Visual Studio Codeで、拡張機能「Debugger for Chrome」を使ってJavaScriptをデバッグする際に、設定したブレイクポイントで停止せずに「Unbound breakpoint」が表示される場合の対処法です。
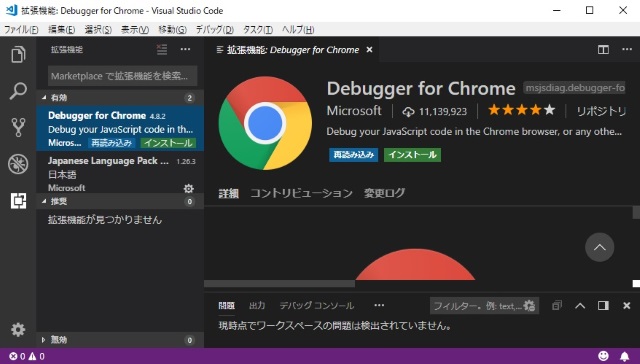
Debuuger for Chrome
Visual Studio Code でChromeブラウザでJavaScriptなどをデバッグする際に便利な拡張機能に「Debugger for Chrome」があります。

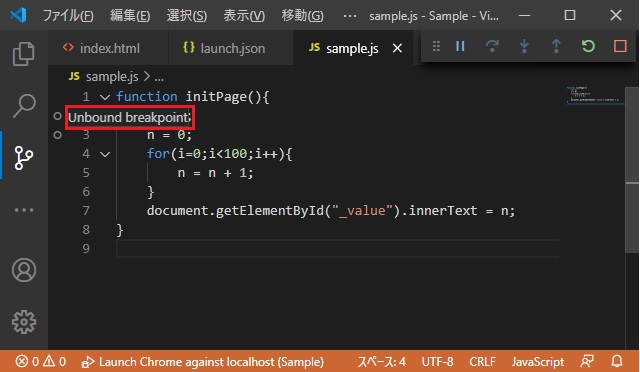
ブレイクポイントで停止しない

ブレイクポイントは、デバッグする際にJavaScriptなどの処理を一時停止して変数の内容な処理の流れを確認する際に利用しますが、何らかの原因でブレイクポイントが機能せずに、「Unbound breakpoint」となってしまうことがあります。
対処方法
ブレイクポイントで停止しない、代表的な要因は次のような点があります。
HTMLファイル内に記載されている
基本的に「Debugger for Chrome」でデバッグできる対象は、.js ファイルに記載されたJavaScriptです。次のようなHTMLファイルに埋め込まれたJavaScriptではブレイクポイントが機能しません。
index.html
<html>
<head>
<title>Debug Sample Page</title>
<script type="text/javascript">
function initPage(){
var n;
n = 0;
for(i=0;i<100;i++){
n = n + 1;
}
document.getElementById("_value").innerText = n;
}
</script>
</head>
<body onload="initPage()">
<div id="_value">Hello.</div>
</body>
</html>次のように、JSファイルを作成して分割する必要があります。
index.html
<html>
<head>
<title>Debug Sample Page</title>
<script type="text/javascript" src="sample.js"></script>
</head>
<body onload="initPage()">
<div id="_value">Hello.</div>
</body>
</html>sample.js
function initPage(){
var n;
n = 0;
for(i=0;i<100;i++){
n = n + 1;
}
document.getElementById("_value").innerText = n;
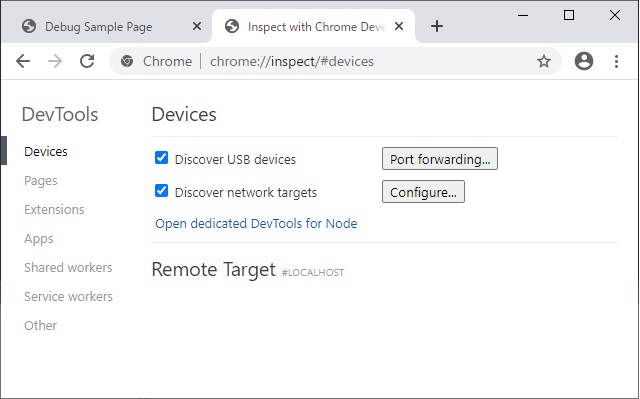
}Chromeの[Target discovery settings]
デバッグ時に表示されるChromeの[Target discovery settings]に、対象のポートを追加することで解決する場合があります。(デバッグ時に表示されるChromeは、普段使っているユーザーアカウントと違う場合があるので注意してください)
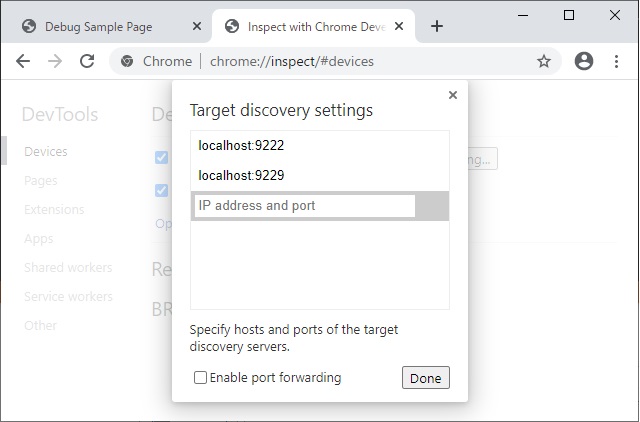
1. デバッグ時に表示されたChromeのアドレスに[chrome://inspect]と入力してキーボードの[Enter]キーを押します。
2. 表示された[Inspect with Chrome DevTools]画面で[Devices network targets]の右側にある[Configure]をクリックします。

3. ポップアップした[Target discovery settings]画面に、デバッグで利用しているポート(例えば、”localhost:8080″)を追加して[Done]をクリックします。

In-Preview JavaScript Debuggerの設定解除
プレビュー版で実装されているJavaScriptデバッガーを無効にすることで解決する場合があります。
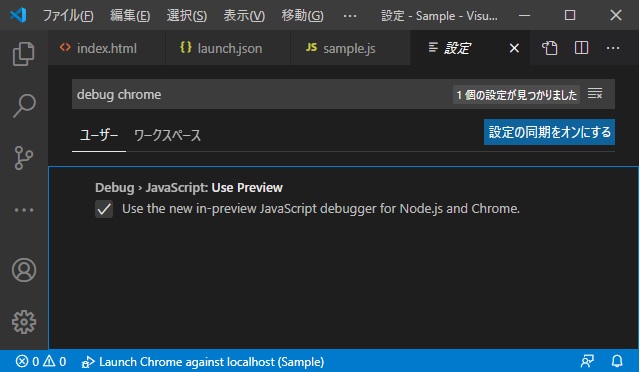
1. VSCodeの[ファイル|ユーザー設定|設定]メニューを選択します。
2. 表示された設定画面で[debug chrome]で検索を行います。
3. [Debug > JavaScript: Use Preview]項目内の[Use the new in-preview JavaScript debugger for Node.js and Chrome]を無効(チェックを外す)にします。

まとめ
Visual Studio Codeの拡張機能「Debugger for Chrome」を使ってJavaScriptをデバッグする際に、設定したブレイクポイントでスクリプトが停止せずに「Unbound breakpoint」と表示される原因は様々ですが、最新のバージョンではプレビュー版として実装されている「in-preview JavaScript debugger for Node.js and Chrome」の設定が有効な場合があるので、注意が必要です。
スポンサーリンク
最後までご覧いただき、ありがとうございます。