
Visual Studio Code使ってますか?今回は、拡張機能でセットアップできるDebugger for Chromeを使って、HTML内のJavaScriptをデバックする手順を紹介します。
Debugger for Chromeのインストール

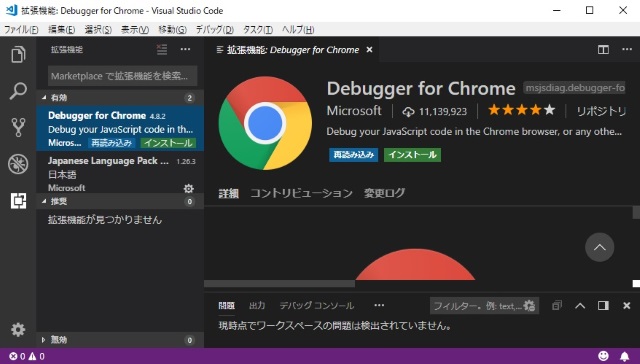
拡張機能をセットアップする必要があるので、VSCを起動して、左側のメニューから一番下の[拡張機能]を選択します。
検索ボックスに、[Debugger for Chrome]と入力して表示された拡張機能で[インストール]を選択してセットアップを行います。

セットアップが完了したら、[再度読み込み]を選択して、拡張機能を有効にしておきます。
環境設定
拡張機能をインストールしたら、環境設定を行っていきます。
-
- プロジェクトのフォルダを開きます。
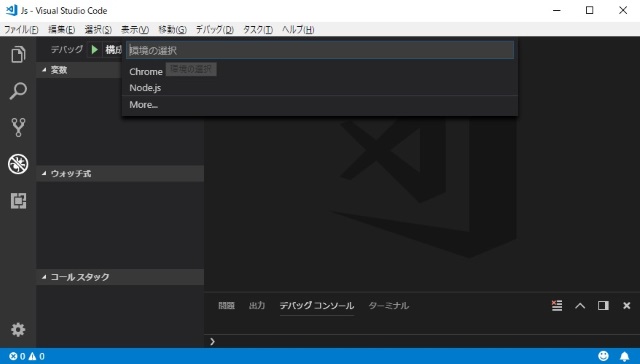
- [デバック|構成の追加]メニューを選択します。
- 表示された[環境の選択]一覧から[Chrome]を選択します。

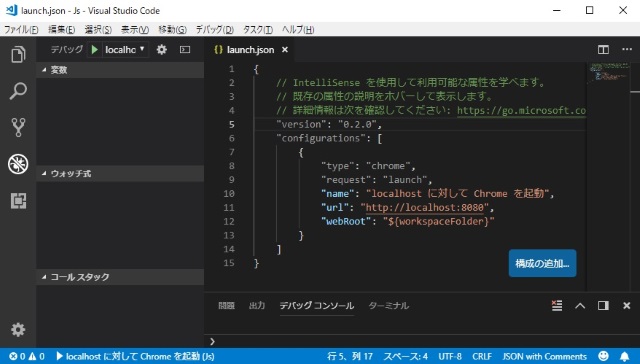
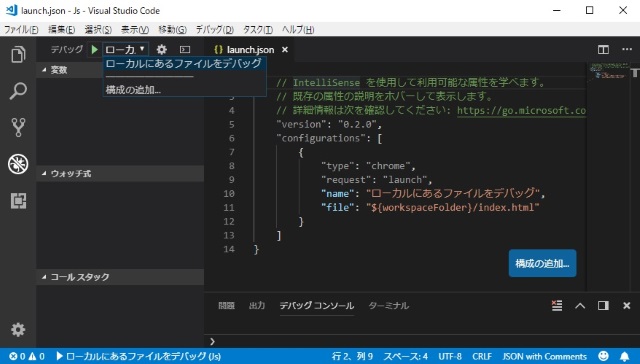
- [launch.json]が新しく作成され設定画面が表示されます。

- 構成ファイルを以下のように編集します。

{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "ローカルにあるファイルをデバッグ",
"file": "${workspaceFolder}/index.html"
}
]
}
コードを追加してデバッグ
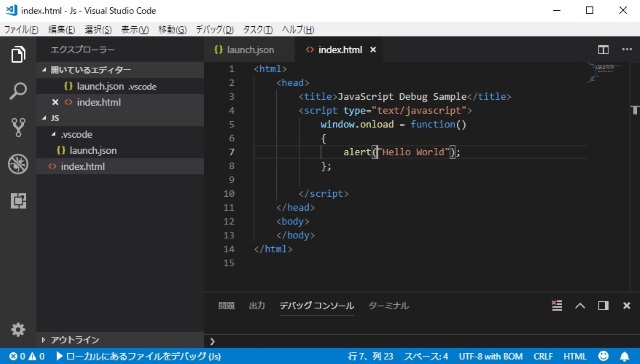
プロジェクトのフォルダに、デバッグ用の[index.html]を追加して適当なJavaScriptを追加します。

<html>
<head>
<title>JavaScript Debug Sample</title>
<script type="text/javascript">
window.onload = function()
{
alert("Hello World");
};
</script>
</head>
<body>
</body>
</html>
[デバッグ|デバッグの開始]メニューを選択します。

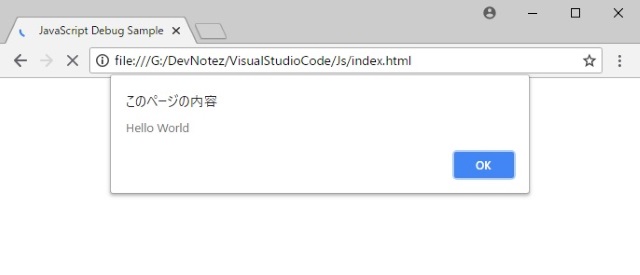
Google Chromeが起動してスクリプトが実行されます。
まとめ
同じようにNode.jsを使ってJavaScriptをデバッグする方法もありますが、機能拡張を使うとChromeを使ってデバッグすることもできます。
Microsoftさんは、同様にEdge用の機能拡張も用意しているのでChrome以外のブラウザを利用したデバッグも可能です。
Edge向けのデバッグ方法については、次回以降に投稿していきます。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
