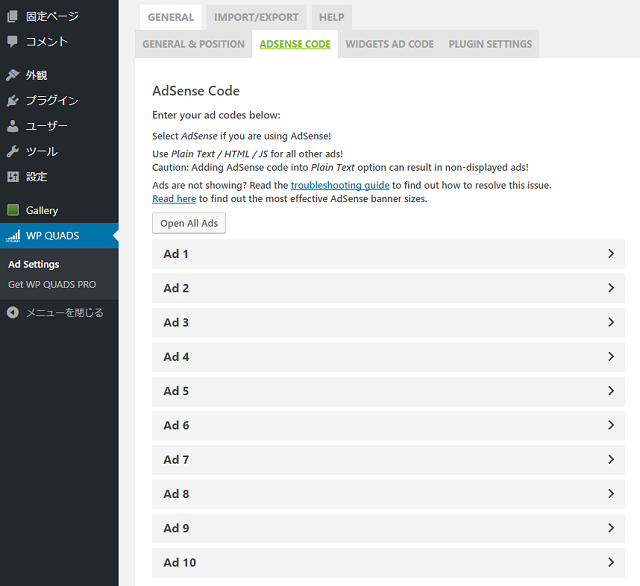
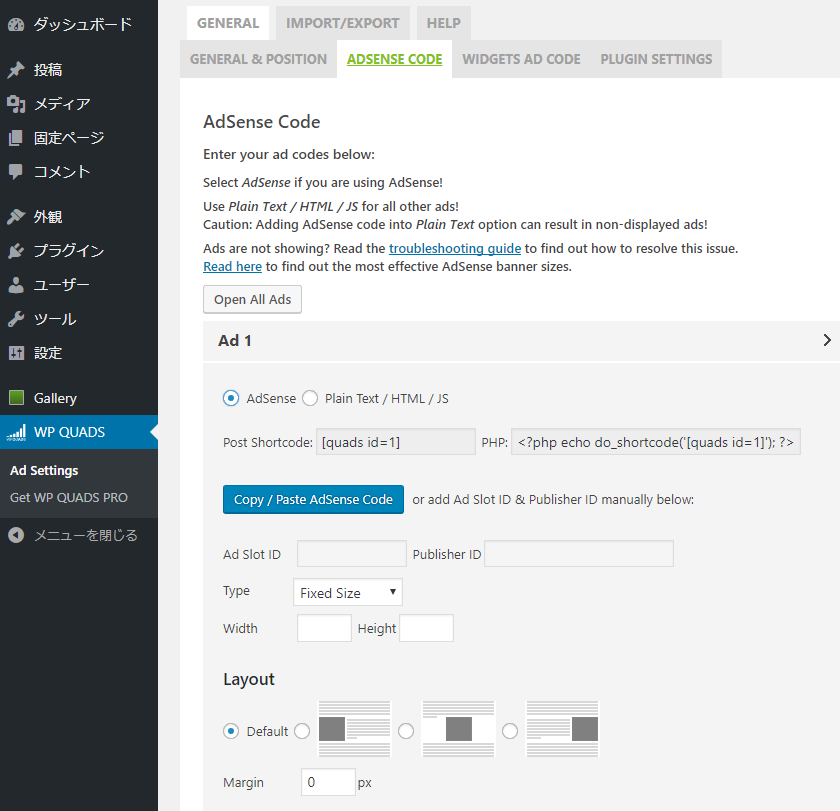
[ADSENSE CODE]:広告タグの設定
とりあえず広告表示するには、この2つで大丈夫でした。
[GENERAL&POSITION]は既定値のままで[ADSENSE CODE]を選択します。

広告設定用の一覧が表示されます。最大10個まで広告用のコードを管理できます。適当な番号を選択して、リストを開きます。

今回はGoogle AdSense広告なので[AdSense]オプションを選択して[Copy / Paste AdSense Code]ボタンをクリックします。

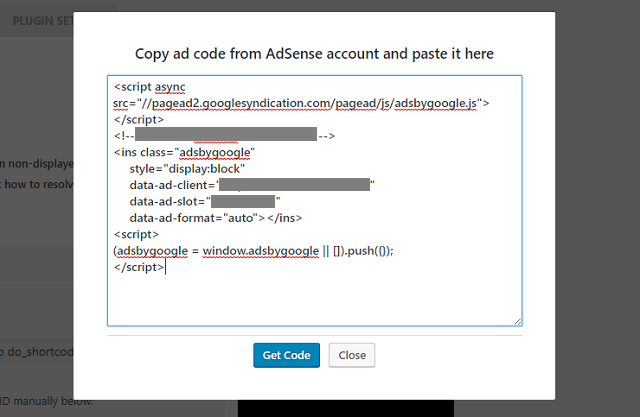
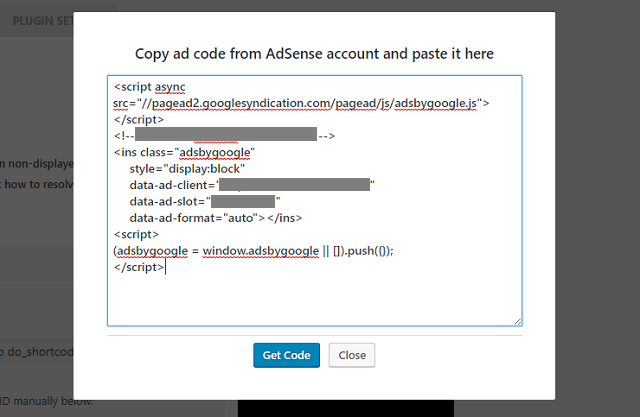
表示された画面に、広告表示用のタグを貼り付け[Get Code]ボタンをクリックします。
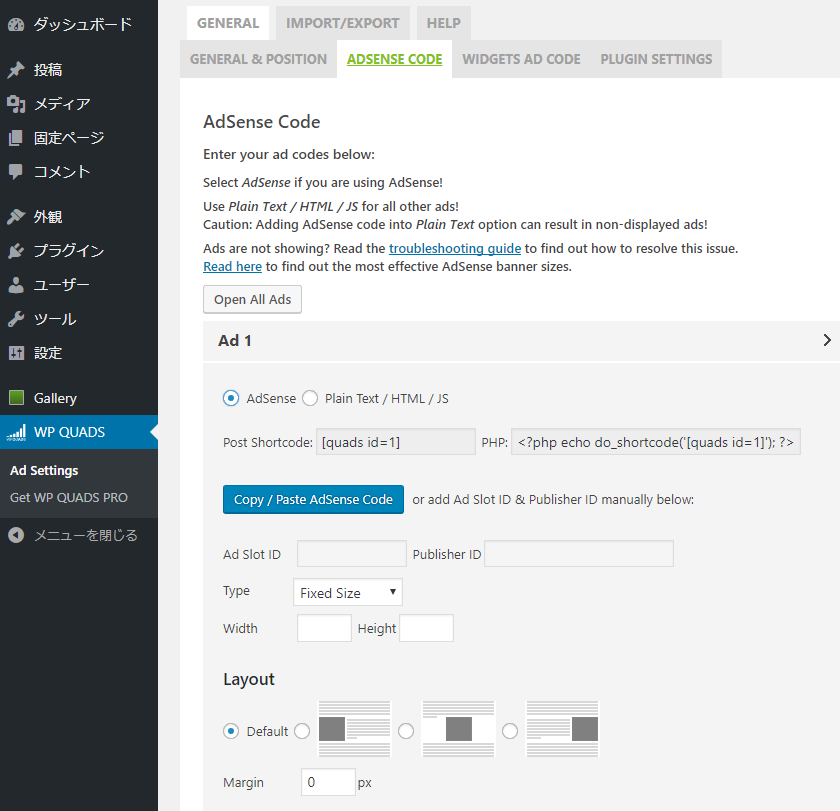
広告用のコードが設定されました。

無料版では、レスポンシブル広告は対応していないみたいなので[Type]項目を[Fixed Size]に設定して、表示する広告サイズを[Width][Height]に設定します。また[Layout]で表示位置を設定します。
ここまで設定は終了。

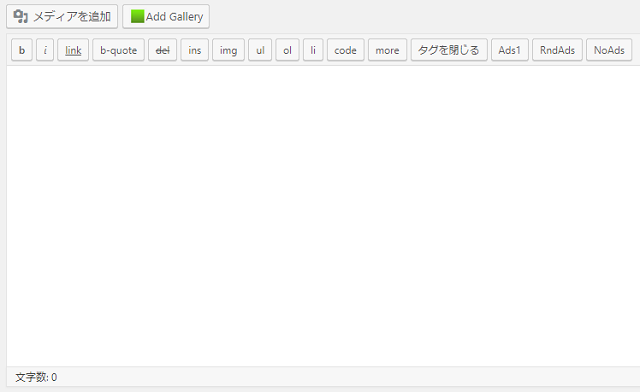
記事の投稿画面で[Ads1](数字は、設定した番号になります)ボタンを使うと記事内に、広告用のショートカットタグが埋め込まれます。
その他に、[GENERAL&POSITION]設定で既定の表示位置を使えば、記事の最上部とか最下部、文章センテンスの指定した番号とか、追加画像の場所とか細かな設定が出来ます。
個人的には、任意の場所を指定したいので既定値は使わずにショートカットコードを使ってみようかなと思っています。
こんな感じで
