C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、Xamlで追加したコントロールで右クリックした際にポップアップ表示されるコンテキストメニューを追加する場合の対処法です。
MenuFlyoutでコンテキストメニューを追加
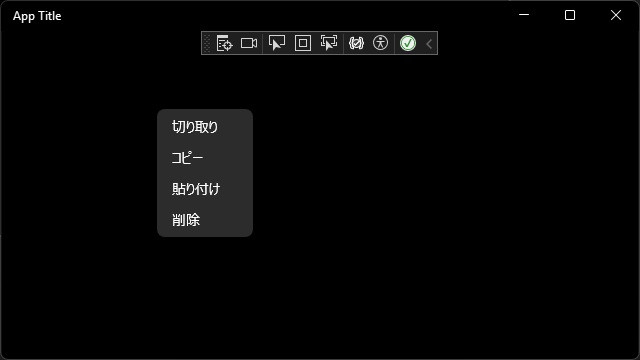
例えば、アプリの画面のImageコントロールを右クリックした際にポップアップ表示するコンテキストメニューを追加するには、Xamlで以下のように編集します。
今回はImageコントロールに追加しているので[Image.ContextFlyout]にしていますが、Buttonコントロールの場合には[Button.ContextFlyout]にします。
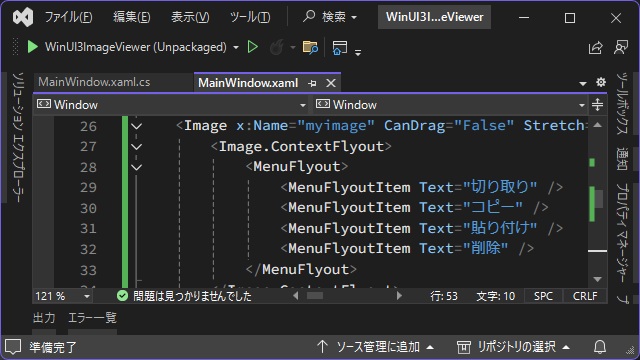
<Image x:Name="myimage">
<Image.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="切り取り" Click="CutMenu_Click"/>
<MenuFlyoutItem Text="コピー" />
<MenuFlyoutItem Text="貼り付け" />
<MenuFlyoutItem Text="削除" />
</MenuFlyout>
</Image.ContextFlyout>
</Image>
実行すると、こんな感じで赤いボタンが出来上がり。
コンテキストメニューで表示する日本語が文字化けするような場合は、別記事をご覧ください。
コンテキストメニューのイベント追加
表示されるメニューを選択した際に動作するイベントを追加します。
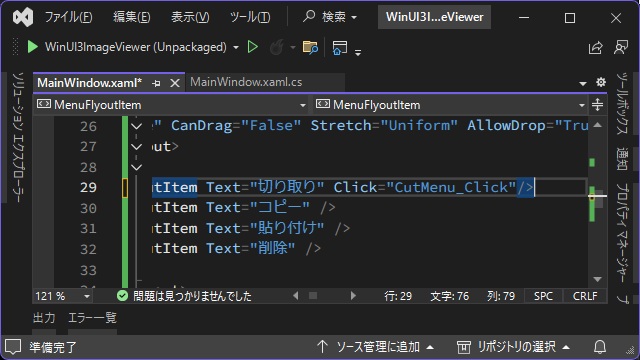
具体的には[MenuFlyoutItem]タグに、次のようなコードを追加します。(太字の部分)
<Image x:Name="myimage">
<Image.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="切り取り" Click="CutMenu_Click"/>
<MenuFlyoutItem Text="コピー" />
<MenuFlyoutItem Text="貼り付け" />
<MenuFlyoutItem Text="削除" />
</MenuFlyout>
</Image.ContextFlyout>
</Image>
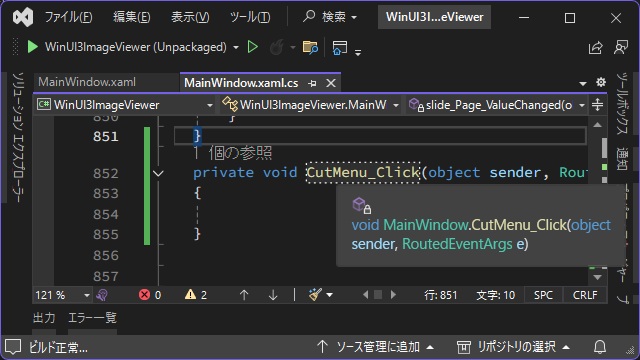
Xamlに追加したイベントの実体部分を、MainWindow.xaml.cs に追加します。
private void CutMenu_Click(object sender, RoutedEventArgs e)
{
}ビルドして実行すると、ポップアップで選択した[切り取り]メニューを選択するとイベントが動作します。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、Xamlに追加したコントロールを右クリックした際にポップアップするメニューを追加する手順を紹介しました。
Xamlのコントロール内に[.ContextFlyout]を追加することで簡単にコンテキストメニューの実装が可能です。
C#のWinUI 3アプリでコントロールにコンテキストメニューを追加したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。