ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回は2Dゲーム画面の背景を設定する方法です。
紙芝居のように背景を設定
背景を設定する項目を探してみましたが、2Dゲーム場合には特に設定項目はなくゲームのコンテンツより奥にスプライトやテクスチャを配置すれば良いみたいです。
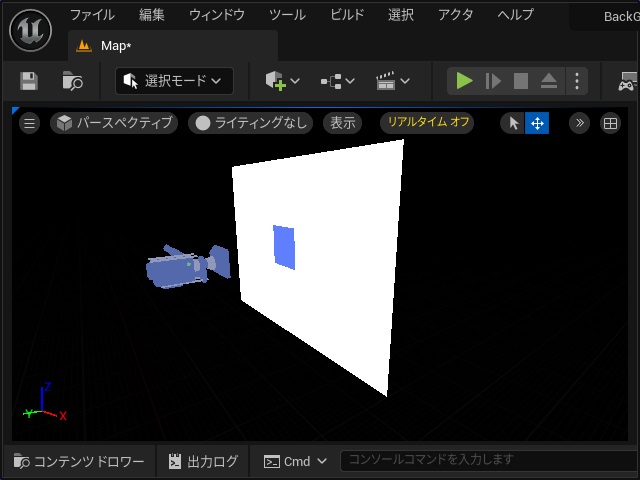
つまり、こんな感じでゲーム用のコンテンツを投影する[Camera]アクターに対して、少し奥に背景用の画像(テクスチャやスプライトなど)を配置することで背景になります。
具体的には次の手順で行います。
1.[レベル]画面を開きます。
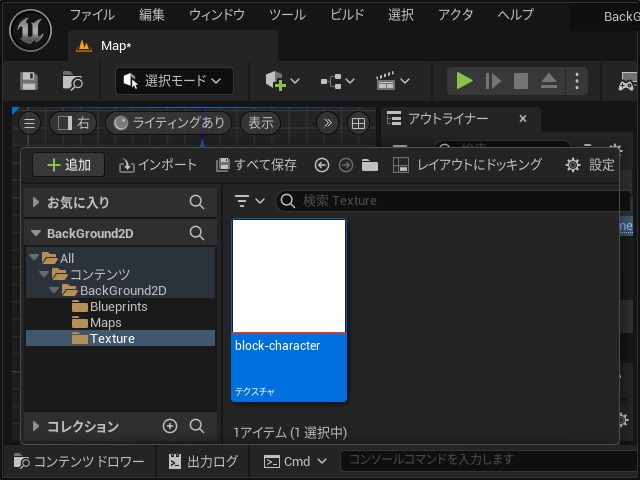
2. 背景にする画像を[コンテンツドロワー]などでテクスチャーとしてインポートします。
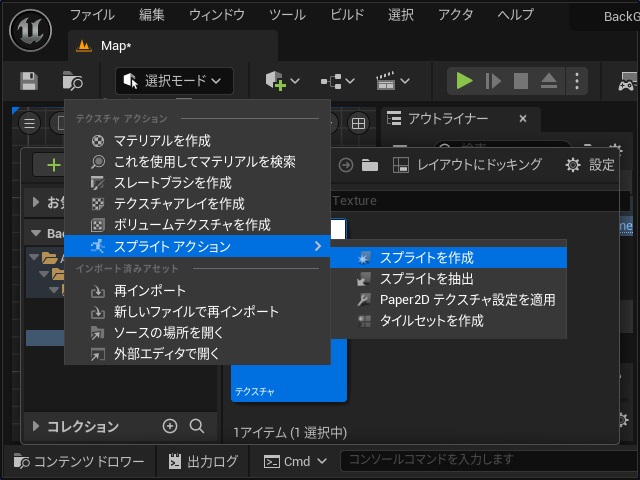
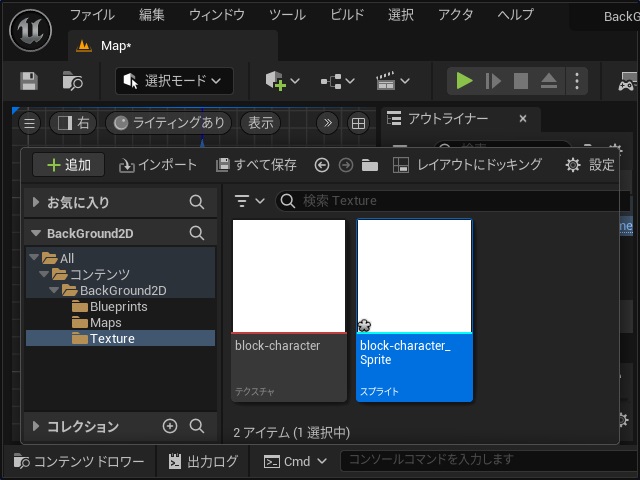
3. インポートした画像をマウスで右クリックして表示されたポップアップメニューで[スプライト アクション|スプライトを作成]を選択します。
4.[スプライト]が新しく追加されます。
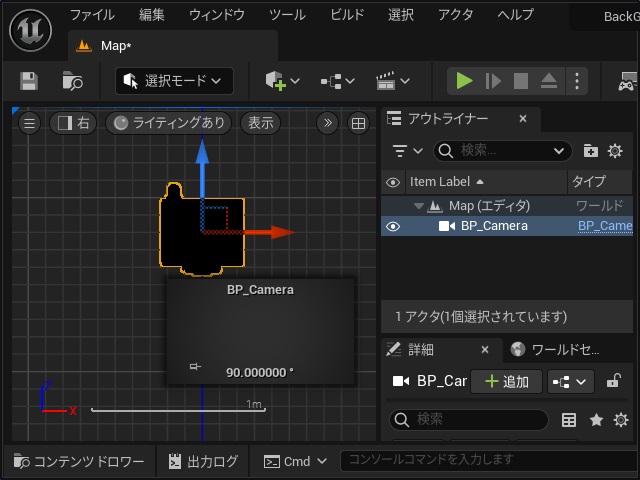
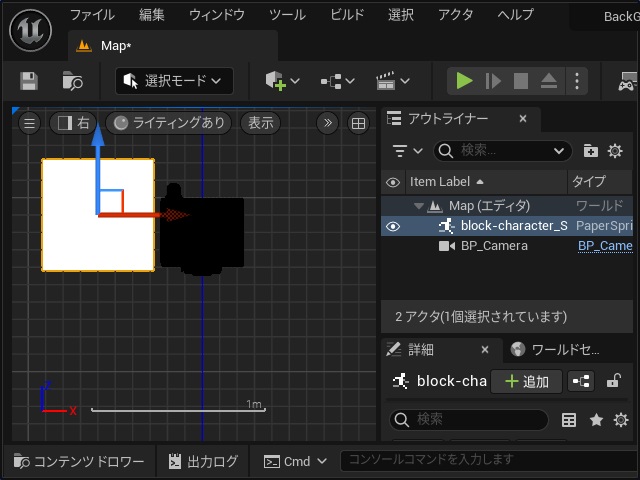
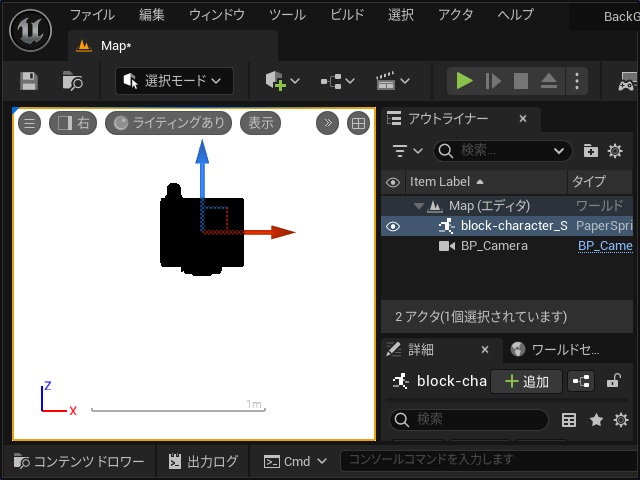
5. 追加された[スプライト]を[レベル]画面にドラッグして配置します。
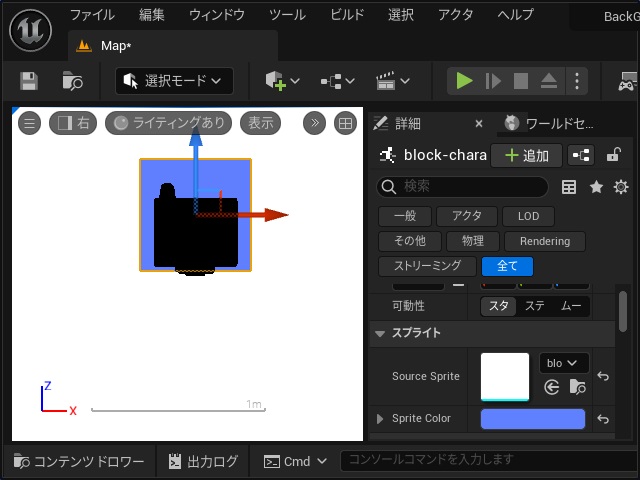
6.[拡大・縮小]や[移動]ツールで背景にする場所に配置します。
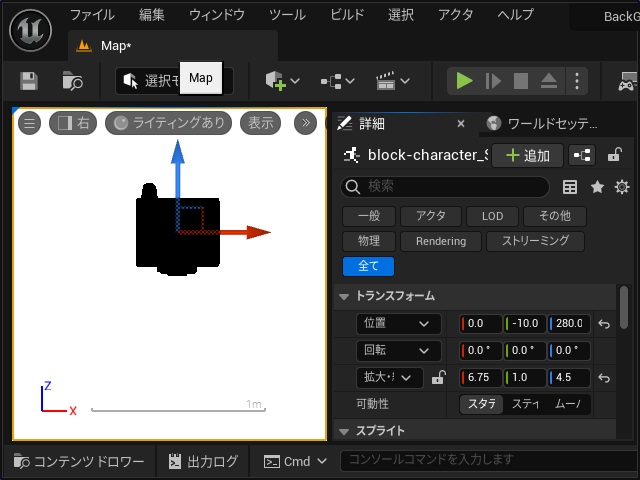
7.[詳細]画面の[トランスフォーム|位置] で、Y軸に対して数値を設定します。(下の画像では “-10.0″)
8. ゲーム用のコンテンツを配置します。
設定を俯瞰的に見ると、こんな感じになります。
今回の例では、2DをX|Z軸で表現しているので、Y軸に対して設定を変更しましたが設定している軸方向でX軸に対して変更する場合もあります。
まとめ
今回は、Unreal Engineで2Dゲームの背景を配置する手順について書きました。
IDEに背景設定などはなくレベルのゲーム画面に対して奥の座標にテクスチャーやスプライトで画像を配置することで背景として利用できました。
Unreal Engineのゲーム開発で2Dゲームの背景を設定したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。