C# WinUI 3アプリを作っていく途中で、躓いた部分を備忘録的に投稿します。今回はWinUI3プロジェクトでXaml上のImageコントロールで表示している画像の拡大と縮小を実装する方法です。
Scaleを使うと拡大・縮小が簡単
C#のWinUI 3プロジェクトでメインウィンドウはXamlで構成しますが、配置するImageコントロールには拡大・縮小用に使えるScaleプロパティがあります。
WidthやHeightを駆使して表示されている画像の拡大や縮小する方法もありそうですが、ScaleとCenterPointプロパティを使って簡単に実装することができました。
2つのプロパティ共に、Vector3構造体で設定するためにSystem.Numerics.Vector3で変数を作ります。
いわゆる行列変換をするためのベクトル値を保存するための器のようで、X/Y/Zの三要素を保持するのでVector3、他にもVector2やVector4もあります。詳しくは公式ページの「Vector3構造体」をご覧ください。
こんな感じで、float型で3つの数値を設定した構造体になっています。
Vector3 sc = new Vector3((float)1.2, (float)2.3, (float)3.4);Windows.Formsが現役だった私にとって、WinUI3は分かり辛く部分が多くなってきました。これが業界標準になるので、慣れるしかありません。(笑)
CenterPointプロパティで中心点を設定
さっそくImageコントロールの拡大・縮小を実装していきます。
まずは拡大・縮小する原点を設定します。大抵は中央になるとおもいますが、左上や右下を中心に拡大することも可能です。
設定するのはCenterPointプロパティ。
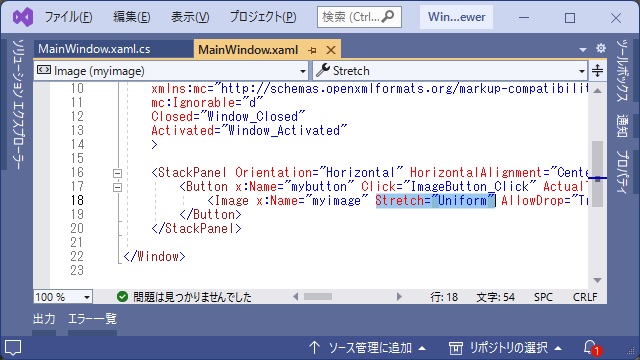
CSファイルから呼び出しやすくするために、コントロールに名前を付けておきます。後、中央を原点にして拡大・縮小を行う場合、StretchプロパティはUniformにしてください。
<Image x:Name="myimage" Stretch="Uniform" />まずは、CenterPointプロパティをImageコントロールの中央に設定
Vector3 cp = new Vector3((float)(myimage.ActualWidth / 2), (float)(myimage.ActualHeight / 2), (float)1);
myimage.CenterPoint = cp;Z要素は、使わないので適当な数値を入れて構いません。これで拡大・縮小する原点が表示されている画像の中央部分になります。
次に、Scaleプロパティに拡大率を設定して、画像の拡大・縮小を行います。
Vector3 sc = new Vector3((float)2.0, (float)2.0, (float)1);
myimage.Scale = sc;上のコードでは拡大率を2.0(2倍)になるように設定しています。
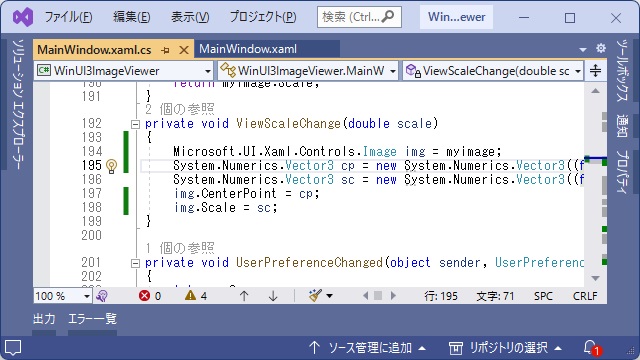
すべてのコードを記載すると、こんな感じ。呼び出しやすいようにプロシージャ化をしています。
private void ViewScaleChange(double scale)
{
Vector3 cp = new Vector3((float)(myimage.ActualWidth / 2), (float)(myimage.ActualHeight / 2), (float)1);
Vector3 sc = new Vector3((float)scale, (float)scale, (float)1);
myimage.CenterPoint = cp;
myimage.Scale = sc;
}
こんな感じで ViewScaleChange(2.0) で画像が2倍に拡大されて表示されるようになります。
まとめ
今回は短い記事ですが、WinUI 3 アプリでXamlに配置したImageコントロールに表示されている画像の拡大・縮小を行う方法について書きました。
Windows.Formsの場合はWidthやHeightで拡大、縮小を行っていましたが、WinUI3(Windows App SDK)の場合はScaleプロパティで簡単に拡大・縮小が可能でした。
Vector3という構造体を使う必要がありますが、慣れれば簡単に画像の拡大や縮小を実装できます。。
C#のWinUI 3アプリで画像の拡大・縮小をしたい場合の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。