ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回は、Create Widgetで生成したウィジェットから生成元のウィジェットにアクセスする方法です。
ウィジェット生成時に呼び出し元を受け渡す
既にウィジェットに配置してある別ウィジェットの場合には[イベントディスパッチャー]が使えます。
動的に生成されたウィジェットの場合には[イベントディスパッチャー]を利用できません。
多用するとメモリ肥大化が心配されますが、手軽にアクセスするにはウィジェット生成時に親ウィジェットのクラス変数を受け渡しておくことで関数やイベントにアクセスができます。
生成先のウィジェット作成
先に、CreateWidgetで生成するウィジェットブループリントを作成します。
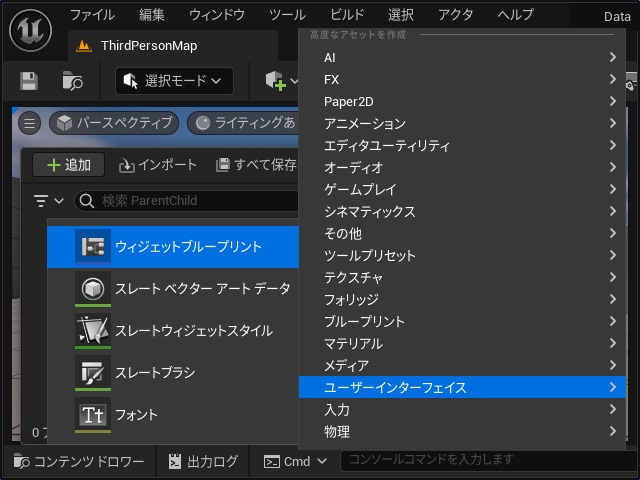
1.[コンテンツドロワー]の空いている場所を右クリックして表示されたポップアップメニューで[ユーザーインターフェイス|ウィジェットブループリント]を選択します。
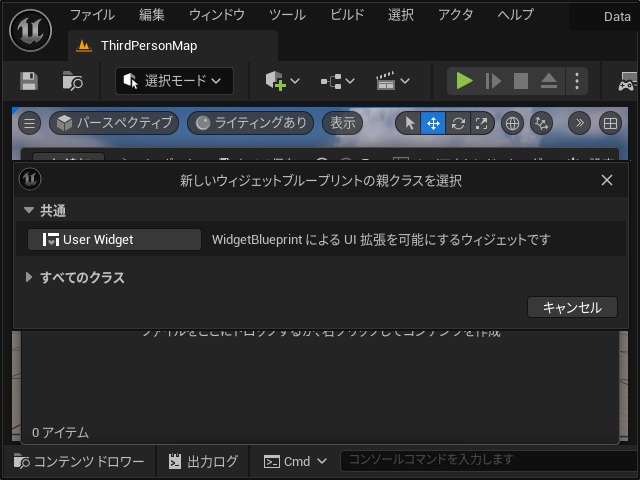
2. 表示された[新しいウィジェットブループリントの親クラスを選択]画面で[User Widget]を選択します。
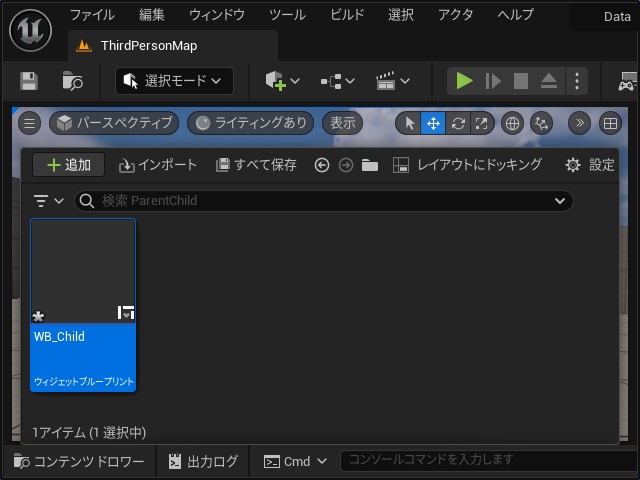
3. 追加された[ウィジェットブループリント]の名前を “WB_Child” に変更します。
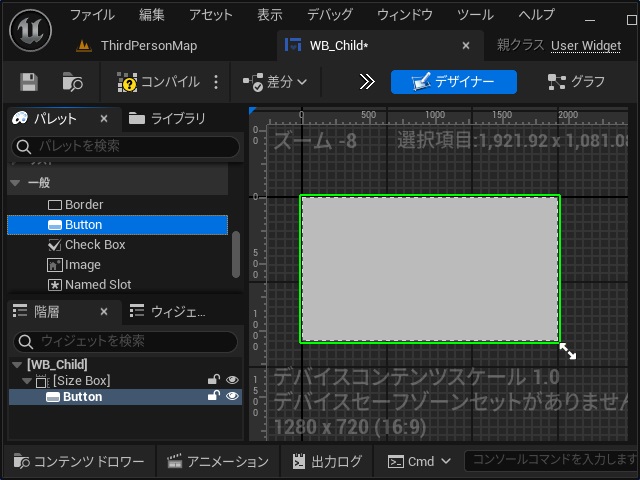
4.[WB_Child]を開いて[パレット]画面で[Size Box]と[Button]を追加します。
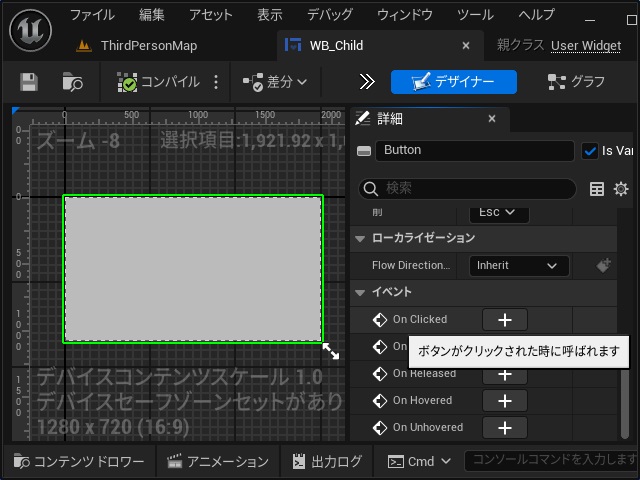
5.[Button]の[詳細]画面で[On Clicked]でイベントを追加します。
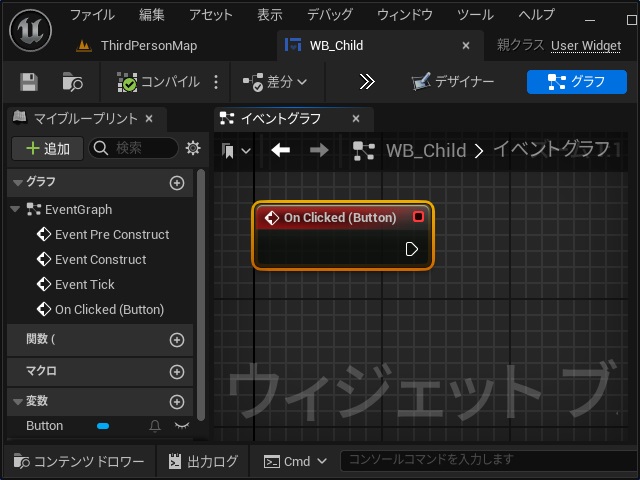
6.[グラフ]画面に[OnClicked (Button)]ノードが追加されます。
生成元のウィジェットを作成
[WB_Child]を生成する呼び出し元のウィジェットを作成します。
1.[WB_Child]と同じ手順で[WB_Parent]を作成します。
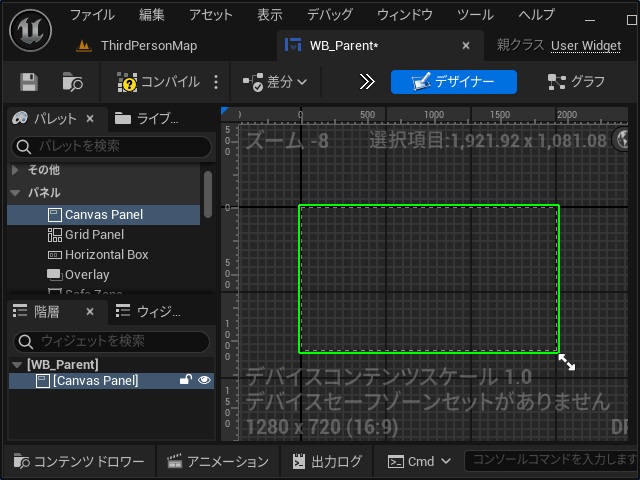
2.[Canvas Panel]を配置します。
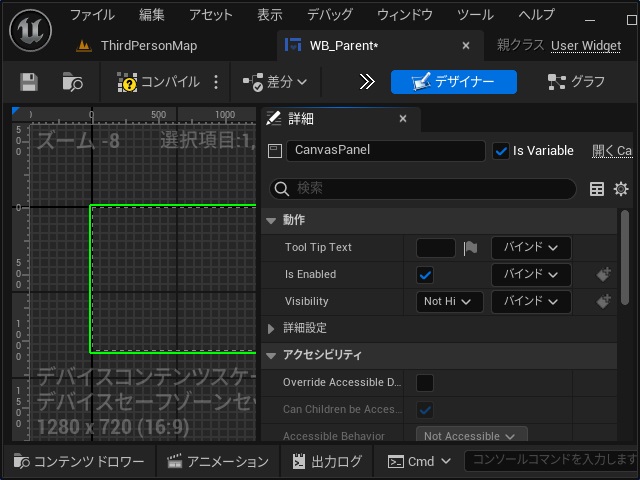
3.[詳細]画面で[Is Variable]にチェックを付けます。
ここまでの作業をコンパイルして保存します。
呼び出し元を受け渡す変数を追加
生成されるウィジェットに呼び出し元のウィジェットを受け渡す変数を追加します。
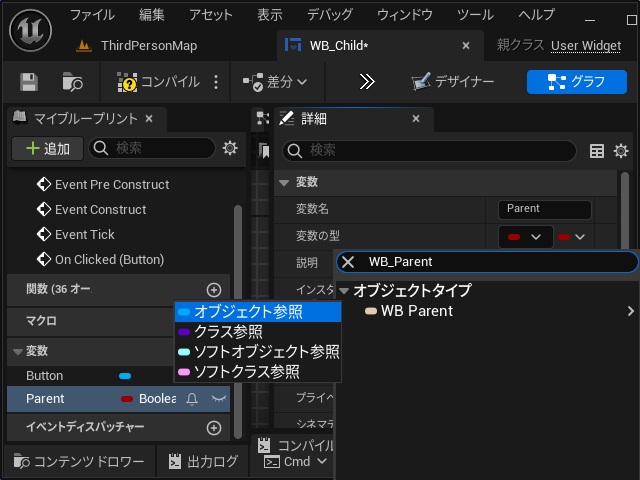
1.[WB_Child]を開いて[マイブループリント]画面で変数を追加して[型]を[WB_Parent|オブジェクト参照] に設定します。
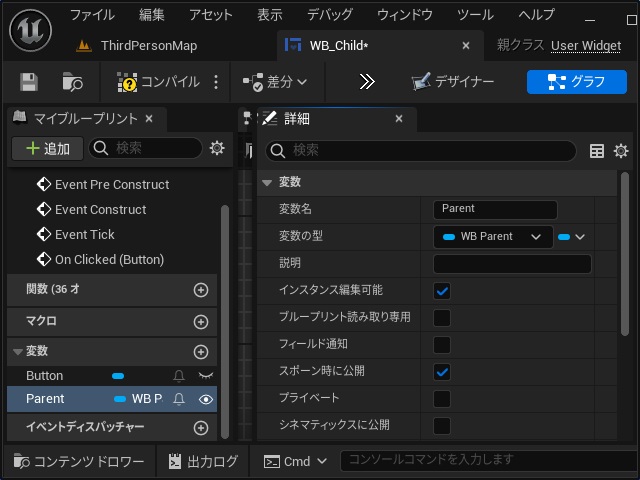
2.[詳細]画面で[インスタンス編集可能]と[スポーン時に公開]にチェックを付けます。
ウィジェット生成時に自身を受け渡し
追加した[WB_Parent]型の変数を使って、ウィジェット生成時に呼び出し元を受け渡します。
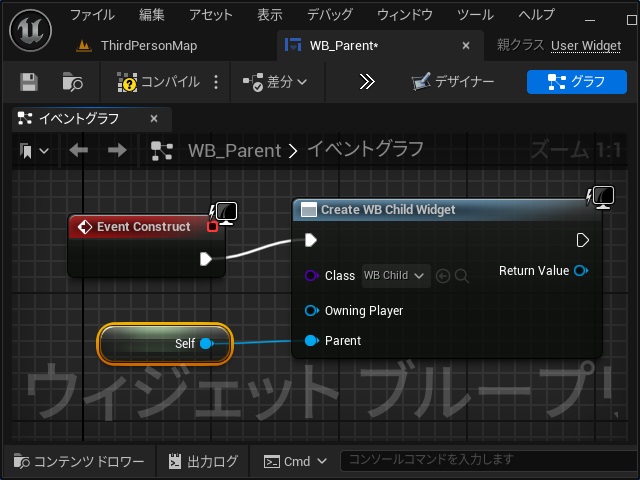
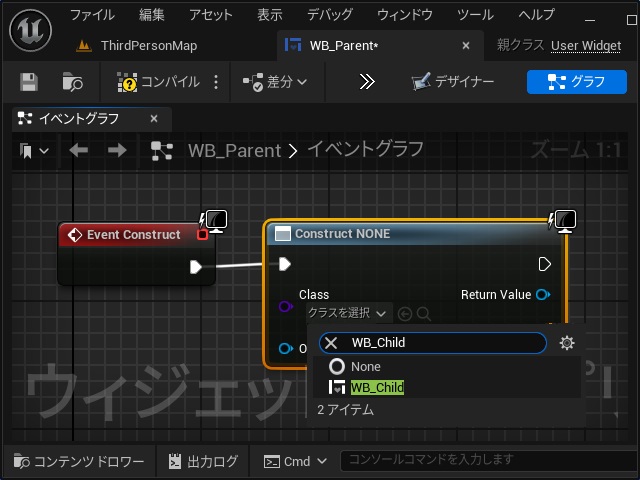
1. [Event Construct]ノードなので[WB_Child]ウィジェットを生成します。
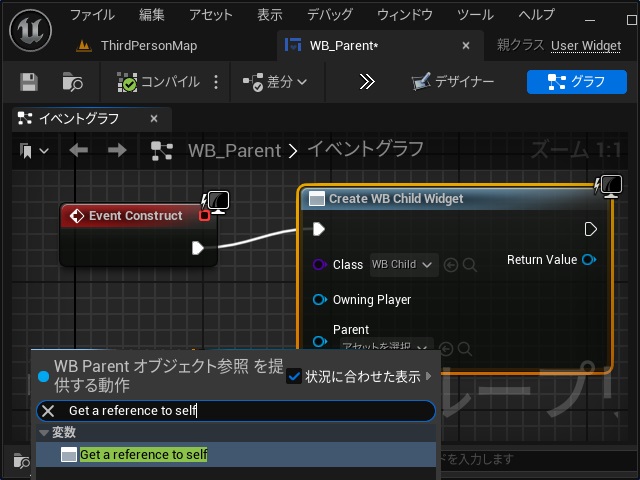
2.[Create WB_Child Widget]ノードに表示された[Parent]ピンを伸ばして表示された[WB_Parent オブジェクト参照を提供する動作]画面で “Get a reference to self” を検索して追加します。
3.[Create WB_Child Widget]ノードに[Self]ノードが接続されます。
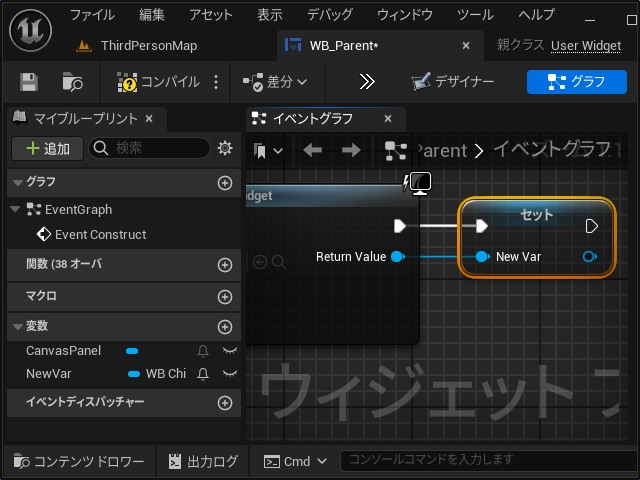
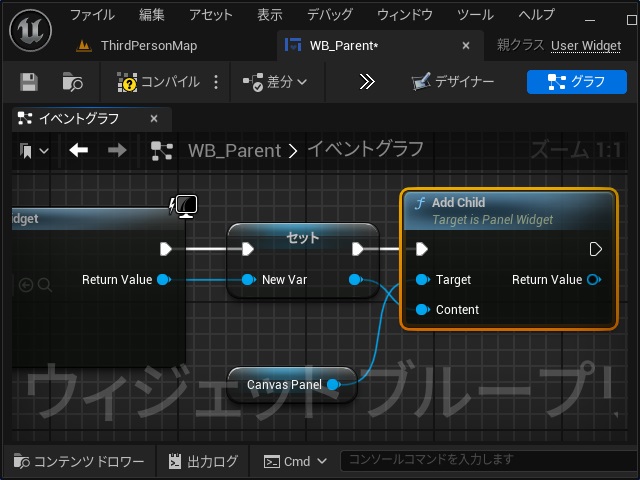
4.[Create WB_Child Widget]ノードの[Return Value]ピンを伸ばして変数に昇格します。
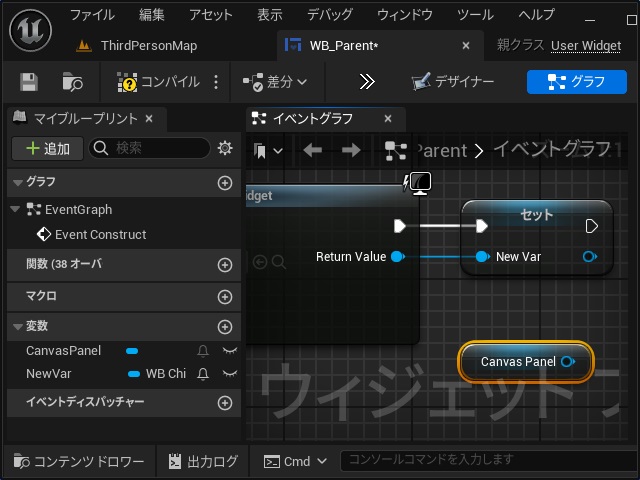
5.[マイブループリント]画面で[CanvasPanel]変数をグラフにドラッグしてノードとして配置します。
6.[Add Child]ノードを追加して[Canvas Panel]ノードを[Target]ピンに接続します。
呼び出し元に関数を追加
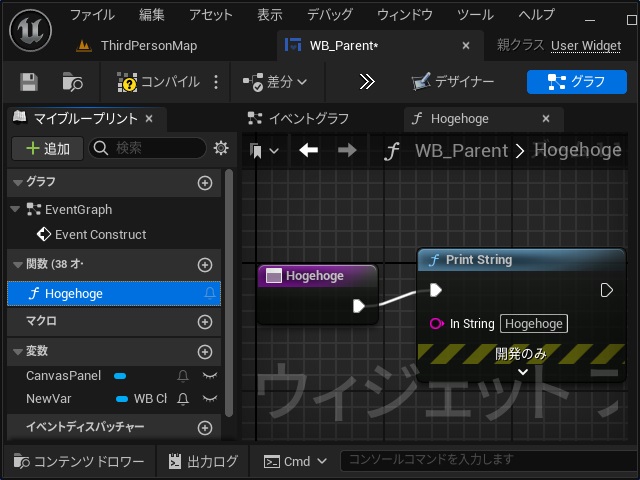
[WB_Parent]ウィジェットに[WB_Child]ウィジェットから呼び出すための関数を追加します。
生成されたウィジェットから関数呼び出し
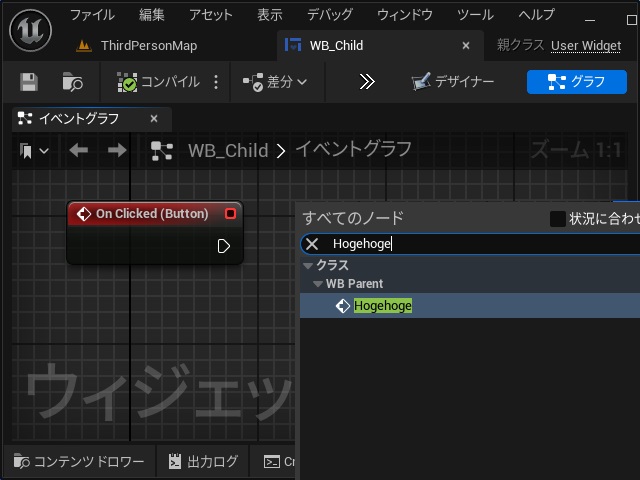
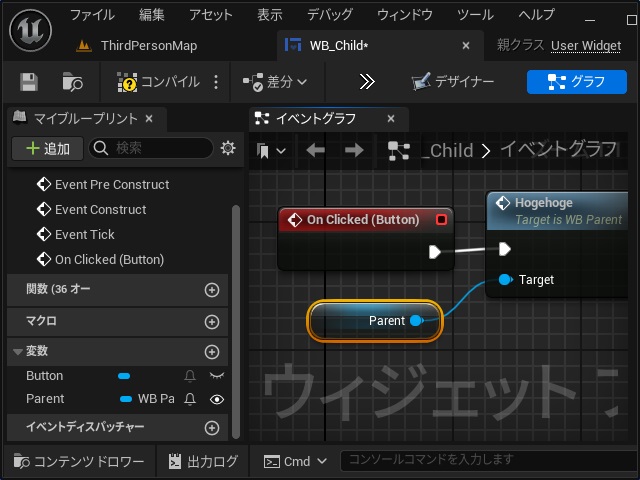
1.[WB_Child]を開いて[イベントグラフ]の[On Clicked (Button)]ノードの実行ピンを伸ばして表示された[すべてのノード]画面で[WB_Prent]に追加した関数を検索して追加します。
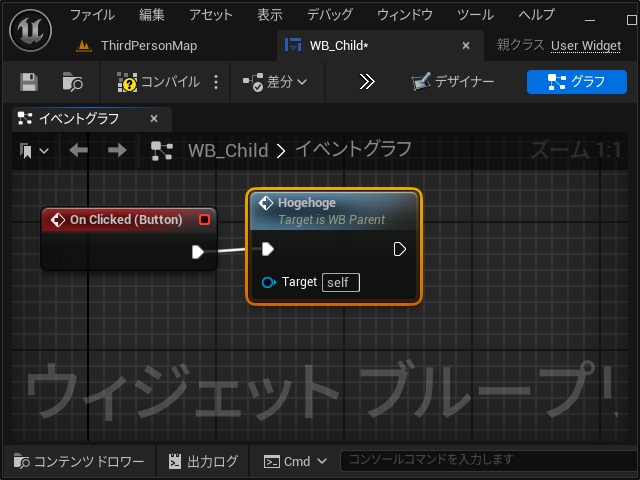
2.[イベントグラフ]に呼び出し元ウィジェット内の関数ノードが追加されます。
3.[マイブループリント]画面で[WB_Parent]型の変数を[WB_Parent]ウィジェットの関数ノードの[Target]ピンにドラッグして接続します。
関数の呼び出し
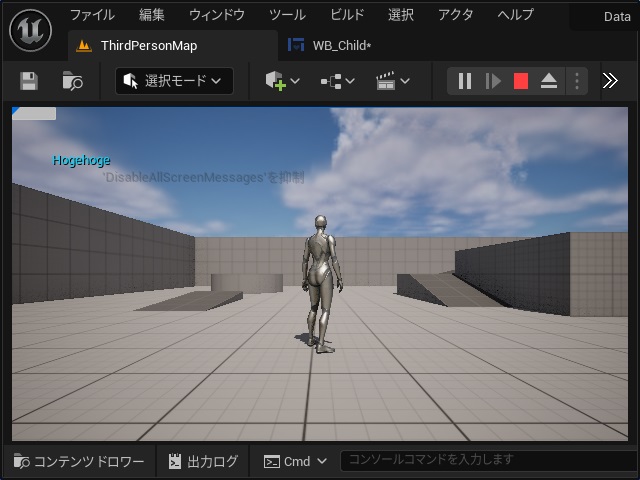
[WB_Parent]ウィジェットをゲーム画面に配置して[WB_Child]に追加した[On Clicked (Button)]イベントから[WB_Parent]内の関数が実行されます。
まとめ
今回は、Unreal EngineのCreateWidgetで生成された[ウィジェットブループリント]から呼び出し元のウィジェットにアクセスする方法を書きました。
生成されるウィジェットに呼び出し元のウィジェット型の変数を用意しておくことで、イベントなどから変数を経由して呼び出し元にアクセスできます。
Unreal Engineの関数でウィジェット内の子ウィジェットから親ウィジェットにアクセスしたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。