無料で利用できる「Visual Studio Community 2019」と「GitHub」でソースコード管理をする手順を紹介します。
Visual Studio Community 2019
公式ホームページにも「無料です」と紹介されている「Visual Studio Community 2019」と「GitHub」のフリーアカウントを使ってすべて無料で開発するソースコードの管理する手順を紹介します。

Visual Studio Community 2019のインストールについては別記事をご覧ください。
GitHubでソース管理する設定
はじめてGitを使う場合には、Visual StudioでGitを使うためのコンポーネントを追加します。
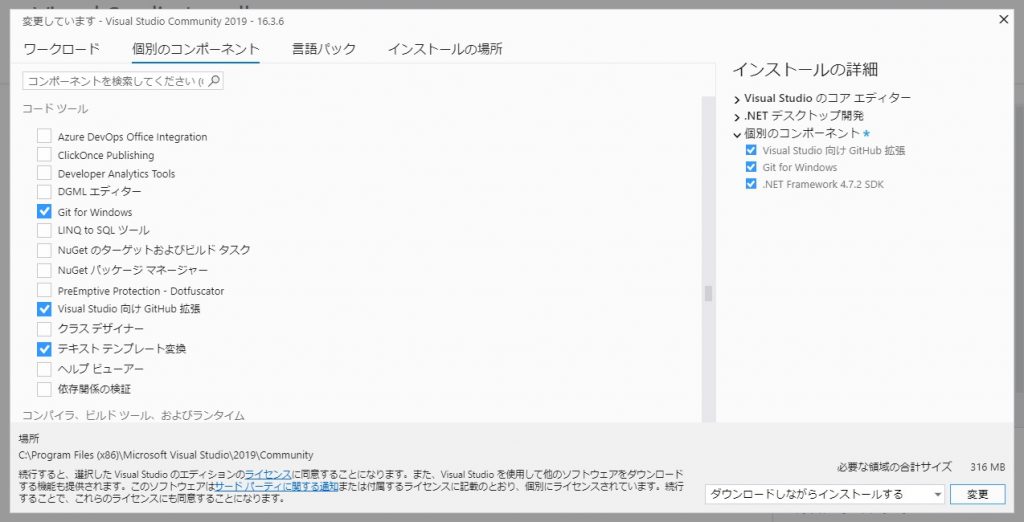
Visual Studio Installerを起動して、「個別のコンポーネント」内のリストから「コードツール」の「Git for Windows」と「Visual Studio 向け GitHub 拡張」の2つをインストールします。

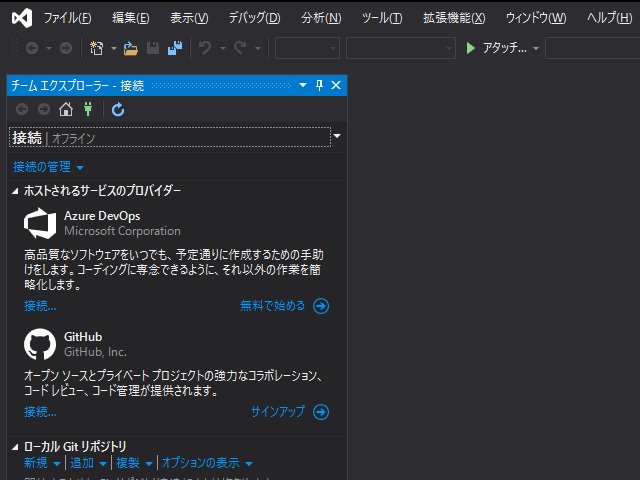
コンポーネントをインストール後、Visual Studioを起動して「チーム エクスプローラー」の「接続の管理」から「GitHub」を選択して「接続」リンクをクリックします。

GitHubのアカウントでサインインを行います。

これでVisual StudioでGitHubを使ってコード管理をする準備が出来ました。
プロジェクト作成からリポジトリへのコミット
GitHubのアカウント作成とリモートリポジトリ作成については、この記事では割愛します。VSCodeの別記事をご覧ください。
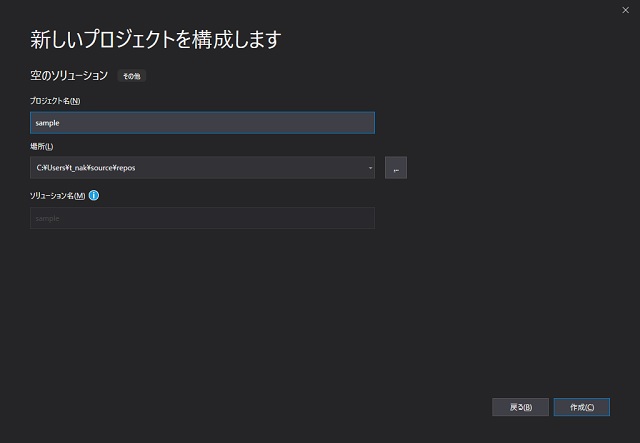
1. Visual Studioを起動して、適当な空のプロジェクトを作成します。

2. 作成されたプロジェクトにファイル(何でも良い)を作成します。
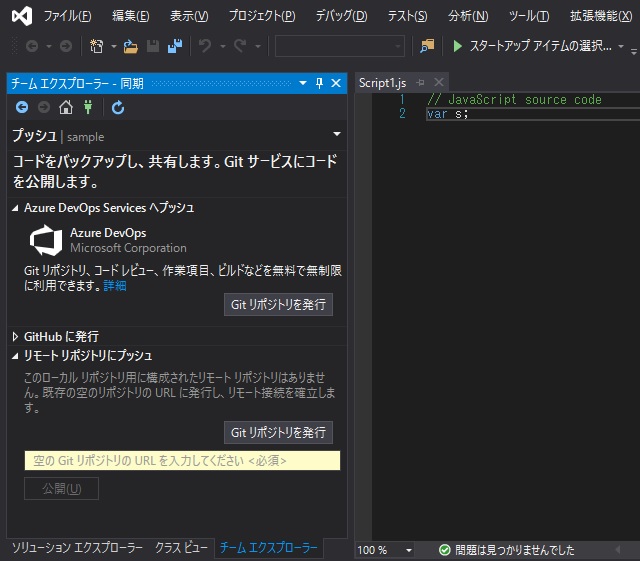
3.「チーム エクスプローラー」を表示して、「リモート リポジトリにプッシュ」の「空の Git リポジトリの URL を入力してください」部分に、GitHubで作成したリモートリポジトリのURLを入力して「公開」ボタンをクリックします。

4. ソリューション内のプロジェクト関連ファイルがGitHubにアップロードされ、コード管理の状態になります。

5. コードに編集を加えて保存します。
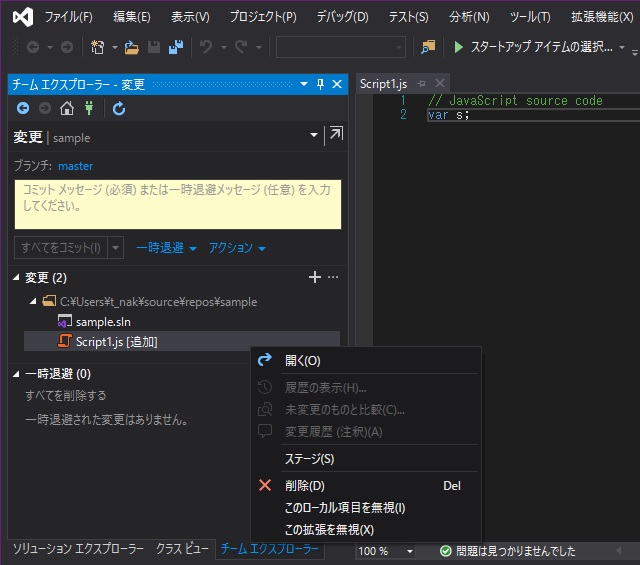
6.「チームエクスプローラー」の「変更」部分に表示された更新されたファイルをステージングします。(マウスの右ボタンをクリックして表示されたポップアップメニューから「ステージ」メニューを選択します)

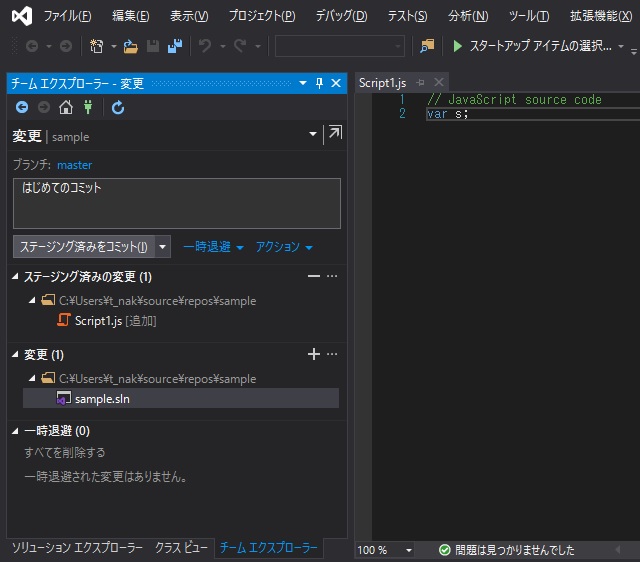
7.「コミット メッセージ」を入力して「ステージング済みをコミット」をクリックして更新を反映します。

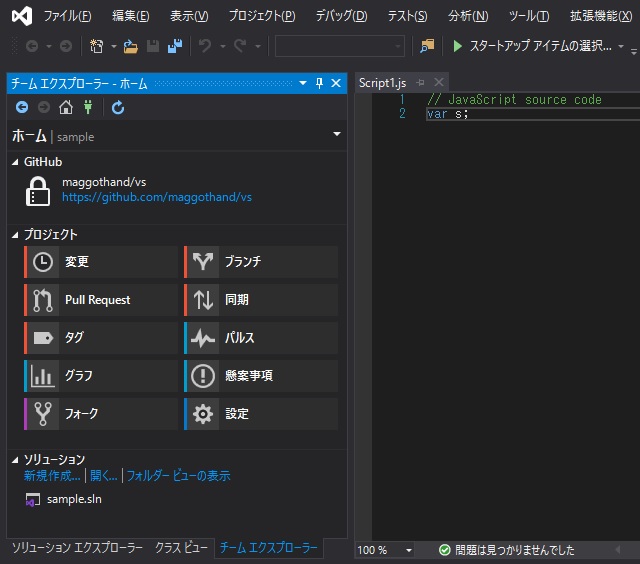
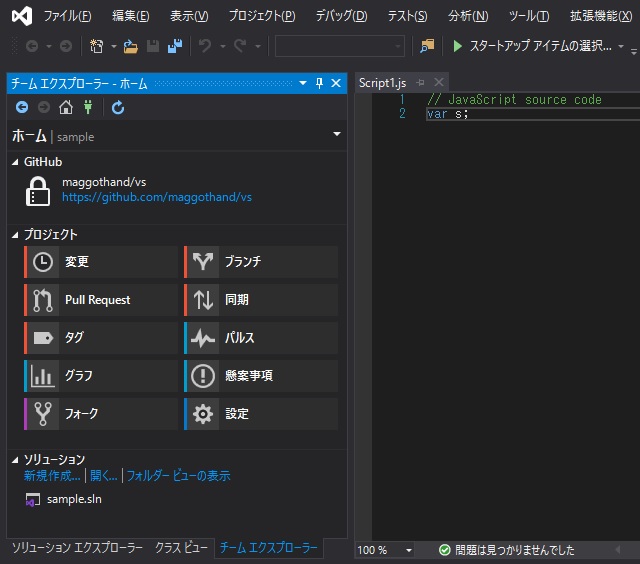
8. GitHubのホーム画面で「同期」を選択します。

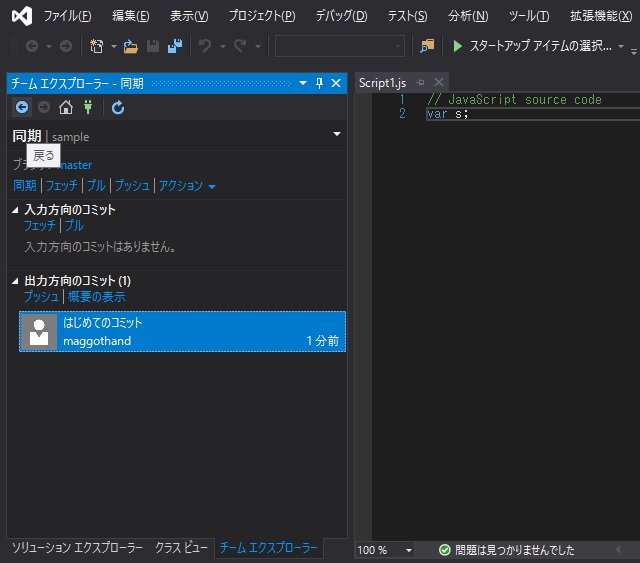
9. 表示された「同期」画面の「出力方向のコミット」内の「プッシュ」をクリックします。

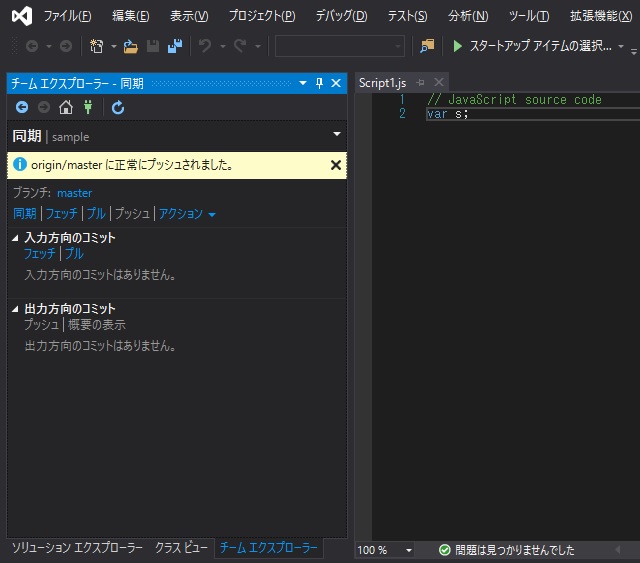
10. 変更部分や追加したファイルがGitHubのリポジトリに反映されます。

コードやファイルを追加したら、同様に「出力方向へのコミット」操作を繰り返していきます。
まとめ
「Visual Studio Community 2019」でも「チーム エクスプローラー」画面を使ってGitHubでコード管理をすることが出来ます。
Visual Studio Codeより、GUIを使って操作ができるの分かりやすくリモートリポジトリへの変更部分のコミット作業を行うことが出来るようになっています。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
