ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回は体力ゲージを表示してキャラクターにダメージを受けた場合にゲージを減らす方法を紹介します。
ウィジェットで体力ゲージを作成
ダメージ処理を追加する前に、キャラクターの体力を表示するためのゲージを作成します。
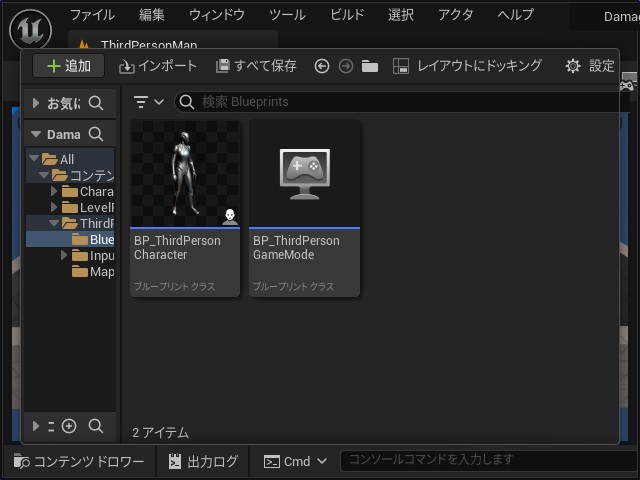
1.[コンテンツドロワー]の[ThirdPerson|Blueprints]フォルダーを開きます。
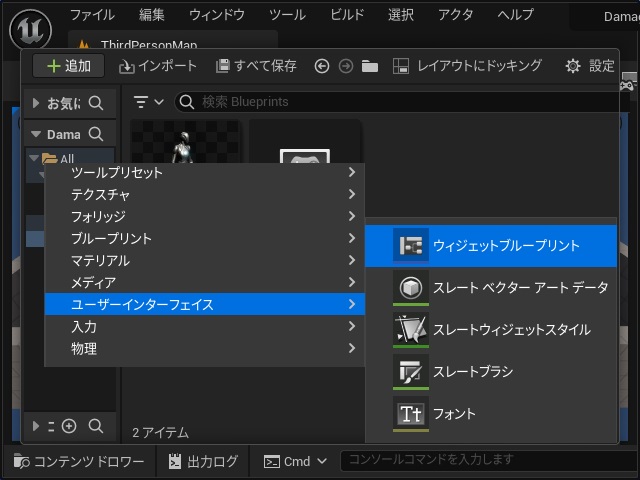
2. 空いている場所をマウスで右クリックして表示されたポップアップメニューで[ユーザーインターフェイス|ウィジェットブループリント]を選択します。
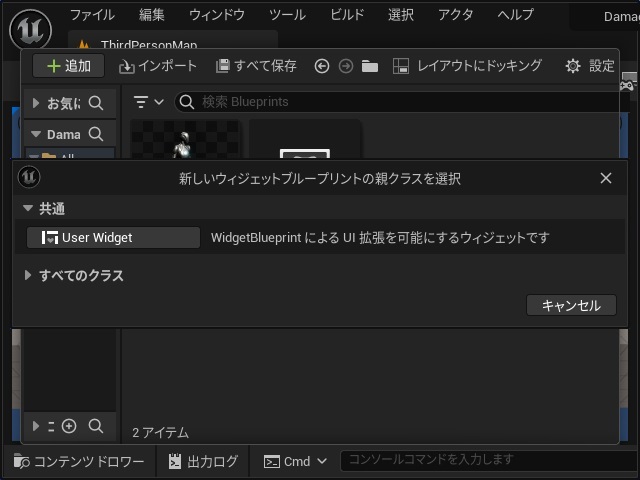
3.[新しいウィジェットブループリントの親クラスを選択]画面で[User Widget]をクリックします。
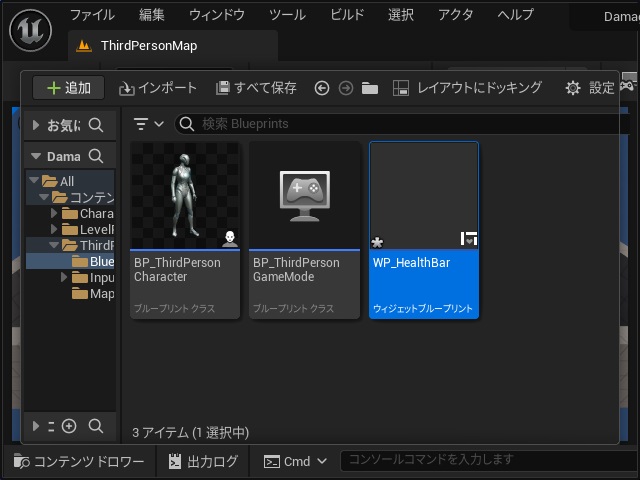
4. 追加された[ウィジェットブループリント]の名前を “WP_HealthBar” に変更します。
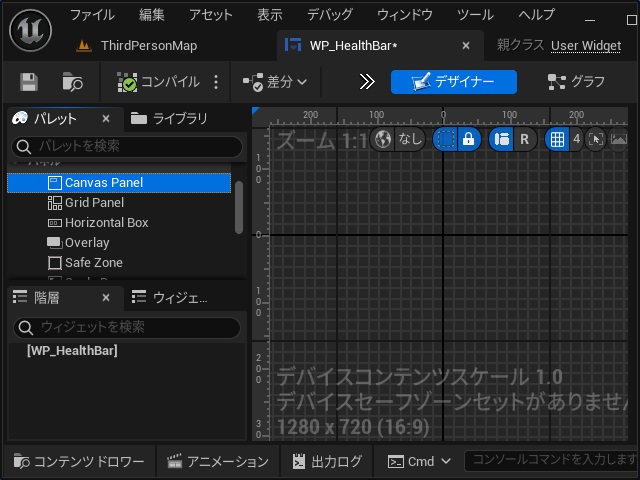
5.[WP_HealthBar]をダブルクリックして表示された画面で[パレット]で[パネル|Canvas Panel]を選択します。
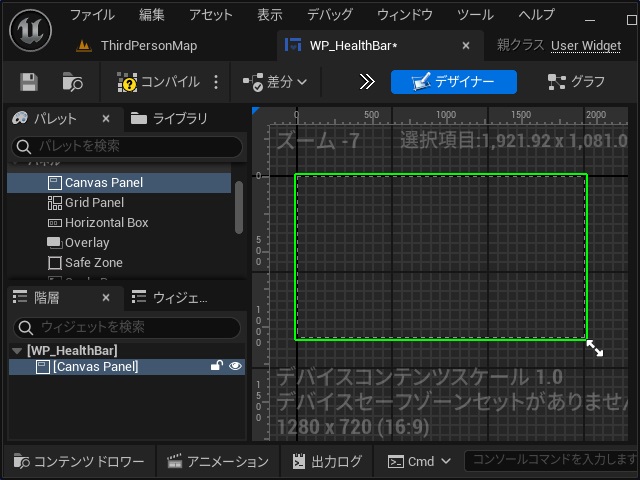
6.[Canvas Panel]を[デザイナー]画面にドラッグします。
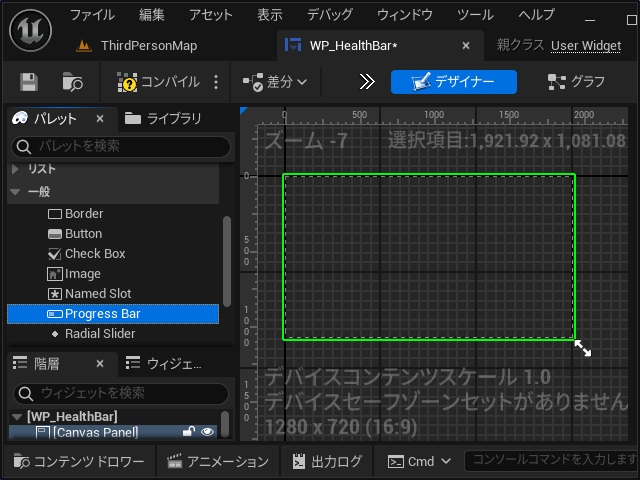
7. 同様に[パレット]の[一般|Progress Bar]をドラッグします。
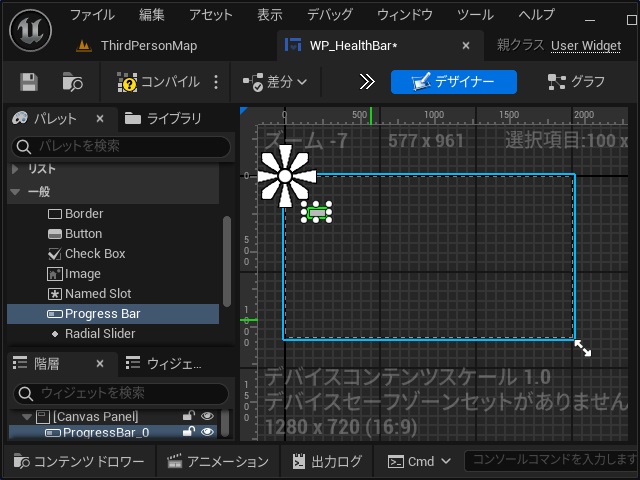
8. [デザイナー]画面に[Progress Bar]が追加されます。
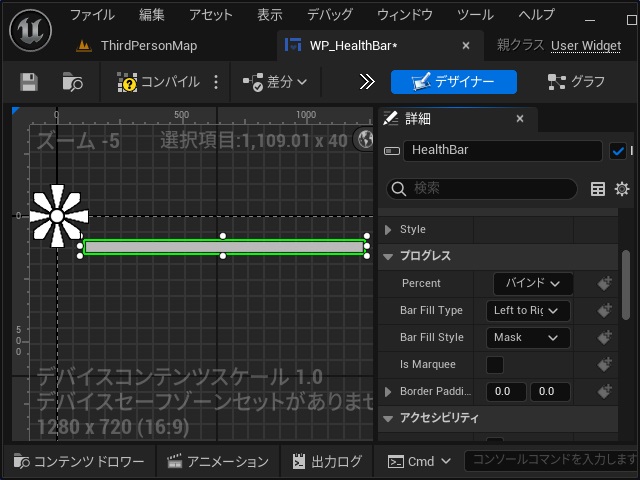
9.[Progress Bar]の外枠をドラッグして横に伸ばします。
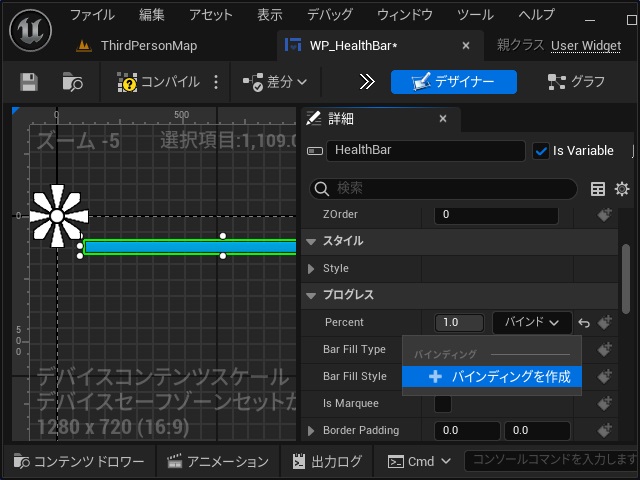
10.[詳細]画面の[プログレス|Percent]の値に “1.0” を設定し[バインド]一覧の[バインディングを作成]を選択します。
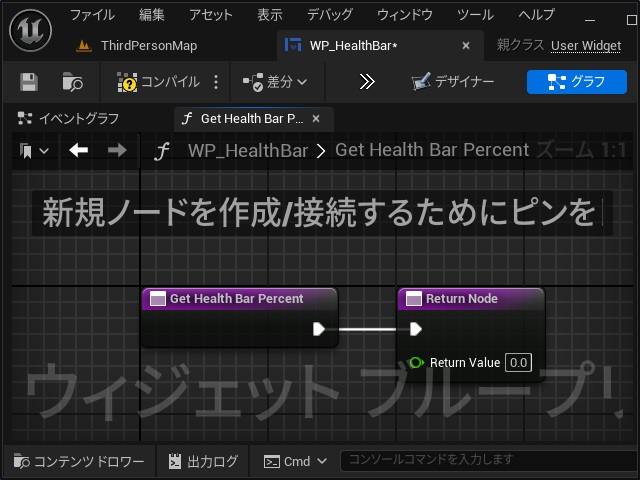
11.[グラフ]画面が表示されます。
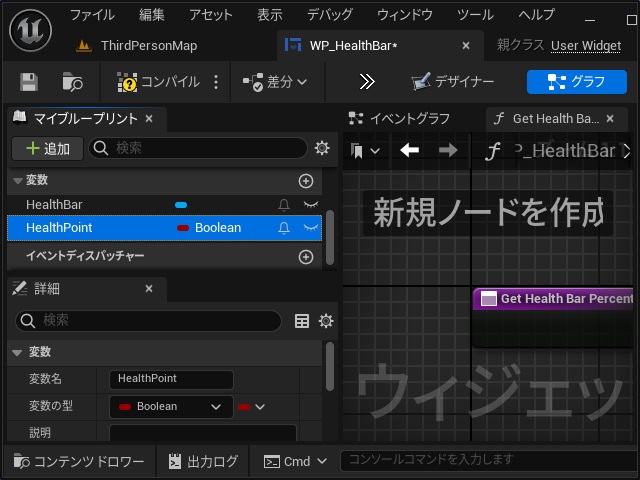
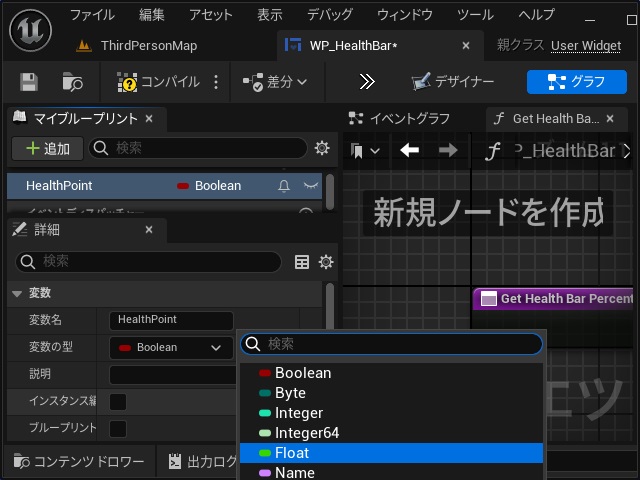
12.[マイブループリント]画面の[変数]右の[+]をクリックして変数を追加して名前を “HealthPoint” に変更します。
13.[変数の型]一覧から[Float]に変更します。
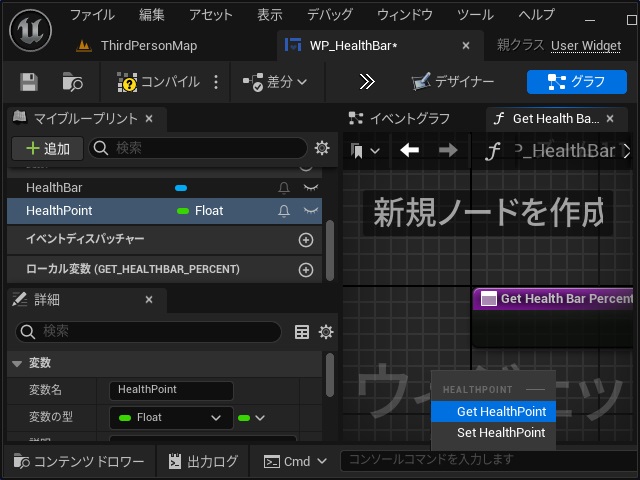
14. 変更した[HealthPoint]変数をドラッグして表示された[Get HealthPoint]を選択します。
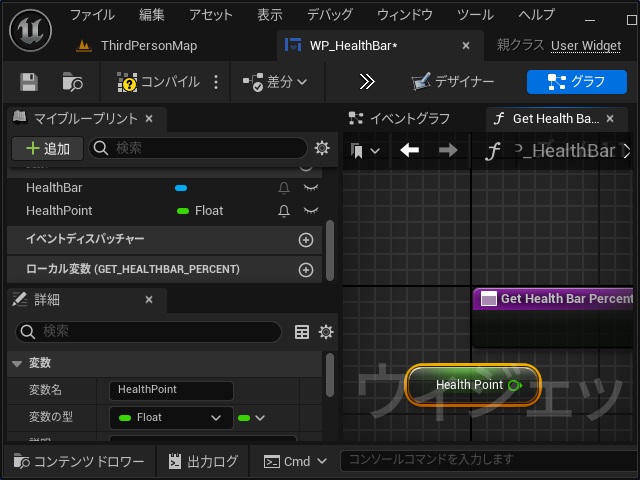
15. グラフ画面に[Health Point]が追加されます。
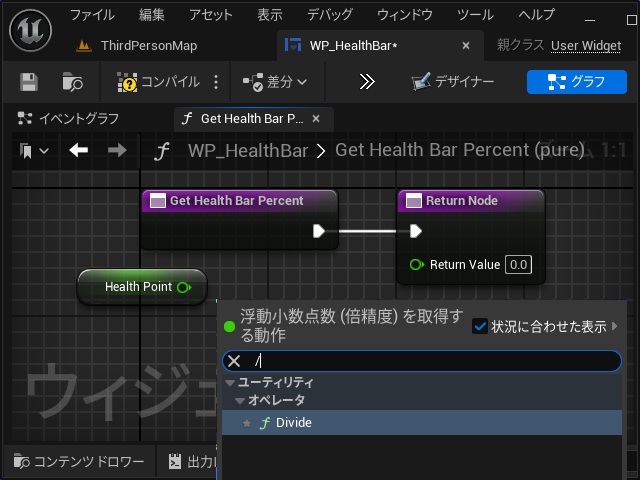
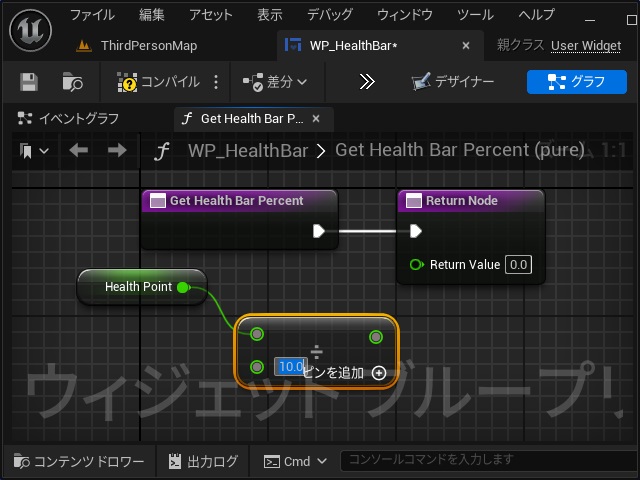
16.[Health Point]のピンを伸ばして表示された[浮動小数点(倍精度)を取得する動作]画面で “/” を検索して[Divide]を選択します。
17. 追加された[÷]の数値を[10.0]に変更します。
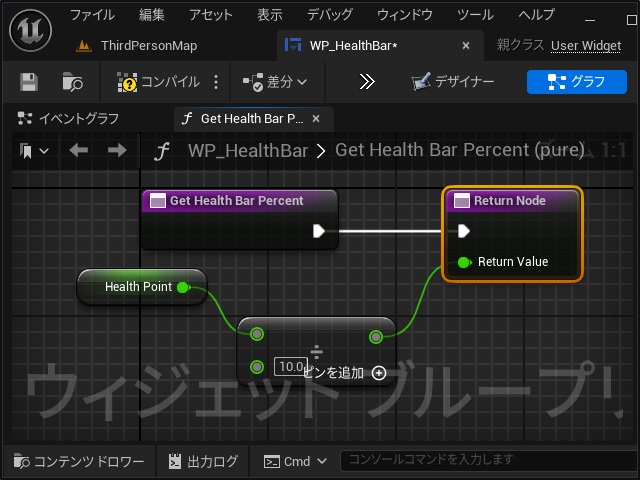
18.[÷]の右ピンを伸ばして[Return Node]の[Return Value]に接続します。
ここまでの作業で、ゲーム画面に体力を表示するゲージを追加する準備ができました。
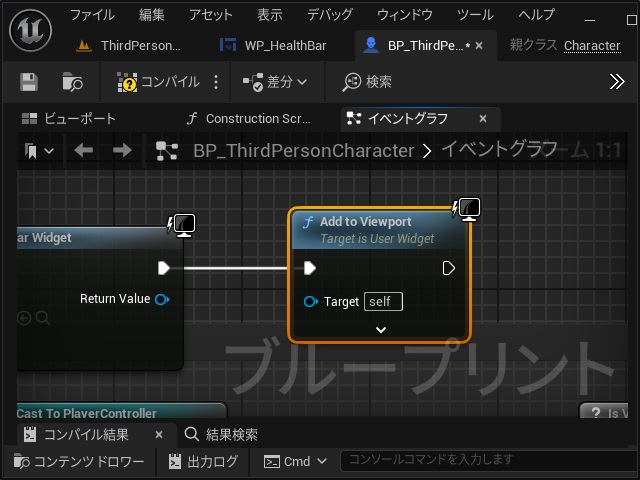
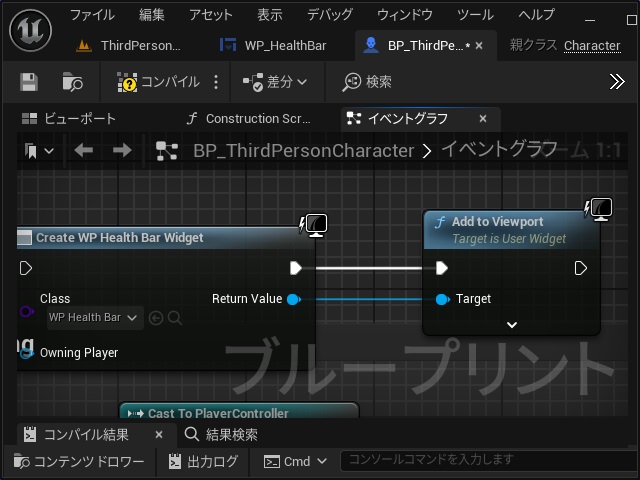
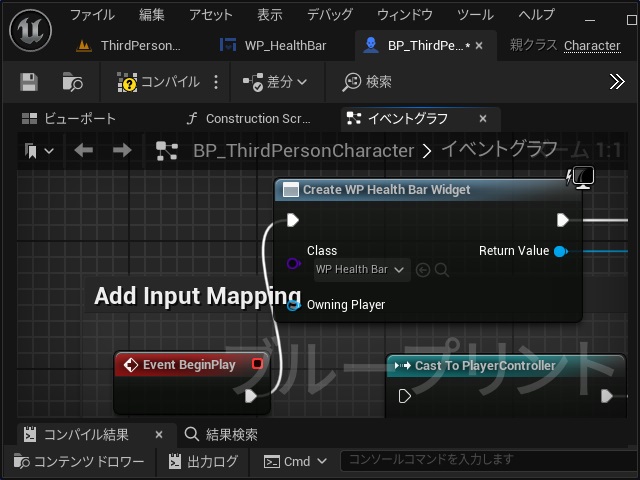
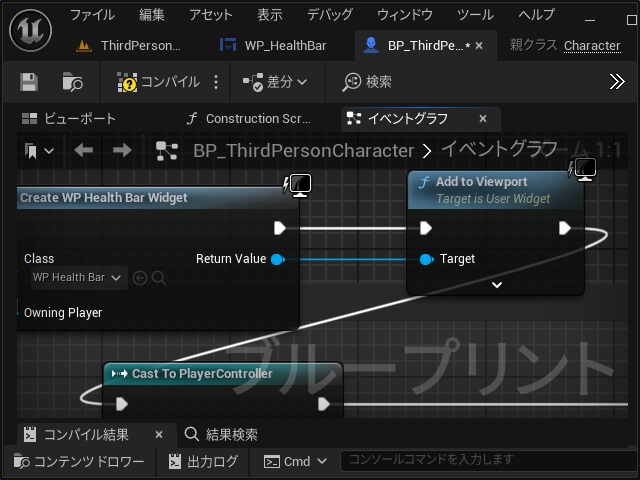
ゲーム画面に体力ゲージを追加
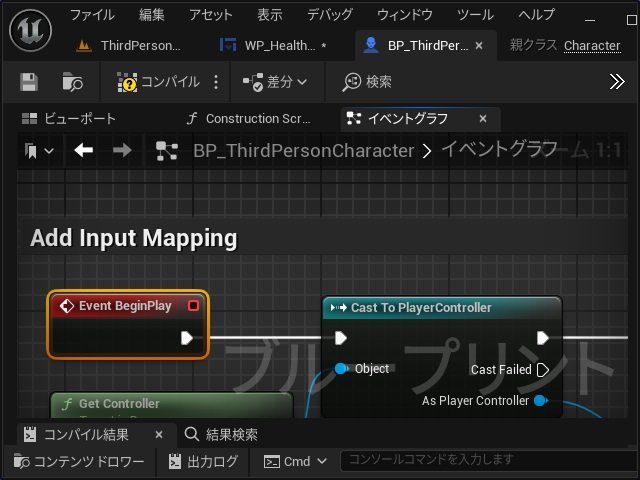
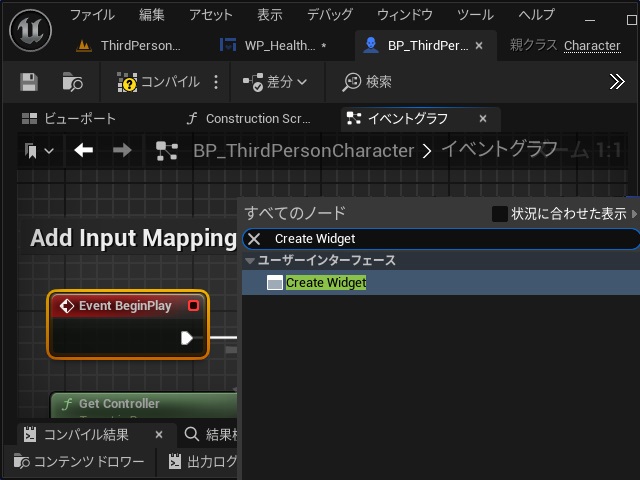
作成した体力ゲージを、ゲーム画面に追加します。
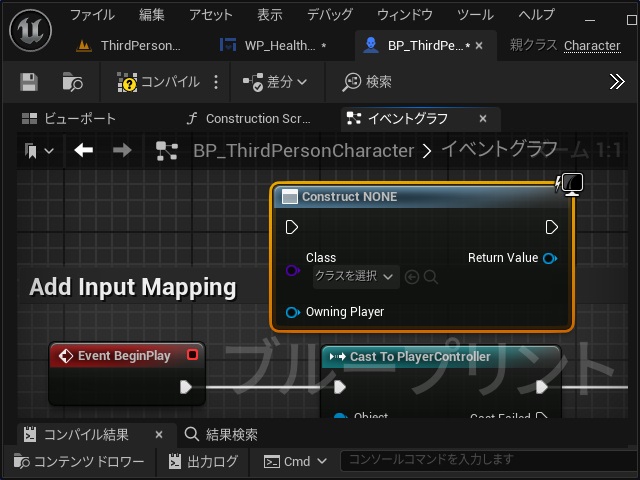
1.[コンテンツドロワー]の[ThirdPerson|Blueprints]フォルダーを開きます。
2. 空いている場所をマウスで右クリックして表示されたポップアップメニューで[ユーザーインターフェイス|ウィジェットブループリント]を選択します。
3.[新しいウィジェットブループリントの親クラスを選択]画面で[User Widget]をクリックします。
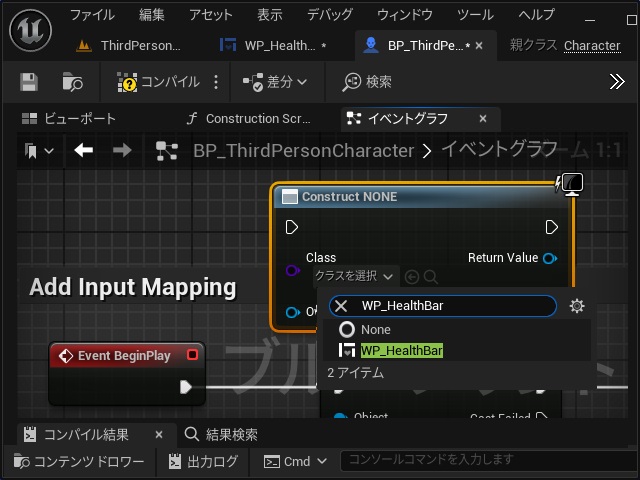
4. 追加された[ウィジェットブループリント]の名前を “WP_HealthBar” に変更します。
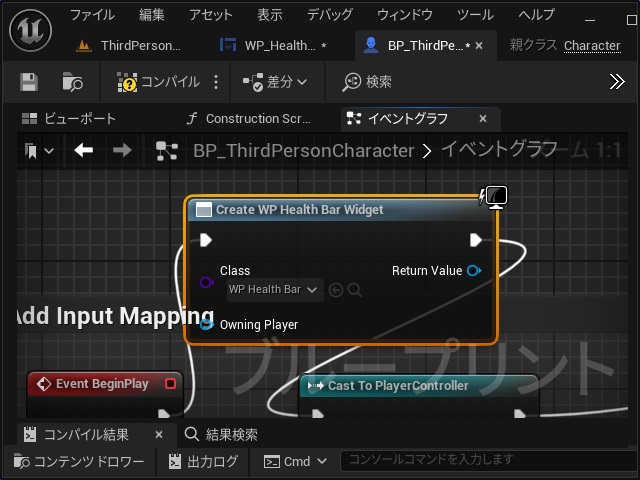
5.[WP_HealthBar]をダブルクリックして表示された画面で[パレット]で[パネル|Canvas Panel]を選択します。
6.[Canvas Panel]を[デザイナー]画面にドラッグします。
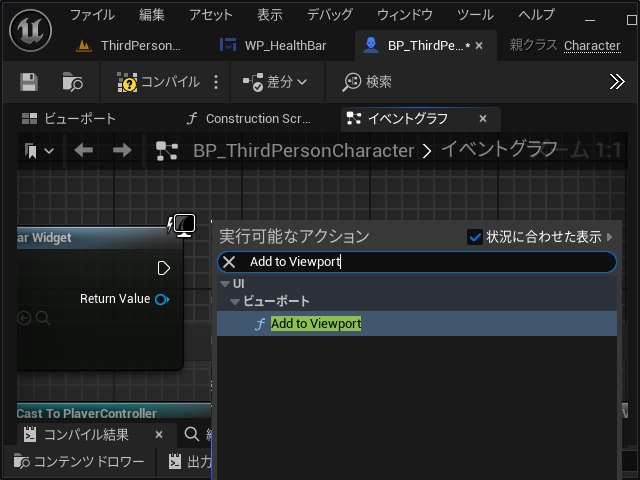
7. 同様に[パレット]の[一般|Progress Bar]をドラッグします。
8. [デザイナー]画面に[Progress Bar]が追加されます。
9.[Progress Bar]の外枠をドラッグして横に伸ばします。
10.[詳細]画面の[プログレス|Percent]の値に “1.0” を設定し[バインド]一覧の[バインディングを作成]を選択します。
ここまでの作業で、ゲーム画面に体力を表示するゲージの追加ができました。
実行して確認
ゲームを開始するとゲーム画面に体力表示用のゲージ(プログレスバー)が表示されます。
キーボード操作で、ゲーム画面にウィジェットを表示・非表示する詳細な手順については別記事をご覧ください。
次回は追加したゲージを減らすダメージ処理を追加していきます。
まとめ
今回は、Unreal Engineでキャラクターの体力を表示するゲージを追加する方法ついて書きました。
アクションゲームを作る際に、体力やスタミナなど増減を管理する仕組みが必要になります。
今回は簡単なコントロール(Progress Bar)を使った方法ですが、基本的にダメージを受ける部分や体力を管理する処理は同じなので、ゲームの雰囲気に合わせたゲージに編集できます。
Unreal Engineのゲーム開発でキャラクターの体力ゲージを表示させたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。