ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はウィジェットに表示したマップ画像にキャラクターの位置を表示させる方法を紹介します。
マップ用のウィジェットに位置表示
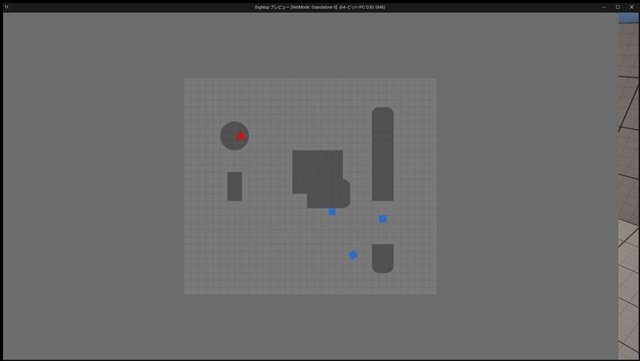
今回は作るのは、こんな感じのウィジェットです。
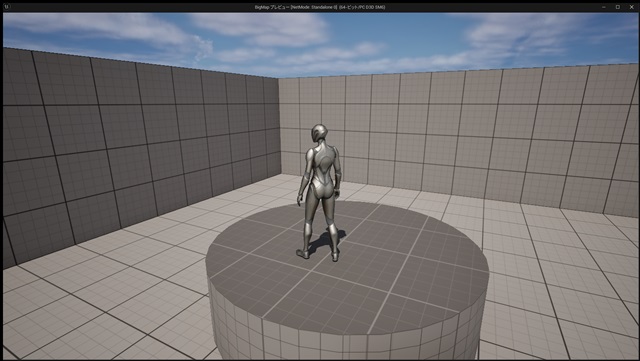
サードパーソンキャラクター用のプロジェクトで、キャラクターの位置を取得して
別途用意したウィジェット上に配置したマップ画像に、キャラクターの位置を表示します。
マップに表示する位置計算
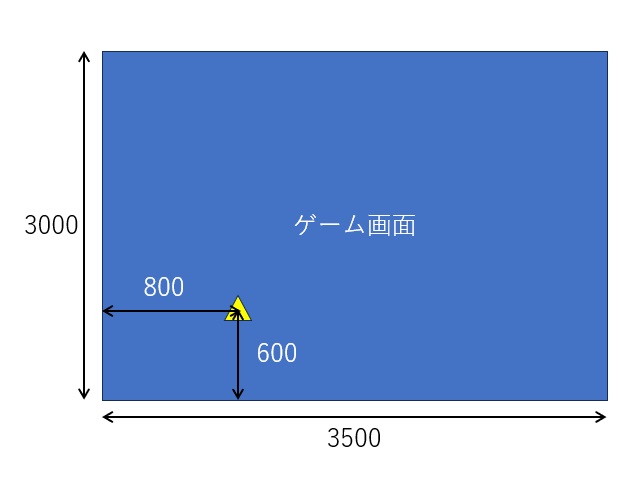
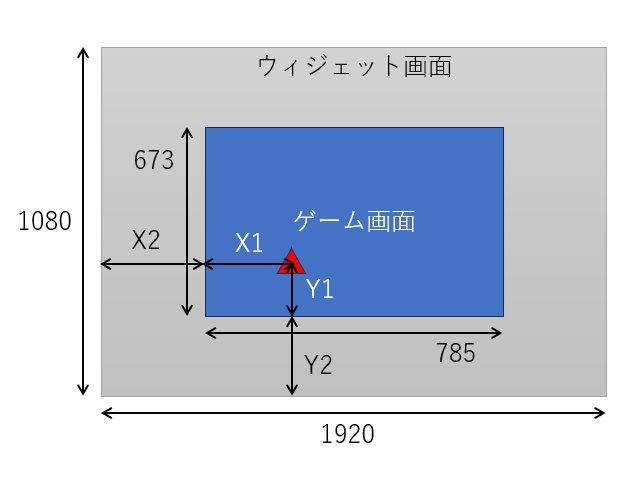
ウィジェットに表示するキャラクターの位置は、こんな感じで計算できます。単純な比例計算で求めることができます。
サードパーソンキャラクターのプロジェクトで作成されるレベルに配置されているスタティックメッシュアクターの幅は 3000、奥行きは 3500 になっています。
例えば、ゲームのレベル上でキャラクターが、X方向に800、Y方向に600として考えてみます。
ウィジェット上に配置したマップ画像に、キャラクターの位置を表示するには次の様に求められます。
[X1]と[Y1]は単純な比例計算で求められます。
X1=(800×785) / 3500
Y1=(600×673) / 3000
ウィジェット内のオフセット[X2]と[Y2]は次のような計算で求めることが可能です。
X2=(1920 – 785) / 2
Y2=(1080 – 673) / 2
マップ用の画像を作成
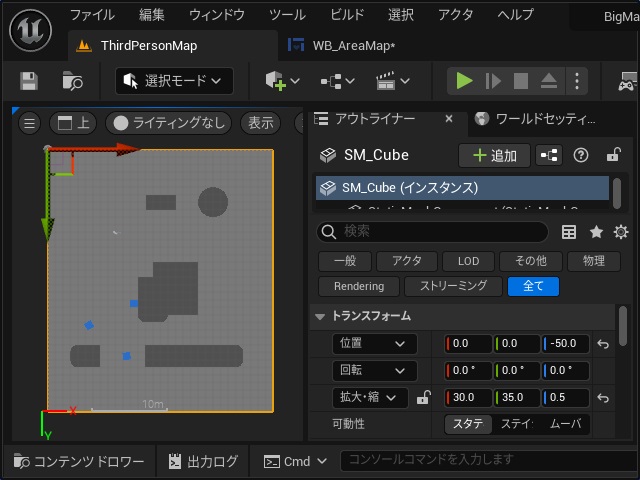
今回は、プロジェクトが生成したレベルをウィジェットに表示する地図として利用します。
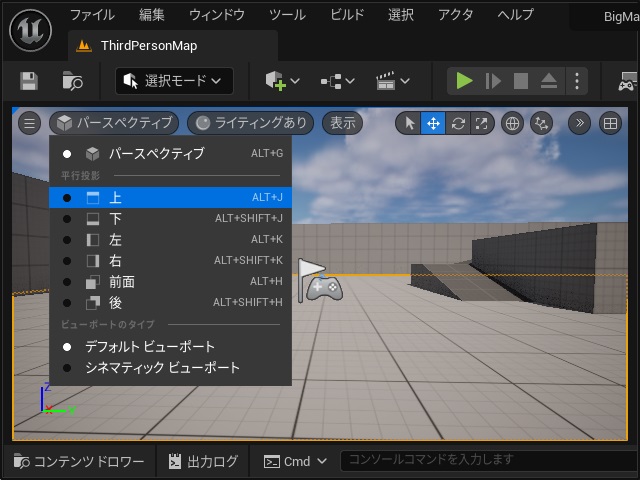
1. レベルのビューポート画面で表示方向を[上]に変更します。
2.[表示]一覧から[グリッド]のチェックを外します。
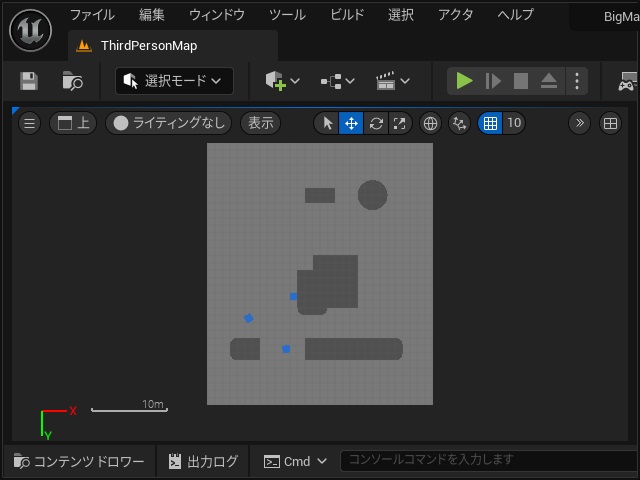
3. 表示するサイズを調整して、スクリーンショットなどで画像として保存します。
4. レベル以外の部分をトリミングして保存します。
キャラクターの位置を表示する矢印は、こんな感じで背景透過した画像を用意しました。
作成した画像は[コンテンツドロワー]にドラッグして[テクスチャ]としてインポートしておきます。
マップを表示するウィジェットを作成
用意したマップを表示するウィジェットを作成します。
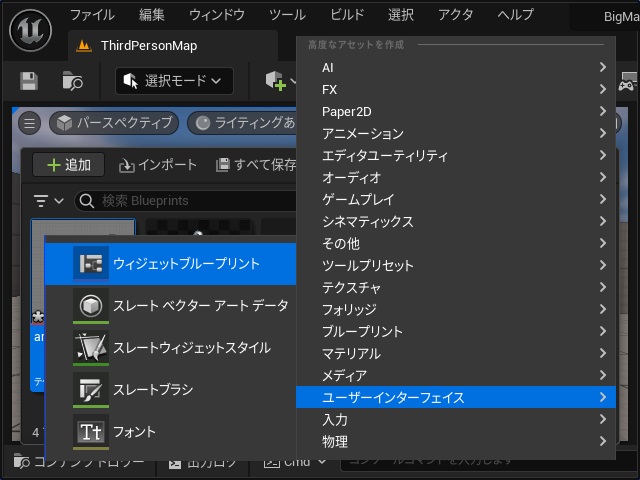
1.[コンテンツドロワー]の空いている場所を右クリックして表示されたポップアップメニューで[ユーザーインターフェイス|ウィジェットブループリント]を選択します。
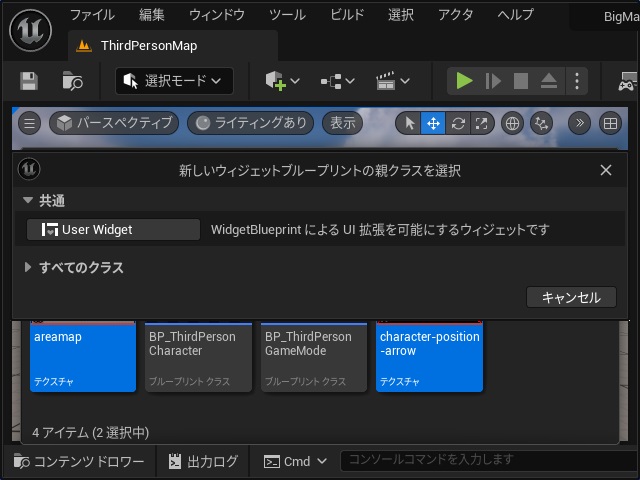
2. 表示された[新しいウィジェットブループリントの親クラスを選択]画面で[User Widget]を選択します。
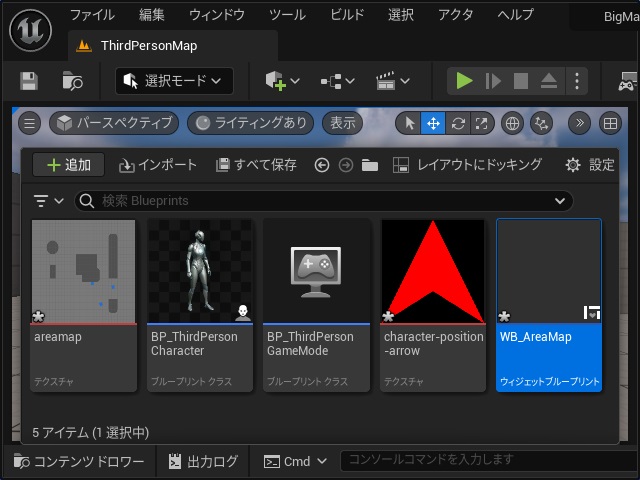
3. 追加された[ウィジェットブループリント]の名前を “WB_AreaMap” に変更します。
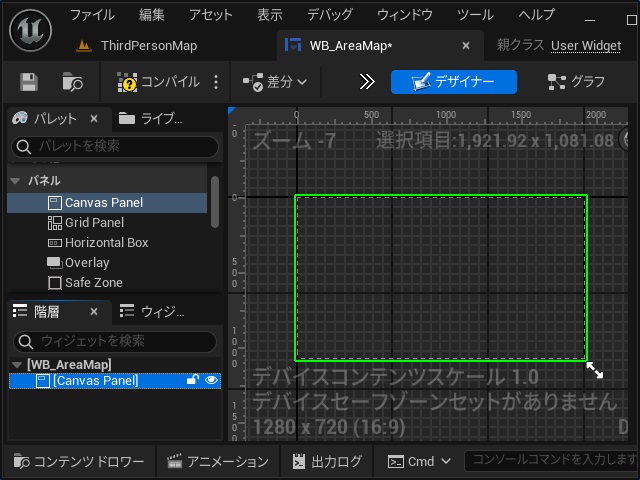
4.[WB_AreaMap]を開いて[パレット]画面で[パネル|Canvas Panel]を追加します。
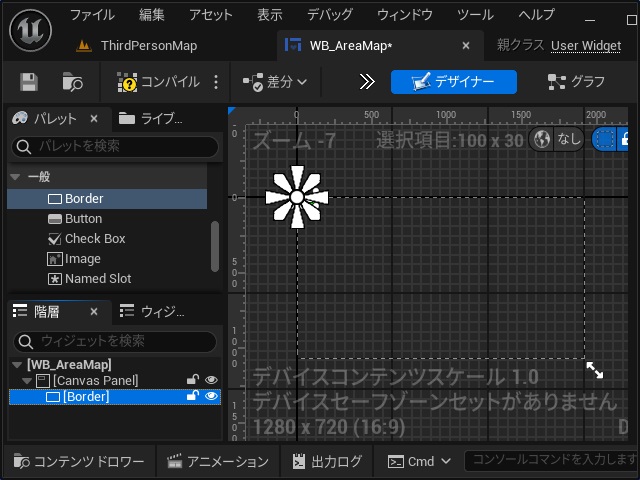
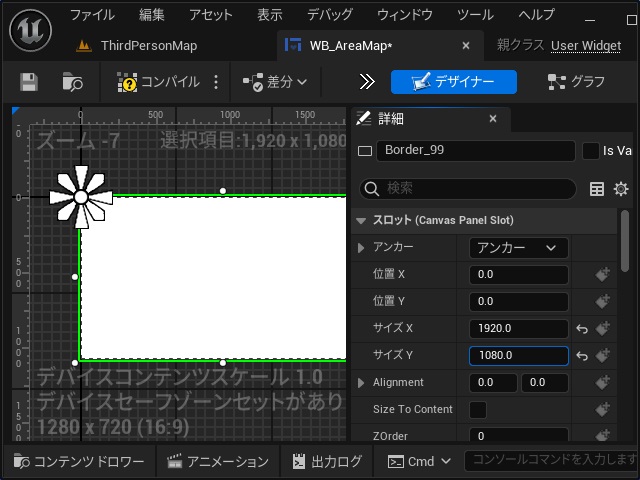
5.[Canvas Panel]の下階層に[Border]を追加します。
6.[詳細]画面で[スロット|サイズ X]と[サイズ Y]を “1920” と “1080” に変更します。
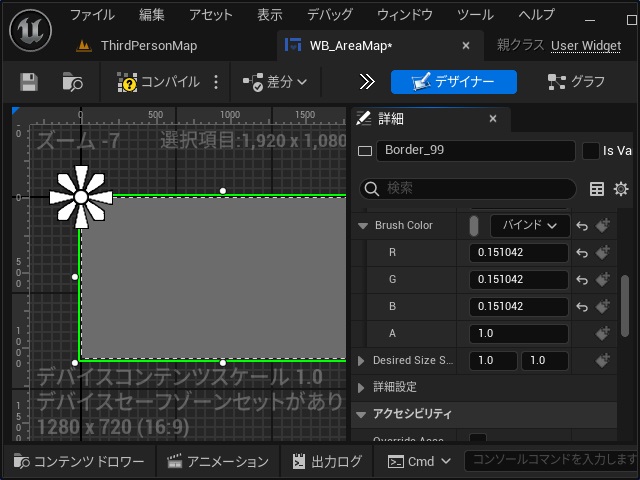
7.[Brush Color]で色を変更します。
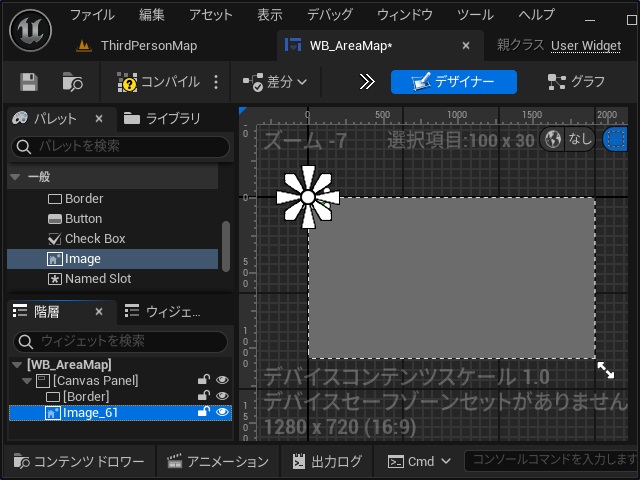
8.[Border]と同じ階層に[Image]を追加します。
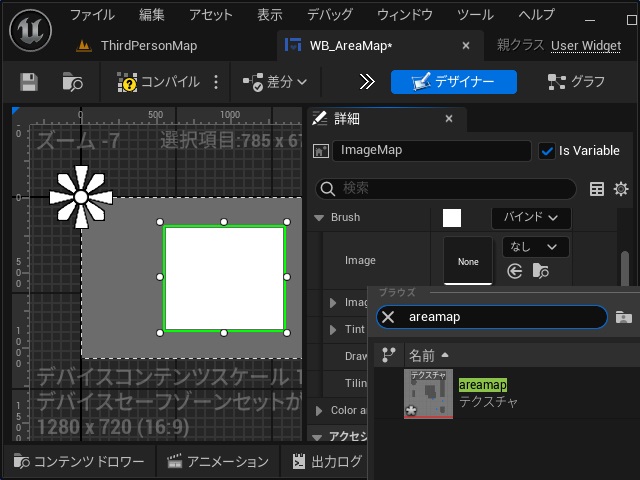
9.[詳細]画面で名前を “ImageMap” に変更して[Is Variable]にチェックを付けて [スロット|サイズ X]と[サイズ Y]を “785” と “673” に変更します。
10.[Brush|Image]の一覧で、先にインポートしておいたマップ用の画像を選択します。
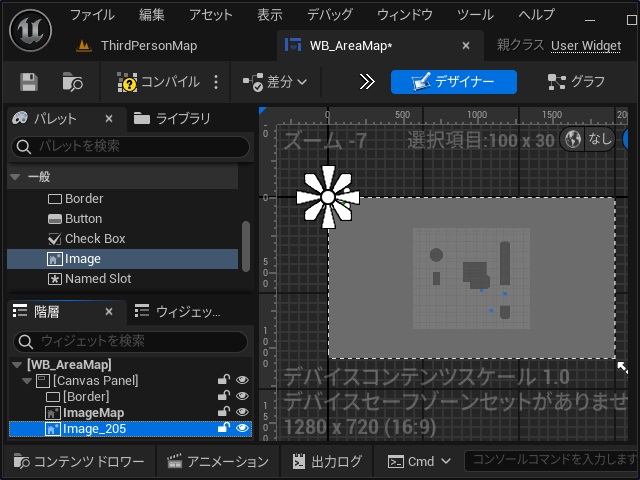
11.[ImageMap]と同じ階層に[Image]を追加します。
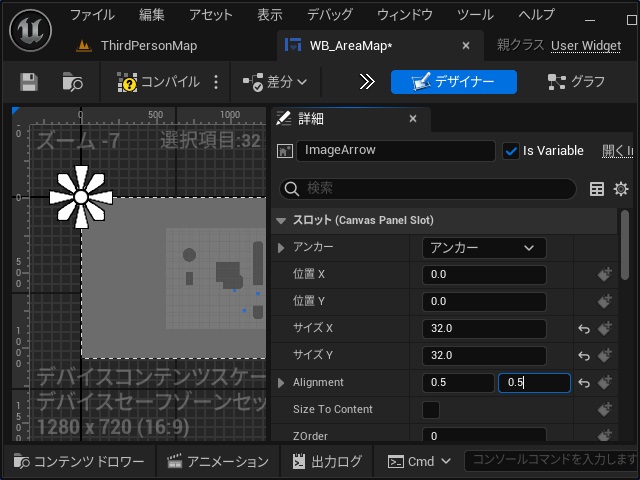
12.[詳細]画面で名前を “ImageArrow” に変更して[Is Variable]にチェックを付けて [スロット|サイズ X]と[サイズ Y]を “32” と “32” に変更します。
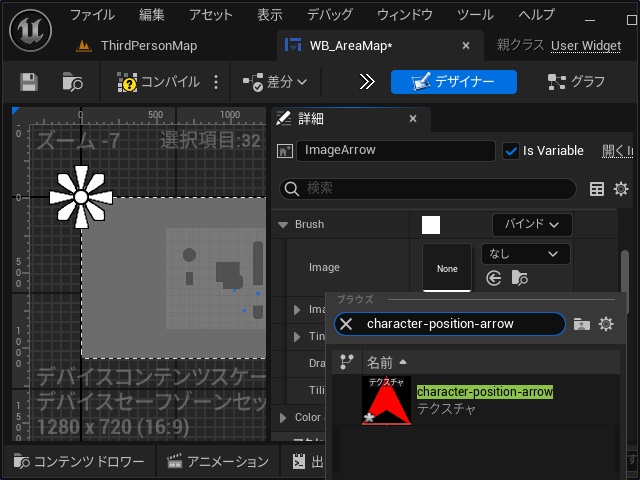
13.[Brush|Image]の一覧で、先にインポートしておいた位置表示用の画像を選択します。
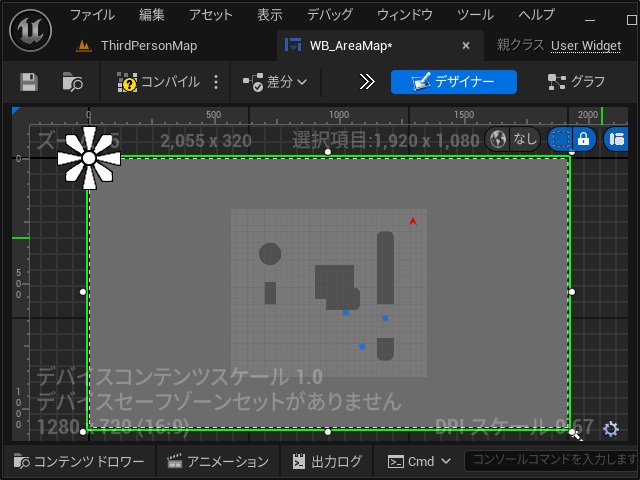
14. マップ内の適当な場所に[ImageArrow]を配置しておきます。
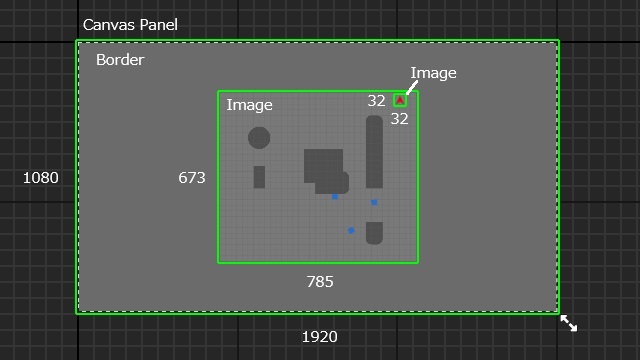
ここまでの作業で配置したパーツは、こんな感じになります。
ここまでの作業で、ゲーム画面にキャラクターの位置を表示するウィジェットの準備ができました。
次回は、マップ上にキャラクターの位置を表示するイベントを追加していきます。
まとめ
今回は、Unreal Engineでウィジェットに表示したマップにキャラクターの位置を表示する方法ついて書きました。
今回は、マップ用の画像とウィジェットを作成する手順を紹介しました。
Unreal Engineのゲーム開発でキャラクターの位置を表示するマップを作成したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。