Google Chromeの拡張機能の[通知]機能を利用してタスクトレイ上の各種の通知画面を表示する手順について備忘録的に投稿しておきます。
Notifications APIで通知表示
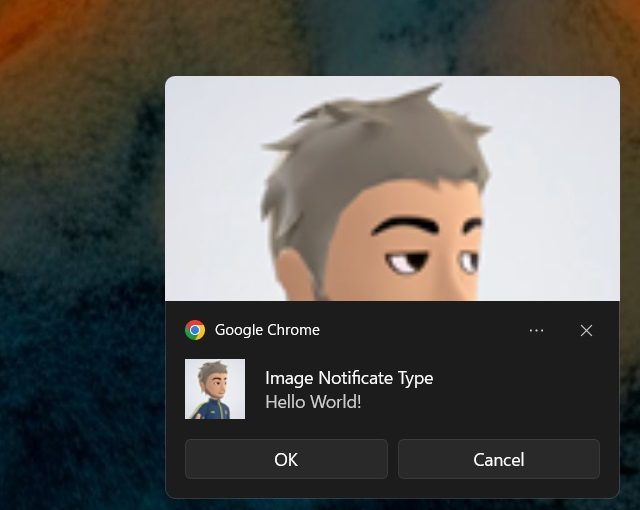
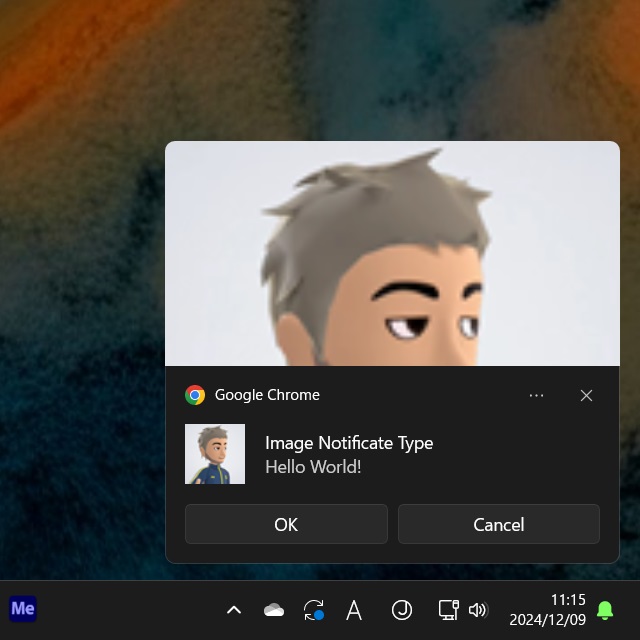
Chromeの[拡張機能]には[Notifications]機能がありタスクトレイの上に通知画面を表示することが可能です。
通知画面には、ボタンを追加するオプションが用意されていて[OK]や[キャンセル]、「はい」や「いいえ」など通知画面をカスタマイズが可能になっています。
このボタンや通知画面をユーザーからクリックされた時の受取方法を紹介していきます。
通知画面の表示については別記事をご覧ください。
通知画面にクリックイベントの実装
実際に、通知画面からマウスのクリックを受け取る機能を実装していきます。
具体的には次の手順で行います。
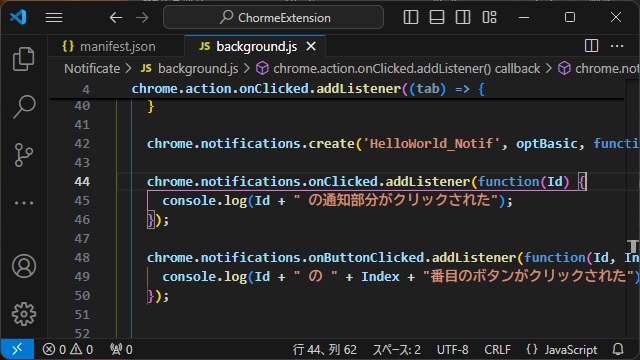
通知画面を表示するスクリプトを記載した[background.js]に画面をクリックした際に動作するコードを追加していきます。
//通知画面を表示
chrome.notifications.create('HelloWorld_Notif', optList, function(id) {});
//通知画面をクリックした際のイベントを追加
chrome.notifications.onClicked.addListener(function(Id) {
console.log(Id + " の通知部分がクリックされた");
});
//通知画面のボタンをクリックした際のイベントを追加
chrome.notifications.onButtonClicked.addListener(function(Id, Index) {
console.log(Id + " の " + Index + "番目のボタンがクリックされた");
});
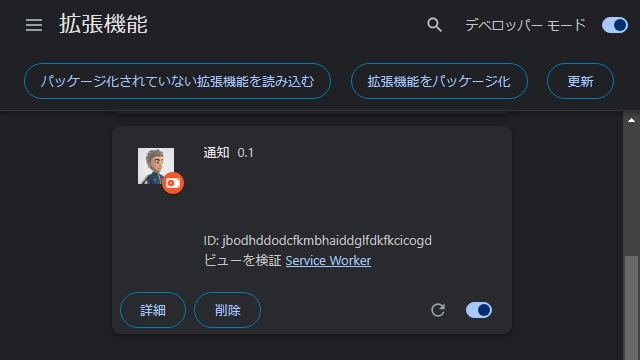
[拡張機能]画面の[Service Worker]リンクから開発者ツールを立ち上げます。
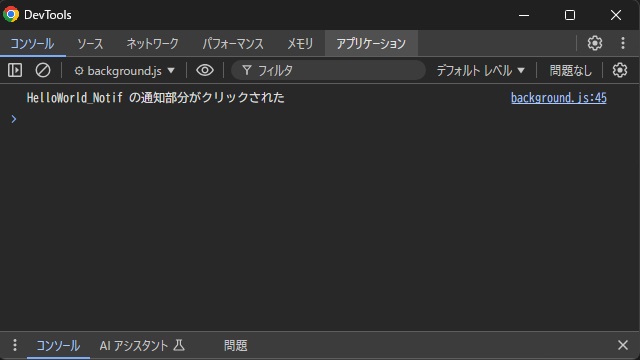
表示させた通知画面をクリックすると”HelloWorld_Notif の通知部分がクリックされた” がコンソールに表示されます。
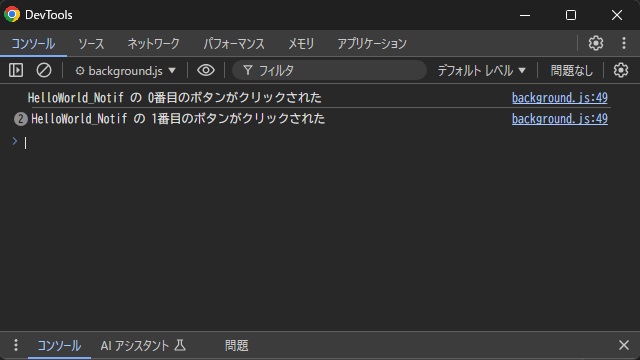
通知画面のボタンをクリックすると”HelloWorld_Notif のn番目のボタンがクリックされた” がコンソールに表示されます。
まとめ
今回は、Google Chromeの拡張機能の[Notifications]を利用してタスクトレイに表示した通知画面からのクリックを受け取る手順について書きました。
“notifications.onClicked” または “notifications.onButtonClicked” を追加して、通知画面の本体やオプションで表示できるボタンをクリックした際のイベントを追加できます。
Google Chromeの拡張機能で通知画面からユーザーの要求を受け取りたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。