Python + Django で利用するWebアプリを作る際にデータベースSQLiteを扱う手順を備忘録的に投稿します。
既定値でSQLiteが使える
Djangoをインストールするとデータベースとして「SQLite」を利用することができます。他にも「MySQL」などの他データベースの接続もできるようですが、SQLiteであれば何も考えずに利用することができるので便利です。
データ構造とデータの受け渡しができていれば後から他のデータベースに乗せ換えることは可能なので、データベースのインストールや設定などを後回しにできるので、とりあえずSQLiteで開発を進めることができるのはDjangoでWebアプリを開発する際の利点です。
データベースのセットアップ手順
DjangoではSQLiteを直接扱うのではなくて[migrate]コマンドを使ってセットアップしていく手順になるので、従来のテーブルを作るとかの作業はありません。プロジェクトにアプリを追加した際に作成される[models.py]ファイルを使ってデータベースをセットアップしていきます。
具体的には次の手順で進めます。
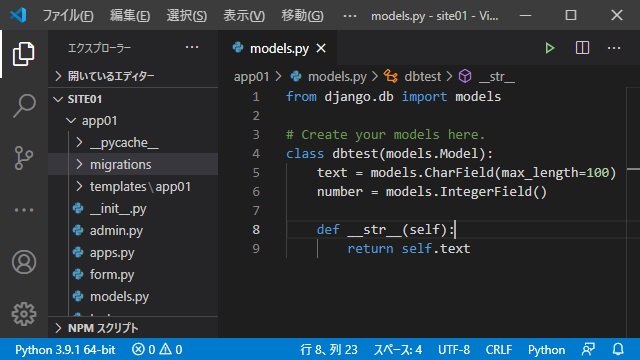
1. VSCodeを起動して[models.py]ファイルを開きます。
2. 表示されたファイルの内容を次のように編集します。(例では、文字列型と数値型のデータを取り扱うデータベース想定しています)
from django.db import models
# Create your models here.
class dbtest(models.Model):
text = models.CharField(max_length=100)
number = models.IntegerField()
def __str__(self):
return self.textテキストと数値を扱うするクラスを定義することで、保持するためのデータベースの定義ができあがる形になります。
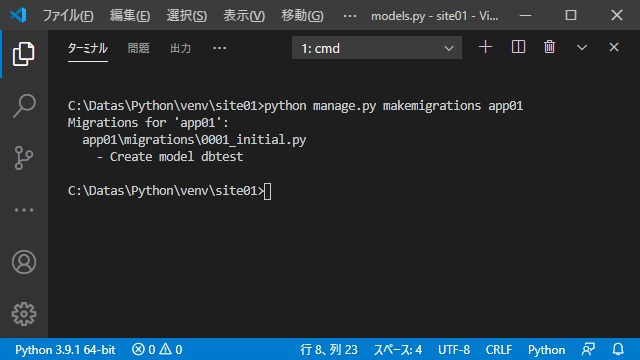
3. [ターミナル]画面を開き、次のコマンドを入力して実行します。
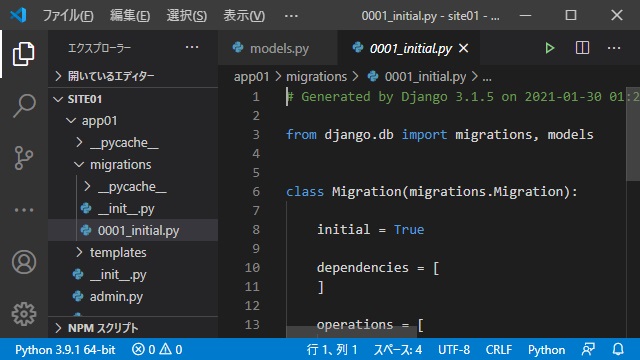
python manage.py makemigrations app014. アプリケーションのフォルダー(例:app01)に新しく[0001_initial.py]ファイルが追加されデータベースを作成する準備が整います。
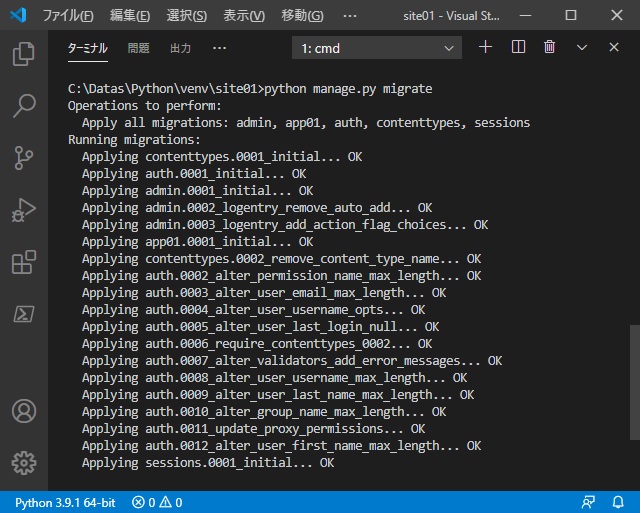
5. [ターミナル]画面に次のコマンドを入力して実行します。
python manage.py migrate複数行の[Applying …]が表示されてデータベースの設定が完了します。
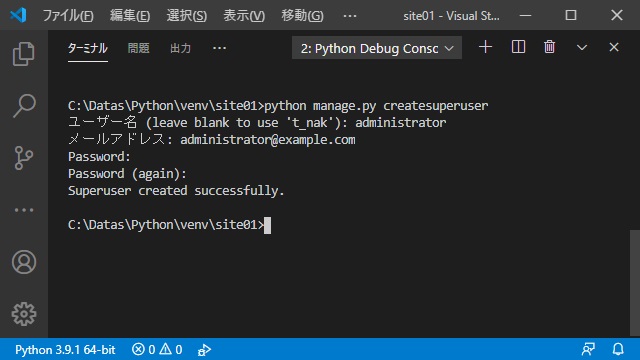
6. データベースの管理画面を使うために次のコマンドを入力して管理者を設定します。
python manage.py createsuperuser
ユーザー名(leave blank to use <アカウント名>): "管理者名"
メールアドレス: "メールアドレス"
Password: "パスワード"
Password (again): "パスワード"管理者名もメールアドレスも適当で大丈夫ですが、後でログイン操作を行うので、パスワードとユーザー名は覚えておきます。
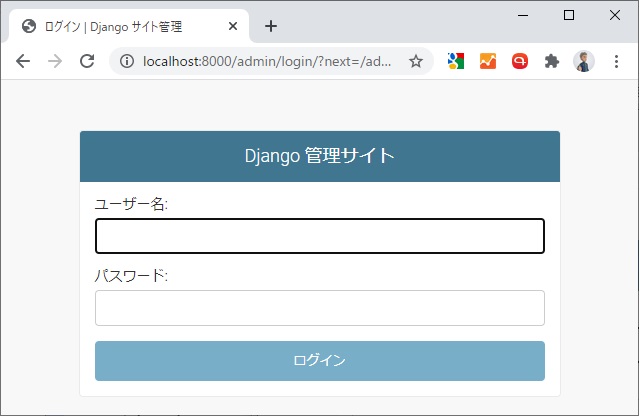
6.[ターミナル]画面に次のコマンドを入力して実行して、ブラウザのURL画面に[http://localhost;8000/admin/]と入力して管理サイトを表示します。
python manage.py runserver7. 管理者に設定したユーザー名とパスワードを入力してログインを行います。
8. 管理サイトに表示された[Dbtests]をクリックします。
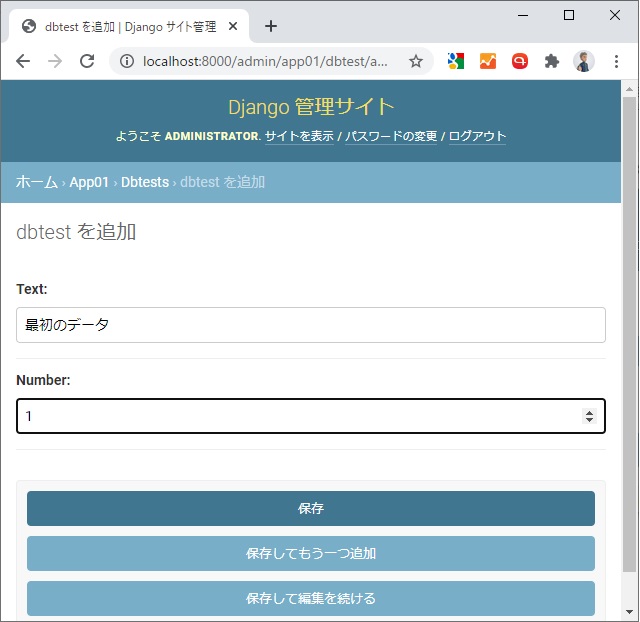
9. [models.py]で定義した2つのデータ型が表示されます。(テストデータで適当な文字列と数字を入力して[保存]をクリックします)
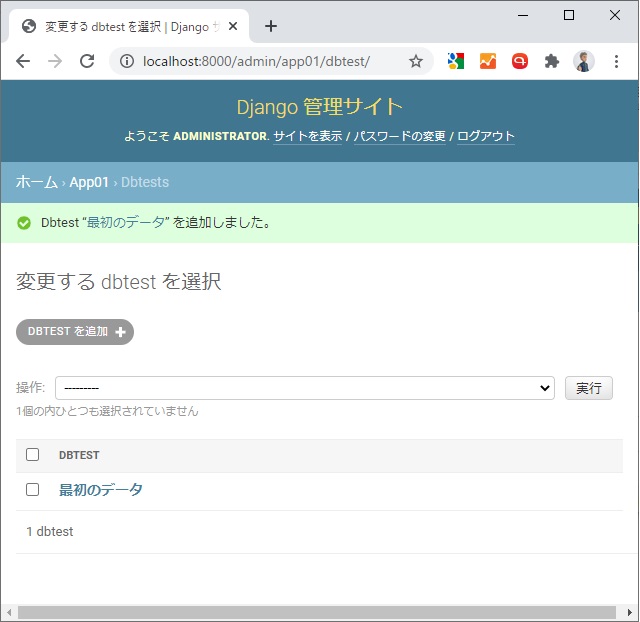
10. 入力したデータが保存されます。
何も操作することなく[models.py]にクラスを定義するだけで、管理サイトからデータを入力するところまで進めることができます。
テンプレートでデータベースの内容を表示
このままではWebアプリで使うことが出来ないので、テンプレートで表示するHTMLファイルにデータベースの内容を表示する手順を紹介します。
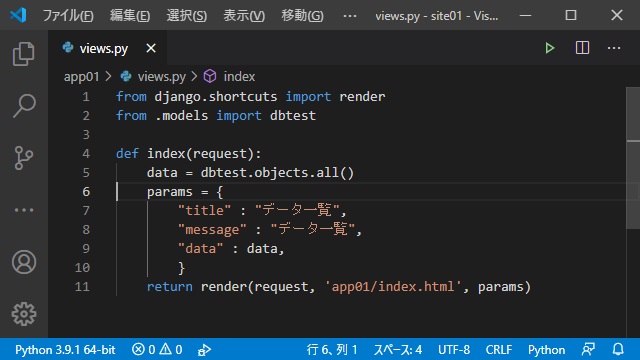
1. [view.py]部分を次のようなコードに変更します。
from django.shortcuts import render
from .models import dbtest
def index(request):
data = dbtest.objects.all()
params = {
"title" : "データ一覧",
"message" : "データ一覧",
"data" : data,
}
return render(request, 'app01/index.html', params)data 変数にデータベースに保持されているデータが代入して、テンプレートで利用する変数として受け渡します。
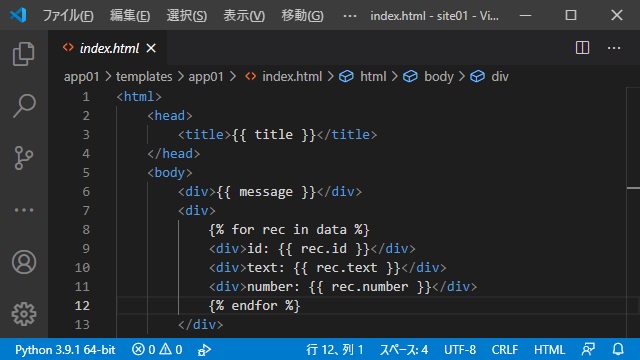
2. テンプレートとして表示するHTML内にデータベース内のデータを一覧で表示する部分を追加します。
<div>
{% for rec in data %}
<div>id: {{ rec.id }}</div>
<div>text: {{ rec.text }}</div>
<div>number: {{ rec.number }}</div>
{% endfor %}
</div>[id]は[models.py]内のクラスで定義した2つのデータにはありませんが、データベースを作成時に自動的に作成される一意値が保持されるデータです。
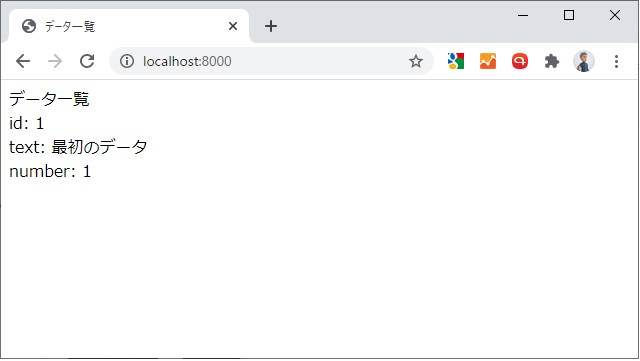
3. サーバーを起動してテンプレートを表示すると、データベースの内容が一覧で表示されます。
まとめ
Djangoのデータベースを扱う場合には、既定値としてインストールされているSQLiteを使うのが便利です。
テーブル作成や管理画面などを作ることなく[models.py]内に、データの型を定義をするだけで自動的にデータベースを作成することができるので、何も考えずにとりあえずデータベースを使ったアプリケーションの開発を進めることができます。
他の変数同様に[view.py]ファイル内でテンプレートを指定して表示する[render]関数の引数として受け渡すことでページ内に、データベースの内容を表示することができるので、手早くアプリケーションを開発していくことができます。
Python + Djangoのプロジェクトでデータベースを追加する際の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。