Chrome68 からSSLサイト以外は警告が表示されるという噂が飛び回っていますが、いずれ、HTTPによる通信は時代遅れになると予想されているので、今のうちにブログサイトなどもSSL化しておいた方が得策です。
Chrome 68で追加されること
この記事を書いている6月22日の時点でChromeのバージョンは[67.0.3396.87]もうすぐ、68が到来します。
実装されると
HTTP(非SSL)サイトに接続すると、今までこんなURL部分の表示が
こんな感じ「保護されていません」の表示が追加されます。
今でも表示される場合がありますが、Chrome 68から必ず表示されるようになる予定になっています。
https://blog.chromium.org/2018/02/a-secure-web-is-here-to-stay.html
引用元:Chromium Blog
結構大手のサイトでも、普通にHTTPサイトのままが多いのでChrome 68が到来する7月から、結構ザワザワしてくる予感がします。
結構簡単にSSL化できる時代
以前、このサイトの記事でも投稿したんですが「XSERVER」さんや「お名前.com」さんのような大手のサーバー屋さんには、SSL証明書を無料で設定してくれるオプションがあります。
管理画面のインターフェイスを使って操作できるので、HTTPSや証明書などの知識が無くても簡単に導入することができます。しかも大抵無料。
「お名前.com」さんのSSL証明書の設定方法は過去の投稿をご覧ください。
証明書を設定してからの全手順
SSL証明書を導入して、サイトがSSL対応になってからの全手順はこんな感じです。
1.サイトのバックアップを作成
作業時に何かあってからでは遅いので、あらかじめバックアップを作成しておきます。方法は何でも良いですが、私の場合はプラグインの「UpdraftPlus」を使っています。
プラグインの詳しい使い方は過去の記事をご覧ください。
2.サイトの一般設定を変更
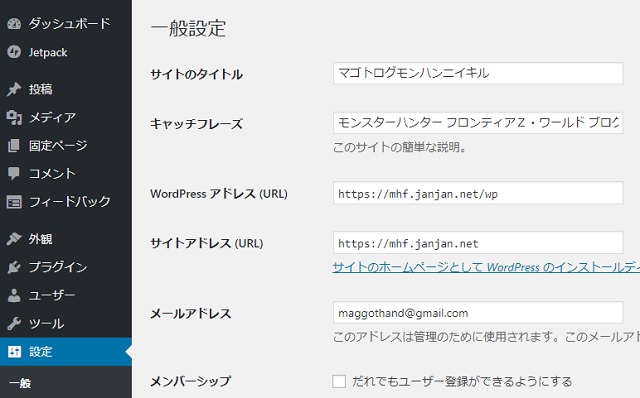
作業するサイトの設定を変更します。WordPressの管理画面で[設定|一般]メニューを選択して「一般設定」画面で[WordPressアドレス]と[サイトアドレス]の2つを変更します。
変更したら[変更を保存]ボタンをクリックして反映させます。
3.内部のURLを置換
各記事内で追加している画像やリンクのURLをすべて変更します。この作業は記事が多いと大変なので[Search Regex]プラグインに頼ります。
- WordPressの管理画面から[プラグイン|新規追加]で[Search Regex]を検索してインストールして有効化しておきます。
- [ツール|Search Regex]メニューが追加されるので選択します。
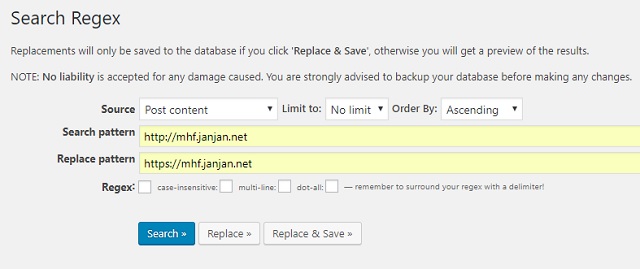
- [Search Regex]画面が表示されます。

- [Seach pattern]にHTTPのURLを、[Replace pattern]にSSL対応のURLを入力します。他の設定項目はそのままにして、[Replace]ボタンをクリックします。
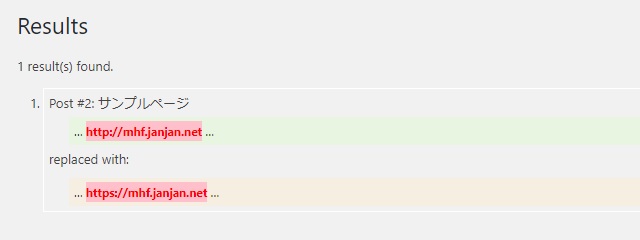
- [Results]部分に、検索された文字列が表示されます。

- 記事が多ければ、多いほどリストが長くなります。やり直しが出来ないので、じっくり確認を行います。
- [Replace & Save]ボタンをクリックします。
- 記事内の文字が置換されます。
これでサイトのSSL化は終了です。
古いリンクからの対応
既に検索エンジンなどにHTTPのURLが登録されてしまっている場合は、他のサイトからのリンクなど、HTTPで接続された場合に自動的にSSLにリダイレクトする設定を行います。
こうしておくことで、常にSSLで接続されるようにサイトを構成することが出来ます。
- 「お名前.com」の「サーバーNavi」にログインして[コントロール パネル]を表示します。
- [コントロール パネル|サーバー情報]メニューで[ファイルマネージャー]を選択します。
- [FTPアカウント]と[パスワード](分からない場合には[Web設定|FTP・SSHアカウント]から参照可能)を入力します。
- [ファイルマネージャー]が表示されます。
- WordPressがセットアップされているフォルダを選択します。
- ファイル名[.htaccess]ファイルを見つけます。
- ファイル名をクリックして、ダウンロードします。
- ダウンロードしたファイルを次のように編集します。

- 編集した内容を保存します。
- [お名前.com]の[ファイルマネージャー]を使って、元の場所にアップロードします。
編集するファイルの全部を乗せておきます
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
先頭の5行が追加した部分です。
この編集で、HTTPで接続された場合にHTTPSにリダイレクトしてくれるようになります。
まとめ
リダイレクトまで設定が終わったら、テストをしてみます。Chromeブラウザのアドレス爛に、httpで接続するURLを入力して接続を行います。
表示された時に、URLの左側に緑色で[保護された通信]と表示されていれば成功です。古いリンクや既に記事が登録されてしまっている場合でも、SSL通信するように切り替えてくれるようになります。
既に作成されてしまった記事内の画像やリンクのURLを確認するのが大変ですが、[Search Regex]プラグインを使えば、検索や編集は行ってくれるので短期間でSSL化を行うことが出来ます。
Chromeがバージョンアップした時に、ザワザワしないように、サイトのSSL化をおススメします。Chromeは2018年7月にバージョンアップ予定とロードマップされているので、目前に迫ってきています。
スポンサーリンク
最後までご覧いただき、ありがとうございます。