ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はウィジェット内でドラッグアンドドロップ操作を行う方法の続きです。
この内容は公式ドキュメントの「ドラッグ アンド ドロップの UI を作成する」を参考にしています。詳しい内容はリンク先をご覧ください。
先回までの内容は、別記事をご覧ください。
ドラッグアンドドロップ機能の実装
先回までに、ドラッグアンドドロップ機能を実装するための準備として、ブループリントクラスとウィジェットブループリントを作成してきました。
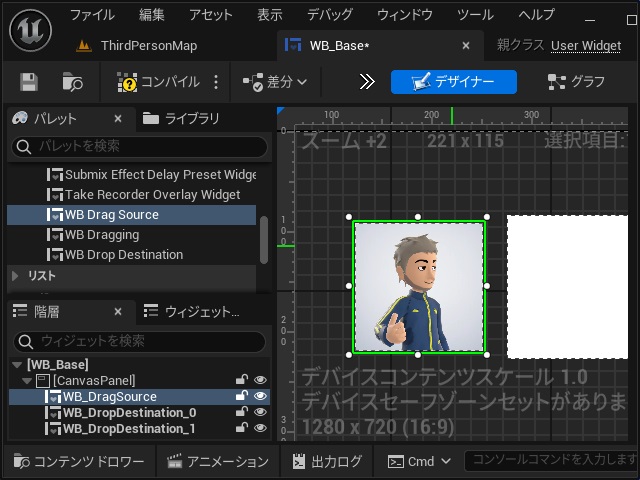
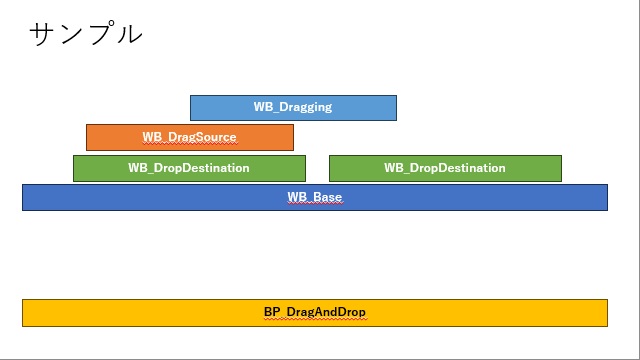
今回のサンプルでは次のような名前で作成したウィジェットを利用していきます。
説明を楽にするために最低限の機能にしています。
マウスのドラッグ開始を検知するイベント追加
ドラッグを検知するために「WB_DragSource」ウィジェットにイベントを追加します。
具体的には次の手順で行います。
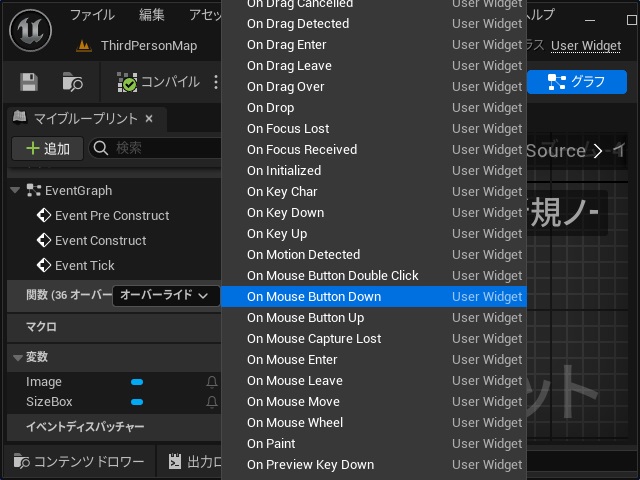
1. [WB_DragSource]を開いて[イベントグラフ]の[マイブループリント|関数]の[オーバーライド]一覧から[On Mouse Button Down]を選択します。
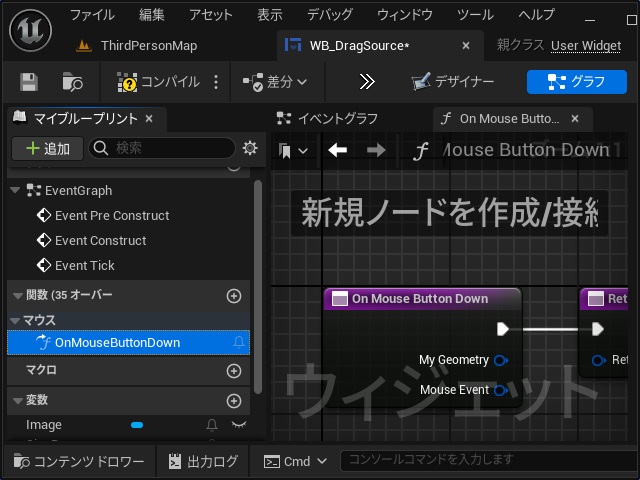
2.[On Mouse Button Down]のイベントを開きます。
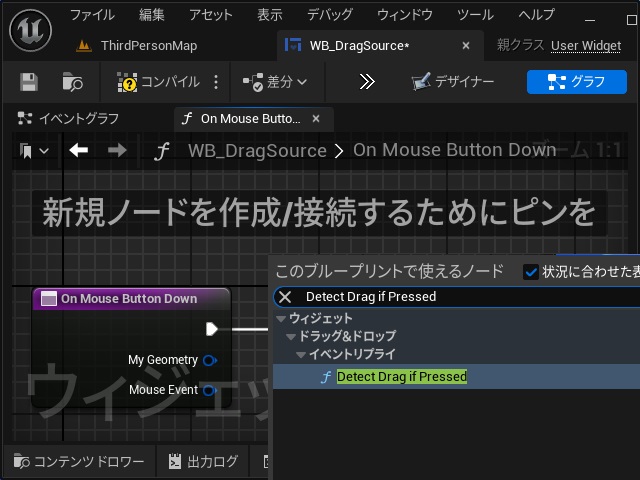
3.[On Mouse Button Down]ノードの実行ピンを伸ばして表示された[このブループリントで使えるノード]画面で “Detect Drag if Pressed” を検索して追加します。
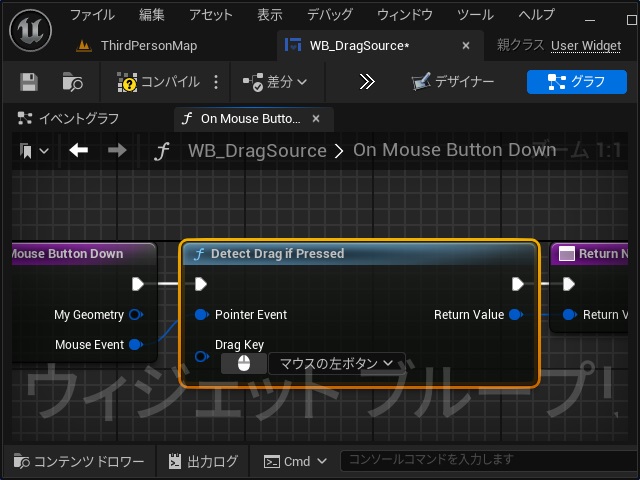
4. 追加された[Detect Drag if Pressed]ノードの[Pointer Event]ピンと[On Mouse Button Down]ノードの[Mouse Event]ピンを接続します。
5.[Drag Key]ピンのキーボードアイコンをクリックしてからマウスの左ボタンで空いている場所をクリックします。
6.[Drag Key]ピンのアイコンがマウスに変更され[マウスの左ボタン]に設定されます。
ここまでの作業で、マウスの左ボタンでのドラッグを検知できるイベントが追加できました。
ドラッグ時のイベント追加
検知したドラッグで起動するイベントを追加します。
具体的には次の手順で行います。
1. [WB_DragSource]を開いて[イベントグラフ]の[マイブループリント|関数]の[オーバーライド]一覧から[On Drag Detected]を選択します。
2.[On Drag Detected]のイベントを開きます。
3.[On Drag Detected]ノードの実行ピンを伸ばして表示された[このブループリントで使えるノード]画面で “Create Widget” を検索して追加します。
4. 追加された[Construct NONE]ノードの[Class]一覧で “WB_Dragging” を検索して選択します。
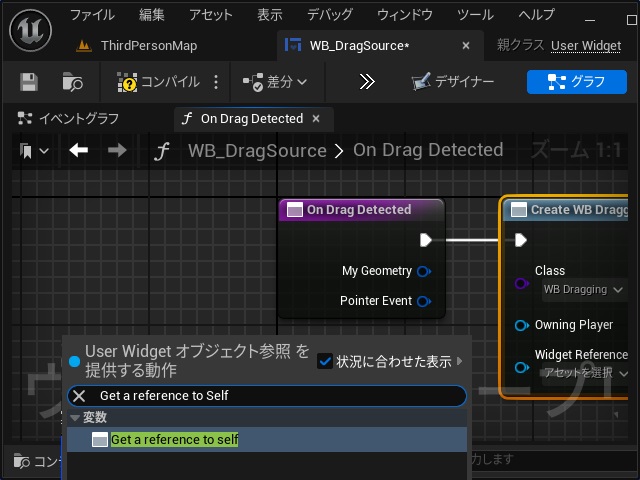
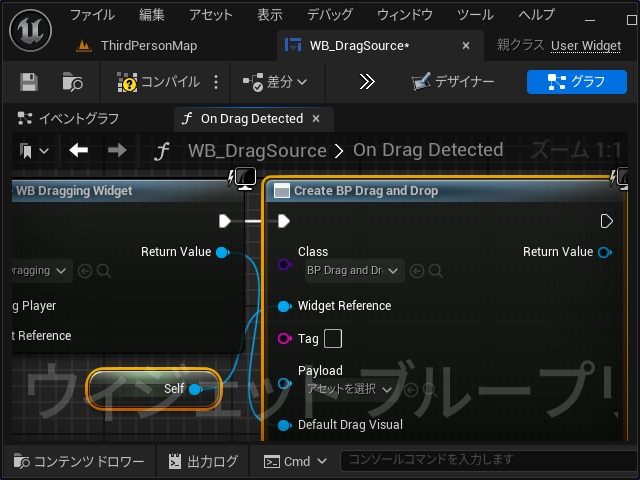
5.[Create WB_Dragging Widget]ノードの[Widget Reference]ピンを伸ばして表示された[User Widgetオブジェクト参照を提供する動作]画面で “Get a reference to Self” を検索して追加します。
6.[Self]ノードが接続されます。
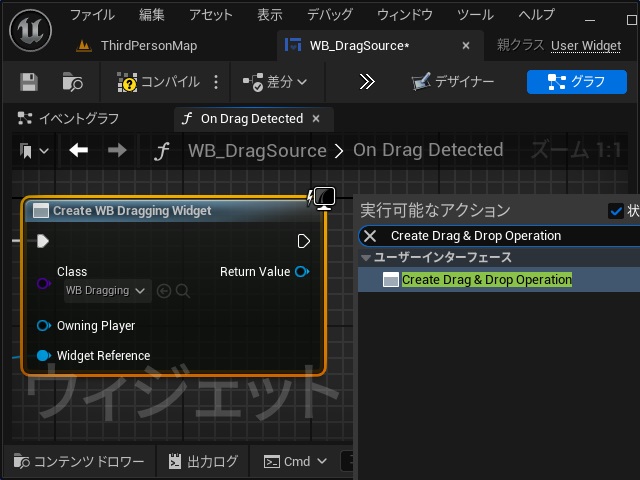
7.[Create WB_Dragging Widget]ノードの実行ピンを伸ばして表示された[実行可能なアクション]画面で “Create Drag & Drop Operation” を検索して追加します。
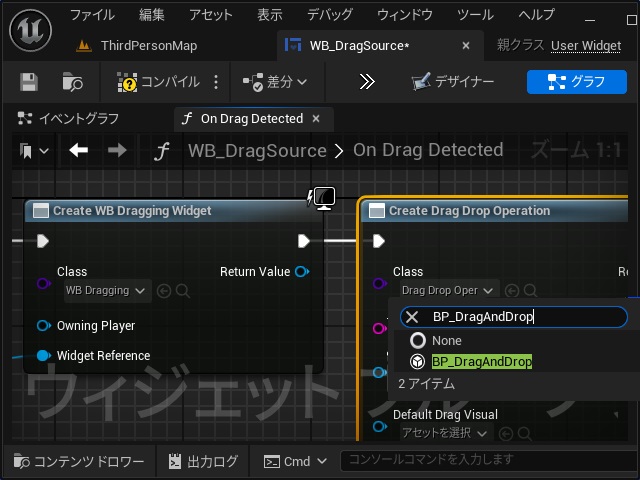
8. 追加された[Create Drag Drop Operation]ノードの[Class]一覧で “BP_DragAndDrop” を検索して選択します。
9.[Create WB_Dragging Widget]ノードの[Return Value]ピンと[Create BP_Drag and Drop]ノードの[Default Drag Visual]ピンを接続します。
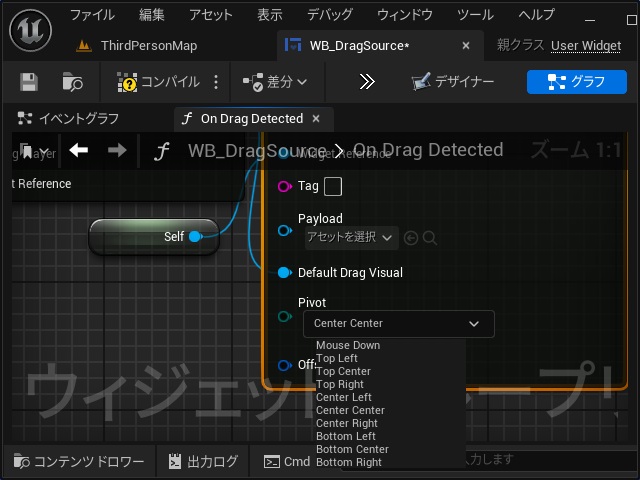
10.[Create BP_Drag and Drop]ノードの[Pivot]ピンの一覧から[Mouse Down]を選択します。
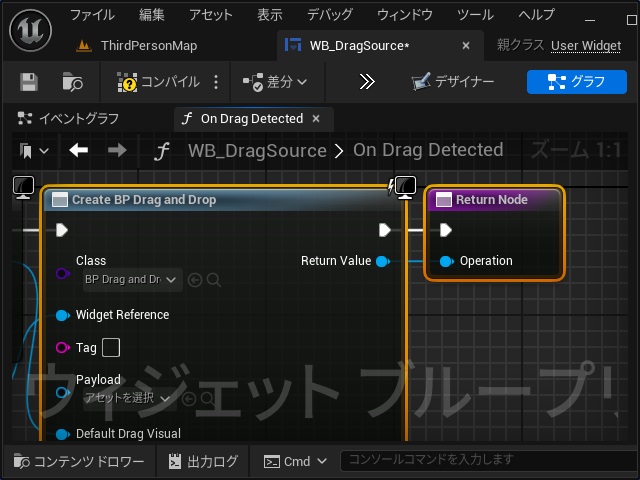
11.[Create BP_Drag and Drop]ノードと[Return Node]ノードを下のイメージのように接続します。
ここまでの作業で、ドラッグを検知した際に[WB_Dragging]ウィジェットと[BP_DragAndDrop]ブループリントクラスが生成されるようになります。
ドロップ時のイベント追加
ウィジェットにドロップされた際に起動するイベントを追加します。
具体的には次の手順で行います。
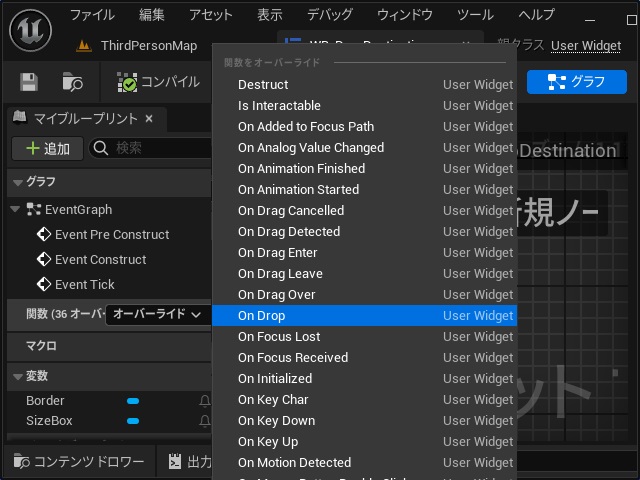
1. [WB_DropDestination]を開いて[イベントグラフ]の[マイブループリント|関数]の[オーバーライド]一覧から[On Drop]を選択します。
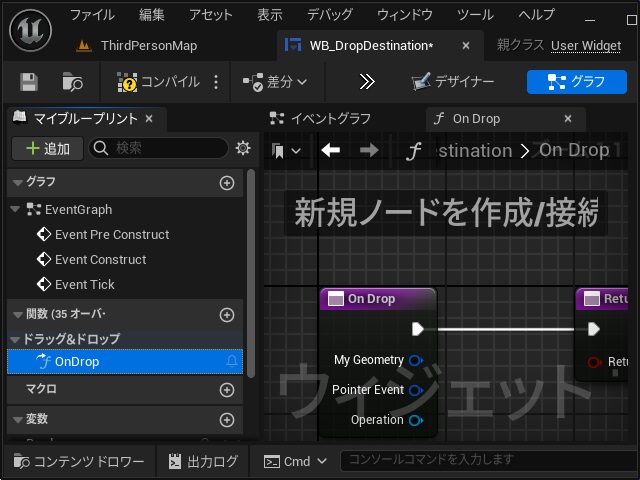
2.[On Drop]のイベントを開きます。
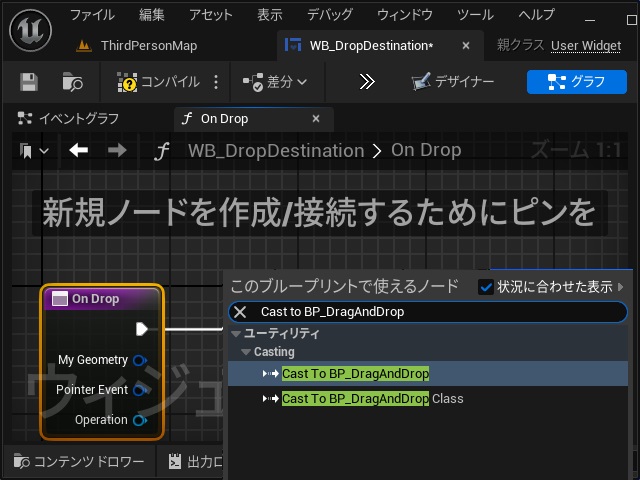
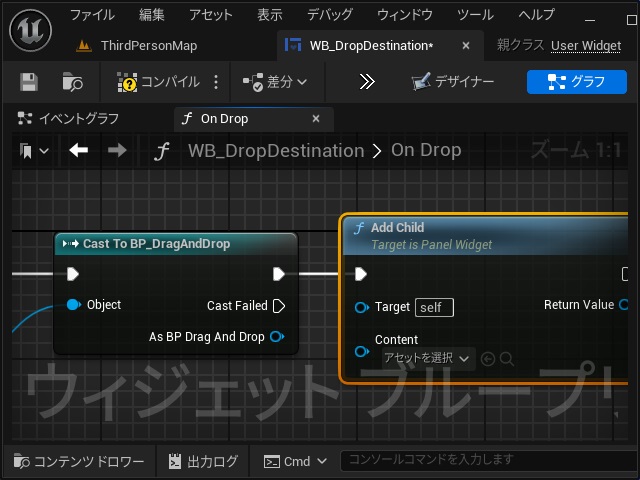
3.[On Drop]ノードの実行ピンを伸ばして表示された[このブループリントで使えるノード]画面で “Cast To BP_DragAndDrop” を検索して追加します。
4. 追加された[On Drop]の[Operation]ピンと[Cast To BP_DragAndDrop]ノードの[Object]ピンを接続します。
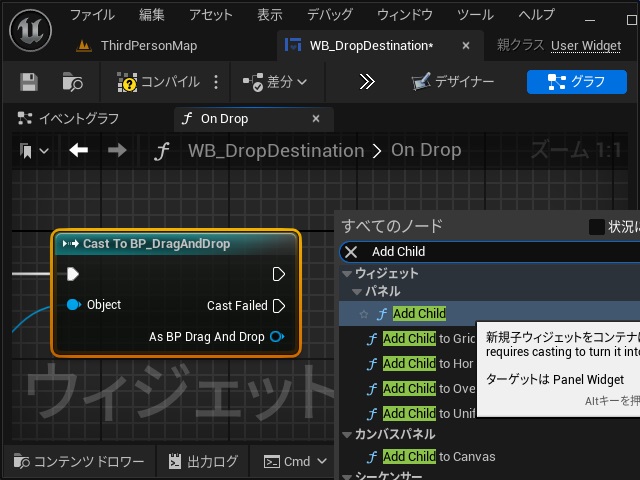
5.[Cast To BP_DragAndDrop]ノードの実行ピンを伸ばして表示された[すべてのノード]画面で “Add Child” を検索して追加します。
6.[Add Child]ノードが接続されます。
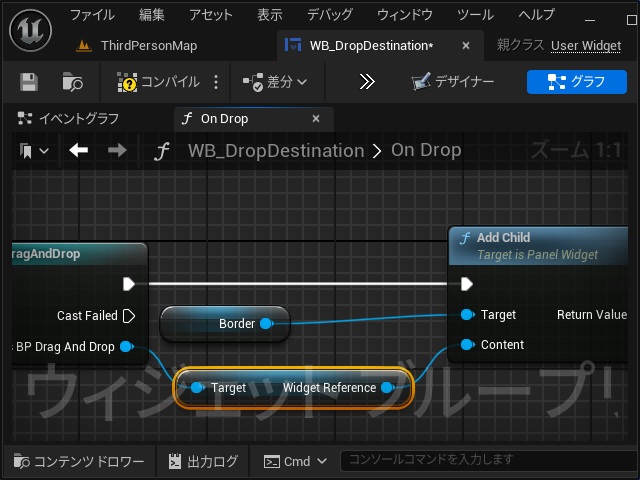
7.[Border]変数を[Add Child]ノードの[Target]ピンにドラッグします。
8.[Add Child]ノードの[Target]ピンに[Border]変数が接続されます。
9.[Cast To BP_DragAndDrop]ノードの[As BP_DragAndDrop]ピンを伸ばして表示された[すべてのノード]画面で “Get Widget Reference” を検索して追加します。
10.[Target – Widget Reference]ノードを[Add Child]ノードの[Content]ピンに接続します。
11.[Add Child]ノードの実行ピンと[Return Node]ノードを接続します。
ここまでの作業で、ドロップ操作が行われた際にドロップ先の[Border]の子に移動させます。
次回は、ドラッグ中のウィジェットにイベントを追加してドラッグとドロップする機能を実装の続きをしていきます。
まとめ
今回は、Unreal Engineのウィジェット内でドラッグアンドドロップ操作を行う実装方法について書きました。
今回は作成したウィジェットのイベントグラフにドラッグアンドドロップ操作で必要なイベントを追加しました。
Unreal Engineのゲーム開発でウィジェット内でドラッグ操作を行う実装について知りたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。