2021年11月にリリースされた「Visual Studio Code」の新しいバージョン1.64に追加された機能で気になった部分のレビューを投稿してみます。
2021年10月にリリースされたバージョン1.63 に関する別記事もご覧ください。
新サイドパネル
エディター内のパネルを自由にドラッグして新しいサイドパネルとして利用できるようになっています。
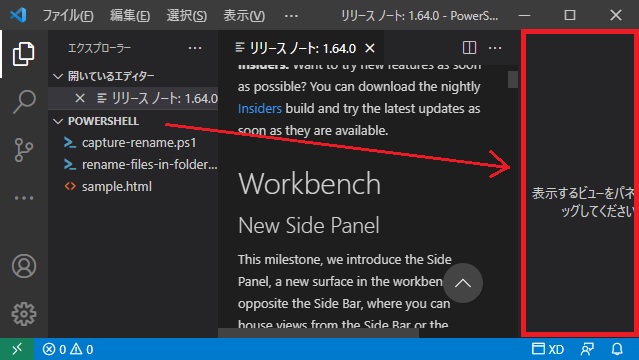
例えば、エクスプローラーパネルの適当なファイルやパネルを右側にドラッグすると新しいパネルが登場します。

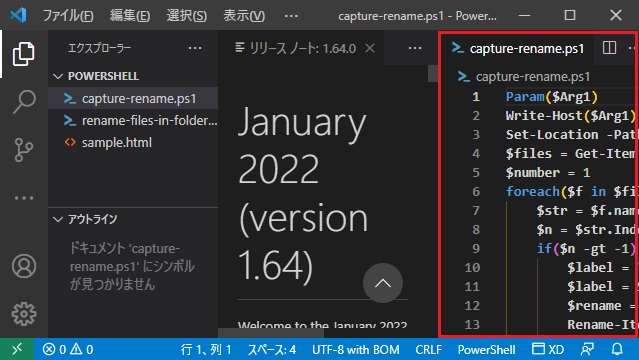
新パネル内でドロップすると、新しいビューが作成されます。

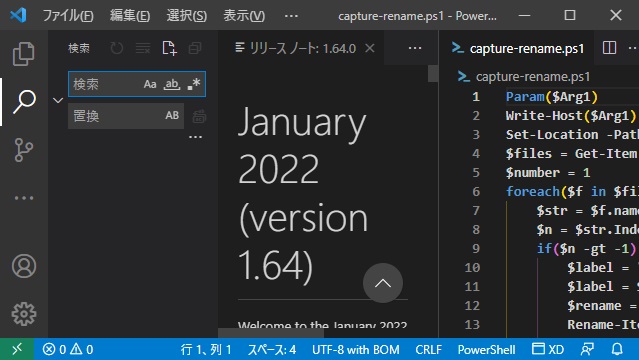
左のパネルを切り替えても、新しいパネルには影響なくサブパネルとして利用することができるようになっています。

レイアウトのカスタマイズ
新しく追加された[workbench.experimental.layoutControl.enabled]設定を有効にして表示される各パネルの表示、非表示が操作しやすくなりました。
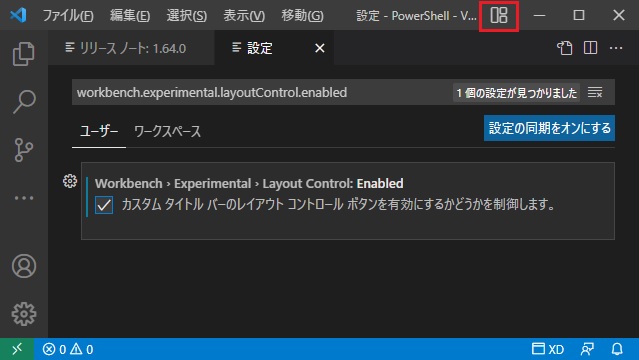
[設定]画面で[workbench.experimental.layoutControl.enabled]を使ってカスタム タイトルバーのレイアウトコントロール ボタンを有効にします。

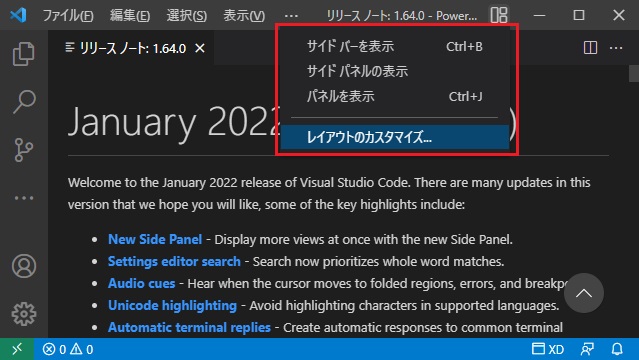
画面の右上に追加されたボタンをクリックして[レイアウトのカスタマイズ]メニューを選択します。

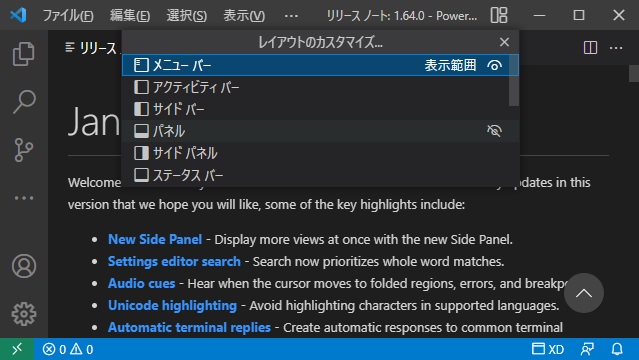
表示された[レイアウトのカスタマイズ]画面から表示(または非表示)するパネルやバーを選択して操作が行えるようになります。

まとめ
今回の更新では、新しいサイドパネルや各種パネルやバーの表示・非表示を切り替える新しい画面が追加されていました。
狭い画面で利用する場合、表示するパネルや操作バーを切り替えて使うのは結構煩雑になるので[レイアウトのカスタマイズ]画面は、好みのパネルレイアウトを探すのに、手軽で有効な手段に感じました。
他の機能や詳細な部分は、1.64のリリースノートをご覧ください。
「Visual Studio」と聞くと、Windowsアプリの開発環境としてのイメージが大きいですが、「Visual Studio Code」の場合、LinuxやMacOSでも利用者が多くなってきているマルチプラットフォームに対応したスクリプトエディタです。
その他に、インストールする場所を変更する「ユーザーセットアップディストリビューションへの切り替え」が実施されています。メッセージが表示された場合には、新しいインストール場所に再インストールをお勧めします。
スポンサーリンク
最後までご覧いただき、ありがとうございます。