ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はウィジェットに表示したマップ画像にキャラクターの位置を表示させる方法を紹介します。
先回、作成したキャラクターの位置を表示するマップを表示するウィジェットを修正してマウスでドラッグして移動させる処理を追加していきます。
マップを表示するウィジェットについては、別記事をご覧ください。
マップ用のウィジェットをクリップして表示
ドラッグ操作で移動するマップをクリップして表示するためにウィジェットを追加します。
1.[コンテンツドロワー]を開いて新しく[ウィジェットブループリント]を作成して名前を “WB_ClipMap” に変更します。
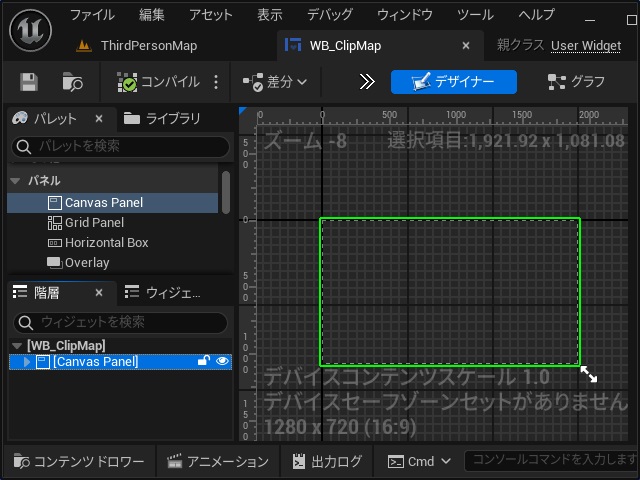
2.[WB_ClipMap]を開いて[パレット]画面の[パネル|Canvas Panel]を配置します。
3. 追加した[Canvas Panel]の下に再度[Canvas Panel]を配置します。
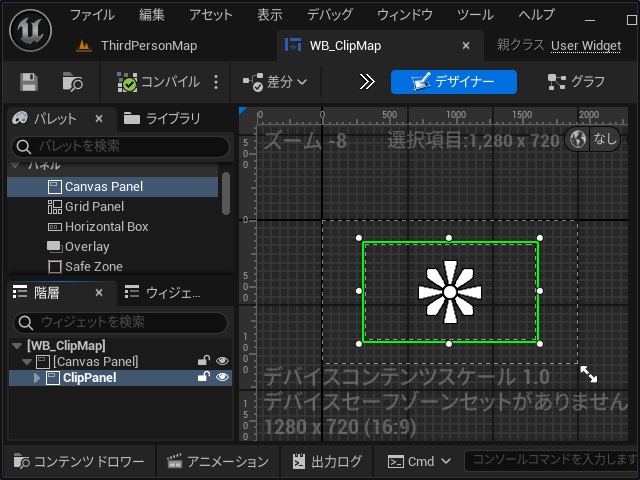
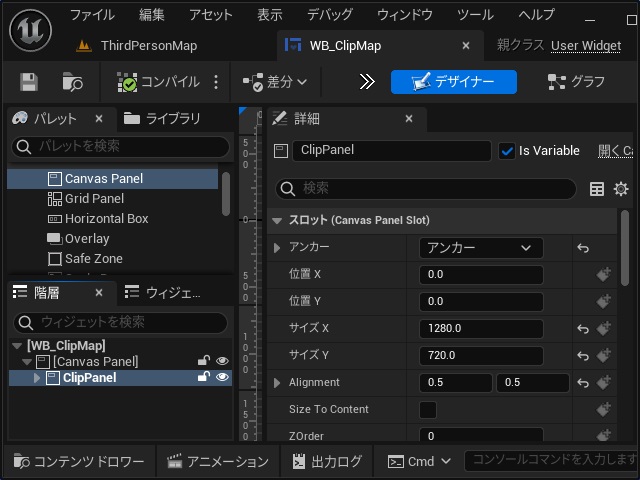
4. 名前を[ClipPanel]に変更後[Is Variable]のチェックを付けて[アンカー]を中央にして[サイズ X]と[サイズ Y]を “1280” と “720” 、[Alignment]を[0.5]に設定します。
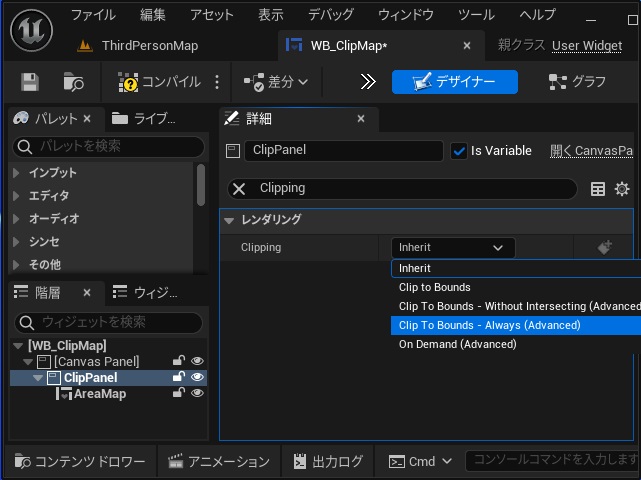
5. [詳細]画面で “Clipping” を検索して表示された[レンダリング|Clipping]の一覧から[Clip to Bounds – Always (Advanced)]を選択します。
6.[パレット]画面で[ユーザーが作成|WB_Area Map]を[ClipPanel]の下に配置します。
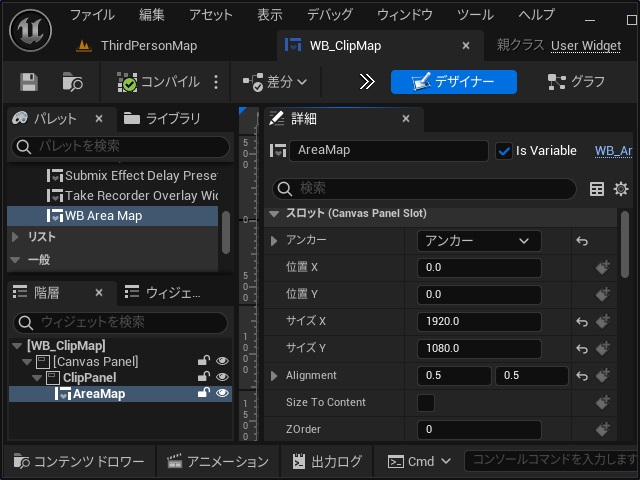
7. 名前を[AreaPanel]に変更後[Is Variable]のチェックを付けて[アンカー]を中央にして[サイズ X]と[サイズ Y]を “1920” と “1080” 、[Alignment]を[0.5]に設定します。
ここまでの作業をコンパイルして保存します。
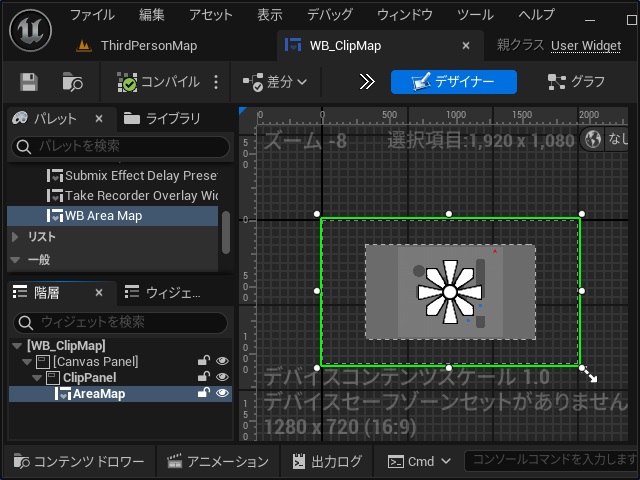
[ClipPanel]に設定した[Clip to Bounds – Always (Advanced)]で[WB_AreaMap]のはみ出した部分がクリップされて表示されるようになります。
マップを表示するイベントを修正
用意した[WB_ClipMap]ウィジェットをキーボードの[M]キーで表示するようにプレイヤーキャラクターのイベントグラフを修正します。
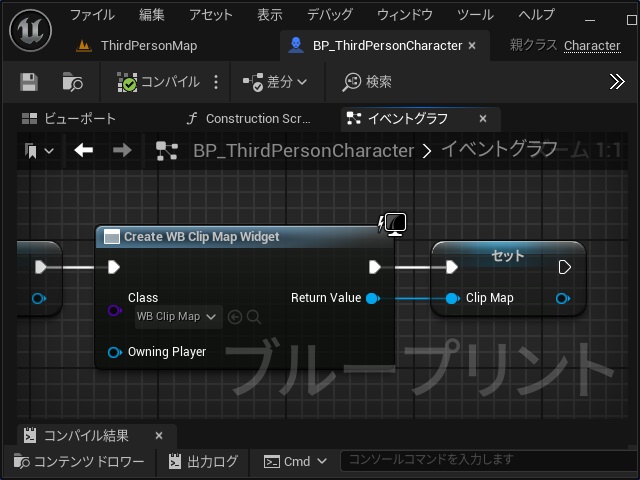
1.[BP_ThirdPersonCharacter]のイベントグラフの[Event BeginPlay]ノードの最後の部分に下のイメージのようにノードを追加します。
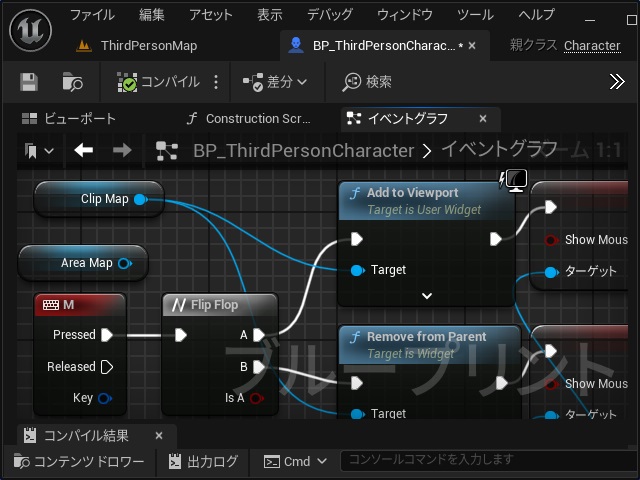
2. キーボードの[M]キーのイベントで[Target]の[Area Map]変数を[ClipMap]変数に入れ替えます。
ここまでの作業をコンパイルして保存します。
[M]キーを押すと[WB_ClipMap]ウィジェットが画面に表示されるようになります。
ドラッグを検出するイベントを追加
[WB_ClipMap]ウィジェットでマウスのドラッグ開始を検出するイベントを追加します。
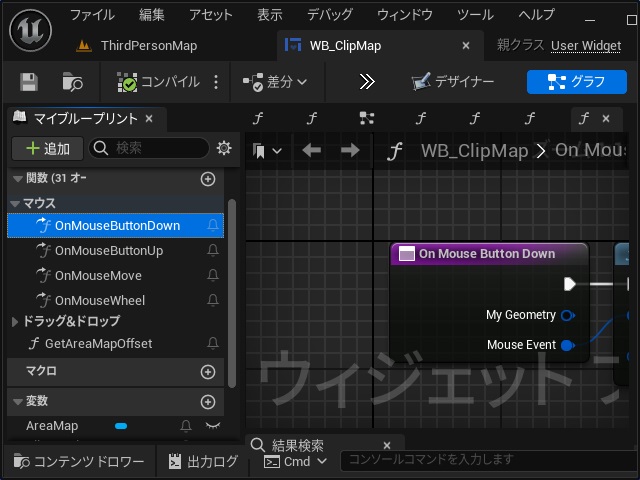
1.[マイブループリント]画面で[関数|オーバーライド]の一覧から[On Mouse Button Down]を選択してイベントを追加します。
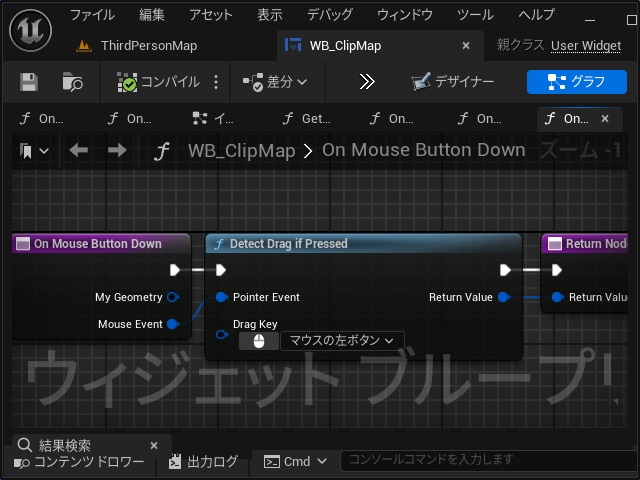
2. 表示された[On Mouse Button Down]イベントのノードに[Detect Drag if Pressed]ノードを追加して[Mouse Event]ピンと[Pointer Event]ピンを接続します。
このイベントでマウスのドラッグが開始した際に[On DragDetected]イベントが発生します。
ドラッグを発生時のイベントを追加
ドラッグが発生した際のイベントを用意します。
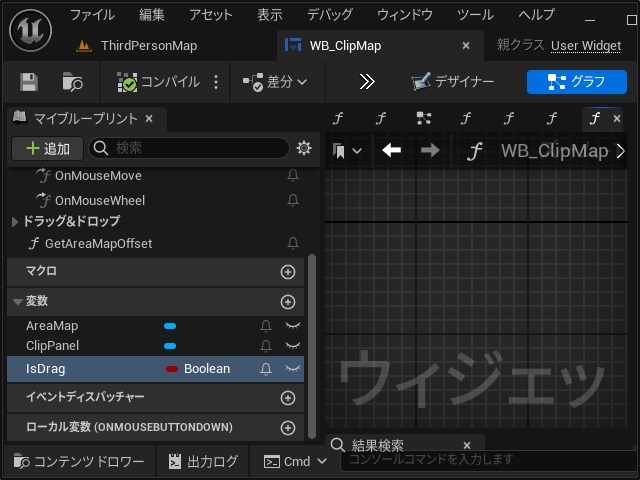
1.[マイブループリント]画面で[Boolean]型の変数[IsDrag]を追加します。
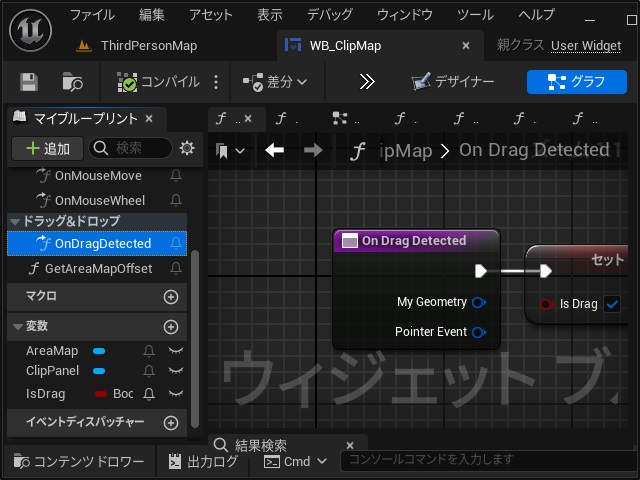
2.[マイブループリント]画面で[関数|オーバーライド]の一覧から[On Drag Detected]を選択してイベントを追加します。
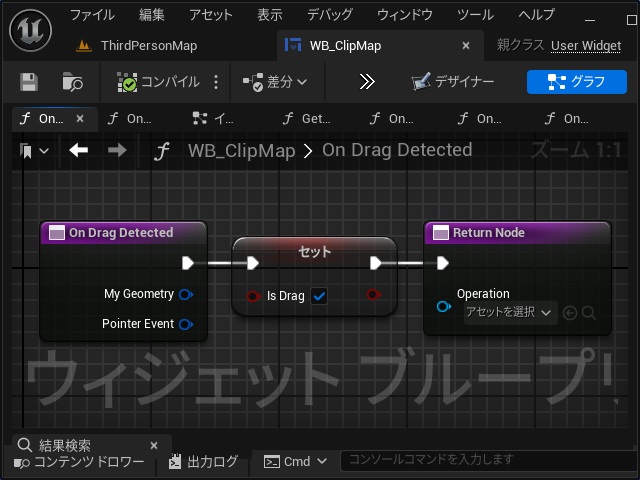
3. 表示された[On Drag Detected]イベントのノードに[IsDrag]変数が True になるようにノードを追加します。
ここまでの作業で、ドラッグ中を示す変数を[True]に変更する処理が追加できました。
ドラッグを停止時のイベントを追加
ドラッグが停止した際のイベントを用意します。
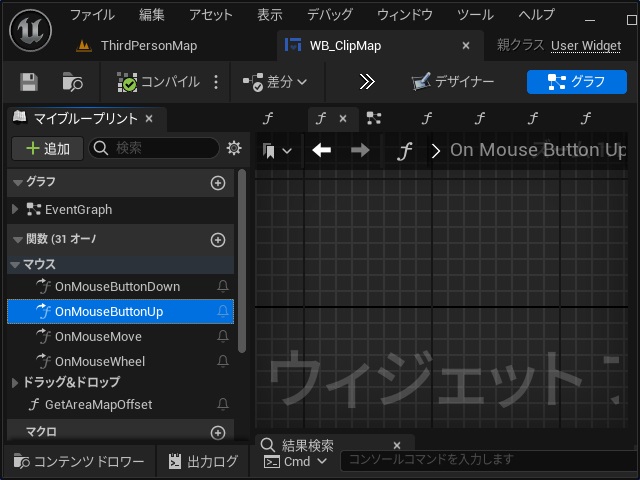
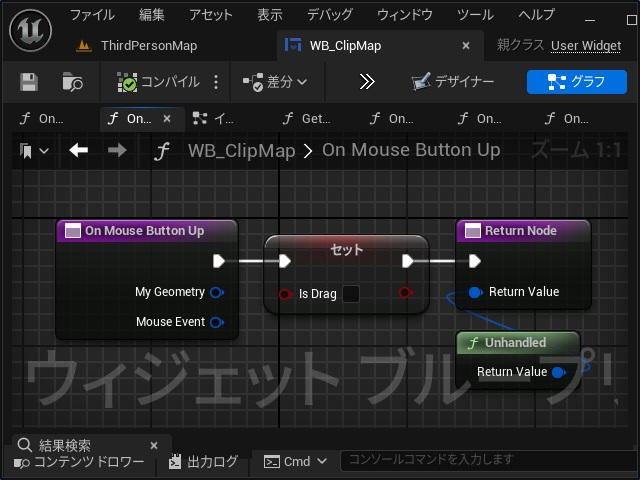
1.[マイブループリント]画面で[関数|オーバーライド]の一覧から[On Mouse Button Up]を選択してイベントを追加します。
2. 表示された[On Mouse Button Up]イベントのノードに[IsDrag]変数が False になるようにノードを追加します。([Return Node]の[Return Value]に[Unhandled]を接続していますが、必要なければ[Return Node]を削除しても問題ありません)
ここまでの作業で、ドラッグ中を示す変数を[False]に変更する処理が追加できました。
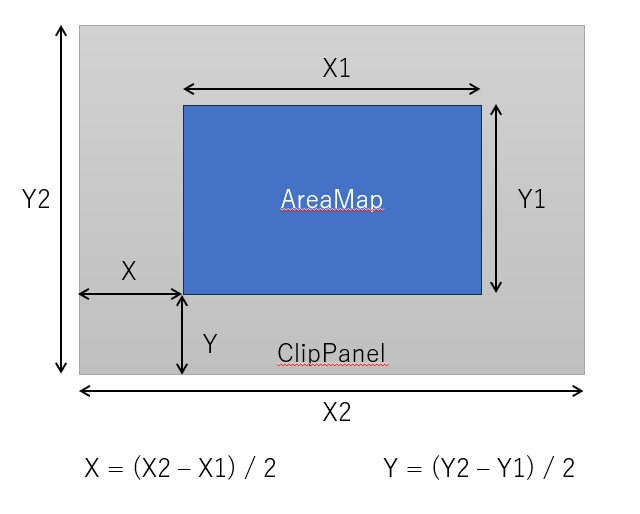
クリップされたオフセットを計算する関数
ドラッグした時にクリップされた時のオフセットされた値を算出する関数を作成しておきます。
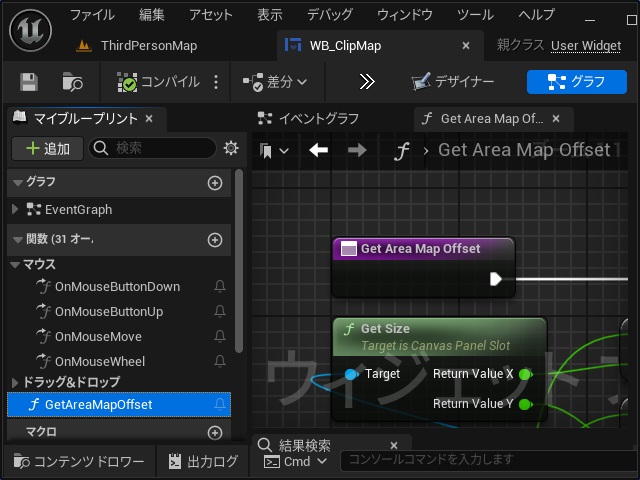
1.[マイブループリント]画面で[関数]の追加から[Get Area Map Offset]関数を追加します。
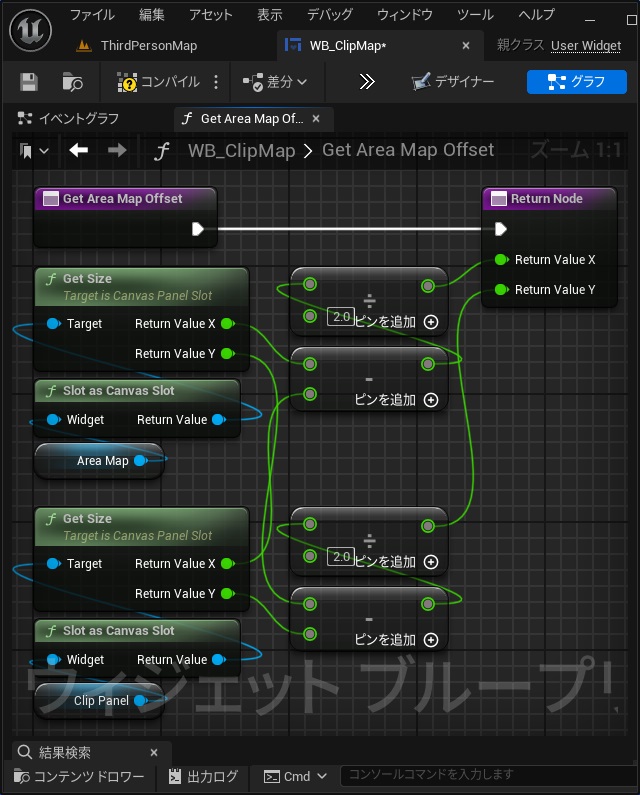
2. 下のイメージのようにノードを組み立てます。
マウスの移動した座標を計算する関数
ドラッグした時にマウスが移動した座標を算出する関数を作成しておきます。
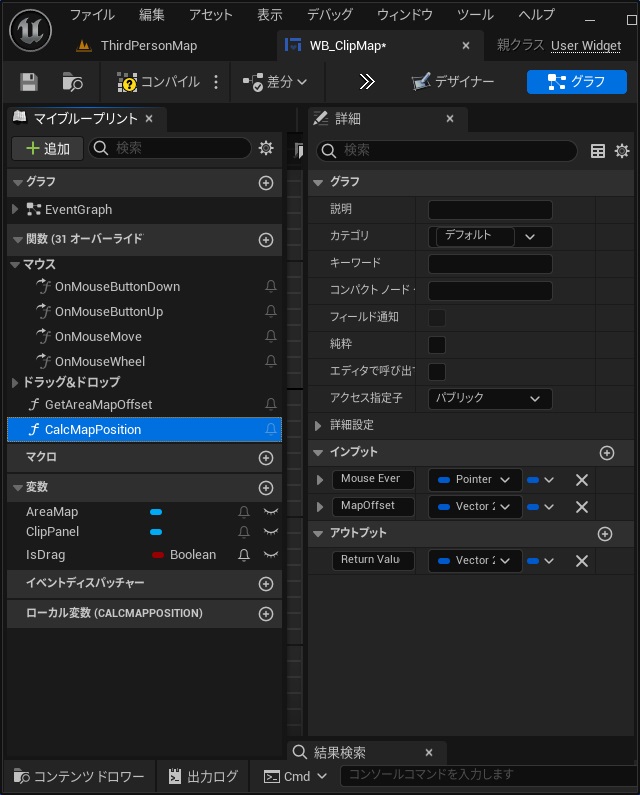
1.[マイブループリント]画面で[関数]の追加から[CalcMapPosition]関数を追加します。
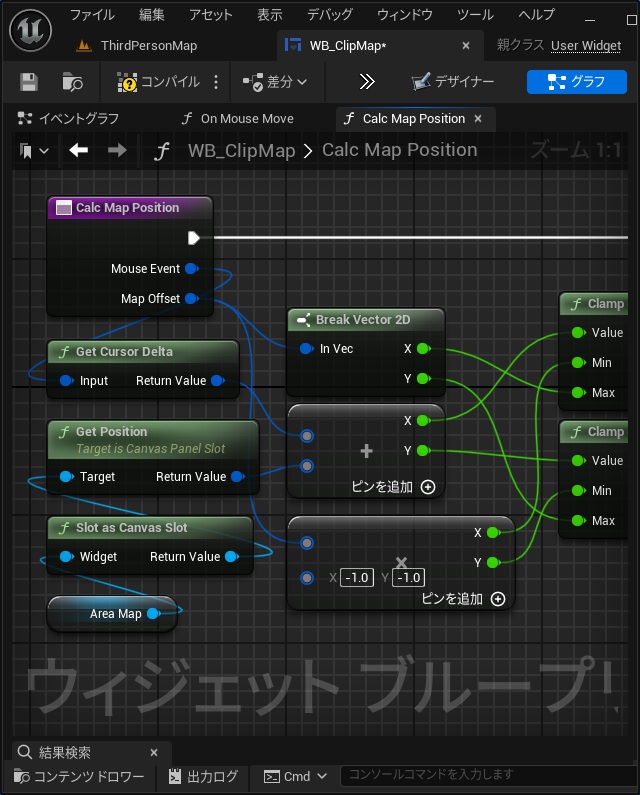
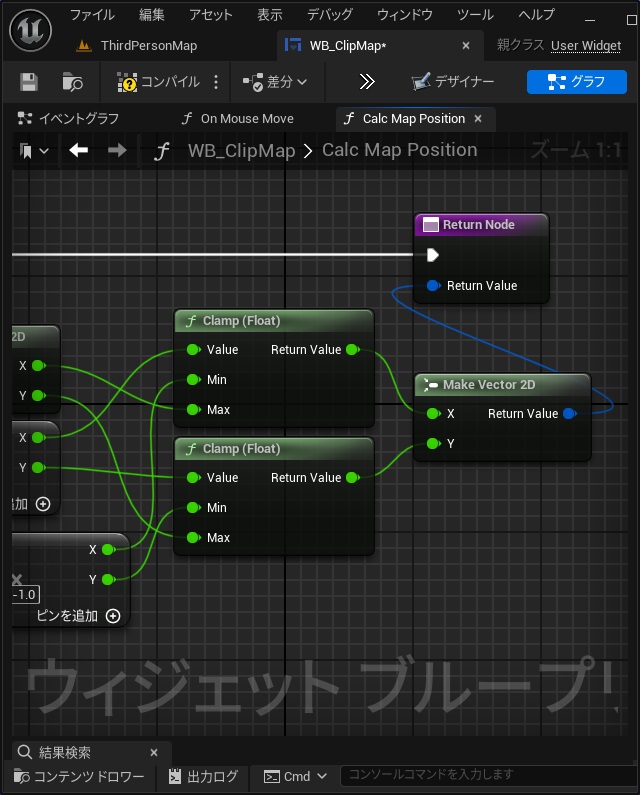
2. 下のイメージのようにノードを組み立てます。
マウスの移動時のイベントを追加
ドラッグしたマウスが移動した際のイベントを追加します。
1.[マイブループリント]画面で[関数|オーバーライド]の一覧から[On Mouse Move]を選択してイベントを追加します。
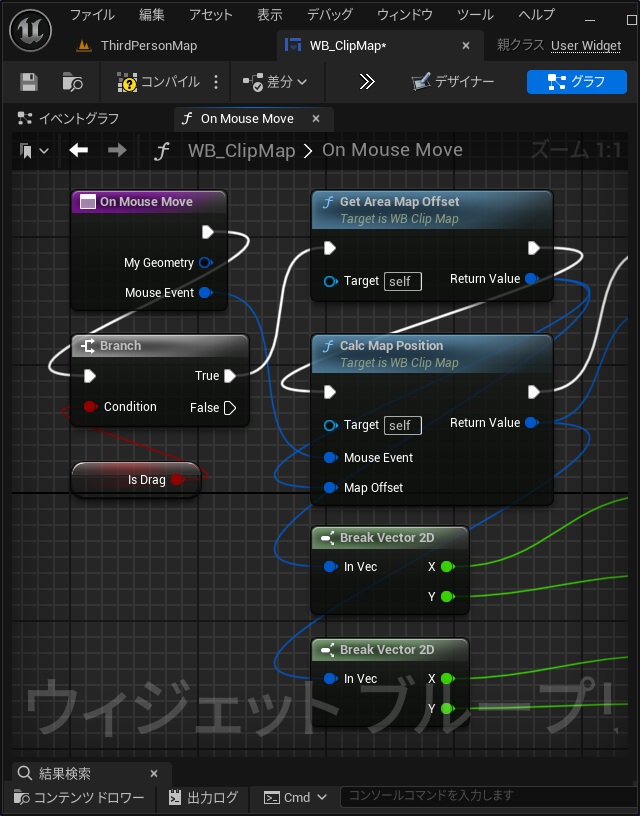
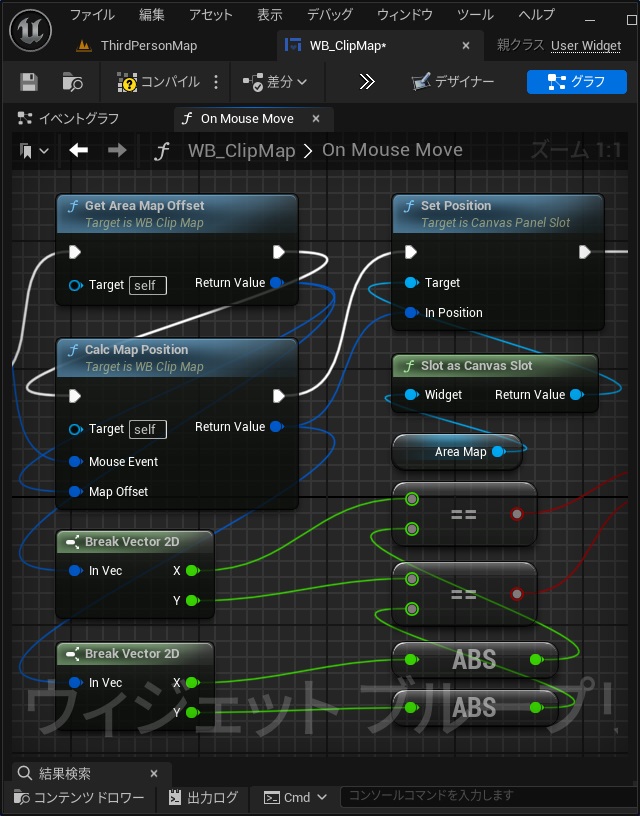
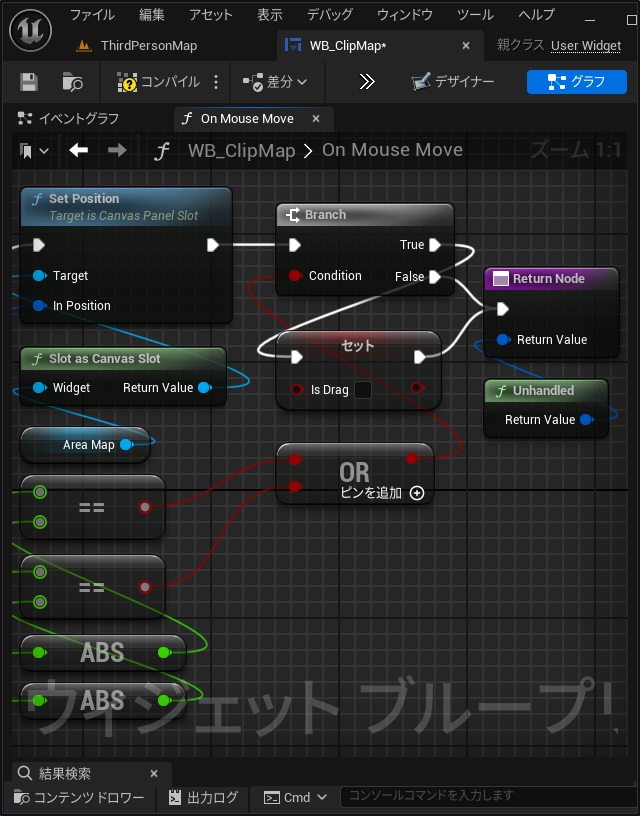
2. 下のイメージのようにノードを組み立てます。
3. 表示された[On Drag Detected]イベントのノードに[IsDrag]変数が True になるようにノードを追加します。
4.[WB_AreaMap]を開いて[パレット]画面で[パネル|Canvas Panel]を追加します。
ウィジェットをマウスでドラッグ
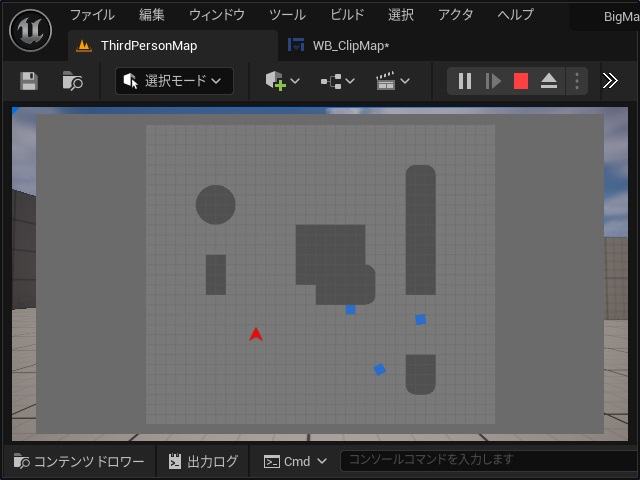
ゲームを開始してキーボードの[M]キーを押してウィジェットを表示します。
マウスでドラッグすると[WB_AreaMap]が移動します。
次回は、マップをマウスのホイール操作で拡大・縮小するイベントを追加していきます。
まとめ
今回は、Unreal Engineでウィジェットに表示したマップをマウスでドラッグして移動させる方法ついて書きました。
今回は、マップ用のウィジェット修正とマウスのドラッグ関連のイベントと関数を作成しました。
Unreal Engineのゲーム開発で表示したウィジェットをドラッグして移動したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。