ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はシューティングなどのアクションゲームには必要になってくる取得したアイテムを管理する「インベントリ」を作成してみました。
簡単なインベントリの仕様
作り始めてみると、結構壮大なボリュームになりそうなので途中で迷子にならないように仕様を先に決めておきます。
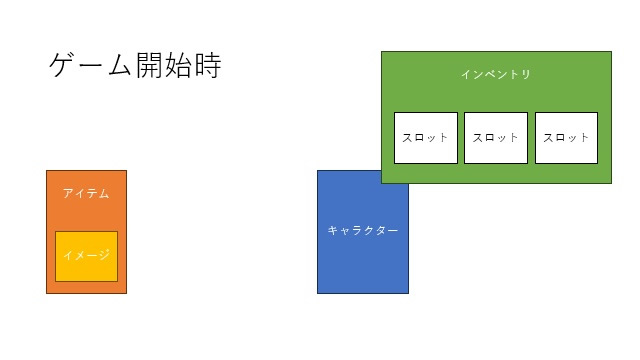
画面の表示や操作関係は、こんな感じにしてみました。
必要最低限のインベントリの動作にまとめると、こんな感じの仕様になりました。
まずはゲーム開始直後はレベルにインベントリに表示用の「イメージ」を追加した「アイテム」を配置します。「キャラクター」には複数の「スロット」を用意したインベントリを用意します。
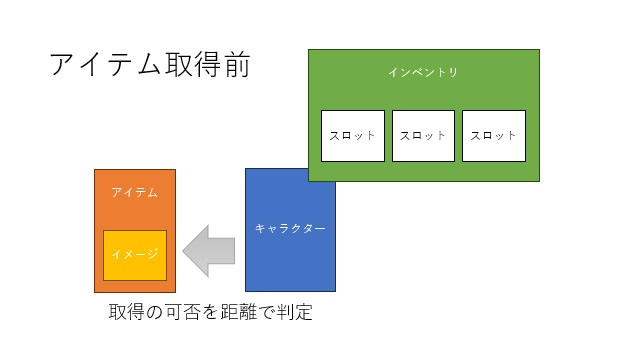
アイテムにキャラクターが近づくと「アイテム」との距離で取得の可否を判定します。
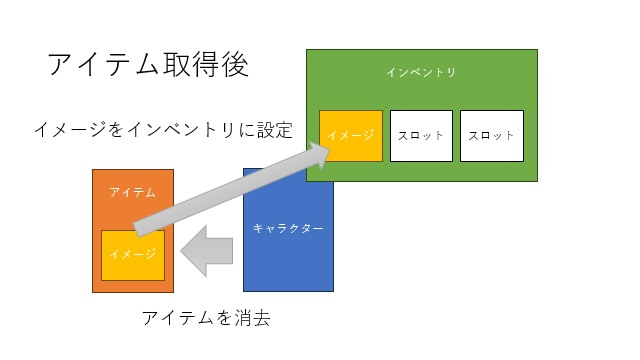
取得が可能であれば「アイテム」内の「イメージ」を取得して「スロット」に設定します。その後に「アイテム」を消去します。
ゲームで見かける「インベントリ」にはアイテムをドロップしたり、スロット間の移動や同じアイテムを1つの「スロット」にまとめるなど、複雑な機能があります。
話を分かりやすくするために必要最低限の動作にしました。
インベントリを表示するウィジェットを作成
まずは表示する「インベントリ」画面に追加していきます。今回は「ウィジェット」で作成して表示管理をします。
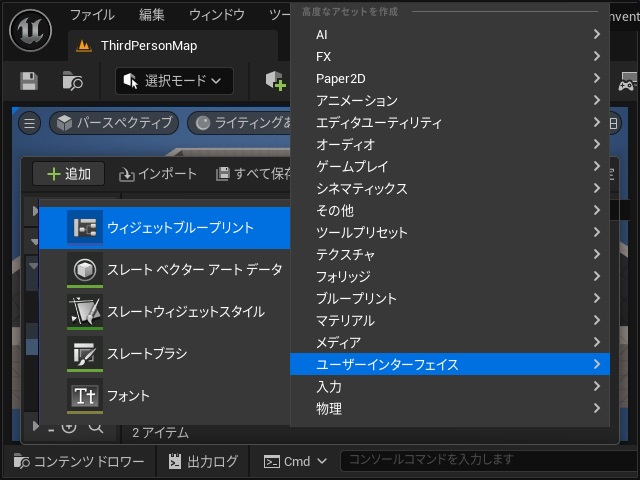
1.[コンテンツドロワー]を開いて空いている所で右クリックします。
2. 表示されたポップアップメニューの[ユーザーインターフェイス|ウィジェットブループリント]を選択します。
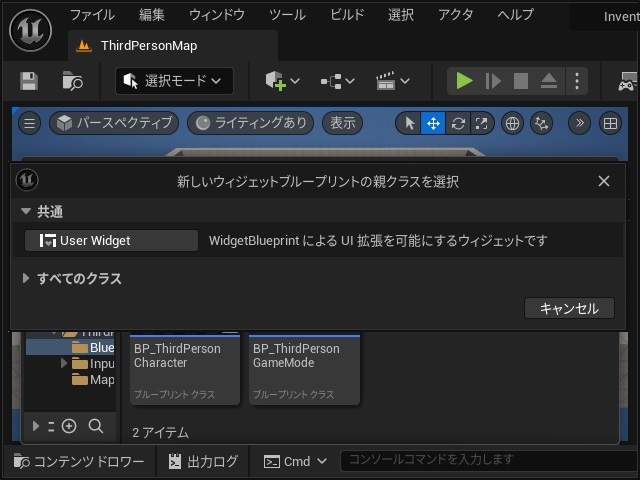
3. 表示された[新しいウィジェットブループリントの親クラスを選択]画面で[User Widget]を選択します。
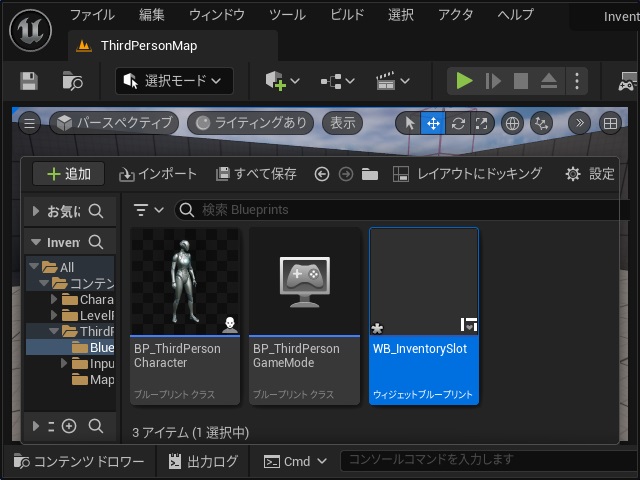
4. 追加された[ウィジェットブループリント]の名前を “WB_InventorySlot” に変更します。
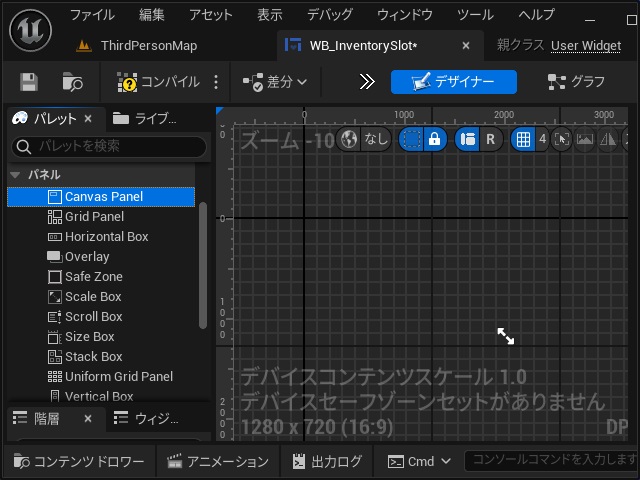
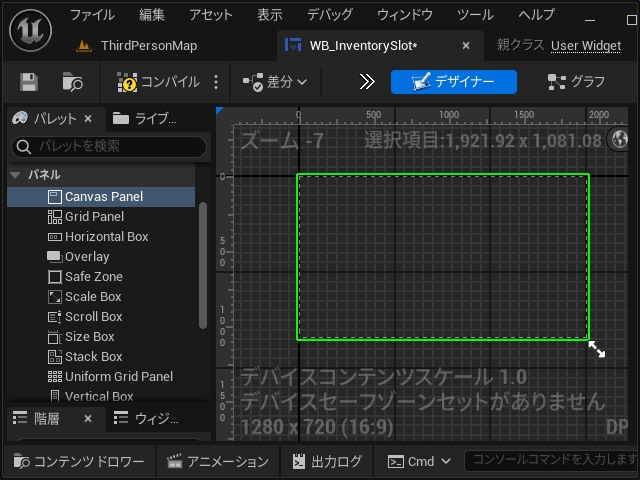
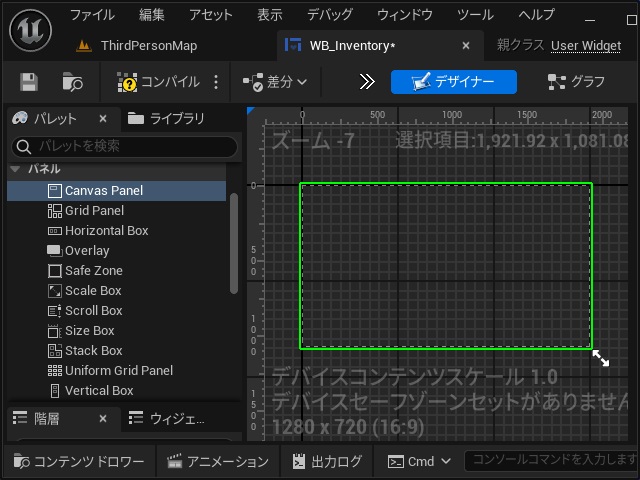
5.[WB_InventorySlot]を開き[パレット]内の[パネル|Canvas Panel]をデザイナー画面にドラッグします。
6. デザイナー画面に[Canvas Panel]が追加されます。
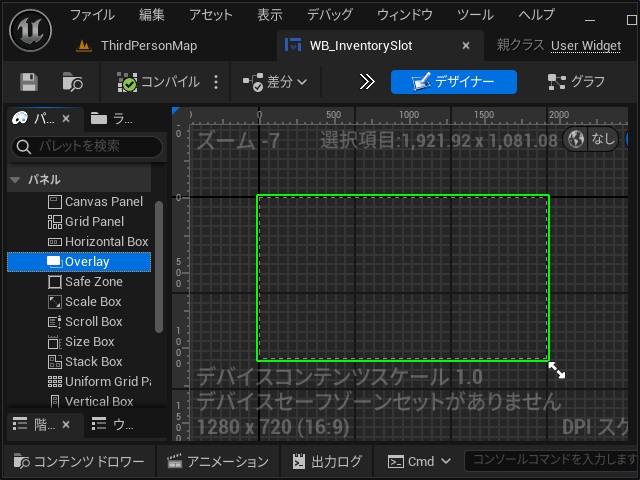
7.[パレット]画面で[Overlay]を選択してデザイナー画面にドラッグします。
8.[Canvas Panel]内に[Overlay]が追加されます。
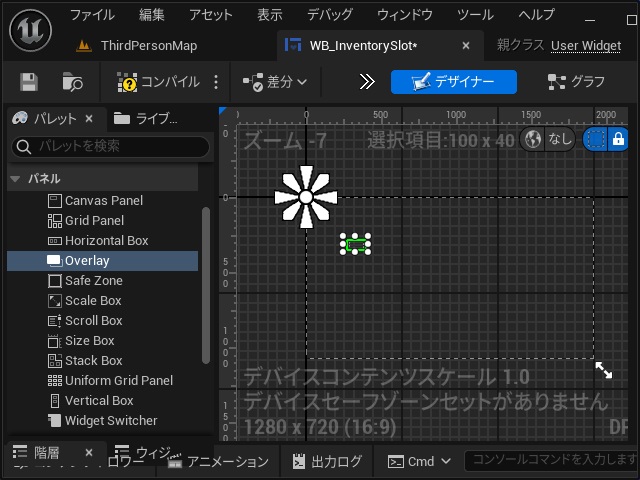
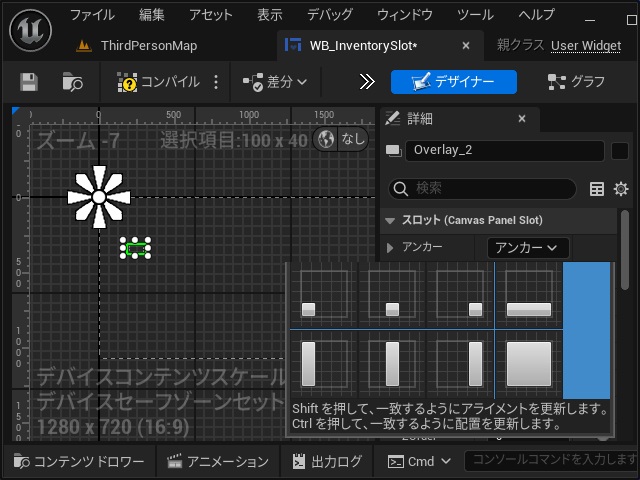
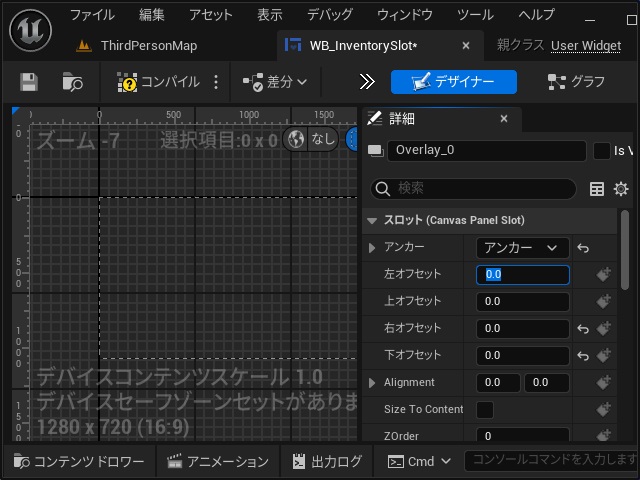
9.[詳細]画面で[アンカー]一覧から右下の全体表示を選択します。
10.[詳細]画面の[左オフセット][上オフセット][右オフセット][下オフセット]すべてを “0.0” に設定します。
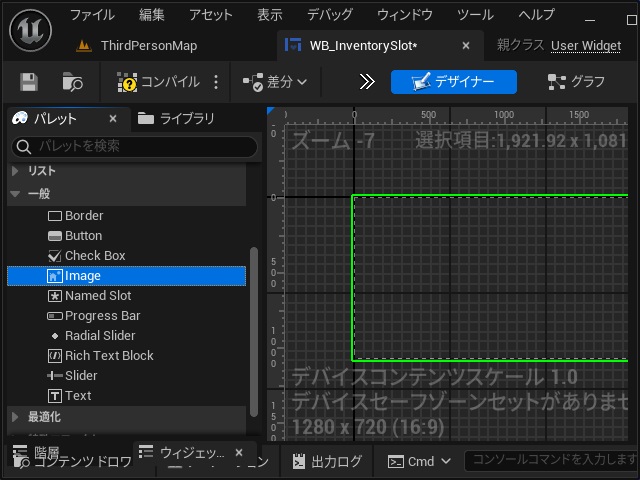
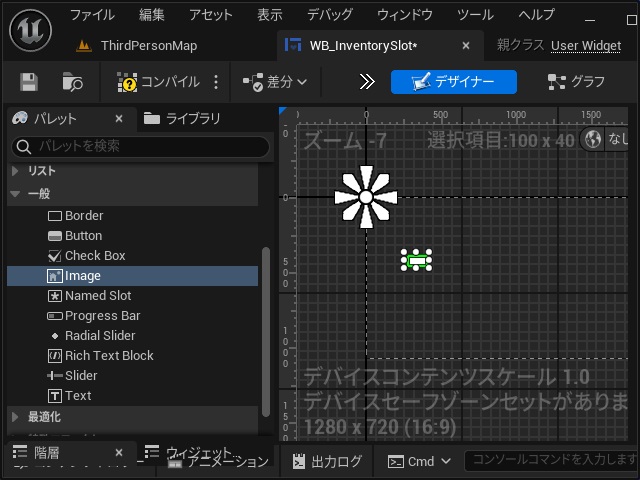
11.[パレット]画面で[Image]を選択してデザイナー画面にドラッグします。
12. デザイナー画面に[Image]が追加されます。
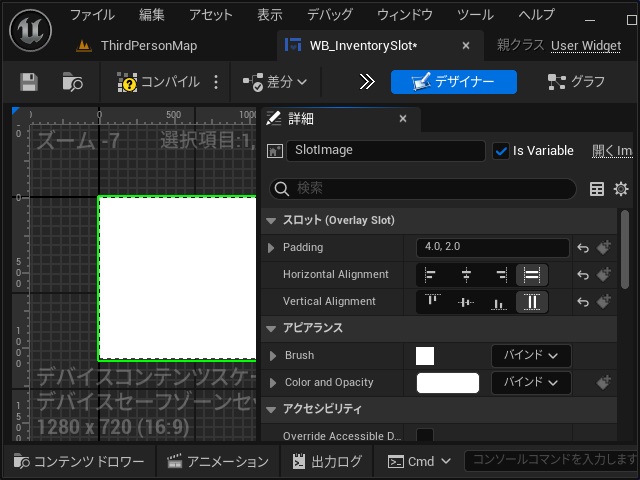
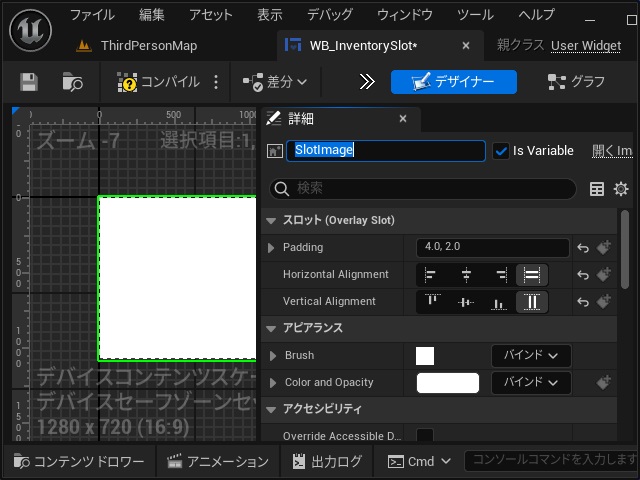
13.[詳細]画面の[スロット|Padding]の[Horizontal Alignment]と[Vertical Alignment]設定の一番左アイコンを選択します。
14.[詳細]画面で名前を “SlotImage” に変更して[Is Variable]にチェックを付けます。
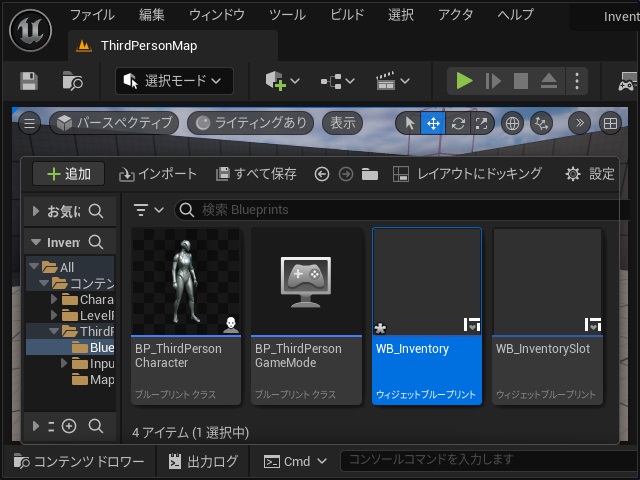
15. 同様に[ウィジェットブループリント]を作成して名前を “WB_Inventory” に変更します。
16.[WB_Inventory]を開いて[パレット]画面の[パネル|Canvas Panel]を選択してデザイナー画面にドラッグします。
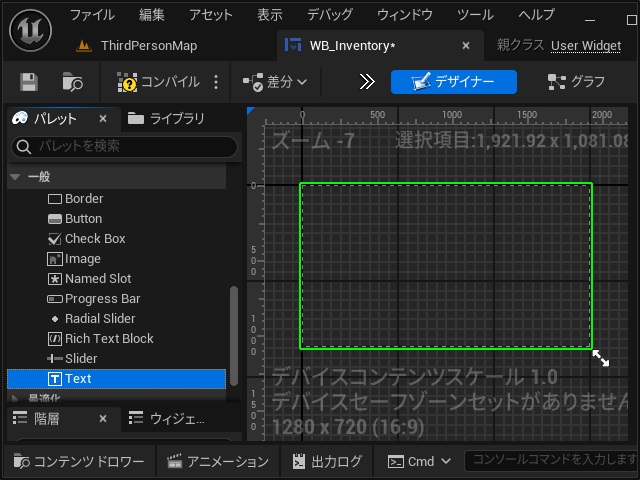
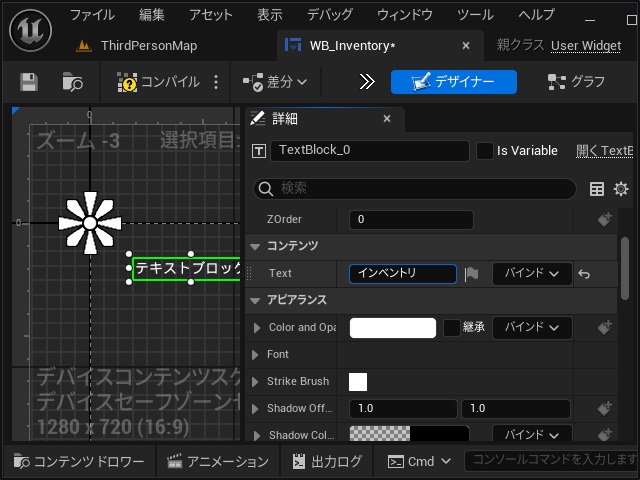
17. 続けて[Text]を選択してデザイナー画面にドラッグします。
18. 追加された[Text]の[コンテンツ|Text]の内容を “インベントリ” に変更します。
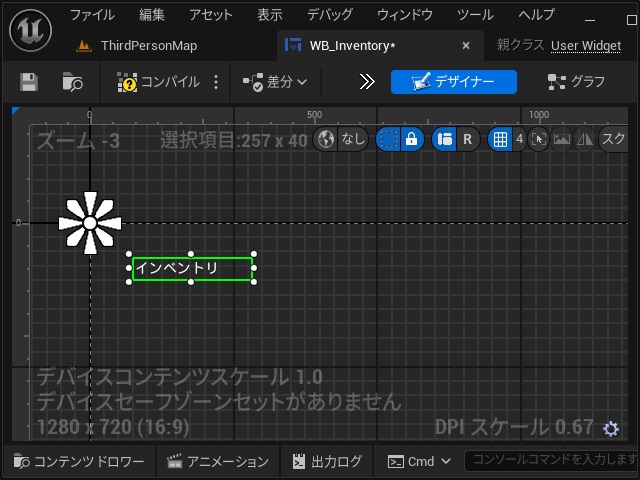
19. 追加した[Text]を適当な位置に移動します。
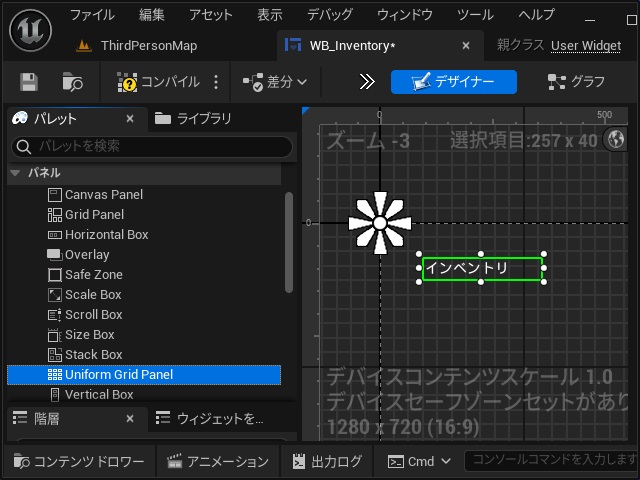
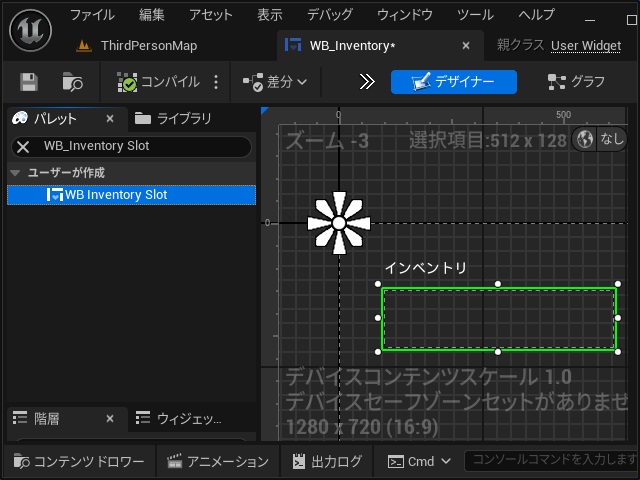
20.[パレット]画面の[Uniform Grid Panel]を選択してデザイナー画面にドラッグします。
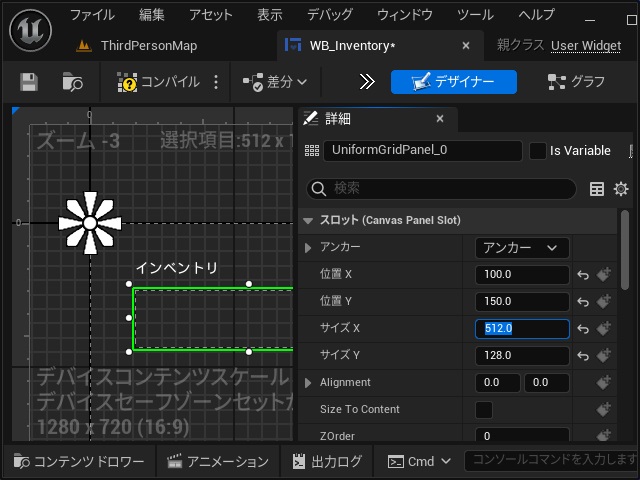
21.[詳細]画面の[スロット]内の[サイズ X]と[サイズ Y]を、それぞれ “512.0” と “128.0” に変更します。
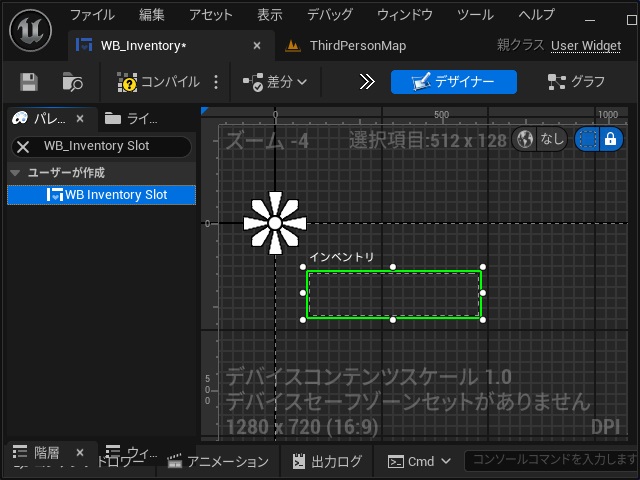
22.[パレット]画面で “WB_Inventory Slot” を検索します。
23. 表示された[ユーザーが覚醒|WB Inventory Slot]を選択してデザイナー画面にドラッグします。
24. デザイナー画面に[WB Inventory Slot]が追加されます。
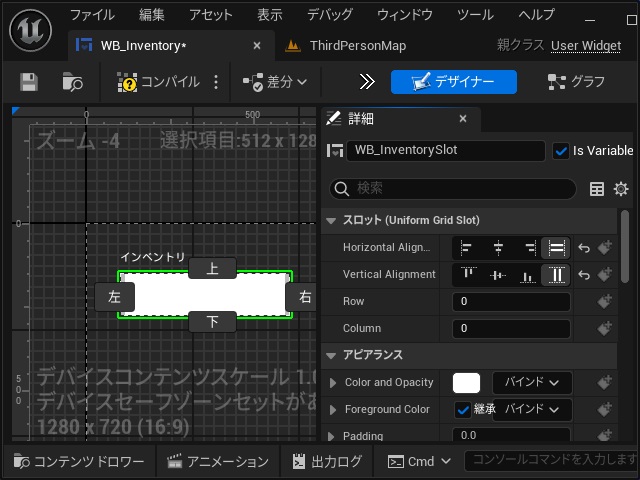
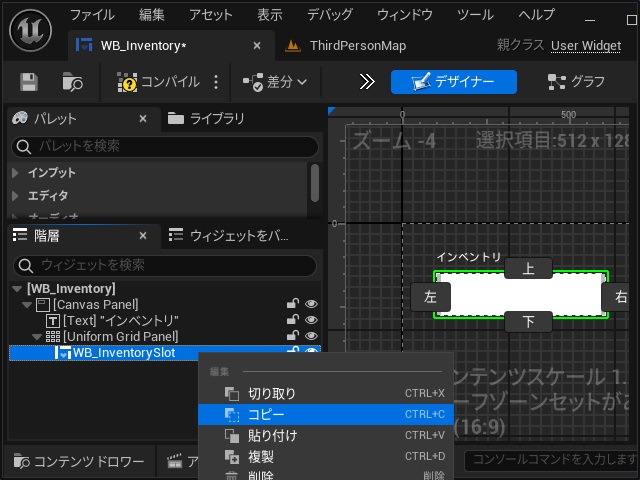
25.[詳細]画面の[スロット]項目内の[Horizontal Alignment]と[Vertical Alignment]の左側アイコンを選択します。([Uniform Grid Panel]内が白く塗りつぶされます)
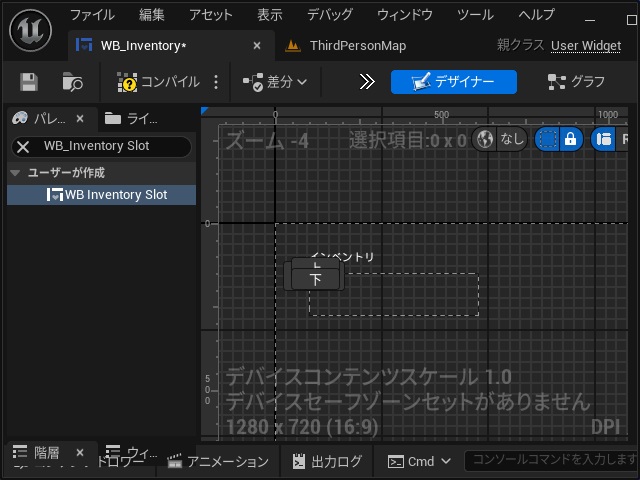
26.[階層]画面の[WB Inventory Slot]を右クリックして表示されたポップアップメニューで[コピー]を選択します。
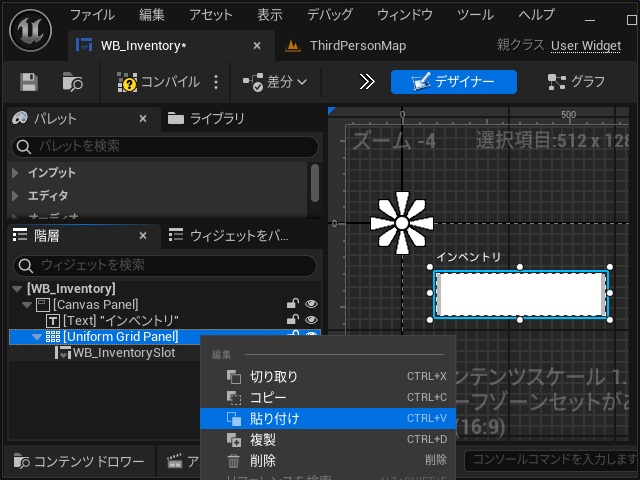
27. 1つ上の[Uniform Grid Panel]を右クリックして表示されたポップアップメニューで[貼り付け]を選択します。
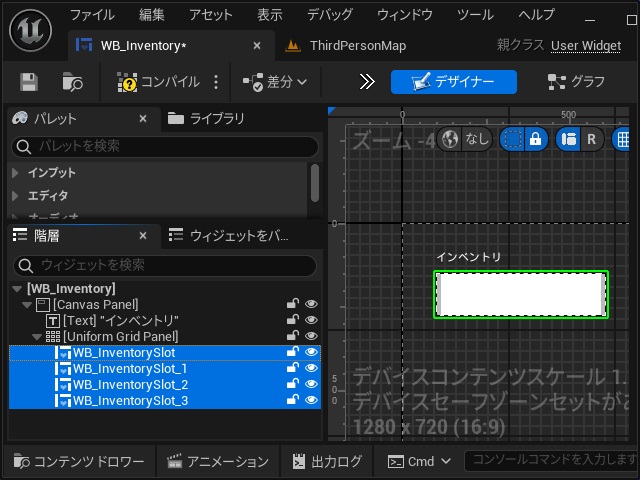
28. 同様の作業を繰り返して[WB Inventory Slot]を4つ作成します。
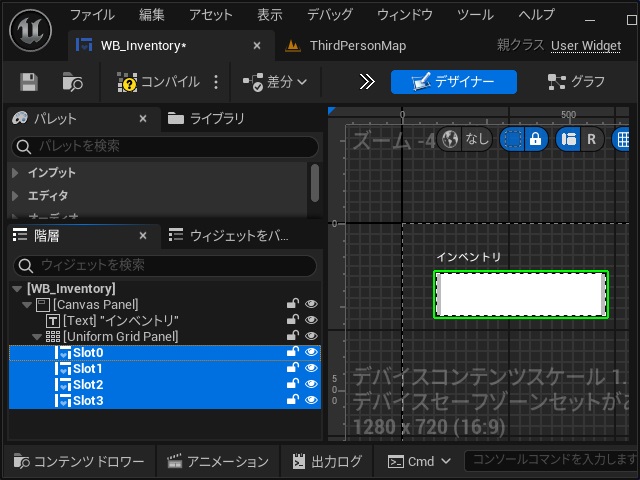
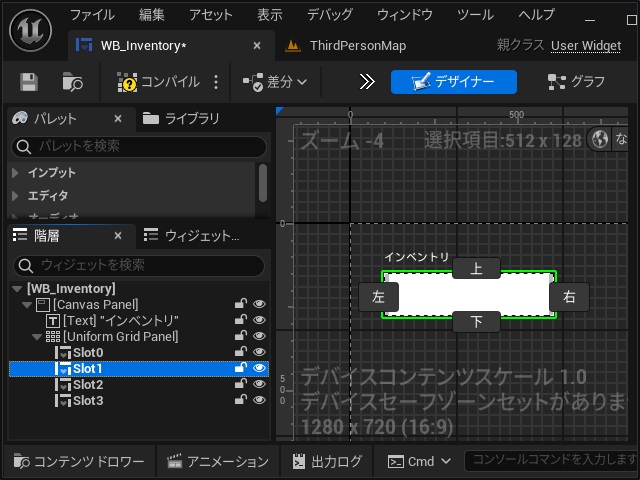
29. それぞれの名前を[Slot0]から[Slot3]に変更します。
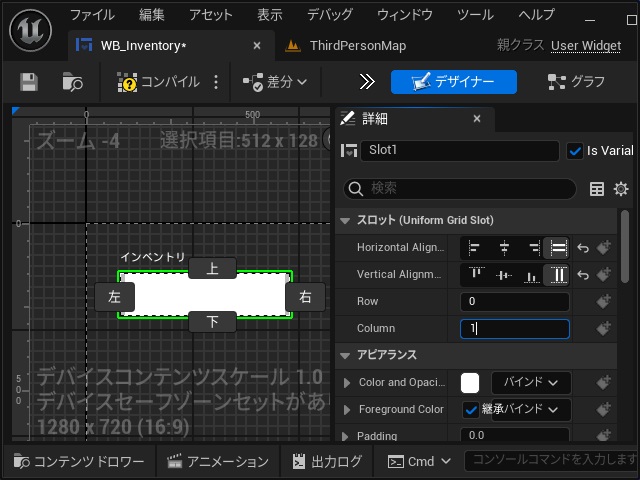
30.[Slot1]を選択します。
31.[詳細]画面で[スロット|Column]を “1” に変更します。
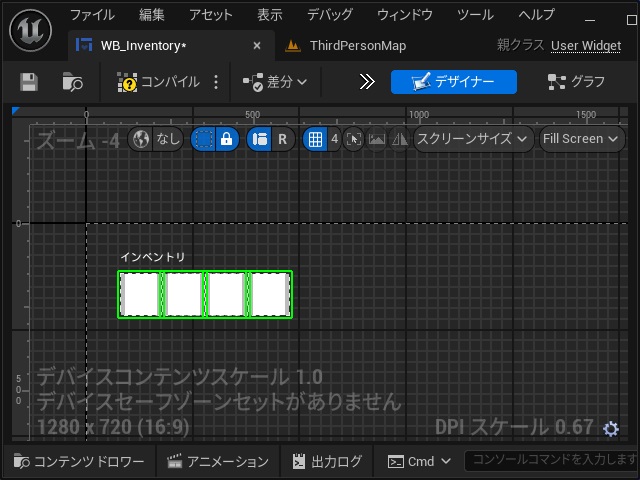
32. 同様に[Slot2]には[Column]を “2” 、[Slot3]には[Column]を “3” に変更します。([Uniform Grid Panel]内で[WB Inventory Slot]が4分割して表示されます)
ゲーム画面にインベントリを表示
ゲーム画面でインベントリを表示するイベントを作成していきます。
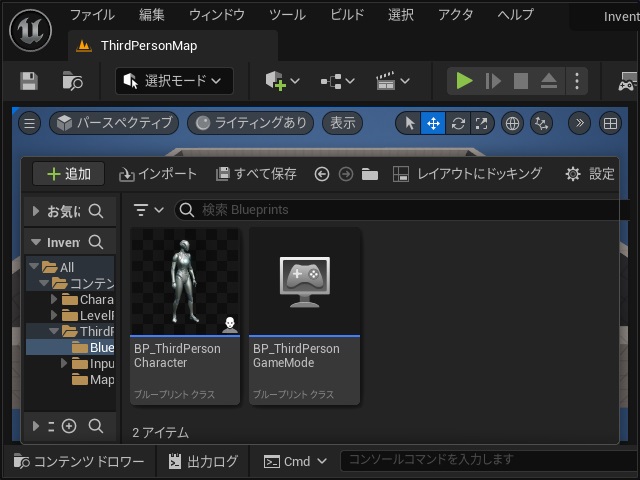
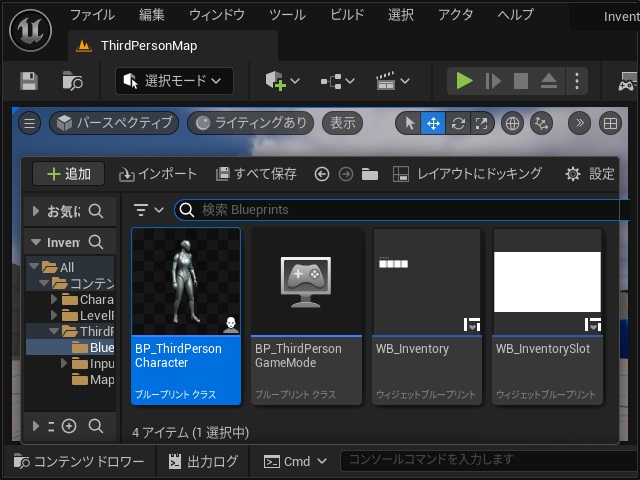
1.[コンテンツドロワー]を[BP_ThirdPersonCharacter]をダブルクリックして開きます。
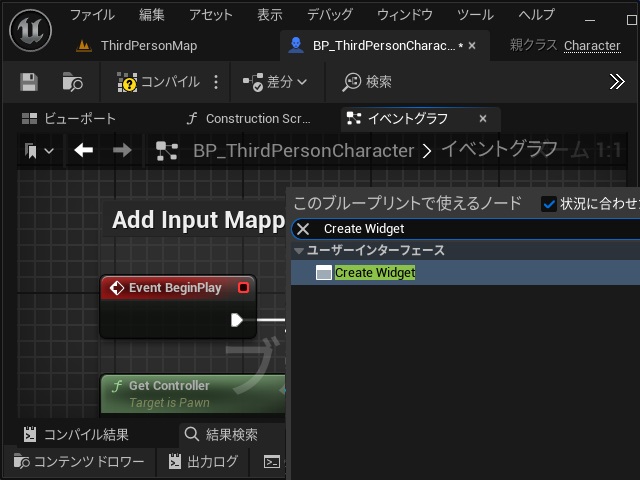
2. 表示された[イベントグラフ]の[Event BeginPlay]ノード付近の空いている場所で右クリックして表示された[このブループリントで使えるノード]画面で “Create Widget” を検索して追加します。
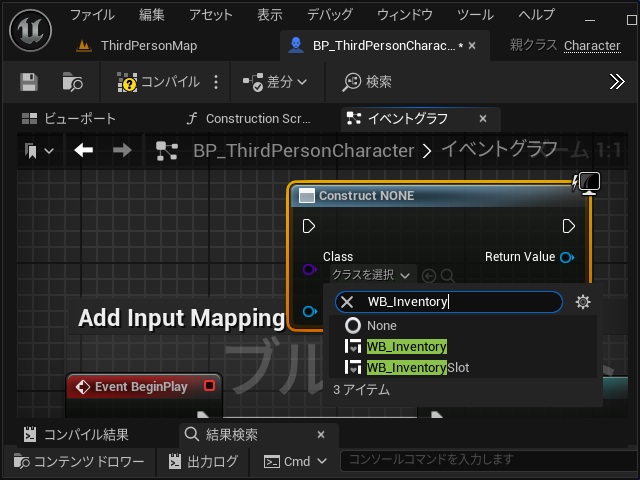
3. 追加された[Construct NONE]ノードで[Class]一覧から “WB_Inventory” を検索して追加します。
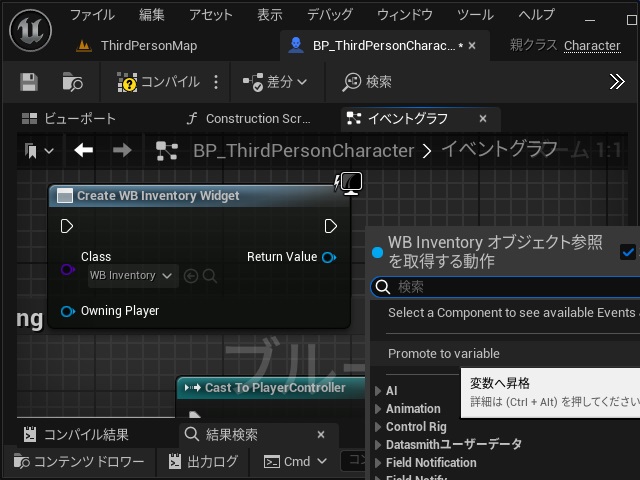
4. [Return Value]ピンを伸ばして表示された[WB Inventory オブジェクト参照を取得する動作]画面の[Promote to variable]を選択します。
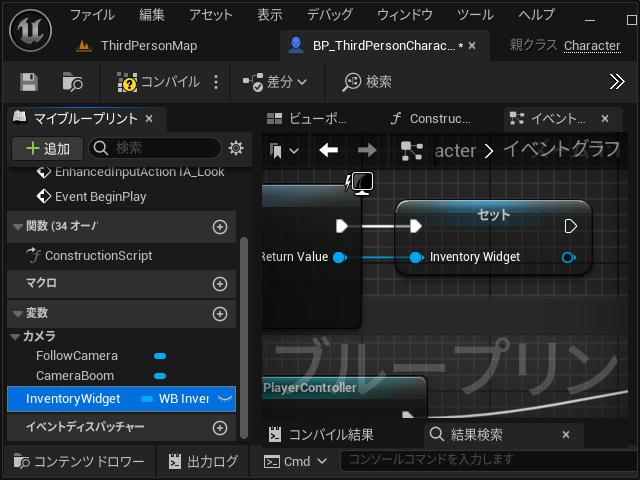
5. 変数の名前を “InventoryWidget” に変更します。
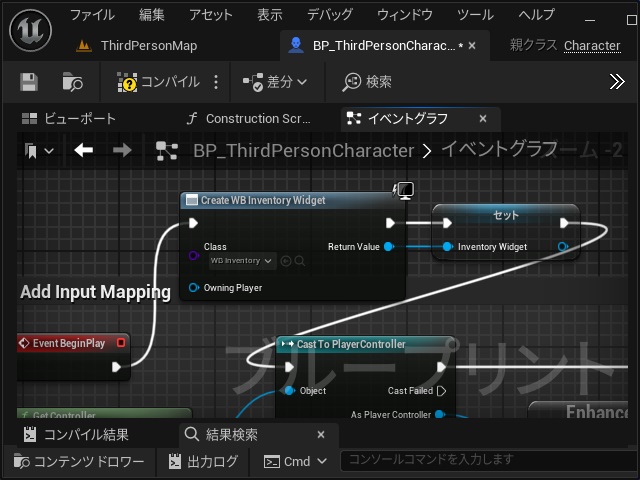
6. 下の画像のように実行ピンを[Create WB Inventory Widget]と[セット]ノードを[Event BeginPlay]と[Cast To PlayerController]の間に挿入します。
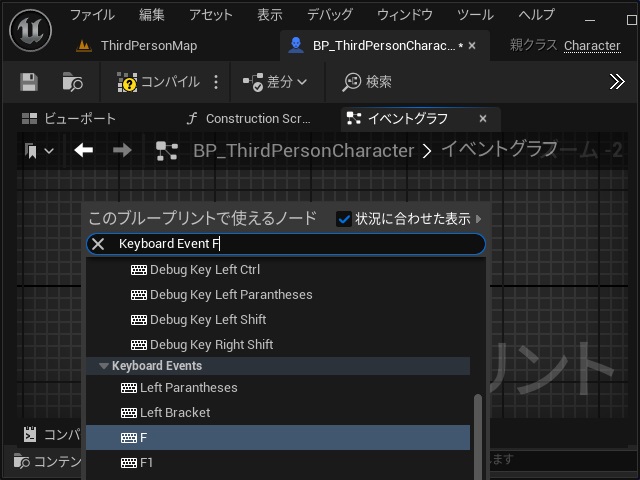
7. 画面の空いている場所で右クリックして表示された[このブループリントで使えるノード]画面で “Keyboard Event F” を検索して追加します。
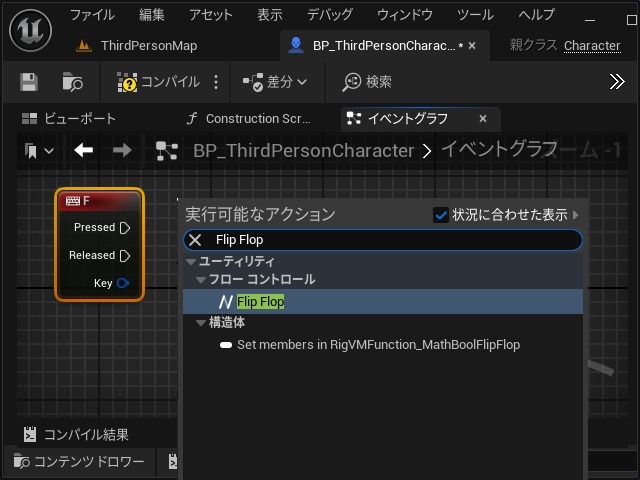
8. 追加された[F]ノードの[Pressed]ピンを伸ばして表示された[実行可能なアクション]画面で “Flip Flop” を検索して追加します。
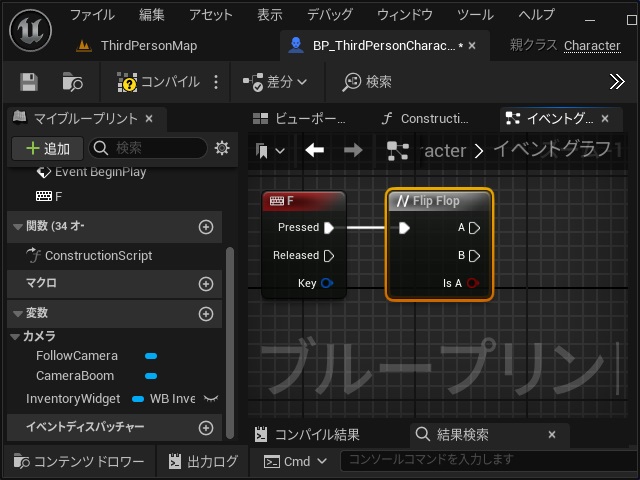
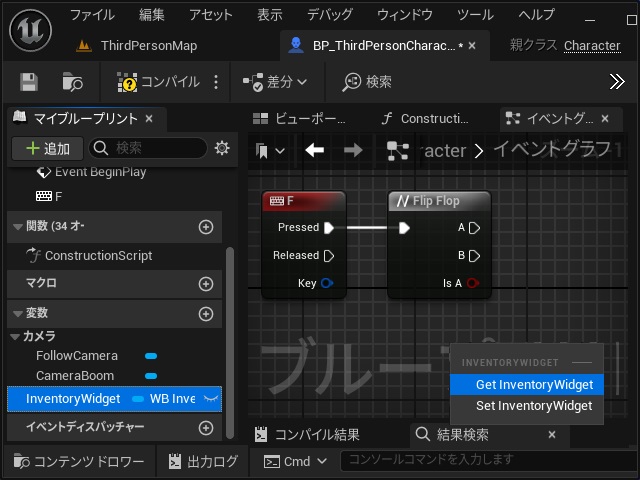
9.[マイブループリント]画面で[InventoryWidget]変数を[イベントグラフ]にドラックします。
10. 表示されたポップアップメニューで[Get InventoryWidget]を選択します。
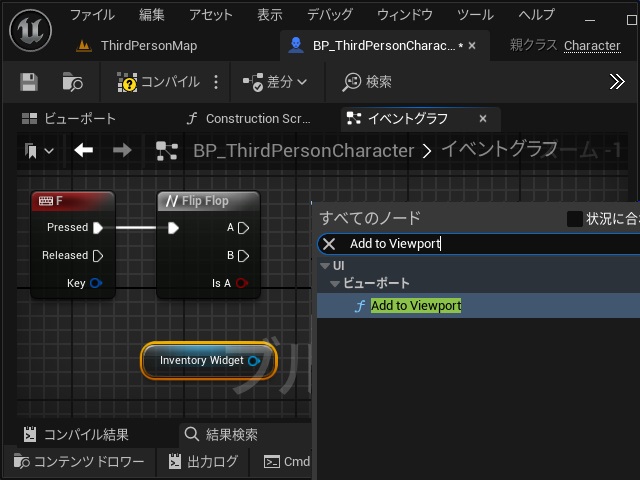
11.[Inventory Widget]のピンを伸ばして表示された[すべてのノード]画面で “Add to Viewport” を検索して追加します。
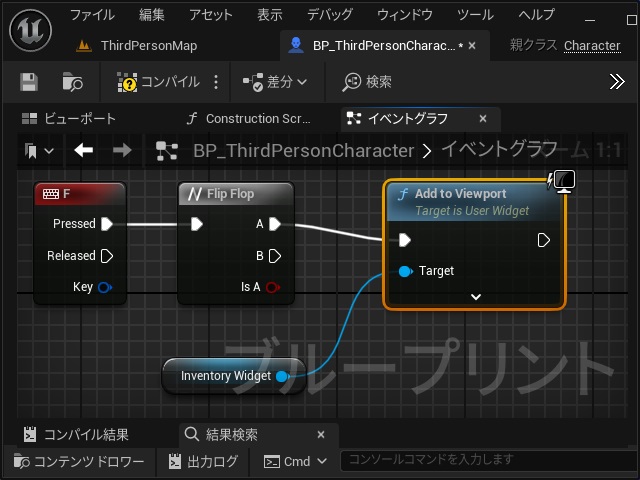
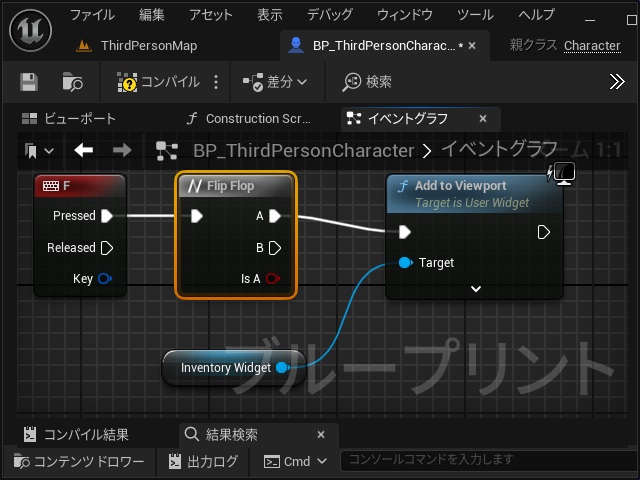
12. 追加された[Add to Viewport]と[Flip Flop]の[A]ピンを接続します。
13.[Flip Flop]の[B]ピンを伸ばします。
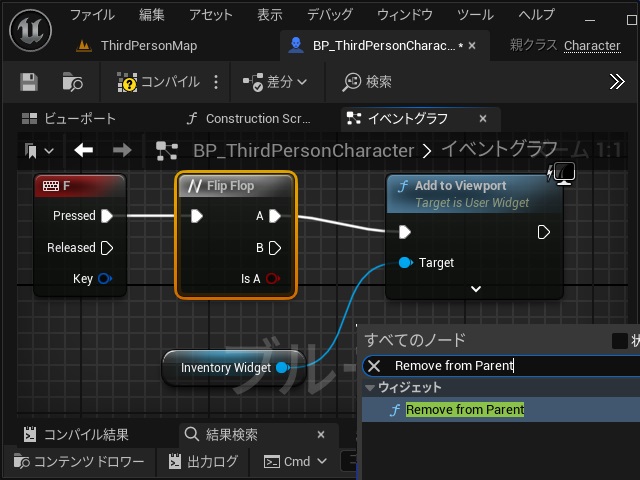
14. 表示された[すべてのノード]画面 “Remove from Parent” を検索して追加します。
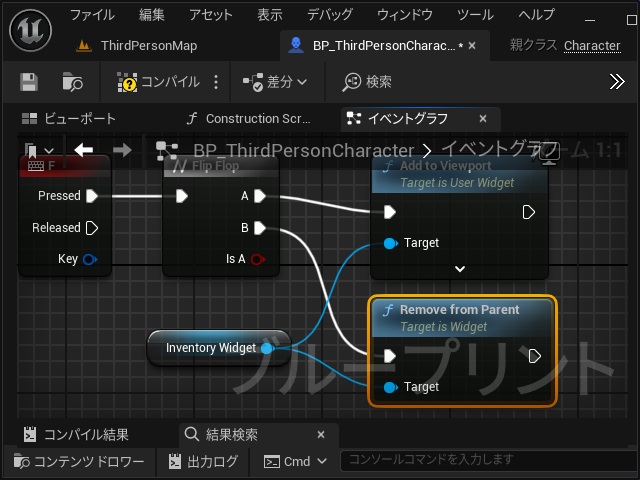
15. 追加された[Remove from Parent]の[Target]ピンと[Inventory Widget]を接続します。
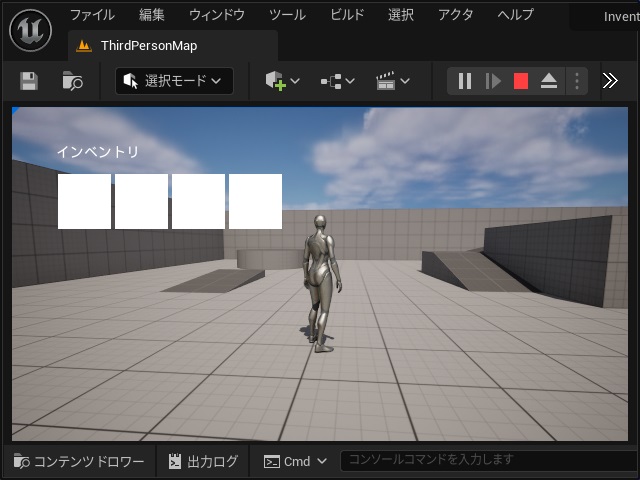
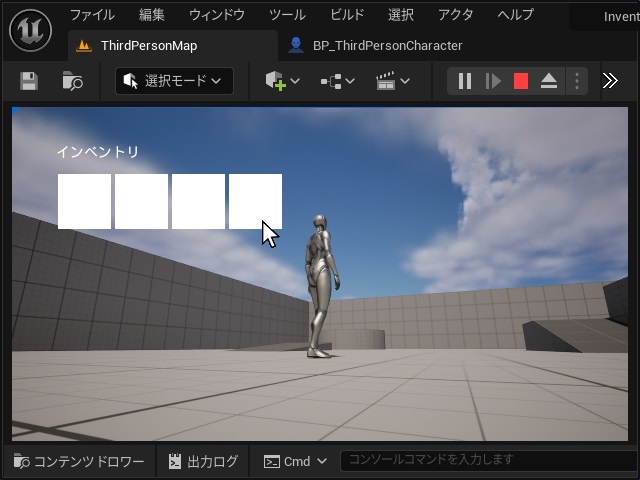
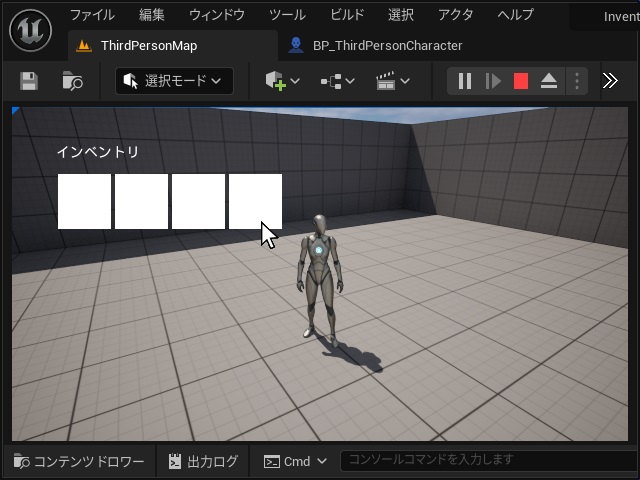
16. 実行画面でキーボードの[F]キーを押すと[WB_Inventory]で設定した画面が憑依jされます。
インベントリ画面でマウスを表示
実行画面に[インベントリ]画面が表示されるようになりましたが、アイテムの操作をするためにマウスカーソルを表示する必要があります。
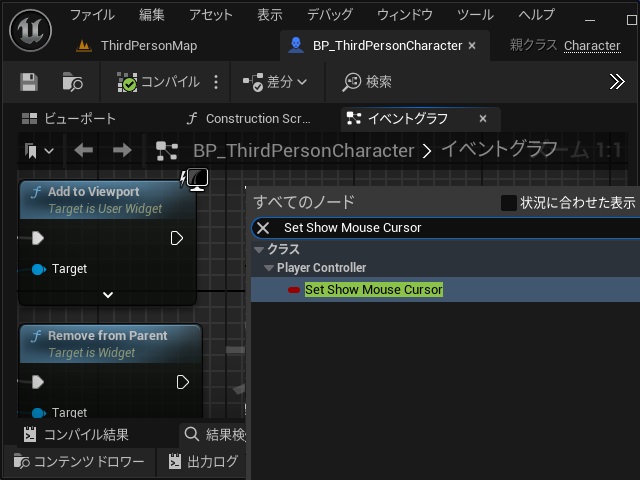
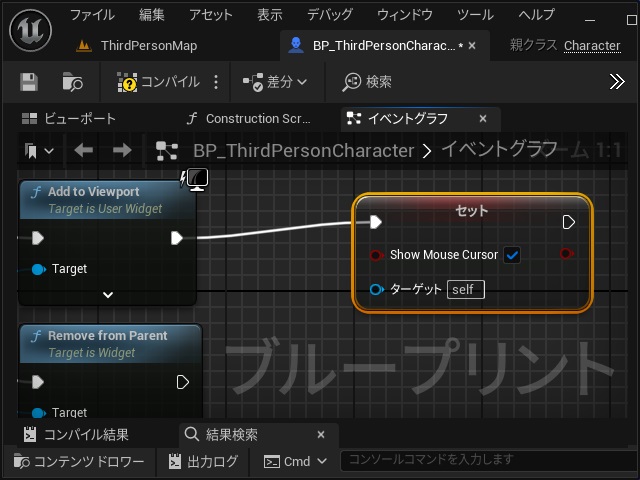
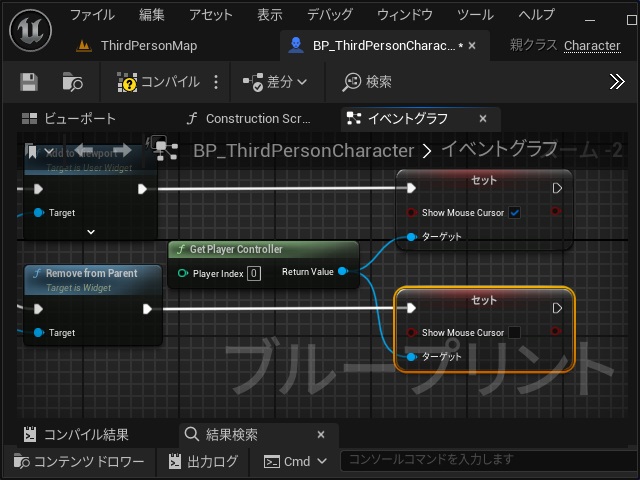
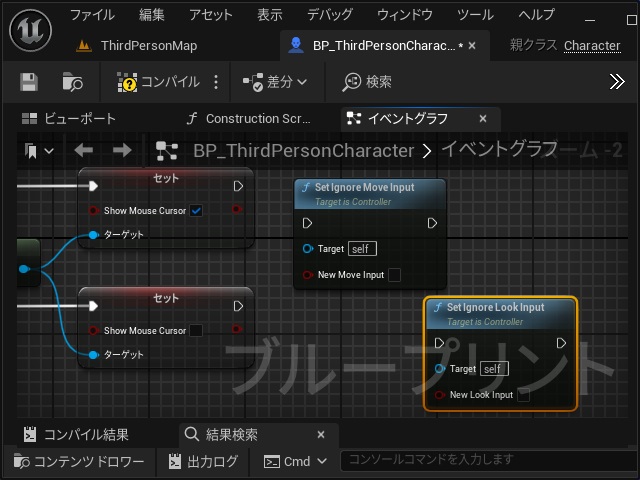
1.[イベントグラフ]の[Add to Viewport]の実行ピンを伸ばして表示された[すべてのノード]画面で “Set Show Mouse Cursor” を検索して追加します。
2. 追加された[セット]ノードの[Show Mouse Cursor]にチェックを付けます。
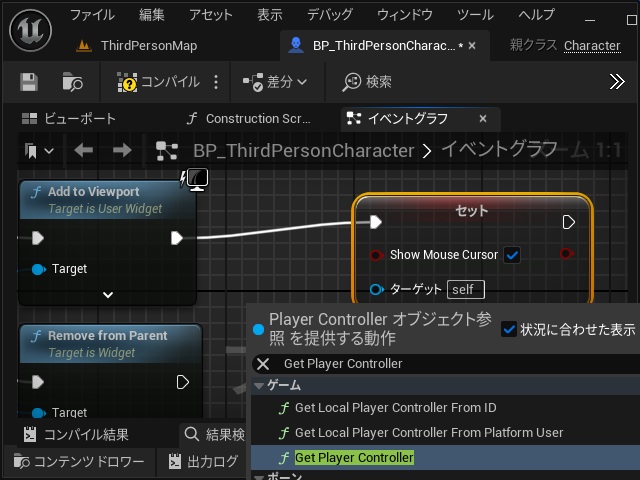
3.[セット]ノードの[ターゲット]ピンを伸ばして表示された[Player Controller オブジェクト参照を提供する動作]画面で “Get Player Controller” を検索して追加します。
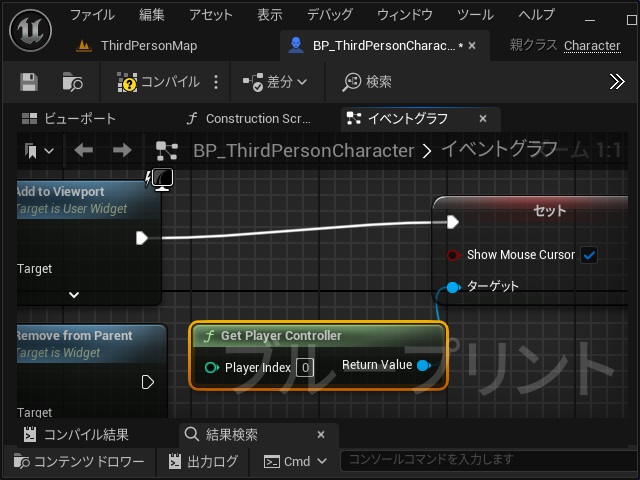
4.[Get Player Controller]が追加されます。
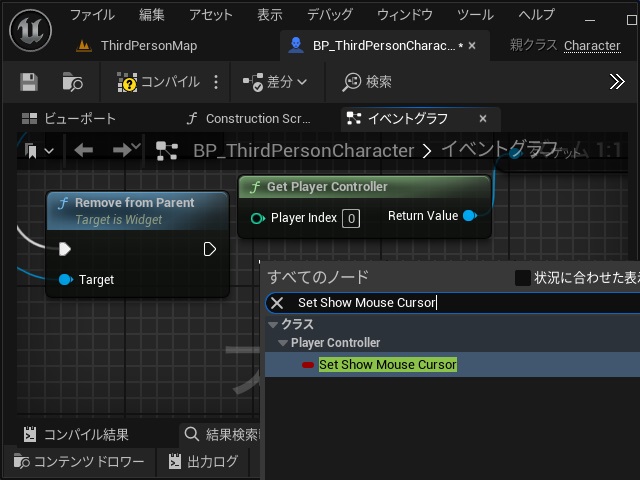
5.[Remove from Parent]画面の実行ピンを伸ばして表示された[すべてのノード]画面で “Set Show Mouse Cursor” を検索して追加します。
6. 追加された[セット]ノードの[ターゲット]と[Get Player Controller]の[Return Value]ピンを接続します。
7. 実行画面で[F]キーでインベントリを表示している間、マウスカーソルが表示されるようになります。
インベントリ表示中は操作を一時停止する
次に気になるのはインベントリを表示している間も、キャラクターやカメラが動いてしまいます。
ゲームの構成によってインベントリ表示中は「一時停止」するか「操作を受け付けない」の2種類が考えられますが、今回は「操作を受け付けない」で処理していきます。
一時停止したい場合は別記事をご覧ください。
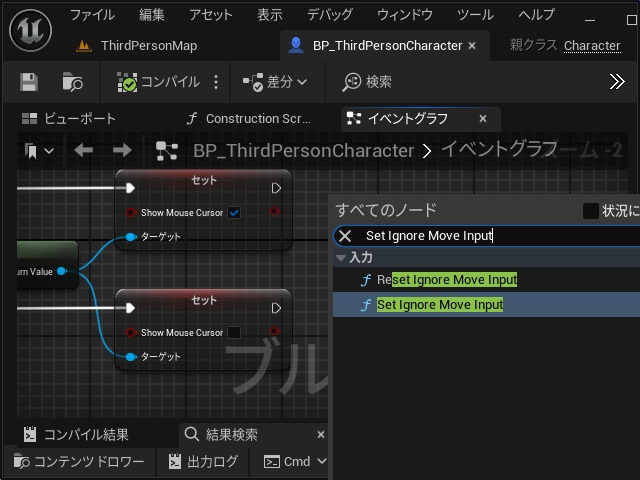
1.[イベントグラフ]の[Show Mouse Cursor]を設定したノードの付近でマウスの右クリックして表示された[すべてのノード]画面で “Set Ignore Move Input” を検索して追加します。
2.[詳細]画面の[スロット]項目内の[Horizontal Alignment]と[Vertical Alignment]の左側アイコンを選択します。([Uniform Grid Panel]内が白く塗りつぶされます)
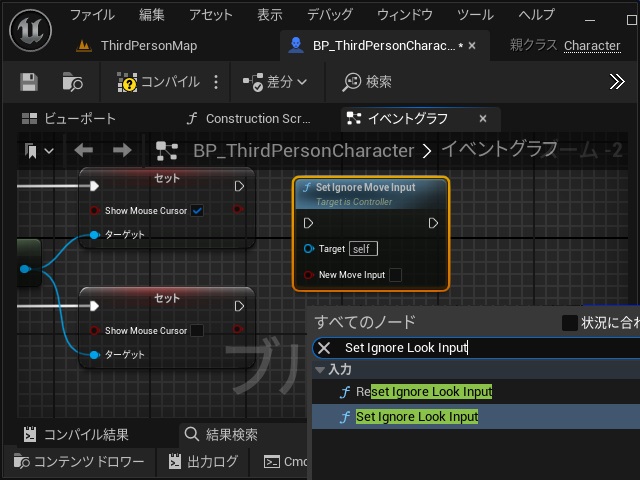
3. 追加された[Set Ignore Move Input]ノード付近でマウスの右クリックして表示された[すべてのノード]画面で “Set Ignore Look Input” を検索して追加します。
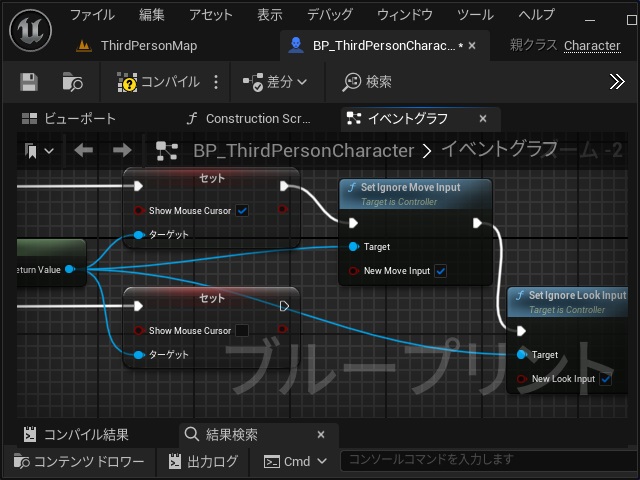
4. 下画像のように、それぞれの実行ピンを接続して[Target]ピンと[Get Player Controller]の[Return Value]ピンを接続します。
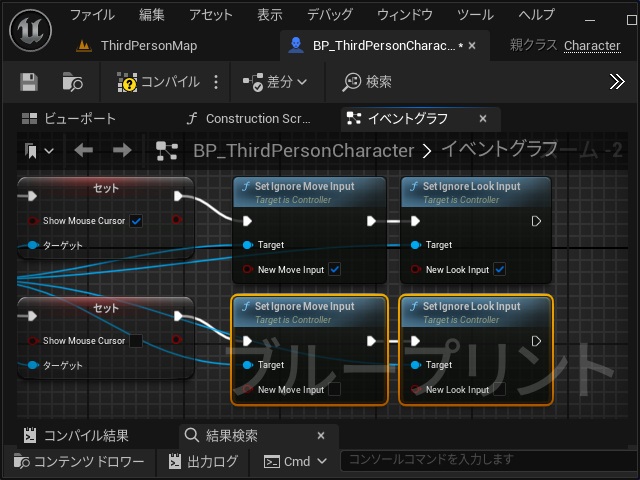
5. [Set Ignore Move Input]と[Set Ignore Look Input]ノードをコピーして[Remove from Parent]ノードから続くノードに追加します。
6. 実行するとインベントリ表示中はカメラやキャラクターへの操作が停止されます。
仕様と確認
初めに考えた仕様と比較してみます。
今回の作業では4つのスロットを備えた[インベントリ]画面をキーボードの[F]キーで表示切替ができるようになりました。
次回は配置するアイテムと取得するためのイベントの追加などを続けていきます。
まとめ
今回は長い手順になりましたが、Unreal Engineで配置したアイテムにキャラクターの持ち物として管理する「インベントリ」画面を作る手順について書きました。
アクションゲームをプレイしていると、必ずと言って良いほど実装されている[インベントリ]機能があります。
実際にゲームで使えるようになるには、複雑な機能が必要ですが最初の勉強として簡単な持ち物管理の画面を作ってみます。
Unreal Engineのゲーム開発でアイテムを管理する[インベントリ]画面を表示させたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。