Google Chromeの[ダウンロード]ページに表示されるファイルのダウンロード速度を記録したくて Selenium を使ってC#から取得する方法を備忘録的に投稿します。
ダウンロードの詳細要素
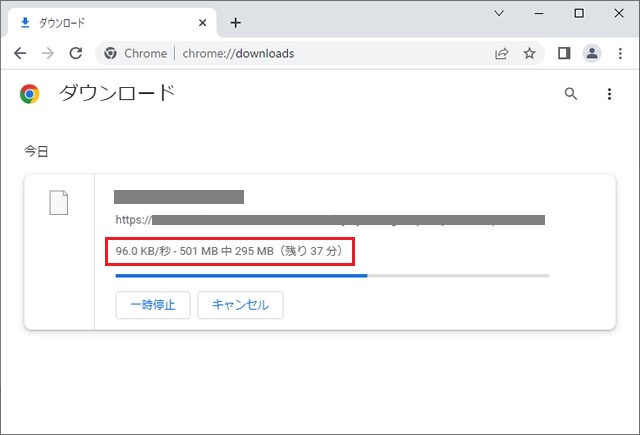
Google Chromeの[ダウンロード]メニューで表示される[ダウンロード]ページには、詳細な進捗状況を確認する画面があります。
ファイルをダウンロードしている最中であれば、容量やダウンロードしている速度が表示されている場所です。
Chromeを操作できる Selenuim であれば、ダウンロードページに表示されている内容を取得できます。
Selenium パッケージの追加
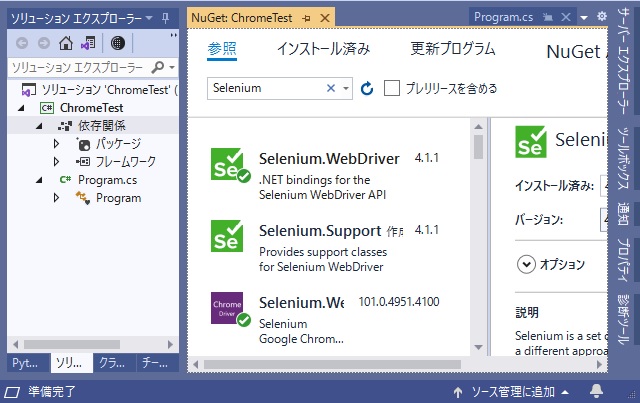
今回は C# から取得をするので、Visual Studioの依存関係メニューから Selenium で利用するパッケージを追加していきます。
Visual Stuidoの場合には、[ソリューション エクスプローラー]の画面で、[依存関係]をマウスで右クリックで表示される[NuGetパッケージの管理]メニューを選択して表示される画面で、”Selenium”と検索して表示される一覧から[Selenium.WebDriver]と[Selenium.WebDriver.ChromeDriver]を追加します。
ダウンロードページの詳細取得
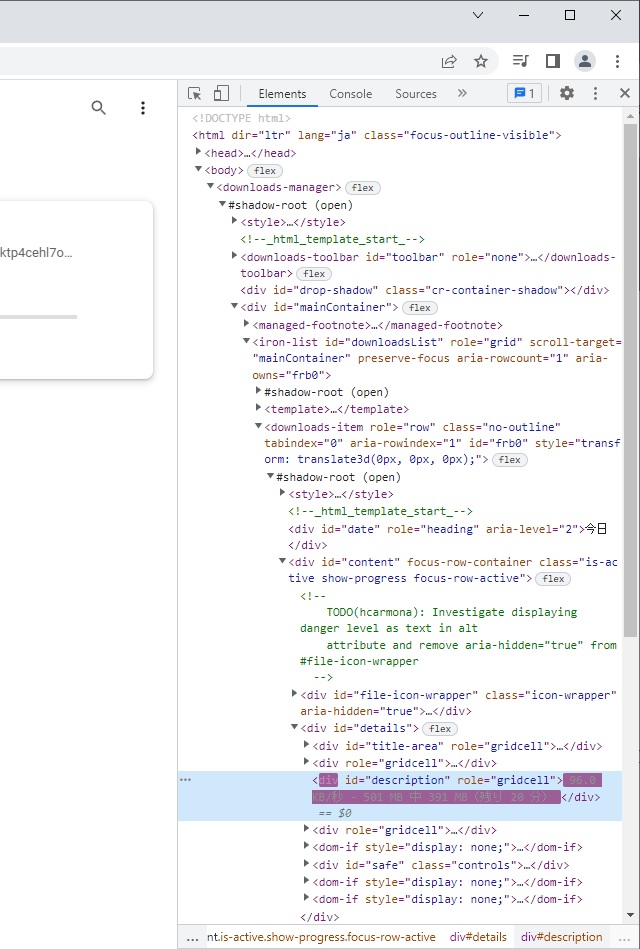
詳細画面の要素を確認するために、Google Chromeの[ダウンロード]ページで[デベロッパーツール]を使って[Elements]タブに表示されるDOM構造を確認します。
結構入り組んだ構成になっていますが、おおよそは以下のような構造になっています。
<downloads-manager>
#shadow-root
<mainContainer>
<iron-list>
<downloads-item>
#shadow-root
<content>
<details>
<description>
96.0 KB/秒 - 501 MB 中 295 MB (残り 37 分)
</description>
</details>
</content>
</downloads-item>
</iron-list>
</mainContainer>
</downloads-manager>途中の[#Shadow-root]要素はGetShadowRoot メソッドを使って取得します。具体的なメソッドの利用方法は別記事をご覧ください。
Seleniumを使ってC#からダウンロードページの詳細部分の要素を取得するコードは次のようになります。
using (var driver = new ChromeDriver(options))
{
var wait = new WebDriverWait(driver, new TimeSpan(0, 0, 5));
driver.Url = "chrome://downloads/";
IWebElement dlmanager = driver.FindElement(By.TagName("downloads-manager"));
ISearchContext shadowroot1 = dlmanager.GetShadowRoot();
IWebElement maincontainer = shadowroot1.FindElement(By.Id("mainContainer"));
IWebElement ironlist = maincontainer.FindElement(By.TagName("iron-list"));
IWebElement downloadsitem = ironlist.FindElement(By.TagName("downloads-item"));
ISearchContext shadowroot2 = downloadsitem.GetShadowRoot();
IWebElement content = shadowroot2.FindElement(By.Id("content"));
IWebElement details = content.FindElement(By.Id("details"));
IWebElement titlearea = details.FindElement(By.Id("title-area"));
IWebElement description = details.FindElement(By.Id("description"));
string sDescription = description.GetAttribute("innerText");
}その他にも、[title-area]要素を利用してファイル名を取得することも可能です。
まとめ
Google Chromeの[ダウンロード]メニューで表示されるページに使われている[description]要素を使って、ダウンロード中の容量や速度を取得することができます。
Chromeの[ダウンロード]ページの詳細部分を取得したい方の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。