Windows10/11にはイメージビューアー「フォト」アプリがありますが。使い勝手が悪い部分もあるので、自己満足的なイメージビューアーを作ってみました。今回はキーボードの矢印キーでフォルダー内の画像を順番に表示する機能を追加しました。
前の記事はこちら
キーボードの矢印キーで画像を順番に表示
Windows標準の「フォト」アプリにも実装されている機能です。画面がアクティブな状態で、キーボードの矢印キーを押して同じフォルダー内に保存されている画像ファイルを順番に表示していく機能を追加してみます。
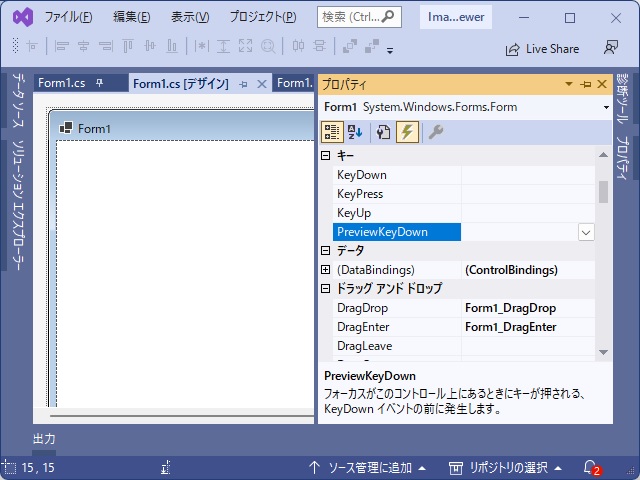
キーボードからのキー入力を取得するために、イベントを追加していきます。フォームの[プロパティ]画面で[PreviewKeyDown]イベントを追加します。同じような名前で[KeyDown]イベントもあるので注意してください。
[PreviewKeyDown]と[KeyDown]イベントの違いは、発生するタイミングで名前の通り、[KeyDown]イベントの前に[PreviewKeyDown]が呼び出されます。
理由は多々ありますが、一番役に立つのが[KeyDown]イベントがボタンなどのコントロールで発生しない点や、特定のキー(矢印キーなど)で発生しない点を改善するために[PreviewKeyDown]が新しく追加されました。
以前は、矢印キーを取得するのに様々な手法を駆使していましたが、今では[PreviewKeyDown]イベントで簡単に取得することができます。
まず、PictureBoxのクリックイベントを追加します。実行時にはPictureBoxが全画面で表示されているので、フォームよりも先にイベントが発生します。
こんな感じで、イベントが追加されます。
private void Form1_PreviewKeyDown(object sender, PreviewKeyDownEventArgs e)
{
}追加されたイベントに次のようなコードを追加します。
Keys.Tabの部分は、キーボードの[Tab]キーが押された場合にフォーカスが移らないように対策をしています。
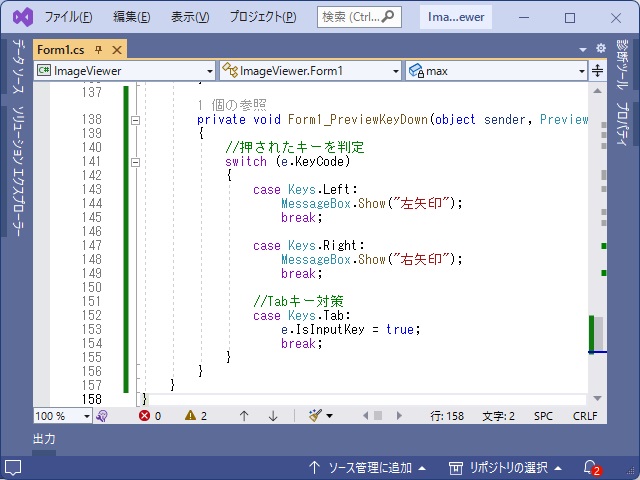
private void Form1_PreviewKeyDown(object sender, PreviewKeyDownEventArgs e)
{
//押されたキーを判定
switch (e.KeyCode)
{
case Keys.Left:
MessageBox.Show("左矢印");
break;
case Keys.Right:
MessageBox.Show("右矢印");
break;
//Tabキー対策
case Keys.Tab:
e.IsInputKey = true;
break;
}
}
実行してフォーム上でキーボードの[←]キーを押してメッセージが表示されれば成功です。
後は、押されたキーを判定して画像を表示する部分を追加します。
画面をマウスカーソルでクリックした際も使うので、追加したPreviewImage関数を呼び出すようにコードを変更します。
private void Form1_PreviewKeyDown(object sender, PreviewKeyDownEventArgs e)
{
//押されたキーを判定
switch (e.KeyCode)
{
case Keys.Left:
PreviewImage(false);
break;
case Keys.Right:
PreviewImage(true);
break;
//Tabキー対策
case Keys.Tab:
e.IsInputKey = true;
break;
}
}
private void PreviewImage(bool bNext)
{
if (bNext == true)
{
if (current < max)
{
current = current + 1;
}
}
else
{
if (current > 0)
{
current = current - 1;
}
}
if (files is not null)
this.Text = Path.GetFileName(files[current]);
if (imageList is not null)
mainImage.Image = imageList[current];
}
実行して、キーボードの右矢印と左矢印キーで画像が切り替われば完成です。
また、次の様に上矢印や下矢印に対応させることもできます。
private void Form1_PreviewKeyDown(object sender, PreviewKeyDownEventArgs e)
{
//押されたキーを判定
switch (e.KeyCode)
{
case Keys.Down:
case Keys.Left:
PreviewImage(false);
break;
case Keys.Up:
case Keys.Right:
PreviewImage(true);
break;
//Tabキー対策
case Keys.Tab:
e.IsInputKey = true;
break;
}
}まとめ
キーボードで押されたキーを検出して、「フォト」アプリのように画像を順番に表示する機能を実装することができました。
キー入力を取得する[KeyDown]イベントの他に[PreviewKeyDown]イベントも追加されているので、取得するキーによって使い分けることができます。
簡単な物でも、自分好みのアプリケーションを作っている際中は、結構楽しい気持ちになります。
スポンサーリンク
最後までご覧いただき、ありがとうございます。