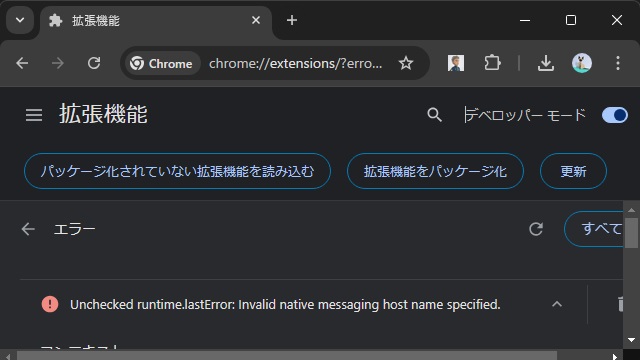
Google Chromeの拡張機能で Native Message を利用する際に、[Unchecked runtime.lastError: Invalid native messaging host name specified.]エラーが表示されえる場合に確認する部分を備忘録的に投稿しておきます。
名前やファイル名にハイフォンは使えない
Google Chromeの拡張機能で Native Message を利用する際に、JSONファイルに記載する名前の他にも、レジストリやファイル名など揃えておく必要があります。
その他にも、利用できる文字にも制約があるようで英数字以外は、ピリオド[ . ]やアンダースコア(アンダーバー)[ _ ]は利用できますが、ハイフォン[ – ]は利用できません。
例えば、connectNativeに次のような引数を指定した場合は、[Unchecked runtime.lastError: Invalid native messaging host name specified.]エラーになる場合があります。
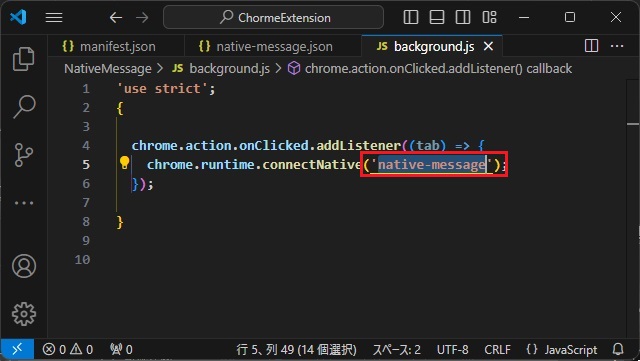
chrome.action.onClicked.addListener((tab) => {
chrome.runtime.connectNative('native-message');
});Native Messageで確認する部分
[background.js]ファイル内の、connectNative で利用する引数の他にも確認する部分を列挙しておきます。
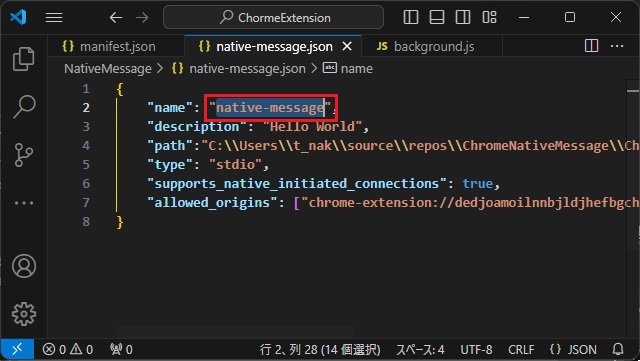
実行ファイル用 JSONファイルの “name” 属性
NativeMessageで実行するファイルの場所などを記載するJSONファイル内の “name” 属性を確認します。
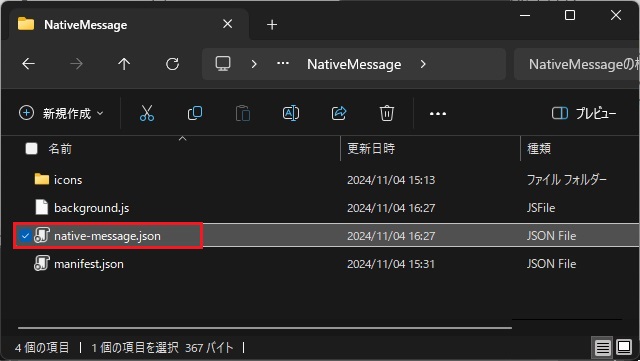
実行ファイル用のJSONファイル名
NativeMessageで実行するファイルの場所などを記載するJSONファイルの名前を確認します。
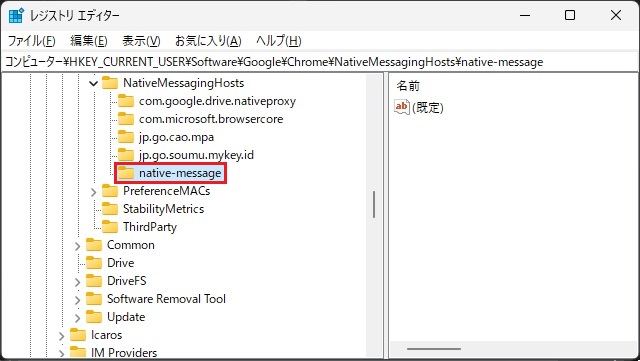
レジストリ内のサブキー
Windowsが、JSONファイルの場所を参照するためのレジストリーのサブキー名を確認します。
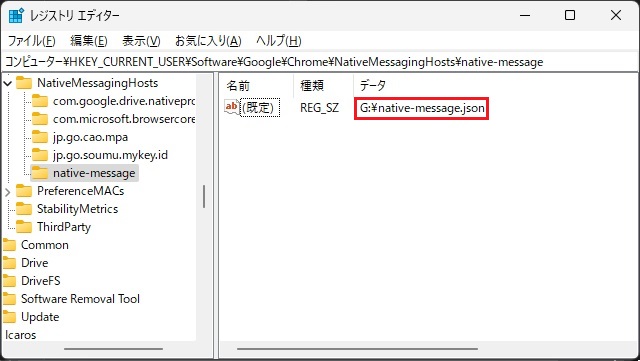
レジストリーの値
レジストリーのサブキーで設定しているJSONファイルのパスに含まれるファイル名を確認します。
JSONファイル内の属性、JSONファイル名、レジストリーのサブキー名など、ハイフォンなどの制約された文字が含まれていると[Unchecked runtime.lastError: Invalid native messaging host name specified.]エラーになる場合があります。
まとめ
今回は、Google Chromeの拡張機能で Native Message を利用する際に、[Unchecked runtime.lastError: Invalid native messaging host name specified.]エラーが表示される場合に確認する部分を書きました。
NativeMessageを利用する場合、JSONファイル内の属性、JSONファイル名、レジストリーのサブキー名などにハイフォンなどの制約された文字が含まないように注意が必要です。
Google Chrome 拡張機能で[Unchecked runtime.lastError: Invalid native messaging host name specified.]エラーが解決しない人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。