ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はウィジェットに表示したマップ画像にキャラクターの位置を表示させる方法を紹介します。
先回までの作業内容については、別記事をご覧ください。
マップ表示用のキャラクター位置の計算
今回は、ウィジェットに表示するキャラクターの位置を表示するために位置の計算ロジックを作成します。
1.[WB_AreaMap]を開いて[関数]を追加して名前を “GetPlayerLocation” に変更して[詳細]画面で[インプット]に[Vector]型の[Location]変数、[アウトプット]に[Vector]型の[MapLocation]変数を追加します。
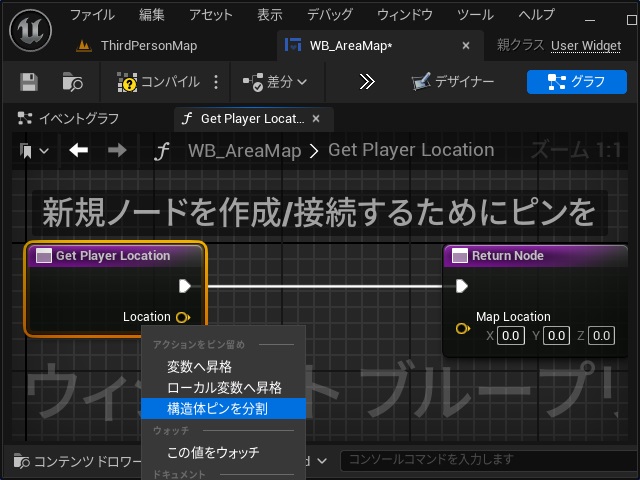
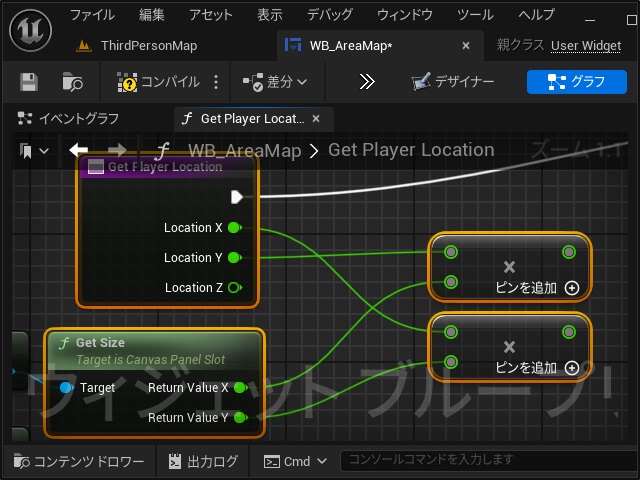
2.[GetPlayerLocation]関数内の[Get Player Location]ノードの[Location]ピンを右クリックして表示されたポップアップメニューで[構造体ピンを分割]を選択します。
3. 同様に[Return Node]ノードの[Map Location]ピンも[構造体ピンを分解]しておきます。
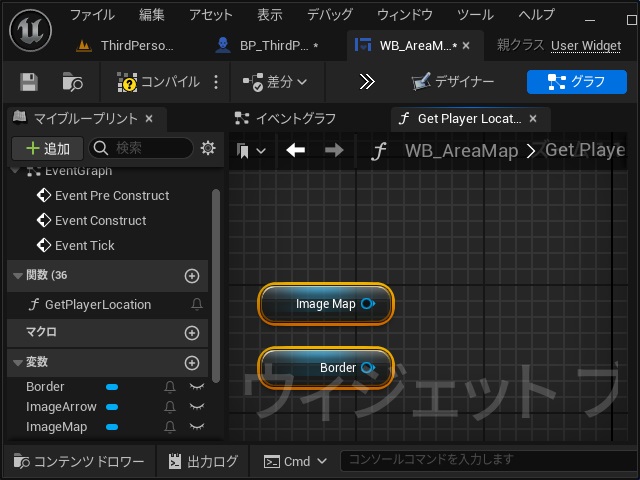
4.[Image Map]と[Border]変数を関数内にドラッグして配置します。
5. それぞれの変数に[Slot as Canvas Slot]ノードと[Get Size]ノードを追加します。
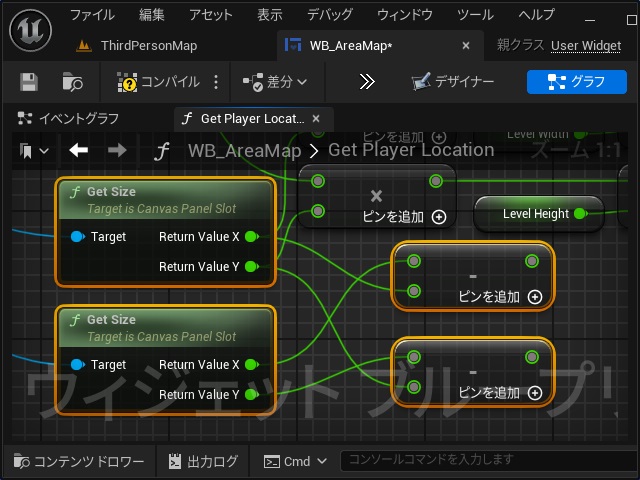
6.[マイブループリント]画面で[LevelWidth]変数を[Float]型で追加して[デフォルト値]を “3500” に設定します。
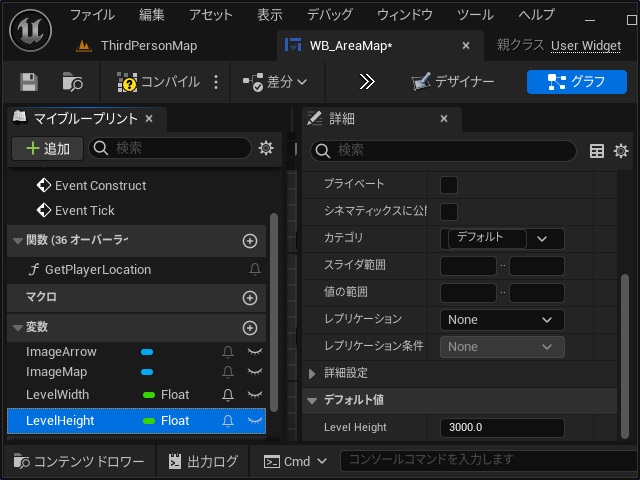
7.[マイブループリント]画面で[LevelHeight]変数を[Float]型で追加して[デフォルト値]を “3000” に設定します。
8.[Get Size]ノードの[Return Value]ピンの[構造体ピンを分割]しておきます。
9.[Get Player Location]ノードの各ピンと[Get Size]ノードの各ピンを下イメージのように[×]ノードで接続します。
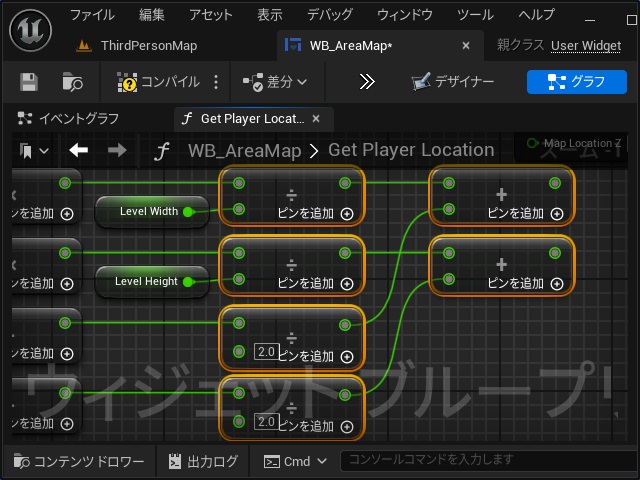
10.[Level Width]と[Level Height]変数を追加して[÷]ノードに接続します。
11.[Border]変数から続けた[Get Size]ノードも[-]ノードに接続します。
12. 計算された値が半分になるように[÷]ノードを追加します。
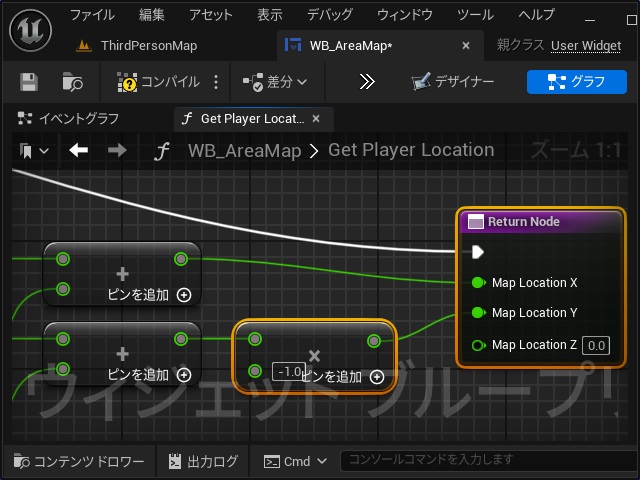
13. それぞれの計算結果を[+]ノードに接続します。
14. 最後に下イメージのように[×]ノードを追加して、[Return Node]ノードの[Map Location X]と[Map Location Y ]ピンに接続します。
マップを表示するウィジェットを作成
用意したマップを表示するウィジェットを作成します。
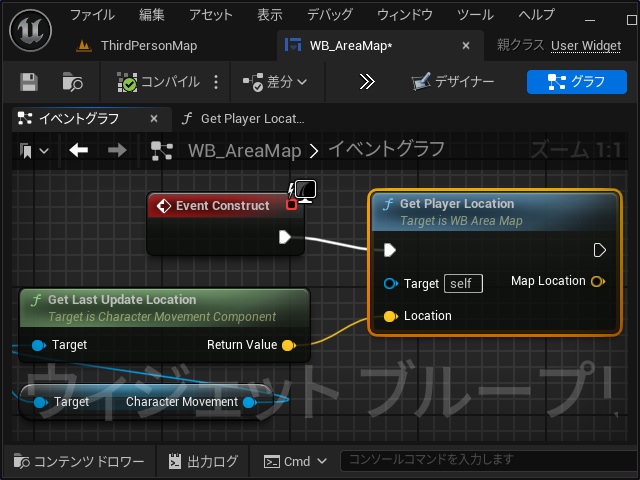
1.[WB_AreaMap]を開いて[Event Constant]ノードを追加します。
2.[Get Player Character]ノードと[Get Last Update Location]ノードを追加して接続しておきます。
3.[Event Construct]ノードの実行ピンを伸ばして表示された[すべてのノード]画面で “Get Player Location” を検索して追加します。
4. 追加された[Get Player Location]ノードの[Location]ピンに[Get Last Update Location]の[Return Value]ピンを接続します。
5.[マイブループリント]画面で[ImageArrow]変数をドラッグして表示された[Get ImageArrow]を選択します。
6.[Image Arrow]変数に[Slot as Canvas Slot]ノードを追加します。
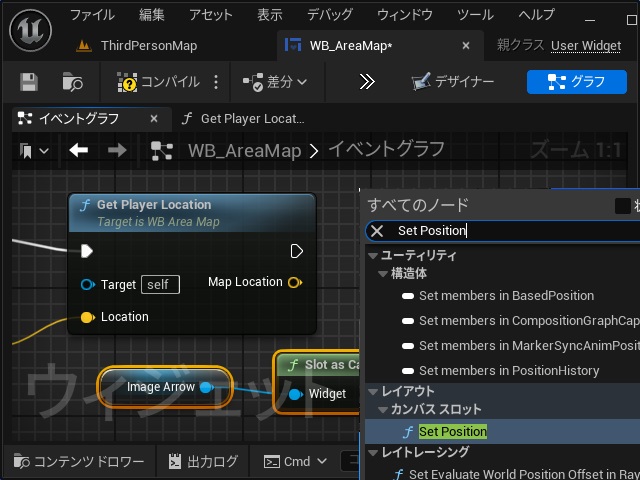
7.[Get Player Location]ノードの実行ピンを伸ばして表示された[すべてのノード]画面で “Set Position” を検索して追加します。
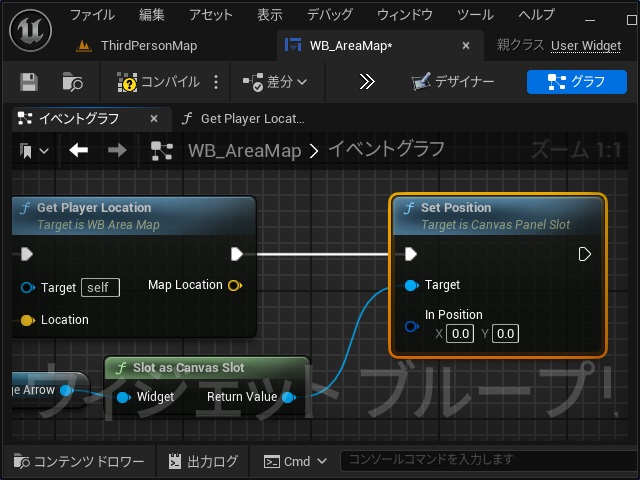
8. 追加された[Set Position]ノードの[Target]ピンと[Slot as Canvas Slot]の[Return Value]に接続します。
9.[Get Player Location]ノードの[Map Location]ピンと[Set Position]の[In Positon]ピンを右クリックして表示されたポップアップメニューで[構造体ピン]を選択します。
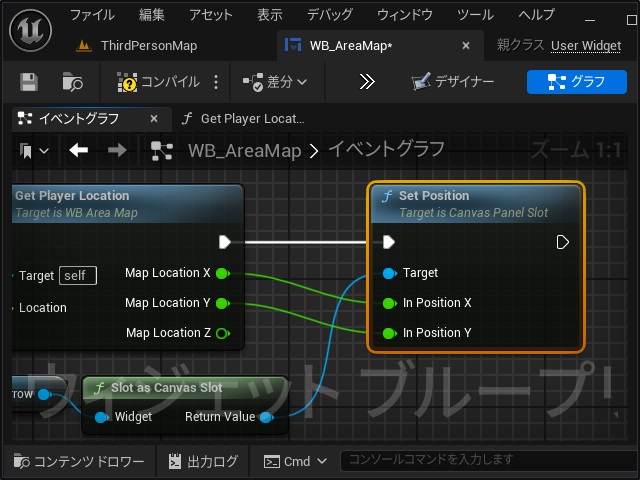
10. 分割したピンの[Map Location X]ピンと[In Position X]ピン、[Map Location Y]ピンと[In Position Y]ピンを接続します。
ゲーム画面にウィジェットを表示
実際にゲーム画面にウィジェットが表示されるように[BP_ThirdPersonCharacter]の[イベントグラフ]にイベントを追加します。
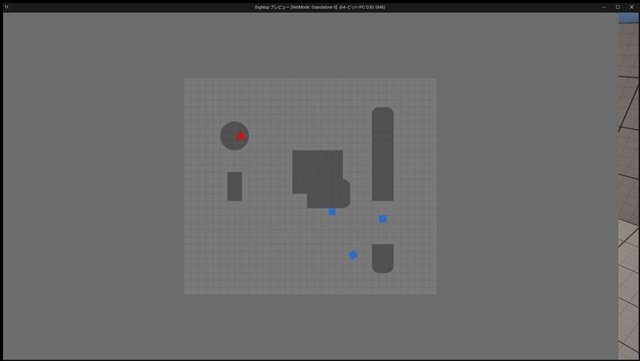
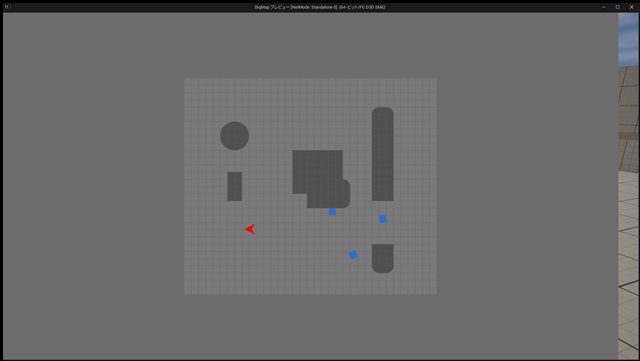
実際にゲームを開始して、適当な場所にキャラクターを移動してキーボードの[F]キーを押します。
ウィジェットが表示されてキャラクターの場所に矢印画像が表示されます。
この状態でもマップ上にキャラクターの位置が表示されますが、常に矢印が上を向いた表示になっています。
キャラクターの向きに合わせて矢印表示が対応するように、少し更新します。
キャラクターの向きに矢印を回転
キャラクターの向いている方向に合わせてウィジェットの矢印を対応していきます。
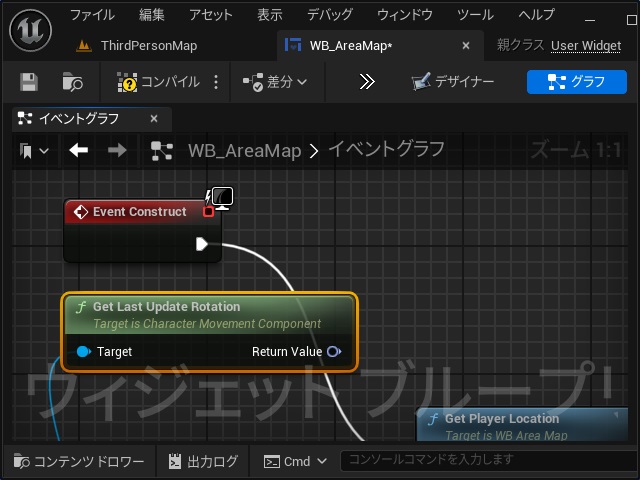
1.[Event Construct]ノードの近くに[Get Last Update Rotation]ノードを追加します。
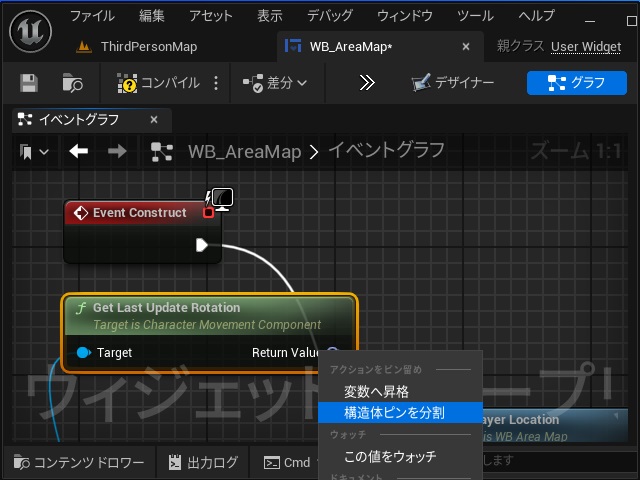
2. [Return Value]を右クリックして表示されたポップアップメニューで[構造体ピンを分割]を選択します。
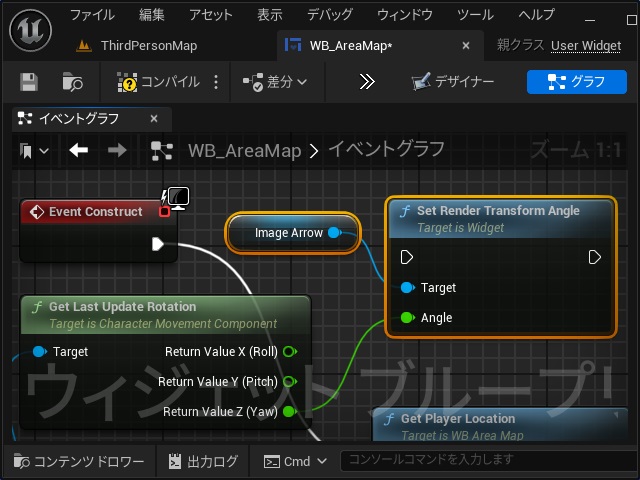
3.[Event Construct]の実行ピンを伸ばして[Set Render Transform Angle]を追加して、それぞれのピンを下イメージのように接続します。
4.[Set Render Transform Angle]の実行ピンを[ Get Player Location]に接続します。
ゲームを実行してウィジェットを表示すると、キャラクターが向いている方向に矢印が向くようになります。
ここまでの作業で、ゲーム画面にキャラクターの位置を表示するウィジェットの準備ができました。
次回は、マップ上にキャラクターの位置を表示するイベントを追加していきます。
まとめ
今回は、Unreal Engineでウィジェットに表示したマップにキャラクターの位置を表示する方法ついて書きました。
今回は、作成したマップ用の画像を利用してプレイヤーの位置を算出するロジック部分とウィジェットに表示する手順を紹介しました。
Unreal Engineのゲーム開発でキャラクターの位置を表示するマップを作成したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。