ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。アクションゲームに実装されている「インベントリ」を作成手順の続きです。今回でインベントリの空きスロットにアイテムを入れていく機能の続きです。
先回までの作業は、別記事をご覧ください。
簡単なインベントリの仕様
実際のゲームで実装されているインベントリは、複雑な機能が盛り込まれているので今回は簡単な実装になるようにしています。
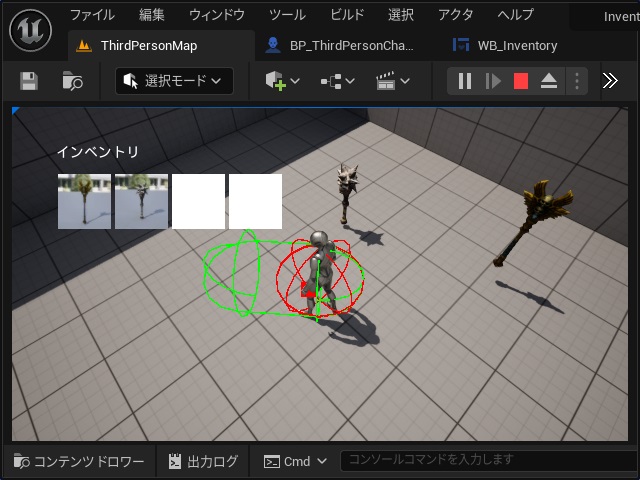
先回までの作業でできている部分は、こんな感じです(黄色のアンダーライン部分)。
先回はアイテムの画像を保持するウィジェットを決め打ちしていたので、どのアイテムの画像も左端のスロットを変更していました。
今回からは追加した関数と変数を利用して空きスロットにアイテムを追加するイベントの追加をしていきます。
インベントリ管理イベントの修正
先回、スロット変数を固定化していた部分を、配列化していきます。
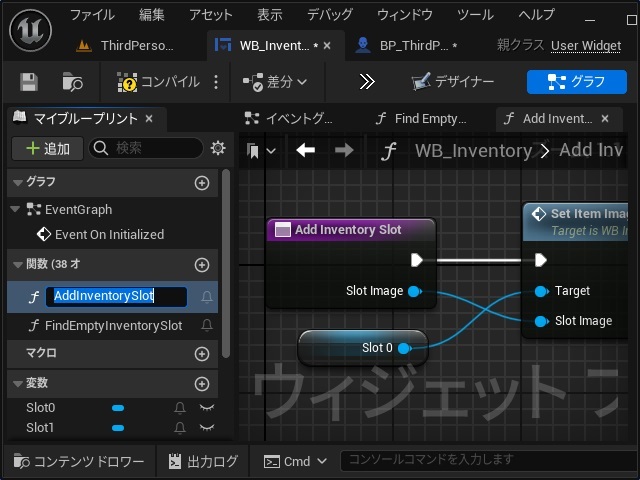
1.[WP_Inventory]を開いて[マイブループリント]画面で関数を追加して名前を “AddInventorySlot” に変更します。
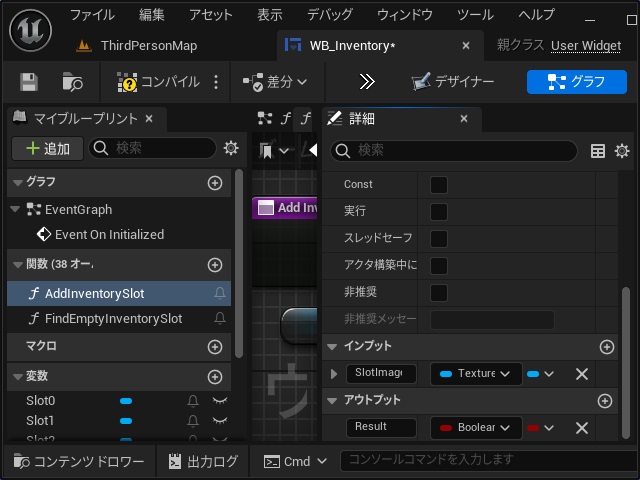
2. 追加した[AddInventorySlot]関数の[詳細]画面で[インプット]を追加して[Texture 2D]型の[SlotImage]変数と[アウトプット]を追加して[Boolean]型の[Result]変数を追加します。
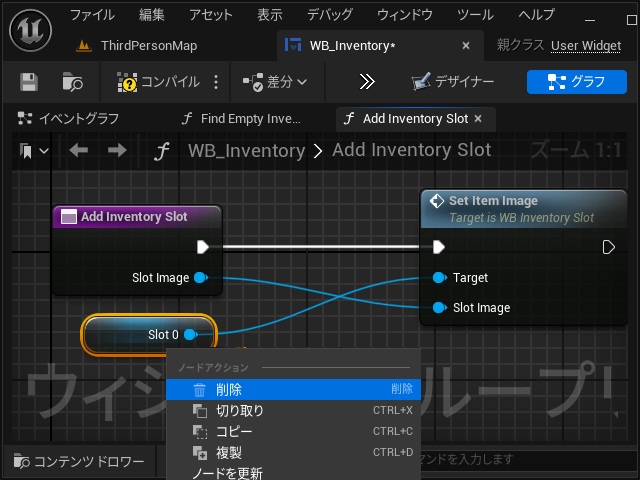
3.[Set Item Image]ノードに追加していた[Slot 0]変数を削除します。
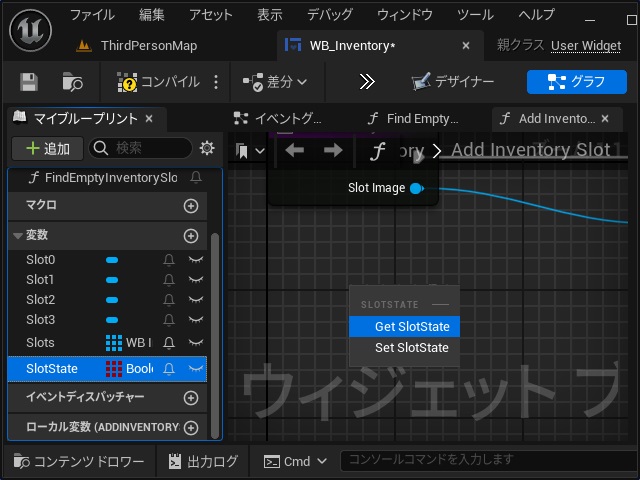
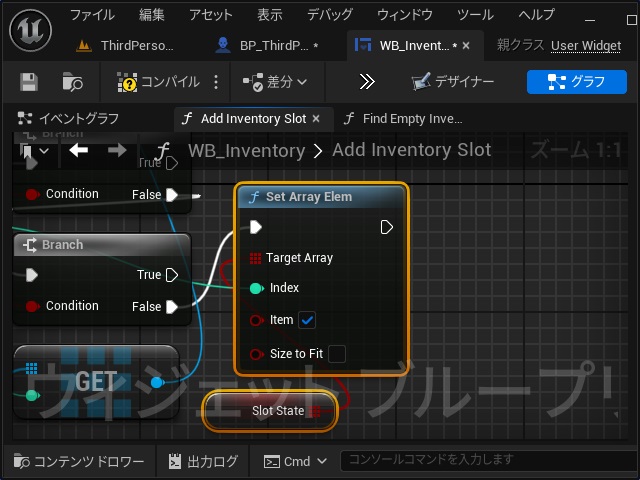
4.[マイブループリント]画面の[SlotState]変数を[イベントグラフ]にドラッグして表示されたポップアップメニューから[Get SlotState]を選択します。
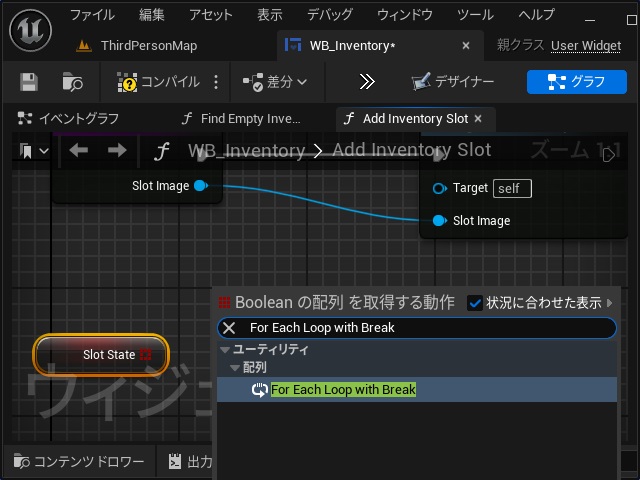
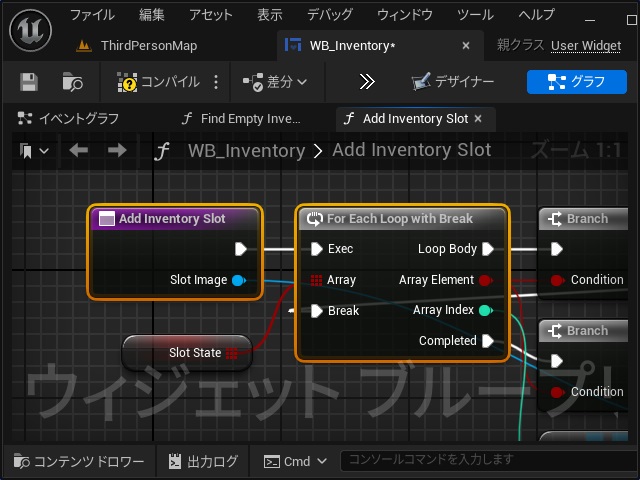
5. 追加された[Slot State]変数のピンを伸ばして表示された[Booleanの配列を取得する動作]画面で “For Each Loop with Break” を検索して追加します。
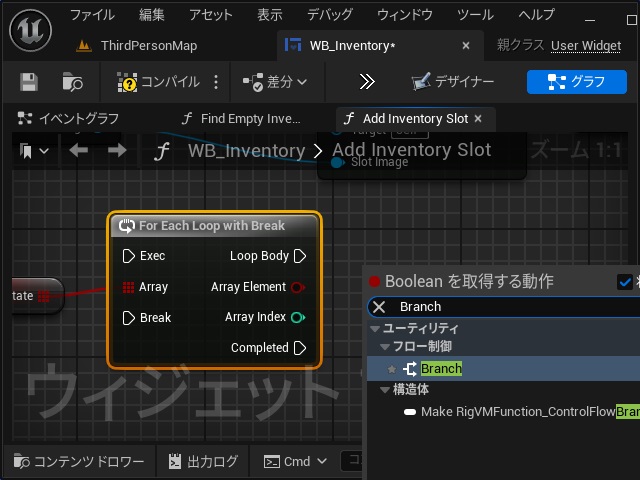
6.[For Each Loop with Break]ノードの[Array Element]ピンを伸ばして表示された[Booleanを取得する動作]画面で “Branch” を検索して追加します。
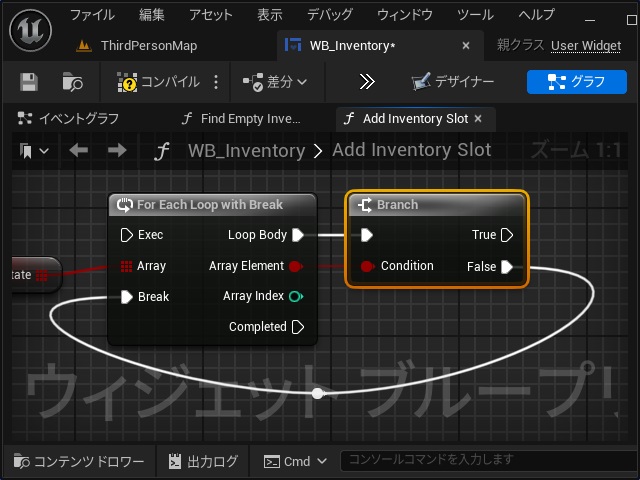
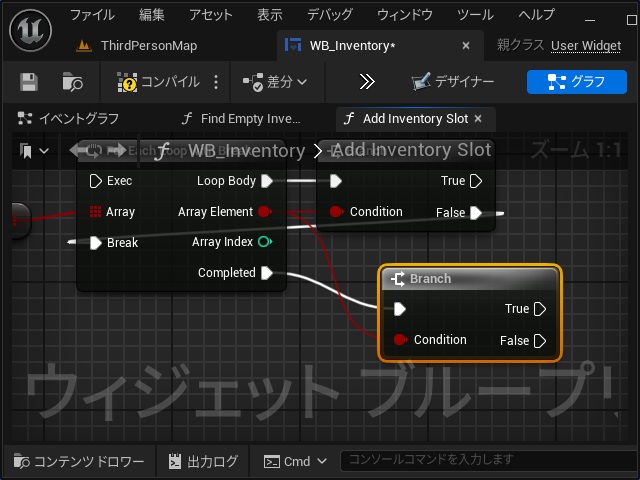
7.[Branch]ノードの[False]ピンと[For Each Loop with Break]ノードの[Break]ピンを下のイメージのように接続します。
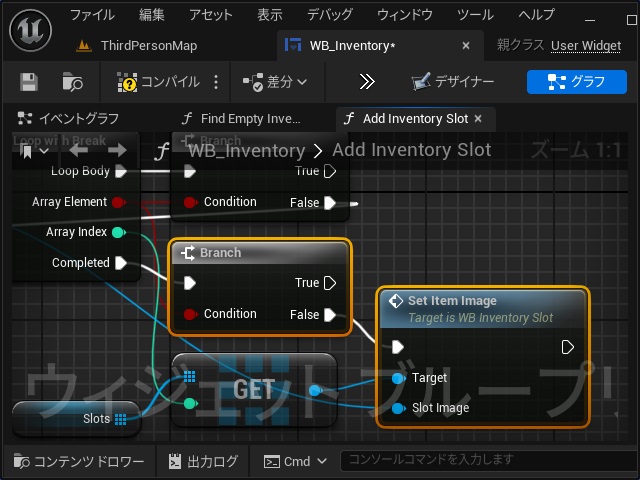
8.[For Each Loop with Break]ノードの[Completed]ピンを伸ばして新しい[Branch]ノードを追加します。
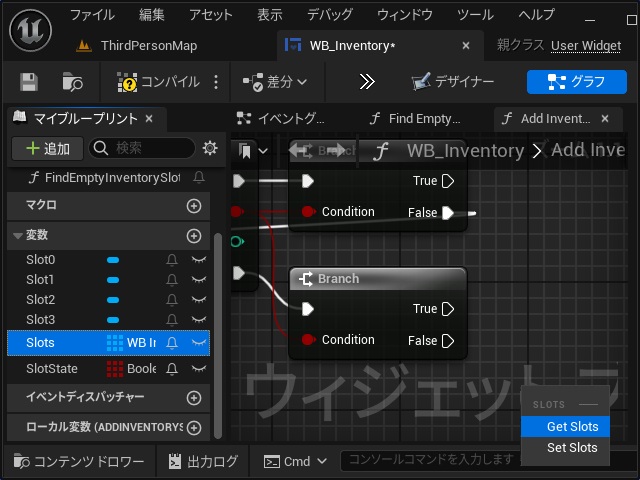
9. [マイブループリント]画面の[Slots]変数を[イベントグラフ]にドラッグして表示されたポップアップメニューで[Get Slots]を選択します。
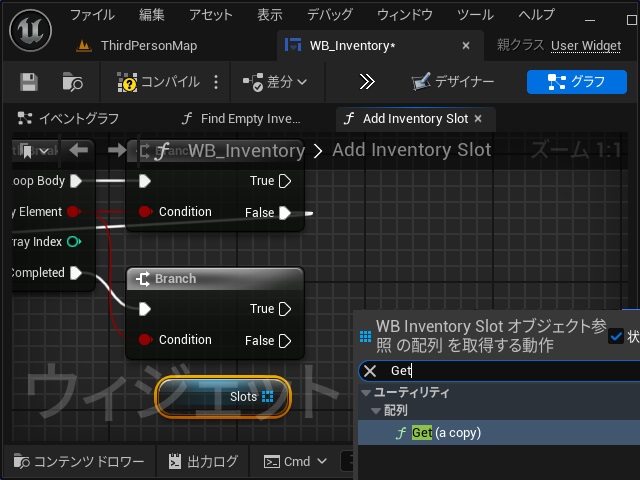
10. 追加された[Slots]変数のピンを伸ばして表示された[WB Inventory Slot オブジェクト参照の配列を取得する動作]画面で “Get (a copy)” を検索して追加します。
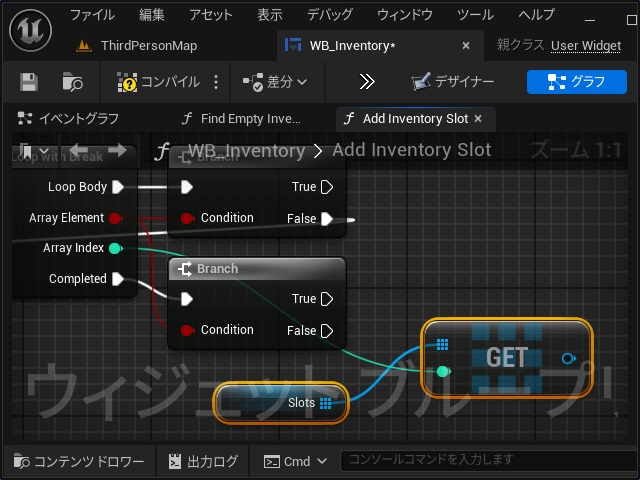
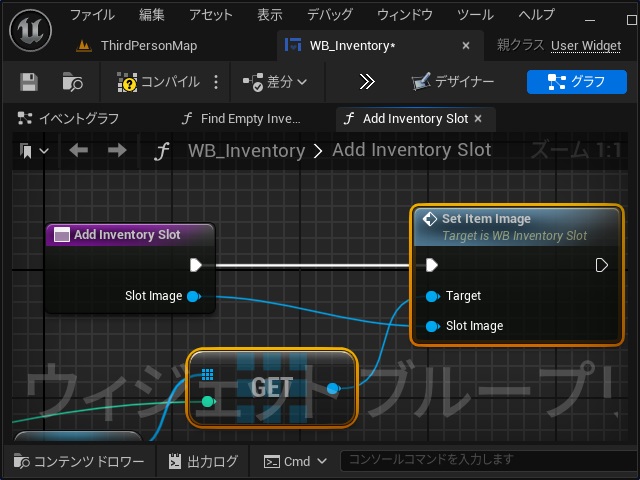
11. 追加された[GET]ノードに[For Each Loop with Break]ノードの[Array Index]ピンを接続します。
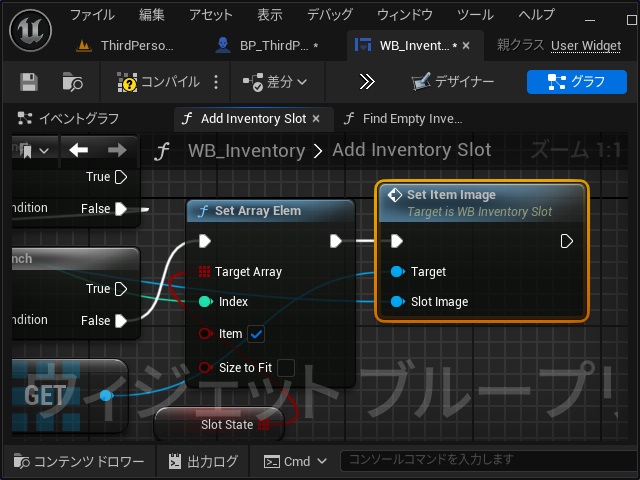
12.[GET]ノードの右側のピンを[Set Item Image]ノードの[Target]ピンを接続します。
13.[Add Inventory Slot]ノードの実行ピンと[For Each Loop with Break]ノードの[Exec]ピンを接続します。
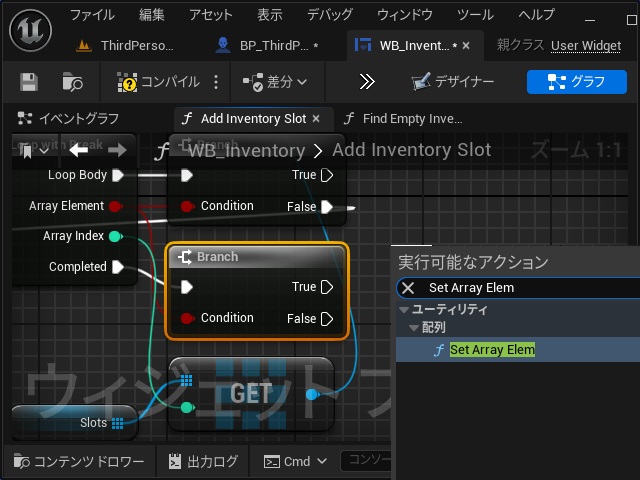
14. [Completed]ピンから接続した[Branch]ノードの[False]ピンと接続された[Set Item Image]ノードの実行ピンと接続を解除します。
15. [Completed]ピンから接続した[Branch]ノードの[False]ピンを伸ばして表示された[実行可能なアクション]画面で “Set Array Elem” を検索して追加します。
16. 追加された[Set Array Elem]ノードの[Index]ピンと[For Each Loop with Break]ノードの[Array Index]ピンを接続し、[Slot State]変数を[Target Array]ピンを接続します。
17. [Set Array Elem]ノードと[Set Item Image]ノードの実行ピンを接続します。
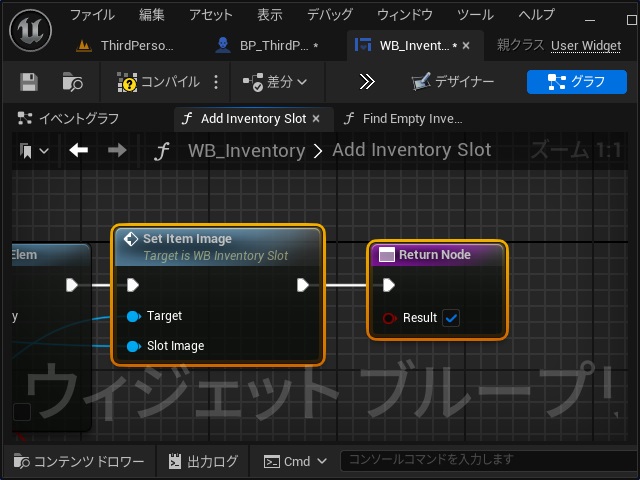
18.[Set Item Image]ノードの実行ピンと[Return Node]ノードの実行ピンを接続して[Result]ピンのチェックを付けます。
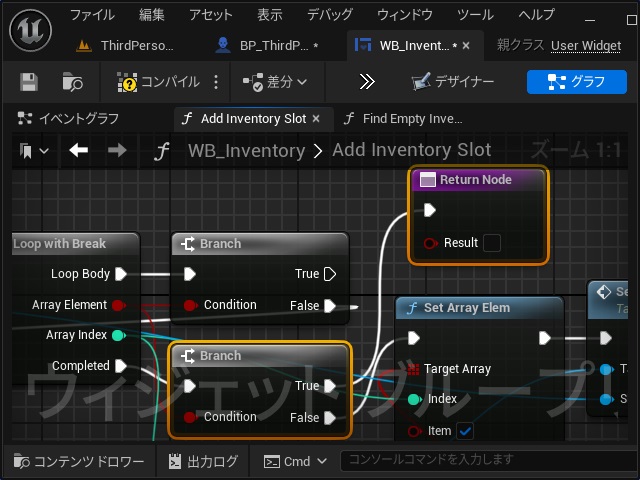
19. [Return Node]ノードをコピーして[For Each Loop with Break]の[Completed]ピンから接続した[Branch]ノードの[True]ピンと接続し[Result]ピンのチェックを外します。
ここまでの作業で空きスロットいアイテムの画像を追加する関数が完成しました。
[Add Inventory Slot]を追加
作成した[Add Inventory Slot]関数を追加してアイテム取得時にインベントリ画面を更新します。
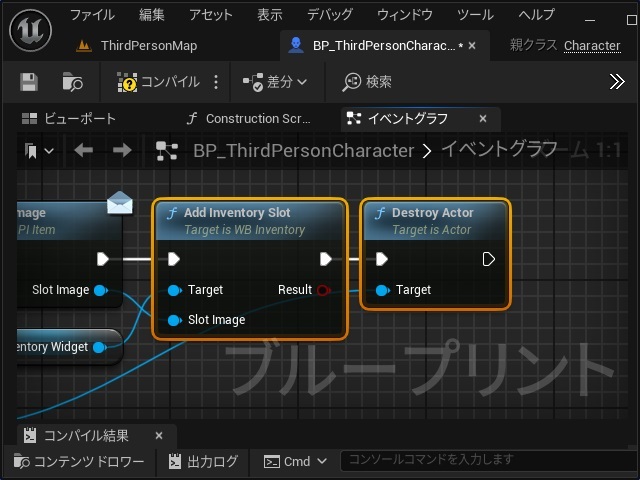
1.[BP_ThirdPersonCharacter]を開き[イベントグラフ]画面の[Destroy Actor]ノードの直前に[Add Inventory Slot]ノードを追加します。
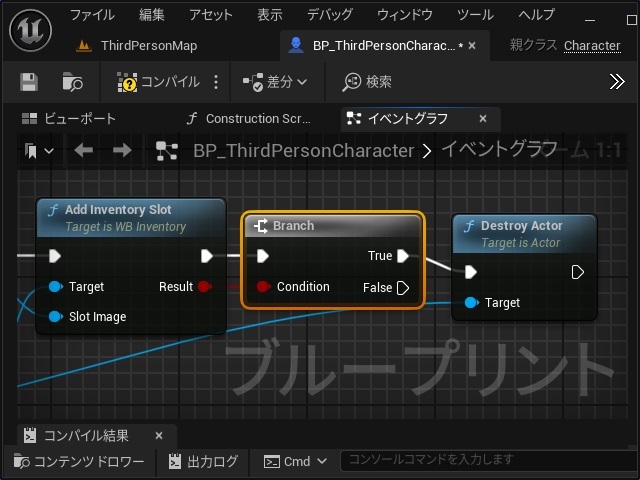
2.[Branch]ノードを追加して[True]ピンと[Destroy Actor]ノードを接続しなおします。
改良したインベントリを実行
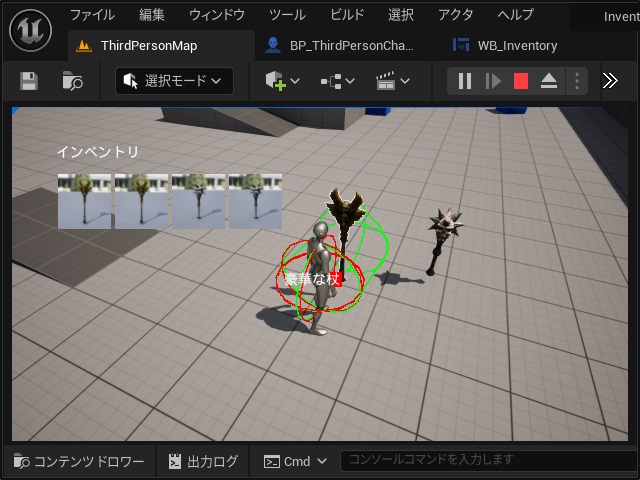
ここまでに作業したインベントリを実行して確認してみます。
1. レベルにアイテムとなるアクターを複数配置します。
2. ゲームを開始して配置したアクターに近づけて取得する操作をします。
3. 左端のスロットからアイテムの画像が追加されていきます。
4. すべてのスロットに画像が追加されると取得操作ができなくなります。
今回紹介する作業は、ここまでです。
次回は、スロット間でアイテム画像をドラッグして移動させる機能を追加していきます。
まとめ
今回も長い手順になりましたが、Unreal Engineで配置したアイテムにキャラクターの持ち物として管理する「インベントリ」画面の空きスロットにアイテムを追加する機能を作る手順について書きました。
スロットを管理する変数を配列化することで、空きスロットを取得してアイテムの画像を追加して操作ができます。
Unreal Engineのゲーム開発でアイテムを管理する[インベントリ]画面を表示させたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。