
WordPress使ってますか?今回は、WordPressに用意されている固定ページの話です。サイトを設定する際に、WordPressを理解するためにサンプルとして1度だけ使ってみた機能ですが、普段ブログへの記事を投稿する作業では、使うことはありません。
そろそろ、アフィリエイトに挑戦しようと思ったときに、投稿ページでは難しいと思ったので、投稿ページのデザイン変更について調べてみました。
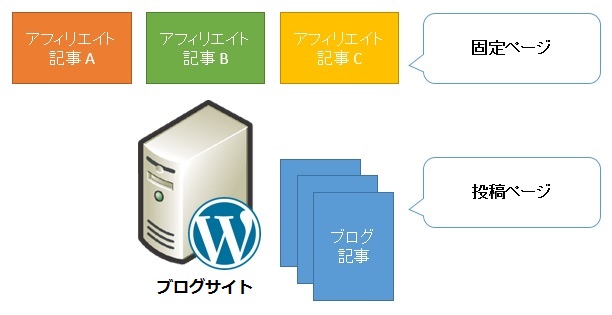
そもそも、WordPressを利用してこんな感じで出来ないかを考えています。

普段、ブログ記事を投稿するのは「投稿ページ」で行い、「アフィリエイト」用の記事は固定ページで作成して、固定ページ毎に、デザインも変更して記事を表示したいと考えています。
投稿ページと固定ページの違い
調べてみると、こんな感じの違いがありました。
投稿ページにはカテゴリと日時という概念があります。ブログという特性上、「何年何月に投稿された」と「どんなカテゴリ」という属性情報が投稿時に自動的に付与されます。
それに対して、固定ページには日付やカテゴリの概念がありません。その代わりにURLを自由に設定することができようになります。
投稿ページは日記帳のページのようなもので、固定ページはメモや付箋、チラシのような感じと受けます。
デザインも変更可能
投稿ページとは違うページとして分けられるので、投稿ページ用に行った影響(プラグインなど)も受けないので、全く違うデザインなども適用させることができそうです。
アドセンスなどを広告ユニットを表示している場合には、固定ページ用のデザインを考えることで、別のアフィリエイト向けの広告を特定のページのみ追加することができるようになります。
実際の方法
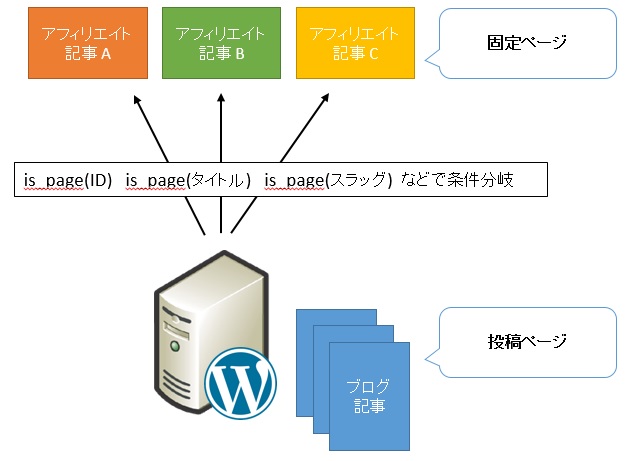
基本、WordPress内の各テンプレートに対して is_page 関数で判断させることできるようです。固定ページのみの処理を追加していくことで、投稿ページには影響を出すことなく、固定ページのみスタイルシートを適用したり、ヘッダーやサイドバーなどブログのパーツを非表示にすることも出来ます。
is_page関数のリファレンスには、引数(パラメータ)として、固定ページの ID、タイトル、スラッグ、またはそれらの配列が利用できるので、記事ごとにデザインを変更することも出来ると思います。

調べた結果、理論的には出来そうな感じを受けました。
固定ページのみであれば、簡単に終わりそうな修正ですが、投稿ページとの動作を分別するために、WordPressサイトとしては、ヘッダーやフッター、ホーム画面などの変更が必要になるので、今回は構想編として終わり、次回は実践編として固定ページでアフィリエイト記事を作ってみて、その結果を投稿します。
スポンサーリンク
最後までご覧いただき、ありがとうございました。
