Google Chrome 拡張機能で、アドレスバー横に表示したアイコンをクリックした際にブラウザー画面を画像として保存する方法について備忘録的に投稿しておきます。
拡張機能で画面をキャプチャー
Google Chromeの拡張機能をインストールするとアイコンをURLを入力・表示するアドレスバーの右側にアイコンを表示できます。
今回は、このアイコンをクリックしてブラウザーで表示している画面を画像としてダウンロードする機能を作ってみます。
例えば、Googleのホームページを表示した状態でアドレスバーの右側のアイコンをクリックすると
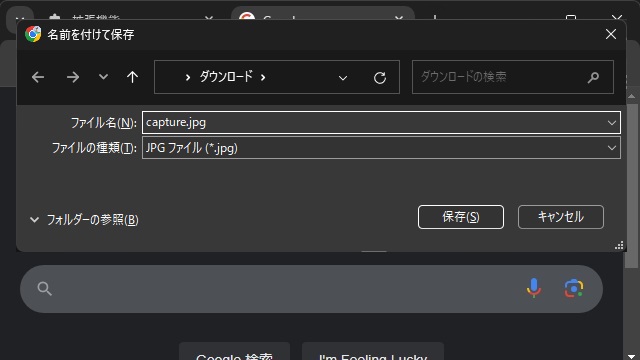
[名前を付けて保存]画面が表示されて画像ファイルがダウンロードできるようにします。
スクリーンキャプチャー拡張機能
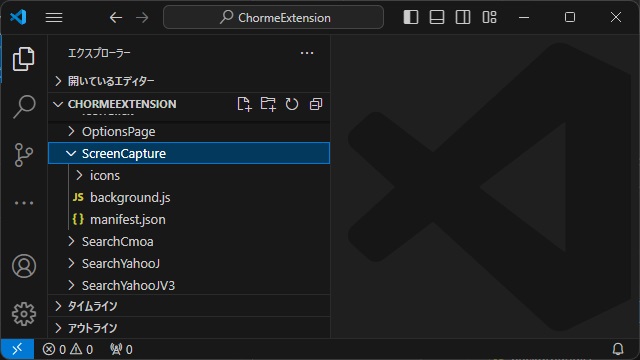
最初に必要なファイルを作成して配置していきます。
[ScreenCapture]
|-[icons]
| |-[icon-48.png]
| |-[icon-128.png]
|-[manifest.json]
|-[background.js][manifest.json]に次のコードを追加します。
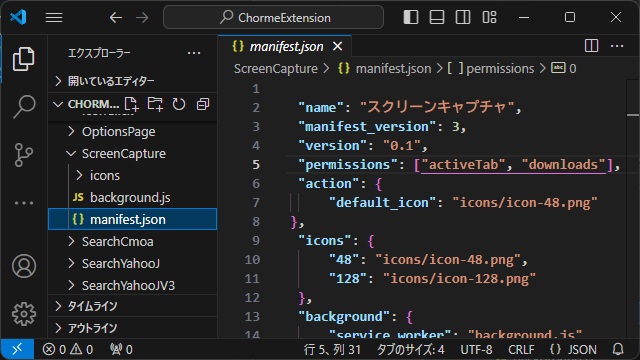
[manifest.json]
{
"name": "スクリーンキャプチャ",
"manifest_version": 3,
"version": "0.1",
"permissions": ["activeTab", "downloads"],
"action": {
"default_icon": "icons/icon-48.png"
},
"icons": {
"48": "icons/icon-48.png",
"128": "icons/icon-128.png"
},
"background": {
"service_worker": "background.js"
}
}[service_worker]で指定した[background.js]には、次のコードを追加します。
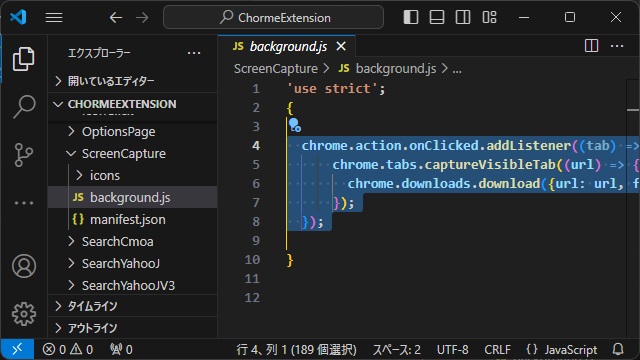
[background.js]
'use strict';
{
chrome.action.onClicked.addListener((tab) => {
chrome.tabs.captureVisibleTab((url) => {
chrome.downloads.download({url: url, filename: 'capturejpg'});
});
});
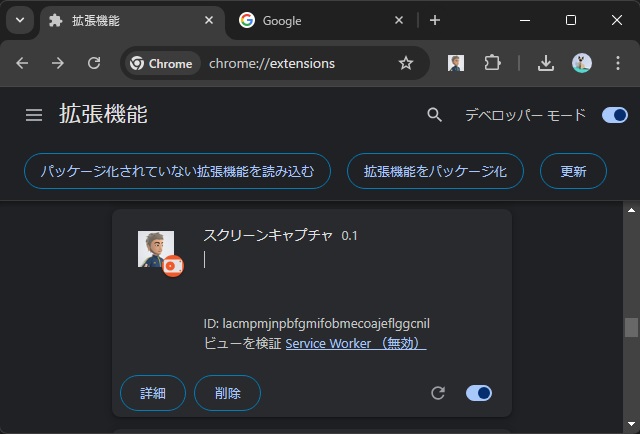
}作成した拡張機能をインストールして、アドレスバーの右側に表示させたアイコンをクリックします。
適当なURLを指定してGoogle Chromeでウェブページを表示して、アイコンをクリックすると、ブラウザーで表示されている部分が画像で保存する[名前を付けて保存]画面が表示されます。
結構簡単に出来ましたが、この方法はブラウザーで表示されている部分がキャプチャーされます。
スクロールして表示されるページの内容をすべてキャプチャーするには、少し難易度が高かったので、時間があれば追記していきます。
まとめ
今回は、Google Chrome 拡張機能で、アイコンをクリックした際にブラウザーで表示されている画面を画像ファイルとして保存させる方法について紹介しました。
[manifest.json]内で “permissions” で[downloads]を追加して、指定したJSファイル内で[chrome.tabs.captureVisibleTab]を利用して画面のキャプチャーが可能です。
Google Chrome 拡張機能でアドレスバーの右側に表示したアイコンをクリックしてブラウザーの画面をキャプチャーして保存したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。