WordPress使ってますか?今回はテンプレート(PHPファイル)でホーム画面で表示されずに、投稿画面だけ表示されるようなカスタマイズについて結構ハマったので備忘録的に記事にしておきます。
WordPressがページを表示する仕組み
カスタマイズをするには、まずWordPressがどうやってページを表示しているか理解する必要があります。これは適用しているテーマによって違いますが、このサイトのテーマ「Twenty Fifteen」の場合には、次のようでした。
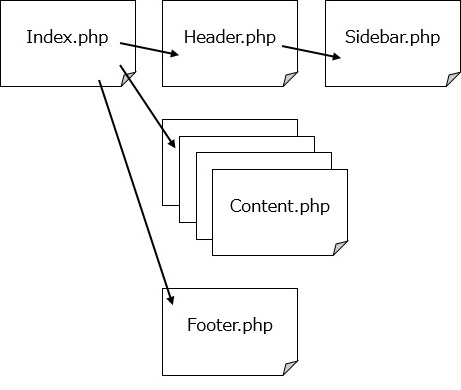
ホーム画面の場合

[Index.php]が呼び出され、[Header.php]、[Sidebar.php]が読み込まれたあとに、投稿記事として[Content.php]がループで繰り返し読み出されます。
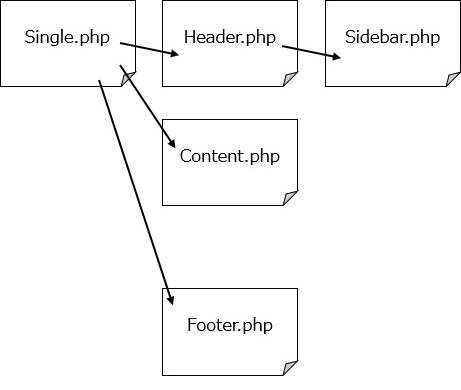
各投稿画面の場合

ホーム画面で記事が選択された場合は、特に設定やスラッグなどを使っていない場合、[Single.php]が呼び出されます。ホーム画面と[Content.php]の繰り返し読み込みがないくらいで、読み込まれるテンプレートには差がありません。
Content.phpは読み込まれる
上のPHPファイルが読み込まれるフローを見てもわかるように、投稿画面に関係している[Content.php]をカスタマイズすると、ホーム画面でも、投稿画面でも両方に影響が出ます。状況的に、反映して欲しい時には問題ありませんが、投稿画面の時だけ表示したい(例えば、広告など)場合も出てきます。
ホーム画面の場合には、ループで繰り返し呼び出されるので処理が重たい場合には、ページの表示時間にも関係してきます。
ホーム画面を検出する関数
WordPressサイトが、インデックスページを表示中かどうかチェックする「is home」という便利な関数が用意されています。(関数リファレンス/is home WordPressのCodex日本語版)
例えば、投稿記事のみ表示したい部分を作りたい場合には
<?php if ( !is_home() ) : /* ここに処理を書く */ endif; ?>
同じような効果がある関数として「is front page」関数もあります。リファレンスを見ると、サイトフロントページが導入されたテーマでは役に立つようですが、[Index.php]からかどうかを単純に調べるには、「is home」関数の方が便利です。
まとめ
[Content.php]をカスタマイズしている場合に、この記事内の読み込みフローで示したとおり、ホーム画面では[Content.php]がループされて処理を行います。
記事が1つしかない場合には差は出てこないですが、10記事分を読み込むことになると処理量も10倍になり、当然処理時間も10倍程度必要になります。
それと、画面に表示する部分が多くなってしまうと、PC画面では気にならなかった部分でもスマホ画面(特にレスポンシブルデザインなテーマの場合)では表示が多すぎてしまうケースもあります。
ホーム画面では記事をすっきり見せて、詳細画面では広告を含めて情報を多めに表示するようにした方が、ホーム画面の表示時間も少なくて済むので好意的に見ていただけると思います。
WordPressのカスタマイズで困っている人の足しになれば嬉しいです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
