Webサービス作ってますか?今回は、Visual Studio 2017でWebサービスを作成する手順をご紹介します。過去のVisual Studioでは、[新規作成|Webサイト]というメニューで、XMLウェブサービスのサイトが作成できていましたが、2017で作成する手順を備忘録的に投稿します。
新しいプロジェクトに集約

Webサイトの新規作成メニューが無くなり、行った先は[新規作成|プロジェクト]のメニューに集約されています。
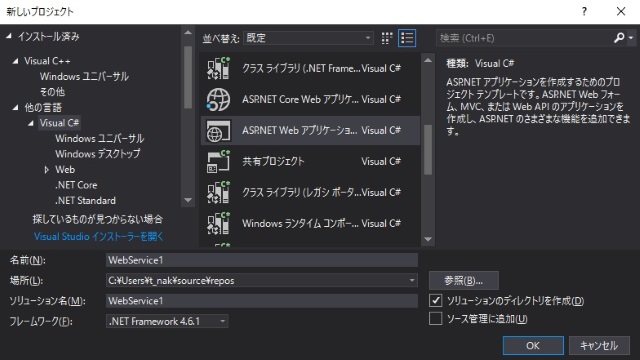
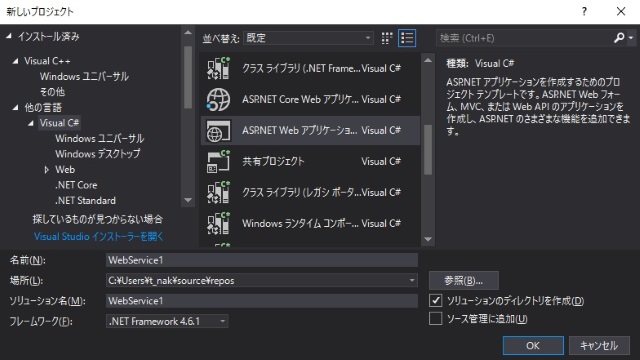
[新しいプロジェクト]画面のい[ASP.NET Web アプリケーション]でWebサービスのテンプレートが利用できるプロジェクトが作成されます。
Webサービスの作成手順
実際に、C#を使ったXMLウェブサービスの作成手順はこんな感じになります。
- [ファイル|新規作成|プロジェクト]メニューを選択します。

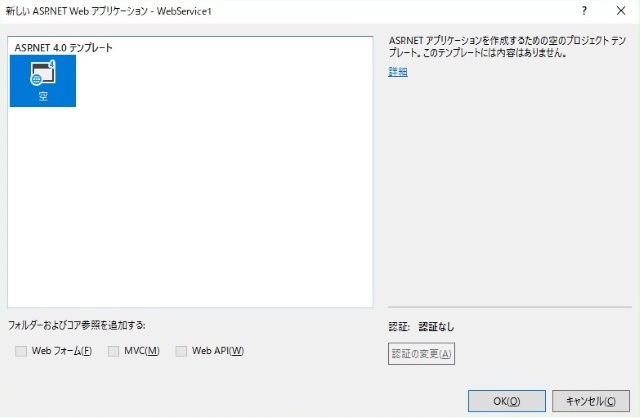
- [ASP.NET Web アプリケーション]を選択して、プロジェクト名を入力して[OK]ボタンをクリックします。
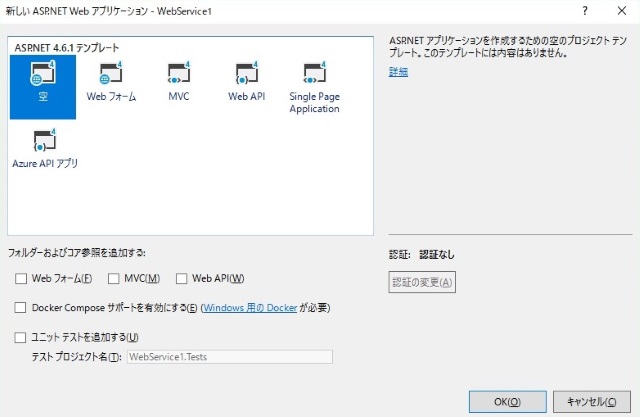
- テンプレートの選択画面が表示されます。

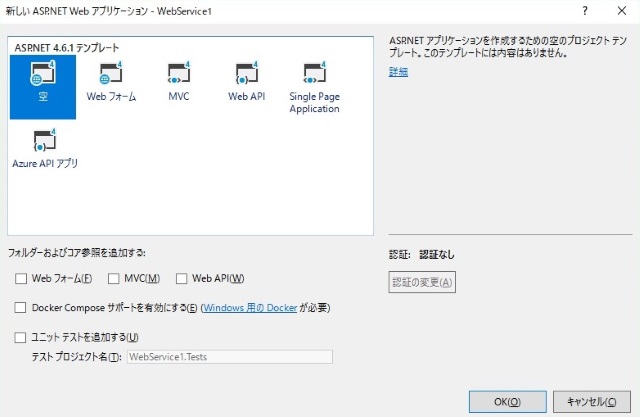
ASP.NET 4.5以上のFrameworkを利用する場合には、上記のようなテンプレートから選択する形になり、ASP.NET 4の場合には[空]のみになります。
- テンプレートの[空]が選択されていることを確認して、[フォルダーおよびコア参照を追加する]で[Web API]にチェックを付けて[OK]ボタンをクリックします。
- プロジェクトで必要なファイルが作成されます。
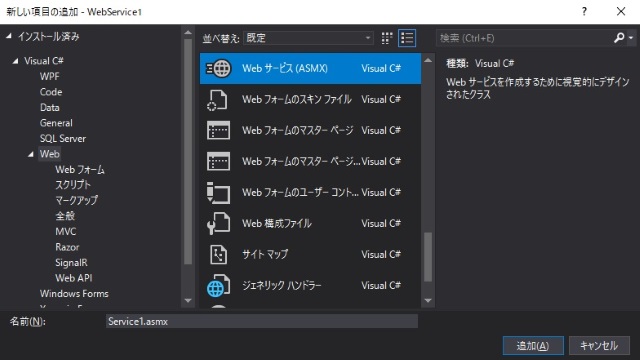
- [ソリューション エクスプローラー]に表示されているプロジェクト(例:WebService1)を選択して、マウスの右ボタンをクリックして表示されたポップアップメニューから[追加|新しい項目]メニューを選択します。
- 表示された[新しい項目の追加]画面で[Webサービス(ASMX)]を選択してファイル名を編集して[追加]ボタンをクリックします。

- プロジェクトに.asmxファイルが追加されます。
- [ビルト|ソリューションのビルド]メニューを選択してビルドを行います。
- [デバッグ|デバッグの開始]メニューを選択します。
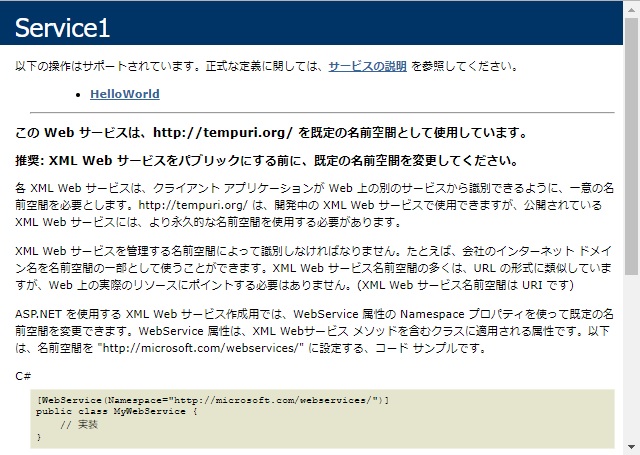
- ローカル環境でのWebサービス画面が表示されます。

XMLウェブサービスのプロジェクトが作成できました。
ASP.NETアプリケーションのテンプレート

プロジェクトを作成する際に利用するテンプレートには[MVC]と[Web API]の2つのオプションがあります。
また、ASP.NET 4.5以上のテンプレートには[空]の他に[Web API]があり、このテンプレートを選択すると、[MVC]と[WebAPI]の2つが有効(チェックが入った状態)になります。
それぞれのオプションは、プロジェクトが作成される際に追加されるファイルに反映されます。

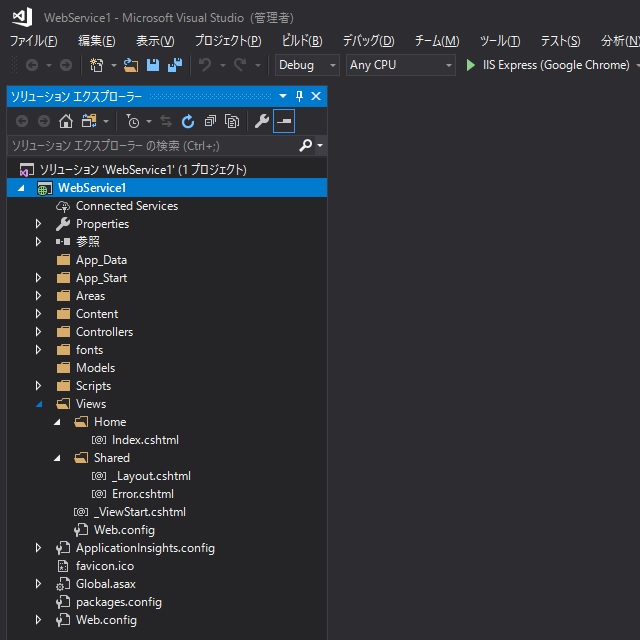
[MVC]と[Web API]を有効にすると以下のようなフォルダ構成になります。

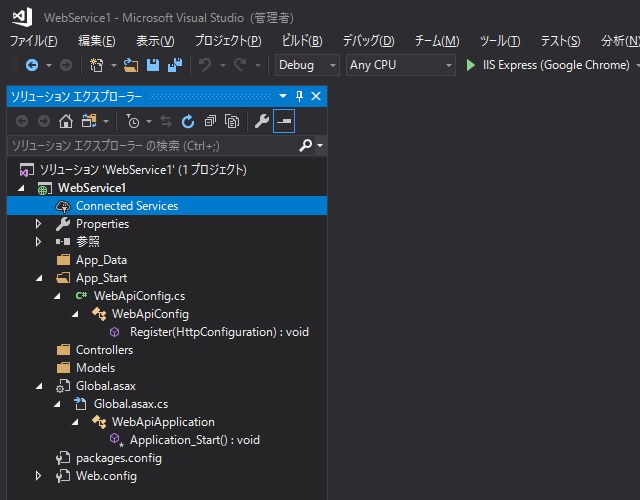
[Web API]のみを有効にすると、こんな感じになります。

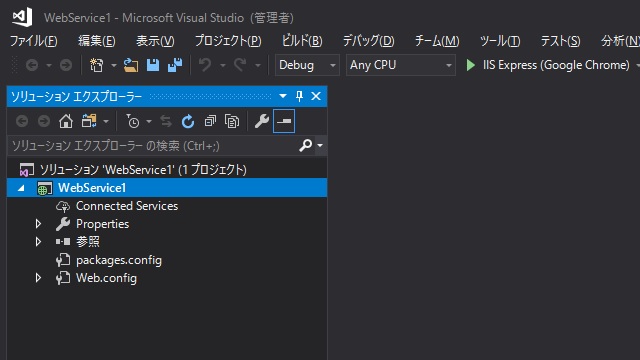
何もチェックを入れない状態だと、かなりシンプルな構成になります。
使う機能によって、オプションは使い分けることになりますが簡単なウェブサービスであれば、オプションなしか[Web API]オプションくらいの利用で十分です。
まとめ
Webサービスを作るテンプレートは、Visual Studioのバージョンアップ毎に、変更がある部分です。その昔はVC++にもWebサービスを作るテンプレートがありましたが、現行はオミットされてしまっています。
マイクロソフトの場合、ASP.NETの他にもWCFなど、他のテンプレートライブラリもあるので、使い分けや流用することを考えると、中々ライブラリやテンプレートを1つに絞ることが難しいです。
Windows上で動作するWebサービスであれば、ASP.NETが現状は主流なので、この手順を覚えておいて損はないです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。