Google Chrome 拡張機能でコンテキストメニューから設定項目を表示する[オプション]ページを表示する方法を備忘録的に投稿しておきます。
Chrome 拡張機能でオプション表示
Chromeの機能拡張で利用する設定項目を表示する[オプション]ページを表示するには[manifest.json]に “options_page” に表示するHTMLページなどのファイルを指定します。
詳しい内容は別記事をご覧ください。
追加した[オプション]ページを、対象のページを右クリックした際にポップアップするコンテキストメニューから呼び出すには chrome.runtime.openOptionsPage を利用します。
具体的には、次のようなファイルを用意します。
[OptionsPage]
|-[manifest.json]
|-[settings.html]
|-[event.js]3つのファイルそれぞれに、次のようなコードを追加します。
[manifest.json]
{
"manifest_version": 3,
"name": "設定を表示",
"version": "1.0",
"options_page": "settings.html",
"background": {
"service_worker": "event.js"
},
"permissions": [
"activeTab",
"contextMenus"
]
}
[settins.html]
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>設定</title>
</head>
<body>
設定ページ
</body>
</html>
[event.js]
'use strict';
{
const updateContextMenus = async () => {
await chrome.contextMenus.removeAll();
chrome.contextMenus.create({
id: "open-settings",
title: "設定"
});
};
chrome.runtime.onInstalled.addListener(updateContextMenus);
chrome.runtime.onStartup.addListener(updateContextMenus);
chrome.contextMenus.onClicked.addListener((info, tab) => {
chrome.runtime.openOptionsPage();
});
}これで .js ファイルのJavaScriptから[オプション]ページが表示されます。
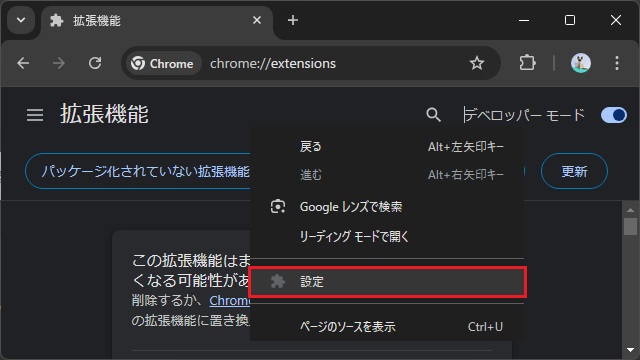
[オプション]ページの表示方法
Google Chromeの拡張機能ページでインストール後、ページを右クリックして表示された[設定]メニューで[settins.html]の内容が表示されます。
まとめ
今回は、Google Chrome 拡張機能でコンテキストメニューから設定項目を表示する[オプション]ページを表示する方法を書きました。
[オプション]ページをコンテキストメニューから表示するには[manifest.json]に “background” で指定した .js ファイル内の chrome.runtime.openOptionsPage で表示されます。
Google Chromeの拡張機能で[オプション]画面をコンテキストメニューから表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。