![]()
アイコンファイルを作る話。以前はIcoFXというソフトを使っていましたが、最近はPaint.NETで画像ファイルの作成は統一しているので、プラグインを見つけたのは良いですが、使い方についての情報が少なかったので備忘録的に投稿します。
Paint.NET
無償の画像処理ソフトとしては秀逸です(だと思います)。プラグインなどの機能拡張も充実していて、個人的には、PhotoShopに匹敵するくらいのソフトです。Windowsのペイントブラシにはできない透明化の処理やレイヤーによる画像処理なども簡単に出来るので、セットアップしておいて損は無いです。
Paint.NETのダウンロード先(英語です)セットアップ方法については今回割愛します。
プラグインの導入
今回利用するプラグインは、「Icon, Cursor, and Animated Cursor Format v3.7」です。検索するとPaint.NETのフォーラムがいくつが表示されますが、結構ダウンロード先が変わっていることが多いので、「IcoCur.dll」を探します。
私は「IcoCur.zip」からダウンロードしました。
Zip形式ファイル内の、「IcoCur.dll」をPaint.NETがセットアップされているフォルダ内の「FileTypes」フォルダにコピーします。(通常は、C:\Program Files\Paint.NET\FileTypes)
この操作でプラグインのセットアップは完了です。
.icoファイル
アイコンファイルは、いくつかのサイズのファイルがまとめられて1つのファイルになっています。表示する側が、ファイル内のサイズを判断してどの画像を表示するかが決定されます。
大昔は、16×16、32×32(単位はピクセル)でしたが、最新のWindowsは、24や48、128、256のような大型サイズの画像リソースまで表示されるようになりました。
いよいよ作成
前置きが長くなりましたが、作っていきます。今回は最も簡単な、32ピクセルと16ピクセルを使ったアイコンファイルを作っていきます。
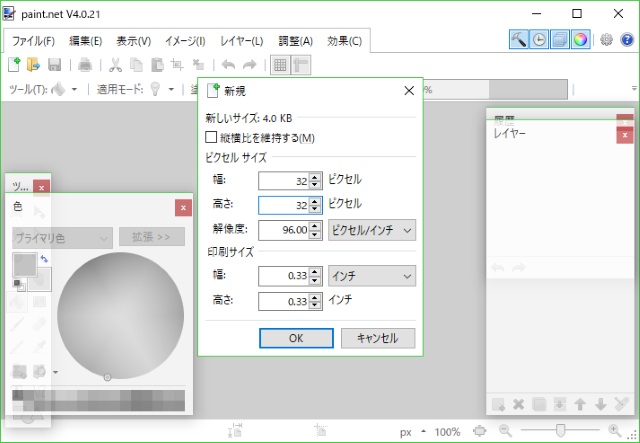
- Paint.NETを起動して、[ファイル|新規]メニューで新しいファイルを作成します。

- 表示された[新規]画面で、[幅]と[高さ]に32ピクセルを設定して[OK]ボタンをクリックします。
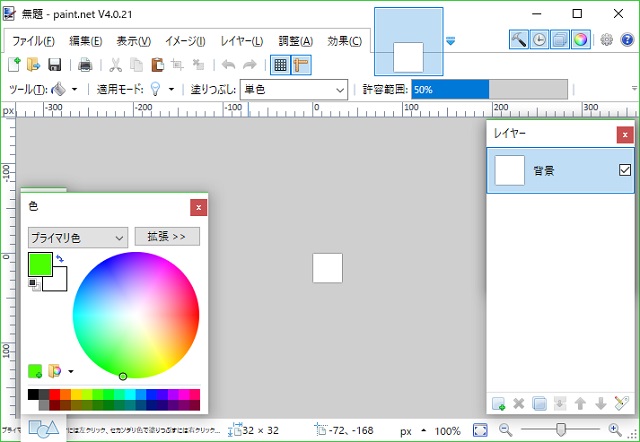
- 背景が白い画像が作成されます。

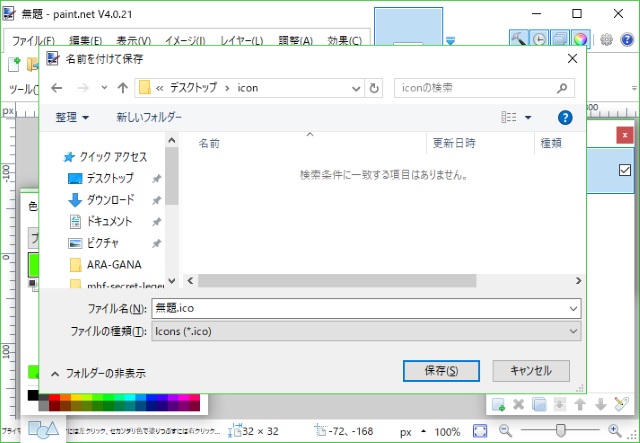
- [ファイル|名前を付けて保存]メニューを選択します。

- 表示された[名前を付けて保存]画面で[ファイルの種類]を[Icons(*.ico)]に変更して[保存]ボタンをクリックします。
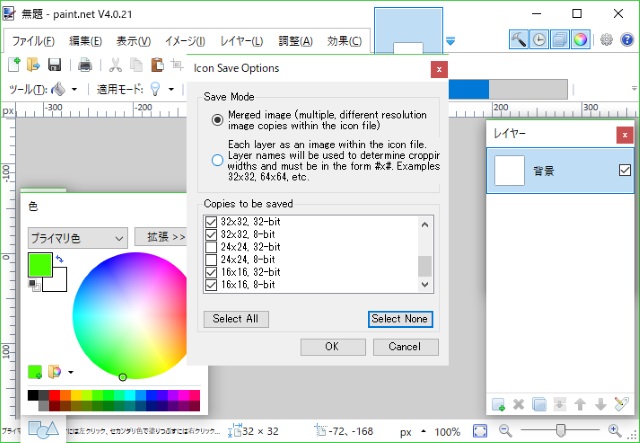
- [Icon Save Option]画面が表示されます。

保存モード(Save Mode)にはの2種類があります。
[Marged image]:用意された画像を複数の解像度を適当にコピーして利用
[Each layer…]:Layerの名前(32×32など)に応じて解像度を設定して利用 - [Save Mode]は[Marge]側を選択して[Copies to be saved]は、16と32の部分にチェックを付けて[OK]ボタンをクリックします。
- 保存したら、ファイルを一旦閉じて、[ファイル|開く]メニューを選択します。
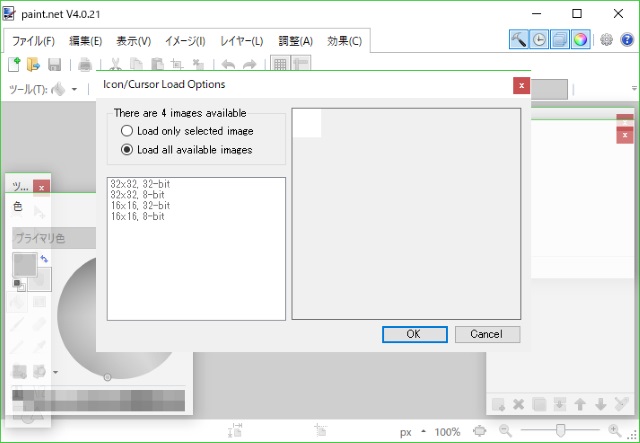
- 表示された[Icon/Cursor Load Options]画面で[Load all avairable images]オプションを選択して[OK]ボタンをクリックします。

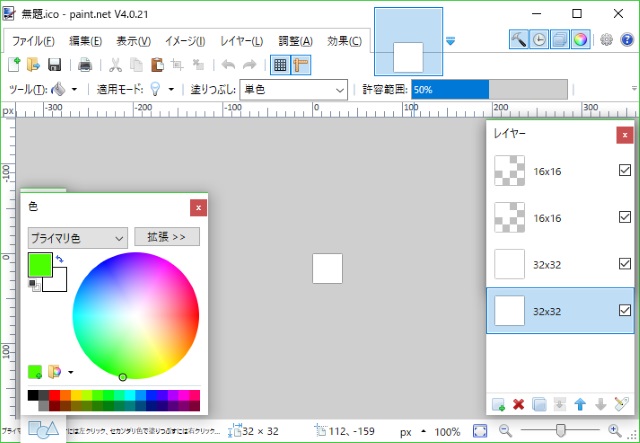
- レイヤーに分けられた解像度別の画像ファイルが編集状態になります。

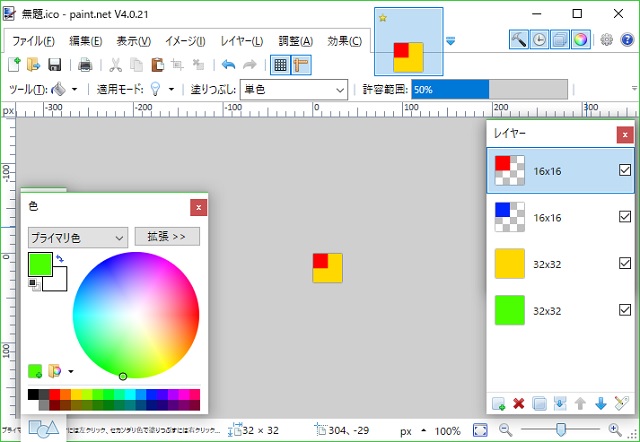
- 後は、解像度別にレイヤーの画像を編集していきます。(今回はサンプルなので適当です)

- [ファイル|名前を付けて保存]メニューを選択します。
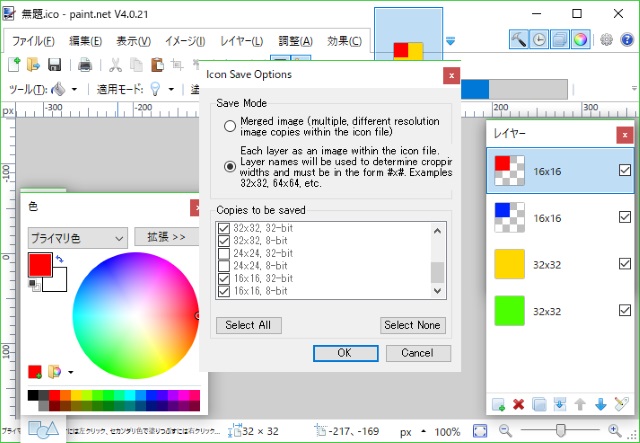
- [Icon Save Options]画面では[Each layer…]オプションを選択して[OK]ボタンをクリックします。

この時の[Layer name]が、レイヤーの名前に相当するようです。 - 保存ができたら、エクスプローラーなどで確認します。

同様にカーソルファイル(.cur)も作成することができます。開発者の方、素晴らしいプラグインをありがとうございます。
まとめ
最初に作成したいアイコンをサイズ毎作成して、上の手順で解像度毎のレイヤーにコピーして名前を付けて保存することで、結構簡単に作れるようになります。
Paint.NETは様々なプラグインで拡張することで、PhotoShopに匹敵するくらいの画像処理ができる秀逸なソフトですので、一度お試しください。
スポンサーリンク
最後までご覧いただき、ありがとうございます。

「Paint.NET でアイコン(.ico)ファイルを作る」への1件のフィードバック