ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回は[サードパーソン]プロジェクトのキャラクターにマウスクリックなどでアクションを追加する方法です。
マーケットプレイスで入手
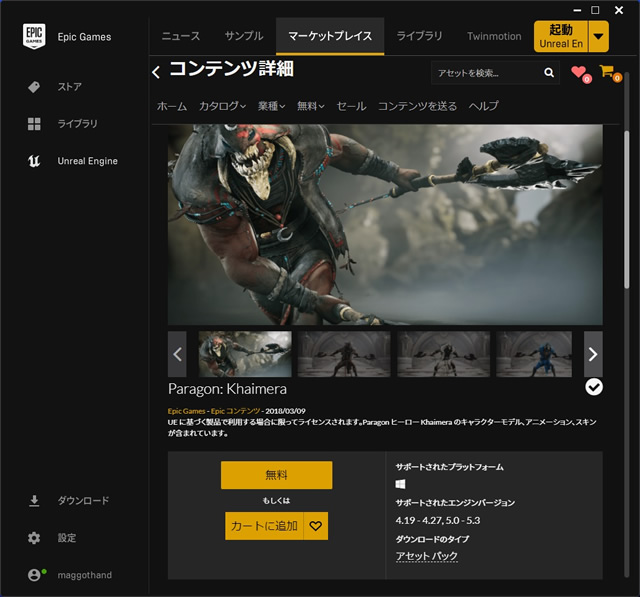
UnrealEngineでアプリ開発を行う際に、レベルやアセットなど様々なコンテンツがマーケットプレイスで入手できます。
今回のプロジェクトにも無料で用意されているキャラクター[Paragon: Khaimera]をサンプルとして利用させていただきました。
Unreal Engine 5でマーケットのコンテンツをプロジェクトに追加する方法については、別記事をご覧ください。
入力アクションの追加
最初にゲーム画面でマウスやキーボードからの入力を受け付ける部分を追加していきます。
具体的には次の手順で編集します。
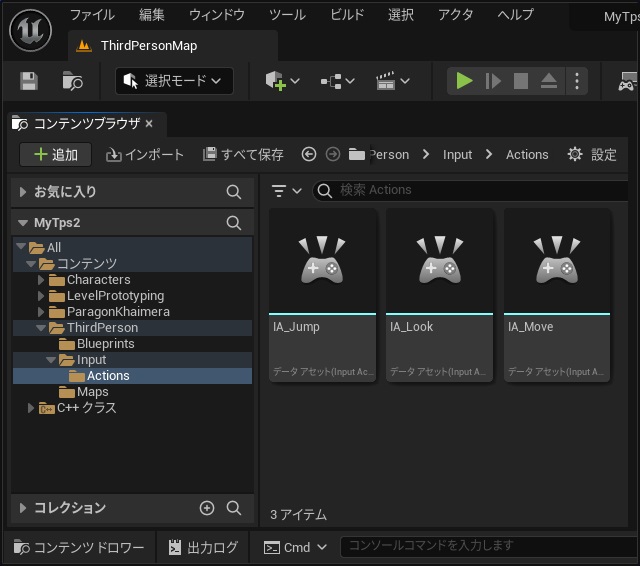
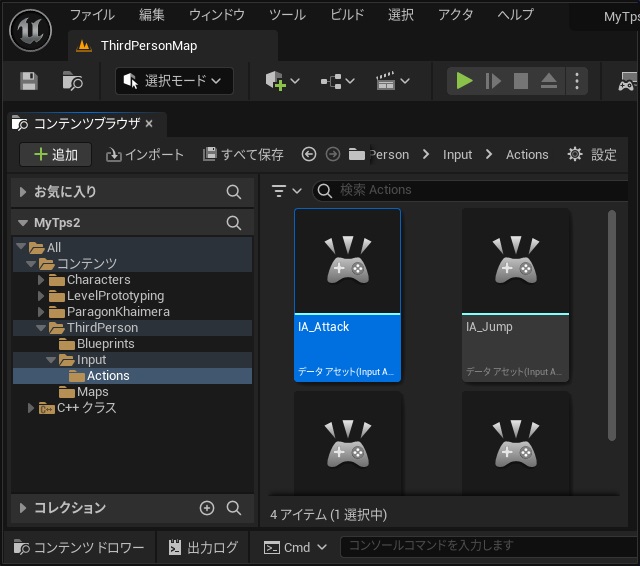
1. [Unreal Editor]の[コンテンツ ドロワー]で[ThirdPerson|Input|Actions]フォルダーを開きます。
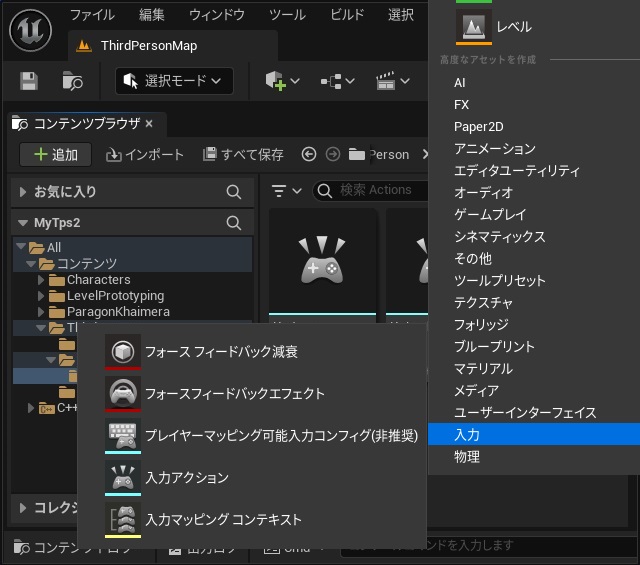
2. 表示された画面の空いている場所でマウスの右ボタンをクリックして表示されたポップアップメニューから[入力|入力アクション]を選択します。
3. 追加された[データ アセット]の名前を入力します。(今回は[IA_Attack]にしてあります)
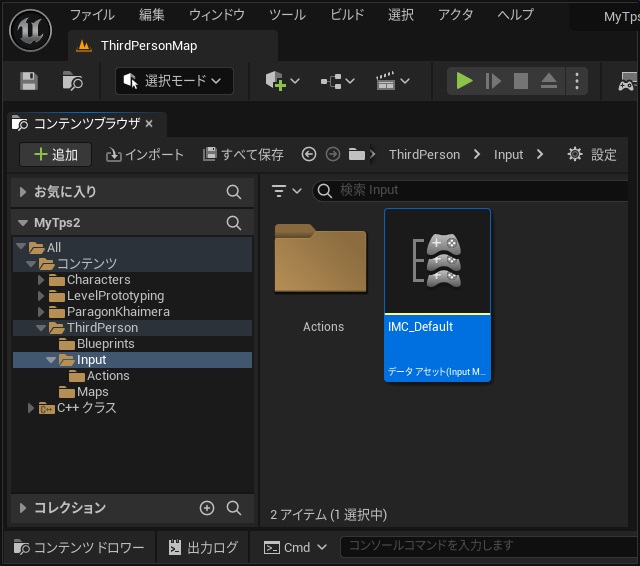
4.[ThirdPerson|Input]フォルダーに移動して一覧内の[IMC_Default]をダブルクリックして開きます。
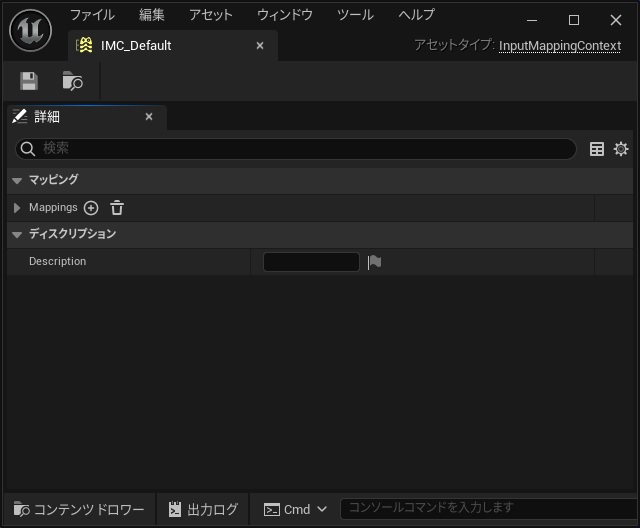
5. 表示された[詳細]画面の[Mappings]をクリックして展開します。
6.[Mappings]横の[+](アクションマッピングを追加)アイコンをクリックします。
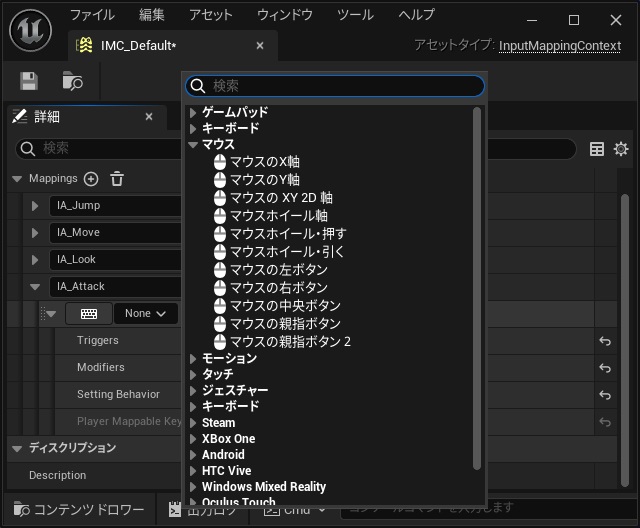
7. 表示された一覧から[IA_Attack]を選択します。
8. 追加された[IA_Attack]内の[キーボード]アイコン右のプルダウンリストから[マウス|マウスの左ボタン]を選択します。
9. [IA_Attack]データアセットにマウスの左ボタンの設定が完了します。
アニメーションの変更
追加した[入力アクション]に対応するキャラクターのアニメーションを設定していきます。
今回は、左クリックするとキャラクターが攻撃するような形で設定していきます。
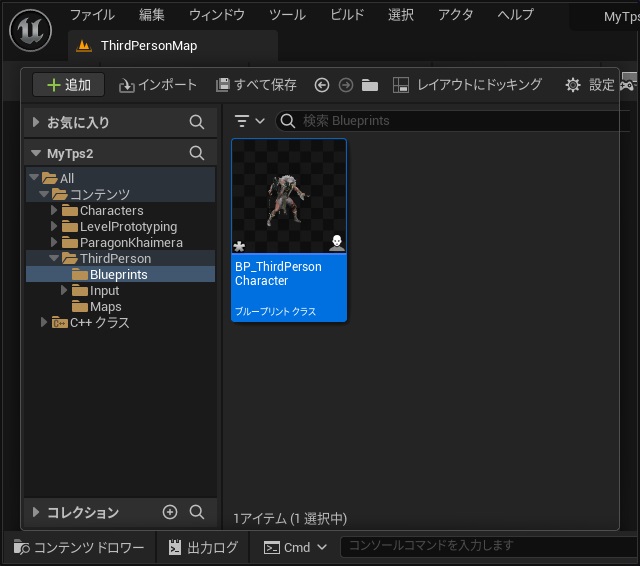
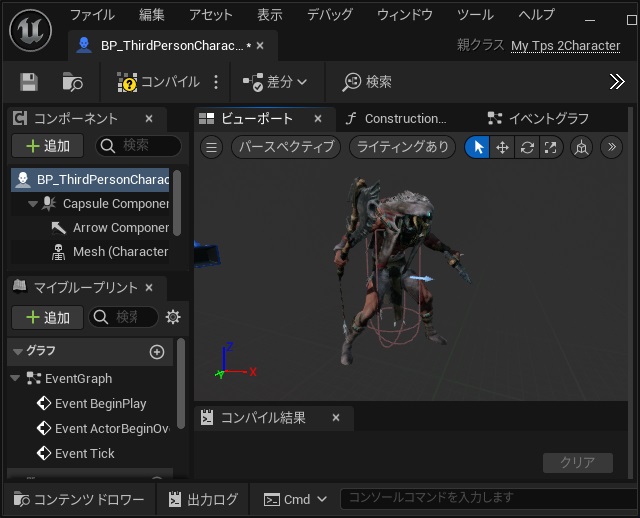
1. [Unreal Editor]の[コンテンツ ドロワー]で[ThirdPerson|Blueprints]フォルダーを開き[BP_ThirdPersonCharacter]を開きます。
2. 表示された画面の[イベントグラフ]を選択します。
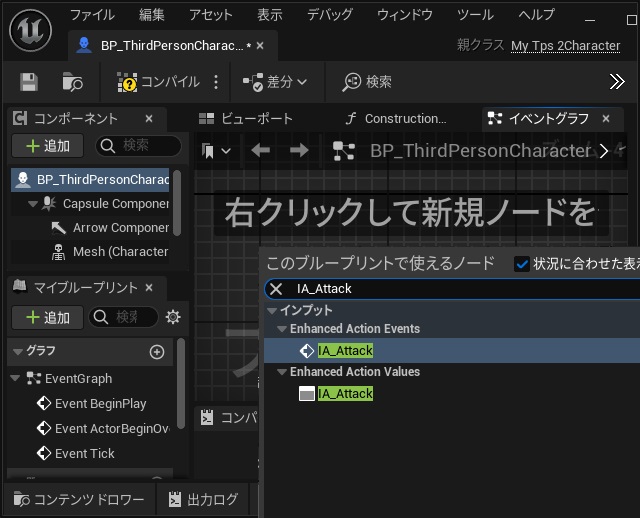
3. 表示された[イベントグラフ]画面の空いている場所でマウスの右ボタンをクリックします。
4. ポップアップメニューで[”IA_Attack”]を検索して、表示された[Enhanced Action Events]内の[IA_Attack]を選択します。
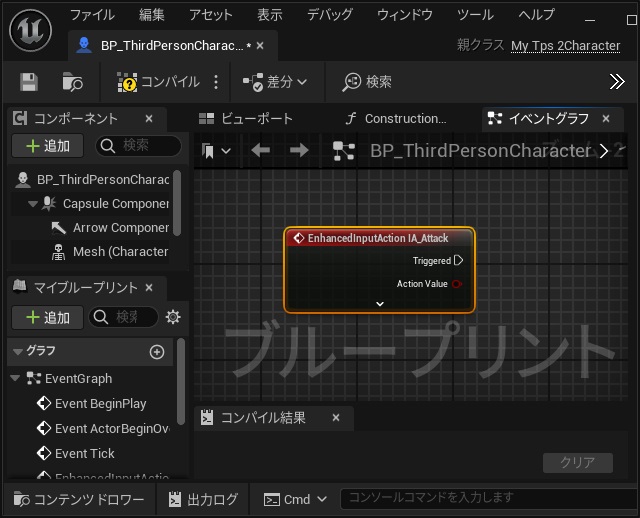
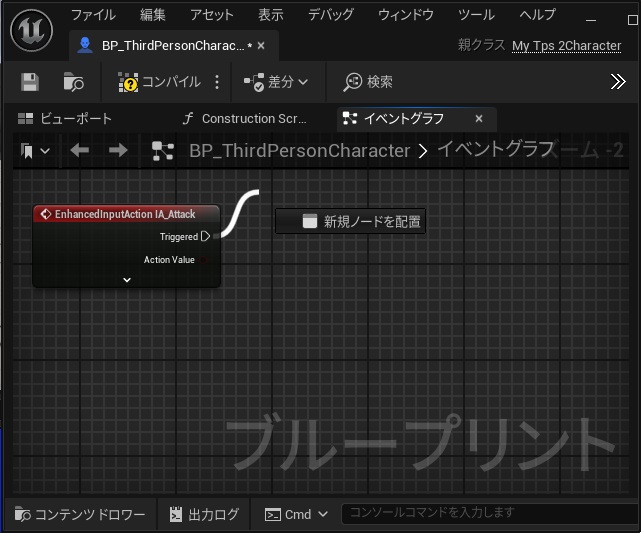
5.[イベントグラフ]内に[EnhancedInputAction IA_Attack]が追加されます。
6. 追加された[IA_Attack]の[Triggered]をマウスでドラッグして適当な場所にドロップします。
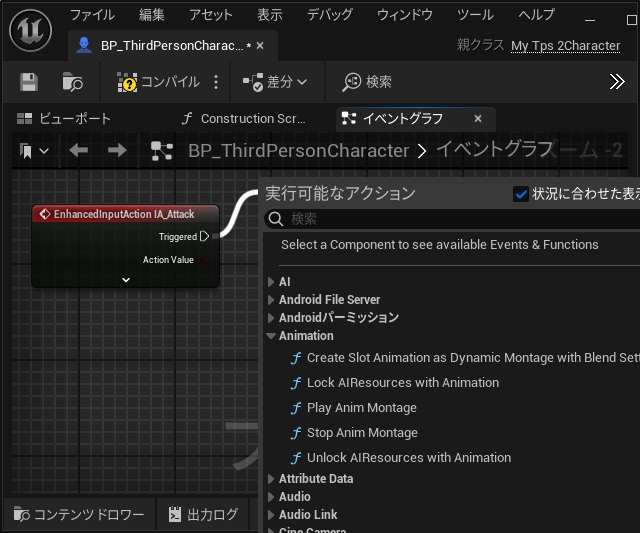
7. 表示された[実行可能なアクション]画面の[Animation|Play Anim Montage]を選択します。
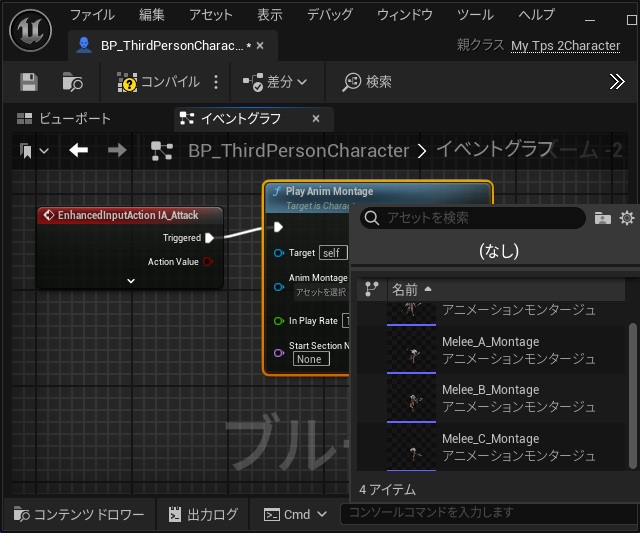
8.[イベントグラフ]画面に[Play Anim Montage]が追加されます。
9. [Play Anim Montage]内の[Anim Montage|アセットを選択]をクリックして表示された一覧から[Melee_A_Montage]を選択します。
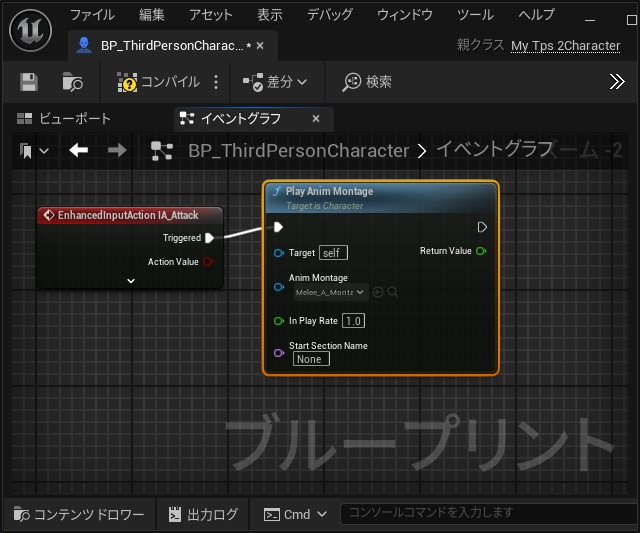
10. [IA_Attack]データアセットに新しいアニメーションが追加されます。
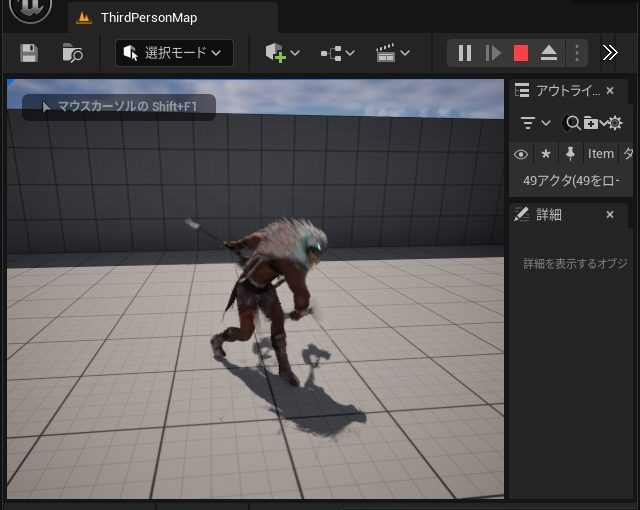
11. 実行すると[ビューポート]画面でマウスの左ボタンをクリックすると、表示されたキャラクターが攻撃するアニメーションに切り替わります。
まとめ
今回は、Unreal Engineを利用したゲーム開発をする際に登場するキャラクターにアクションを追加する手順を書きました。
ゲーム開発と聞くと、かなり専門的で難しそうな感じですが、Unreal Engineの場合にはキーボードやマウスの入力アクションと、用意されたアニメーションを関連付けする設定することで簡単にアクションが追加できます。
また、マーケットプレイスで無料で用意されているコンテンツを利用すれば、プログラムコードを記述することなく手軽にキャラクターに攻撃などのアクションの追加が可能です。
マウス操作で、キャラクターやジャンプしたり攻撃モーションを追加するとモチベーションも上がります。
Unreal Engineのゲーム開発でキャラクターにアクションを追加したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。