
ずーっと悩んでいた「ソーシャル共有アイコンを表示する」チェックボックス。やっと意味が分かりました。
ソーシャル共有アイコンを表示

インストール型のWordPressでもJetpackを導入すると、記事の投稿画面の[共有]に追加されます。チェックの有無に関わらず、何も表示されません。(共有アイコンって何が表示されるのか?)
何かの機会にという形で放置していましたが、設定しないと表示されないことが分かりました。
Jetpack側の設定
投稿ページに共有ボタンを表示させるにはプラグイン(Jetpack)側の設定が必要になります。
[ソーシャル共有アイコンを表示する]設定手順
- WordPressの管理画面で[Jetpack|設定]画面を表示します。
- 表示された[Jetpack設定]画面で[Sharing]タブを選択します。

- [Sharing buttons]項目の[共有ボタンを設定する]をクリックします。
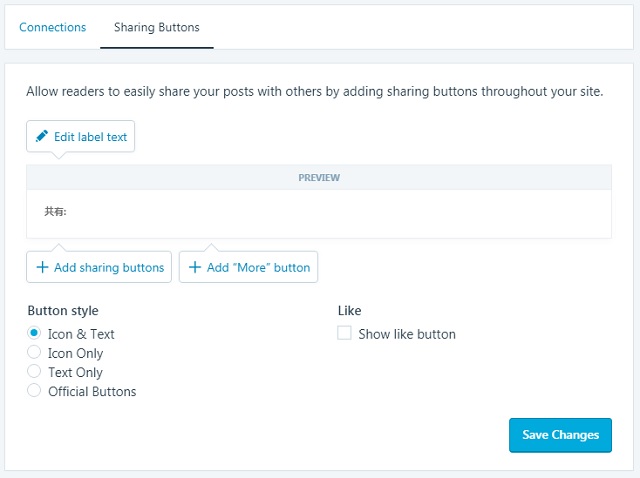
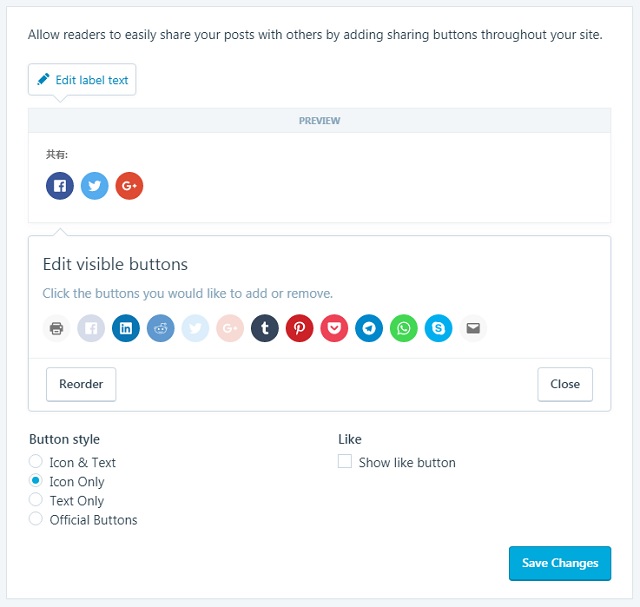
- [共有ボタン]のスタイルと種類を選択する画面が表示されます。

- [Button style]で表示する共有ボタンのスタイルを選択します。選べるスタイルは次のようになっています。
[Icon & Text]
 [Icon Only]
[Icon Only]
 [Text Only]
[Text Only]

[Official Buttons]

- 表示したいボタンをクリックして[PREVIEW]画面に並べます。並べる順番は[Reorder]ボタンをクリックしてドラッグして変更します。
- 最後に[Save Changes]ボタンをクリックして設定を保存します。
 これで投稿ページに表示されます。というのが今までの思い違いで、この状態では投稿ページはおろか、WordPressのサイトの何処にも表示されません。実際に表示するには、もう1つ設定が必要になります。
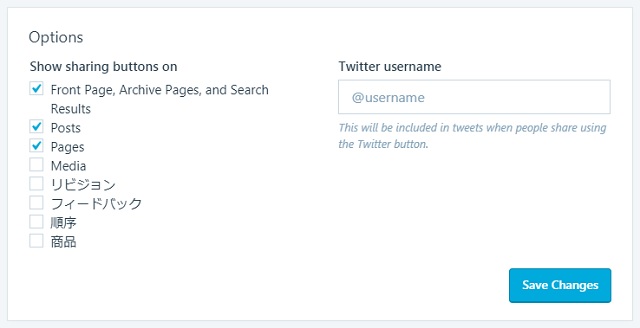
これで投稿ページに表示されます。というのが今までの思い違いで、この状態では投稿ページはおろか、WordPressのサイトの何処にも表示されません。実際に表示するには、もう1つ設定が必要になります。 - [Save Changes]ボタンの下にある[Options]画面の[Show sharing buttons on]部分のチェックを有効にします。
 英語と日本語が入り混じっていますが
英語と日本語が入り混じっていますが
・[Posts]は投稿ページ
・[Front Page, Archive Pages, and Search Results]はトップページ、過去記事、検索結果
・[Pages]は固定ページ
にそれぞれ、共有ボタンが表示されるようになります。 - 手順7 と同様に[Save Changes]ボタンをクリックして設定を反映します。

ブログの投稿ページに、共有アイコンボタンが表示されました。
オプションと書いてあるので、必須ではないと勘違いしてしまいそうですが、少なくとも[Posts]項目のチェックを有効(付ける)にしないと、設定したボタンが表示されません。
共有してもらうと、投稿した情報が広まってくれる可能性があるので設定しておいて損はないと思います。
スポンサーリンク
最後までご覧いただき、ありがとうございました。
