Visual Studio Code の[ターミナル]のプロンプトで表示されるフォントやサイズを変更する手順について備忘録的に投稿します。
ターミナルフォントの変更
Visual Studio Codeでは “Editor: Font Family” 項目でコードを入力する画面でフォントのスタイルやサイズが変更ができます。
しかしデバッグなど入出力で利用する[ターミナル]画面はエディターの変更が反映されません。

ターミナルで表示される書体やサイズは別の設定項目が用意されています。
具体的には次の手順で行います。
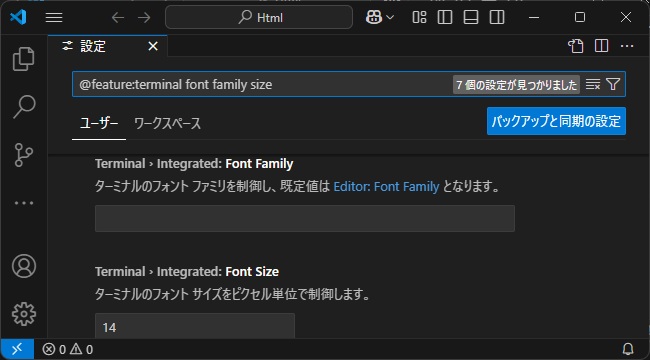
1.[ファイル|設定]メニューで表示された[設定]画面の “@feature:terminal font family size” で検索します。

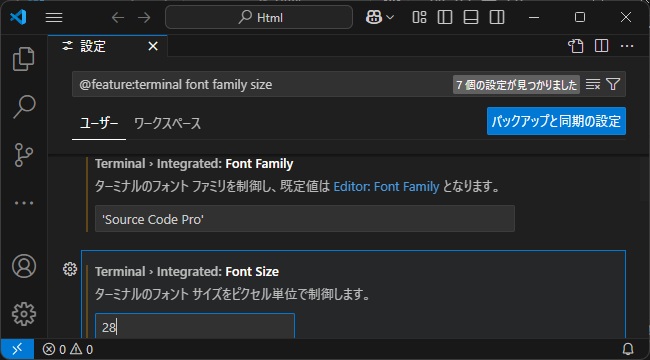
2. 表示された[Terminal > Integrated: Font Family]と[Terminal > Integrated: Font Size]項目に利用したいフォント名とサイズを入力します。(エディターで利用するフォントと同じ場合は入力しなくても既定値として反映されます)

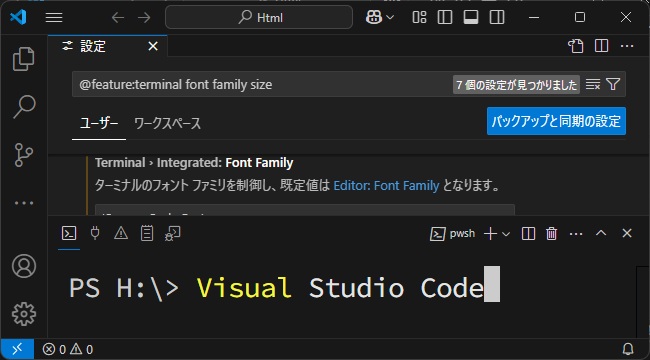
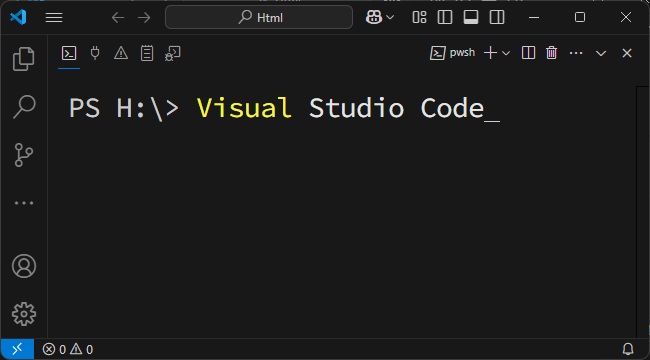
3. ターミナルで表示されるフォントのスタイルとサイズが変更されます。

カーソル形状も変更可能
フォントの他にも[ターミナル]画面で表示されるカーソル(入力位置を表示する記号)の形状などを変更できます。
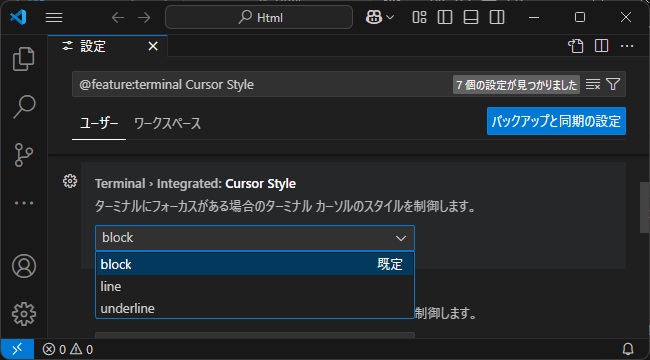
[設定]画面の “@feature:terminal Cursor Style” で検索された項目で、カーソルの形状を[block(既定値)][line][underline]の3種類から選択できます。

例えば[underline]を選択すると入力するカーソルが下線に変更されます。

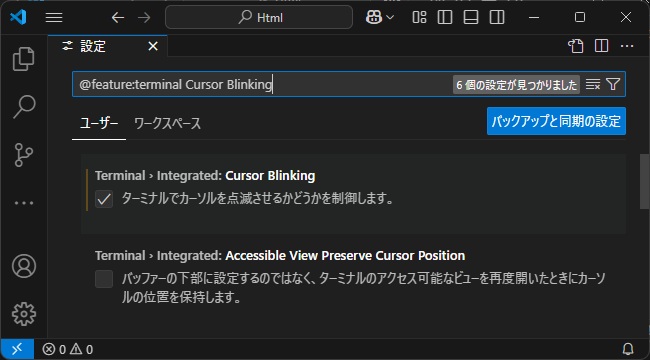
他にも[設定]画面の “@feature:terminal Cursor Blinking” で検索された項目を有効(チェックを付ける)にすると、入力字にカーソルが点滅します。

まとめ
Visual Studio Code の[ターミナル]のプロンプトで表示されるフォントやサイズを変更する手順について紹介しました。
[設定]画面の “@feature:terminal font family size” で検索される項目で[ターミナル]画面に表示されるフォントのスタイルやサイズが変更ができます。
その他にもターミナルの入力時のカーソル(入力位置を示す記号)を変更が可能です。
「Visual Studio」と聞くと、Windowsアプリの開発環境としてのイメージが大きいですが、「Visual Studio Code」の場合、LinuxやMacOSでも利用者が多くなってきているマルチプラットフォームに対応したスクリプトエディタです。
その他に、インストールする場所を変更する「ユーザーセットアップディストリビューションへの切り替え」が実施されています。メッセージが表示された場合には、新しいインストール場所に再インストールをお勧めします。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
