
WordPressのJetpackを有効にするとブログに表示されるガジェット類も充実されます。特に、「人気の投稿とページ(Jetpack)」は、他の記事に誘導する手段としては良いと思いました。
ガジェットとは
この記事にたどり着いた方には、釈迦に説法ですが「ガジェット」はブログサイトに機能を提供する部品的なWebページです。
ブログが参照された数を表示する「アクセスカウンター」や、記事のランキングなどを表示したり、WordPressでは様々なガジェットが提供されています。
Jetpackで追加されるガジェット
Jetpackを有効化にすると追加されるガジェットには次のような種類があります。使い勝手の良さそうな一部を紹介しています。
- Facebook ページプラグイン(Jetpack)
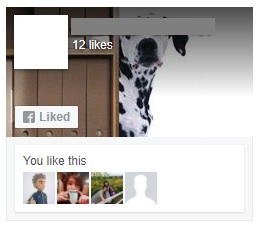
Facebookページへのリンクと「いいね」をしているメンバーを表示してくれます。通常のFacebookのプロフィールではなく、Facebookページでないと表示されないので注意が必要です。
[表示サンプル]


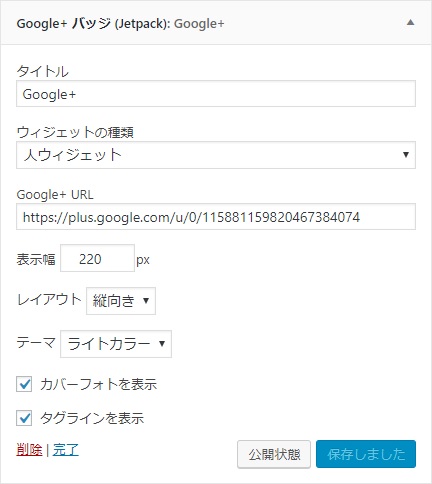
- Google+ バッジ(Jetpack)
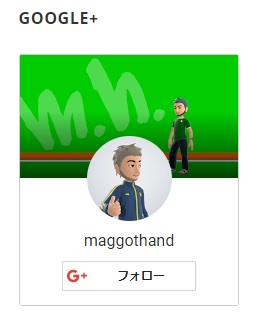
Google+のプロフィールとフォローボタンを表示するガジェットです。
[表示サンプル]


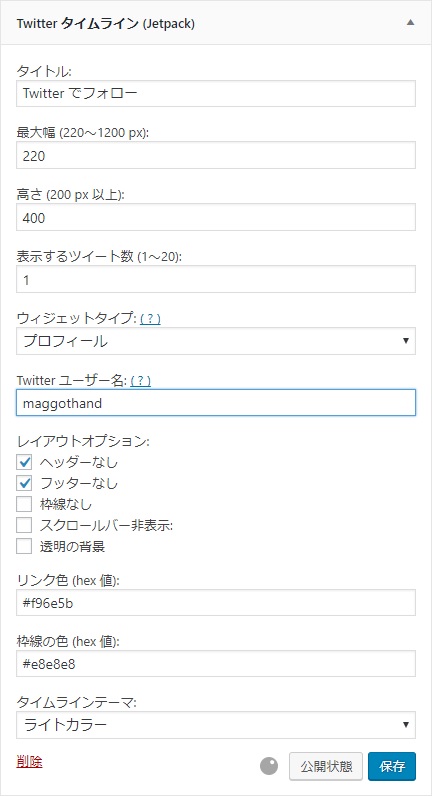
- Twitter タイムライン(Jetpack)
ツイッターのタイムラインを表示するガジェットです。
[表示サンプル]


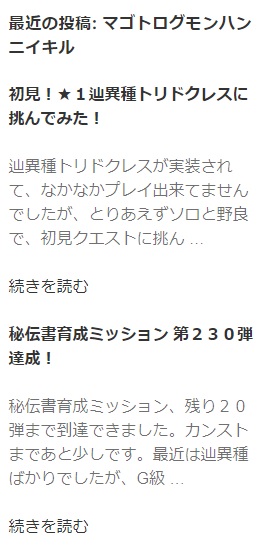
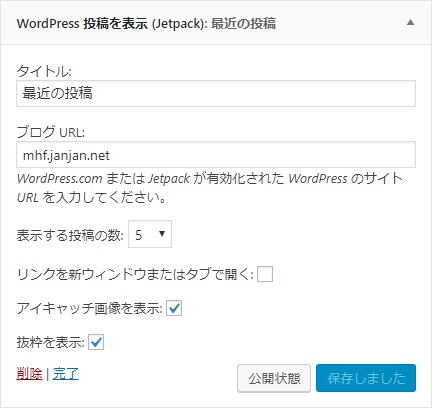
- WordPress 投稿を表示(Jetpack)
Jetpackが有効化されている別サイトの投稿を表示するガジェットです。別のブログへもユーザを誘導するのに有効なガジェットです。
[表示サンプル]


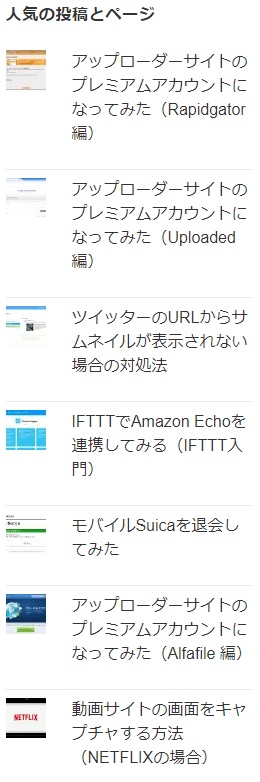
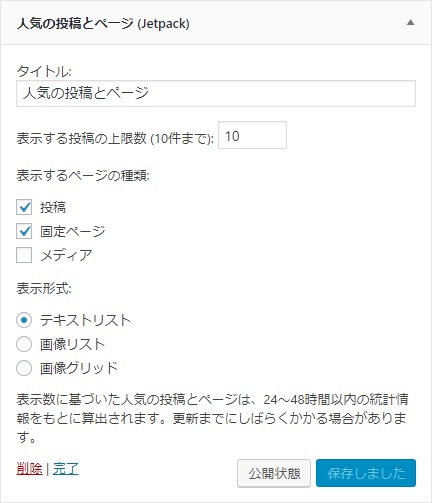
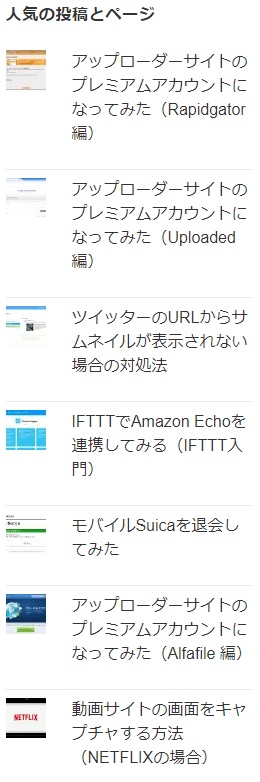
- 人気の投稿とページ
表示回数が多い投稿をサムネイル付きで表示してくれます。
[表示サンプル]


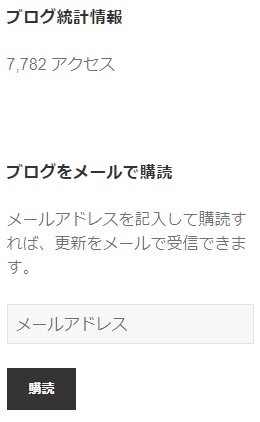
- ブログ統計情報(Jetpack)
表示回数とブログの更新をメールで案内するガジェットです。
[表示サンプル]


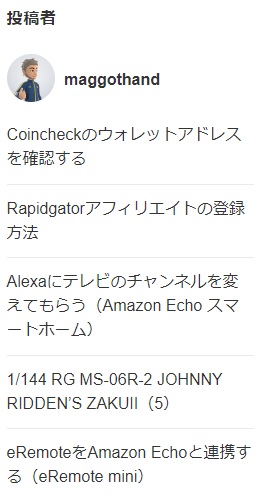
- 投稿者(Jetpack)
投稿者のプロフィールと投稿した記事一覧が表示されます。
[表示サンプル]


レイアウトも大事
他のブログを見ていると、大体配置の感覚が掴めて来ます。ブログ記事に到達した人が目に触れる部分に、他の記事が表示されると、そっちも見たくなっちゃいますよね。そんな感じのレイアウトがブログにはベスト。
結局、実用的なガジェットに落ち着く
色々触っていて、ブログに追加したガジェットは、「人気の投稿とページ」でした。
こんな感じになります。

TwitterなどSNSへの導線も、表示させるという手もありますが、やっぱりブログサイトを回遊してもらう必要があり、読みながらでも気になる記事を見せるという意味では効果的です。
SNSへの導線は、また次回ということで、このガジェットでアクセス数に変化があるか観察したいと思います。
スポンサードリンク
最後までご覧いただき、ありがとうございました。
